Web前端最全太厉害了!前端大牛熬夜把JavaScript面试题整理成了PDF文档,2024年最新我总结了24家大厂100份面试题英语翻译
2401_84619145 2024-06-11 16:03:04 阅读 92
总结
对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。

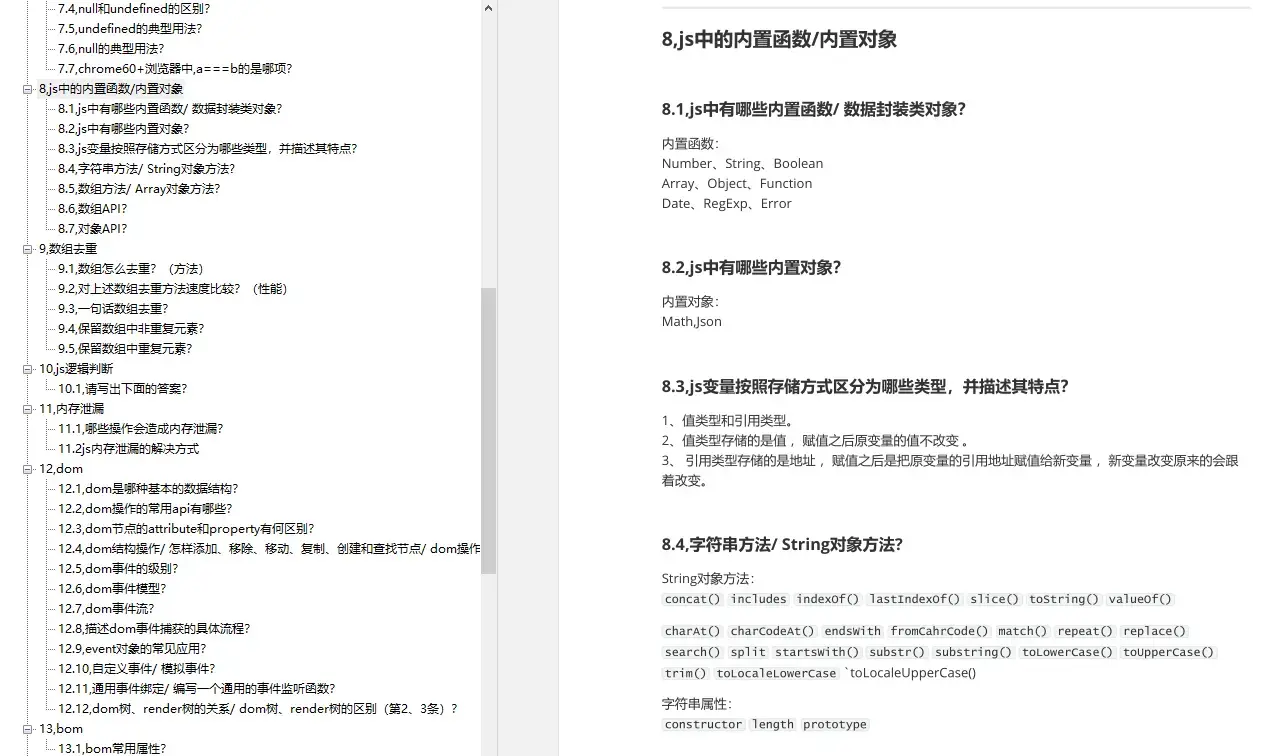
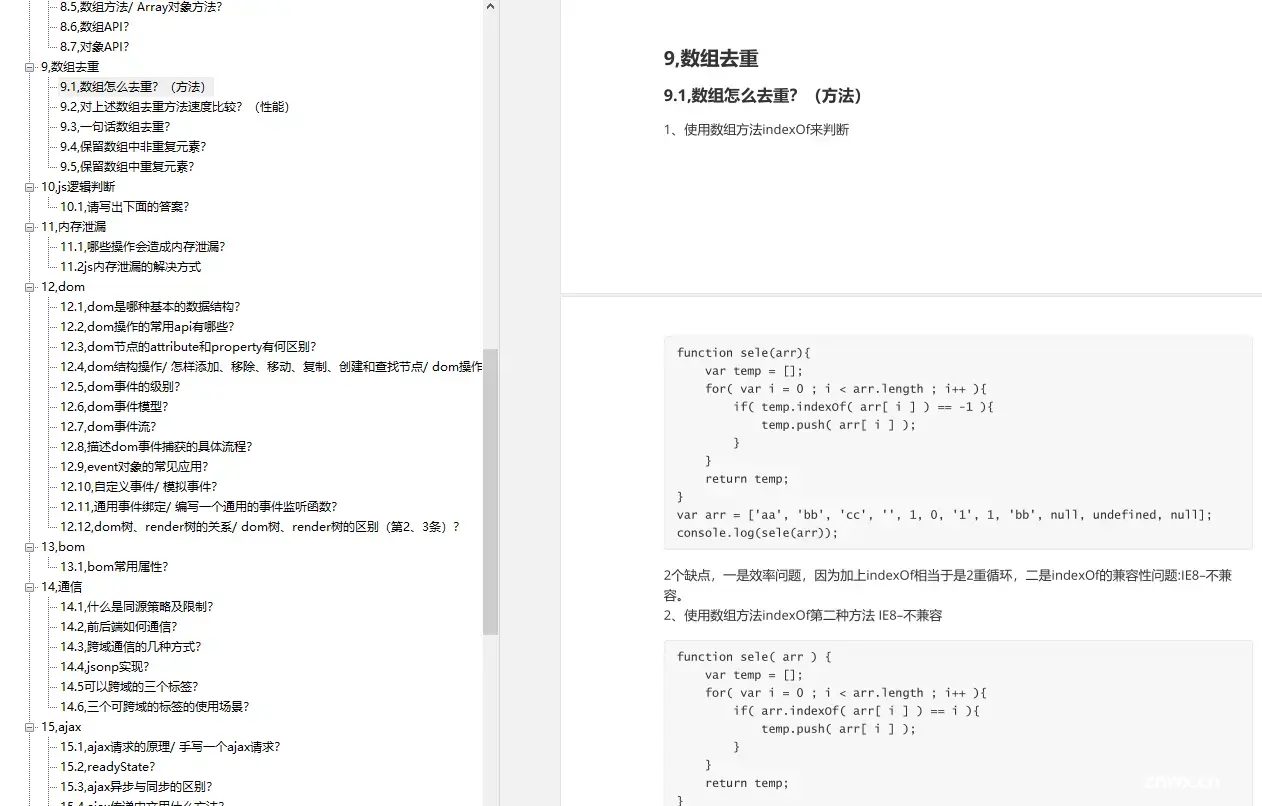
####9,数组去重
1)数组怎么去重?(方法)
2)对上述数组去重方法速度比较?(性能)
3)一句话数组去重?
4)保留数组中非重复元素?
5)保留数组中重复元素?


