〖大前端 - 基础入门三大核心之JS篇⑱〗- JavaScript的流程控制语句「break 和 continue语句」
CSDN 2024-06-11 15:33:02 阅读 67
当前子专栏 基础入门三大核心篇 是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
🏆 白宝书系列 🏅 Python全栈白宝书🏅 产品思维训练白宝书🏅 全域运营实战白宝书🏅 大前端全栈架构白宝书

文章目录
🌟 break语句🌟 continue语句
该章节内容不多,就是JavaScrip的两个知识点,break语句 和 continue语句。
🌟 break语句
break即”打断“,表示立即终止循环
在for循环和while循环中都可以使用
break语句的用法:
下面直接举例说明break语句在循环中的用法
在for循环中:
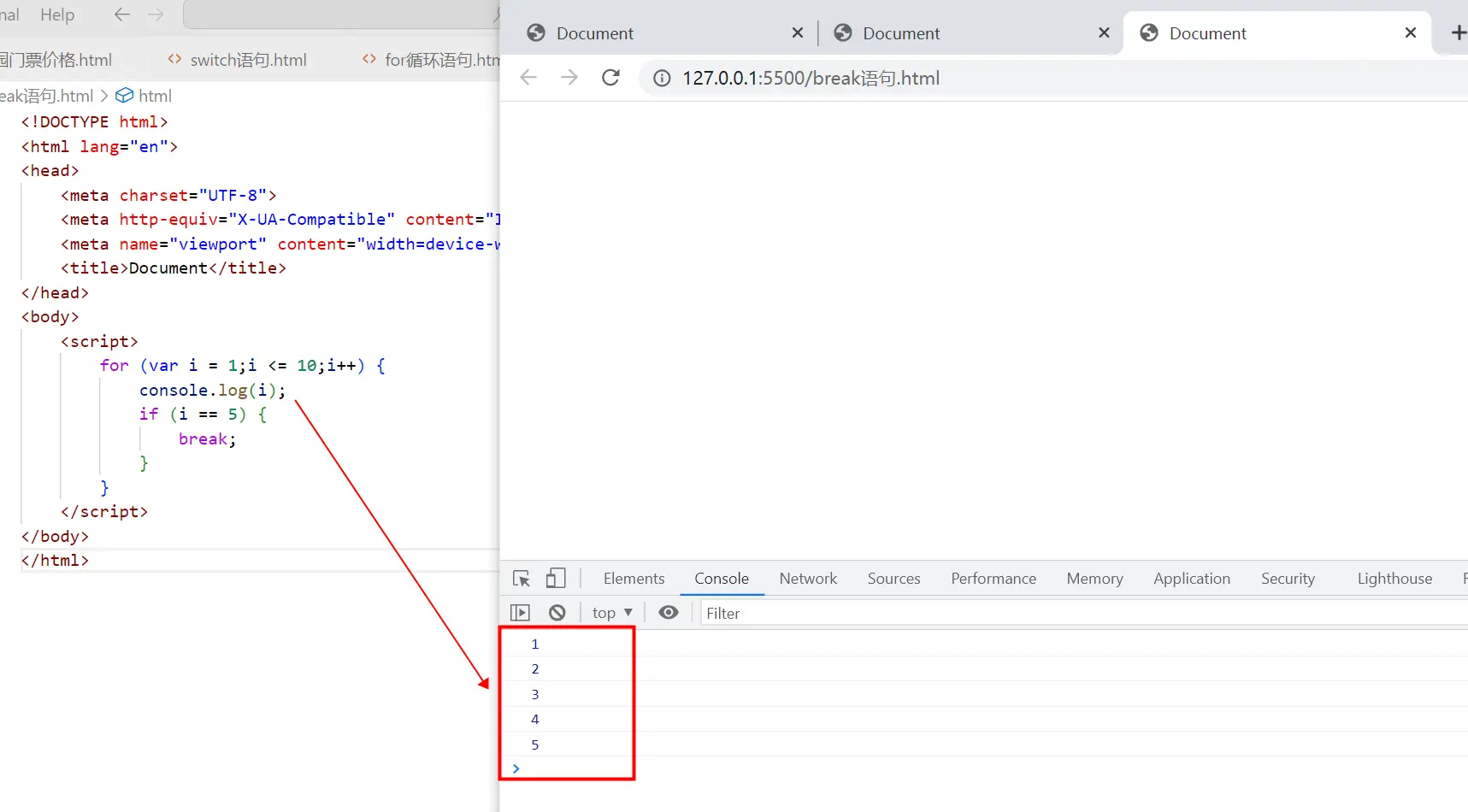
for (var i = 0; i <= 10; i++) { console.log(3); if (i == 5) { break; //当i等于5时,终止循环 }}
运行结果如下:

注意,遇到break后会立即”跳出“循环,不会执行break后面的语句。