####10,js逻辑判断
1)请写出下面的答案?
####11,内存泄漏
1)哪些操作会造成内存泄漏?
2)js内存泄漏的解决方式


####12,dom
1)dom是哪种基本的数据结构?
2)dom操作的常用api有哪些?
3)dom节点的attribute和property有何区别?
4)dom结构操作/ 怎样添加、移除、移动、复制、创建和查找节点/ dom操作的
常用api?
5)dom事件的级别?
6)dom事件模型?
7)dom事件流?
8)描述dom事件捕获的具体流程?
9)event对象的常见应用?
10)自定义事件/ 模拟事件?
11)通用事件绑定/ 编写一个通用的事件监听函数?
12)dom树、render树的关系/ dom树、render树的区别(第2、3条)?


####13,bom
1)bom常用属性?
####14,通信
1)什么是同源策略及限制?
2)前后端如何通信?
3)跨域通信的几种方式?
4)jsonp实现?
5)可以跨域的三个标签?
6)三个可跨域的标签的使用场景?

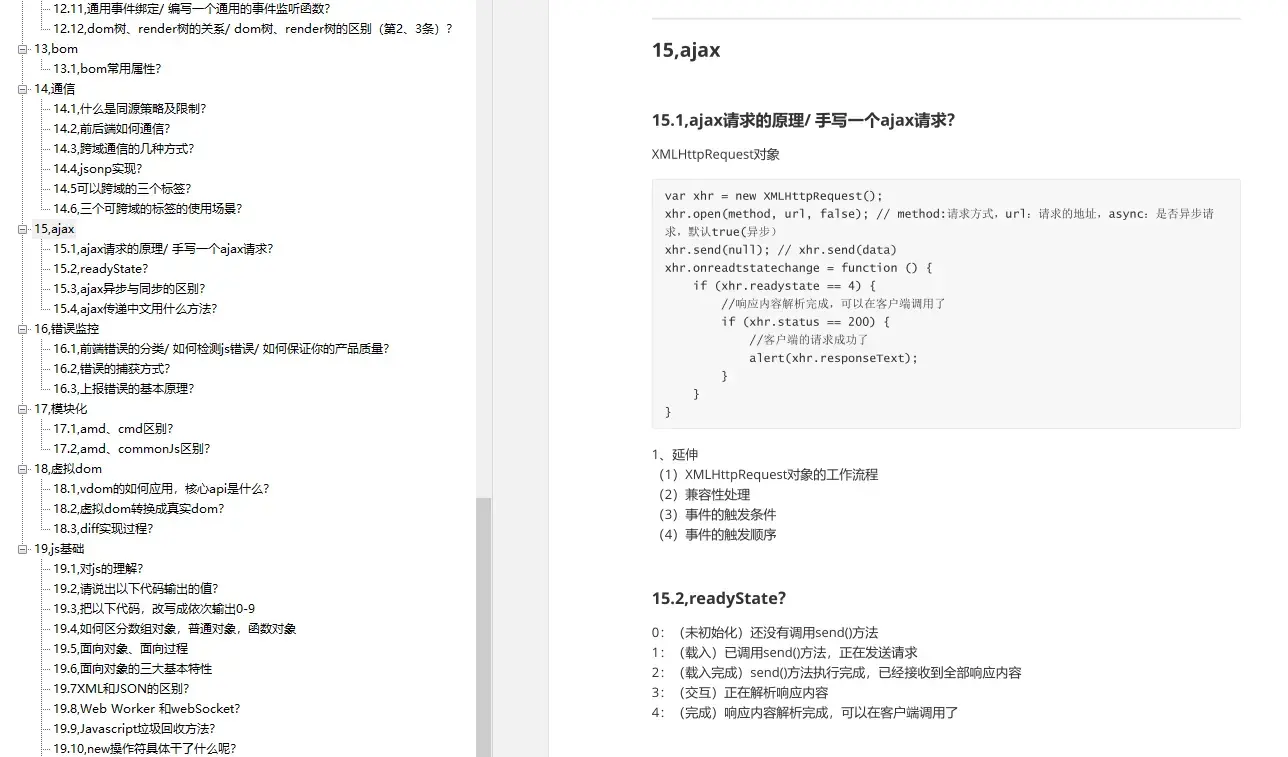
####15,ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?
####16,错误监控
1)前端错误的分类/ 如何检测js错误/ 如何保证你的产品质量?
2)错误的捕获方式?
3)上报错误的基本原理?


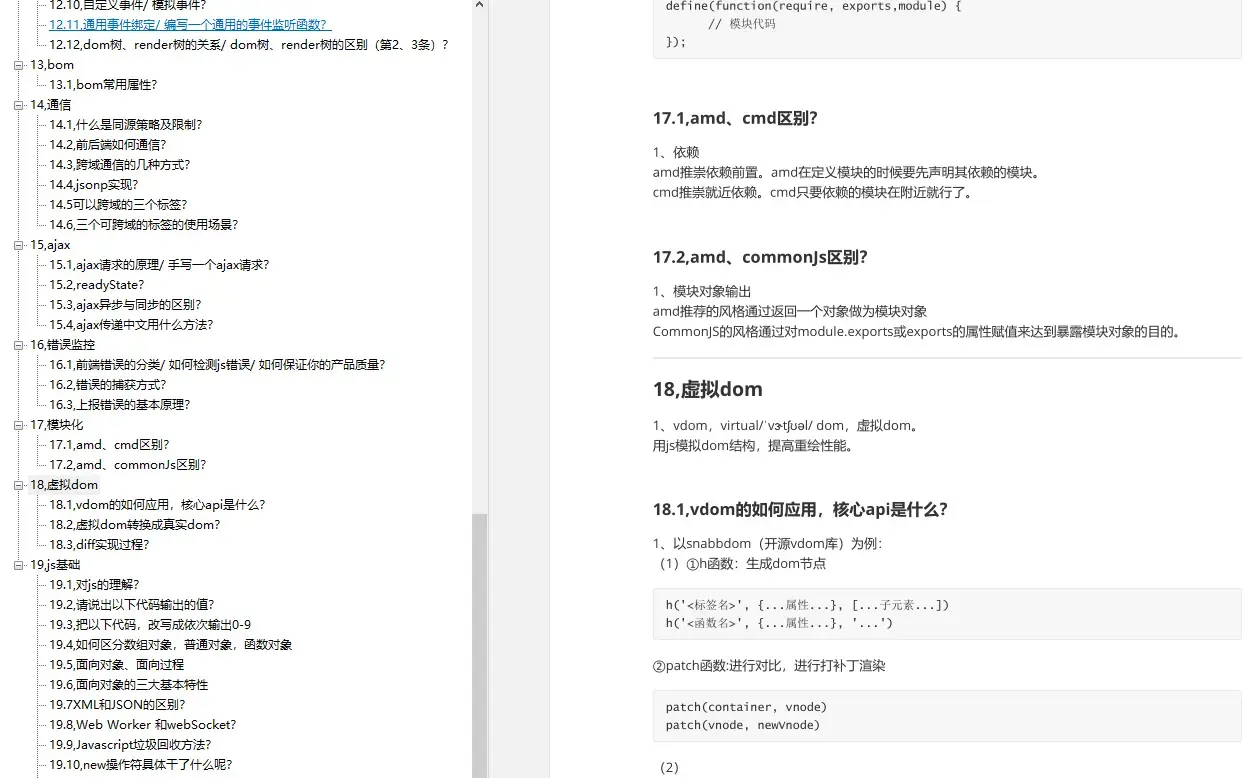
####17,模块化
1)amd、cmd区别?
2)amd、commonJs区别?
####18,虚拟dom
1)vdom的如何应用,核心api是什么?
2)虚拟dom转换成真实dom?
3)diff实现过程?


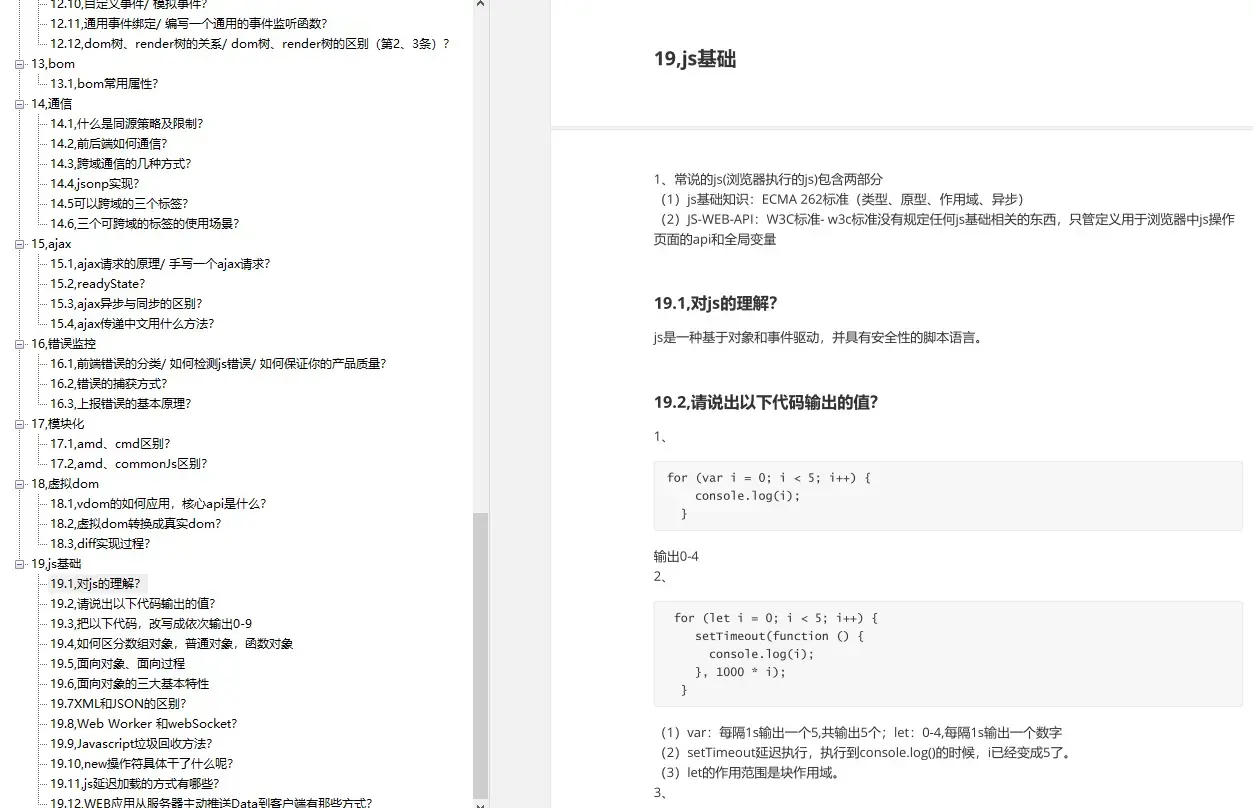
####19,js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的JavaScript面试题文档,或更多前端资料可点此处获取。
紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

上一篇: 〖大前端 - 基础入门三大核心之JS篇⑱〗- JavaScript的流程控制语句「break 和 continue语句」
下一篇: json-server 快速搭建REST API 服务器
本文标签
Web前端最全太厉害了!前端大牛熬夜把JavaScript面试题整理成了PDF文档 2024年最新我总结了24家大厂100份面试题英语翻译
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。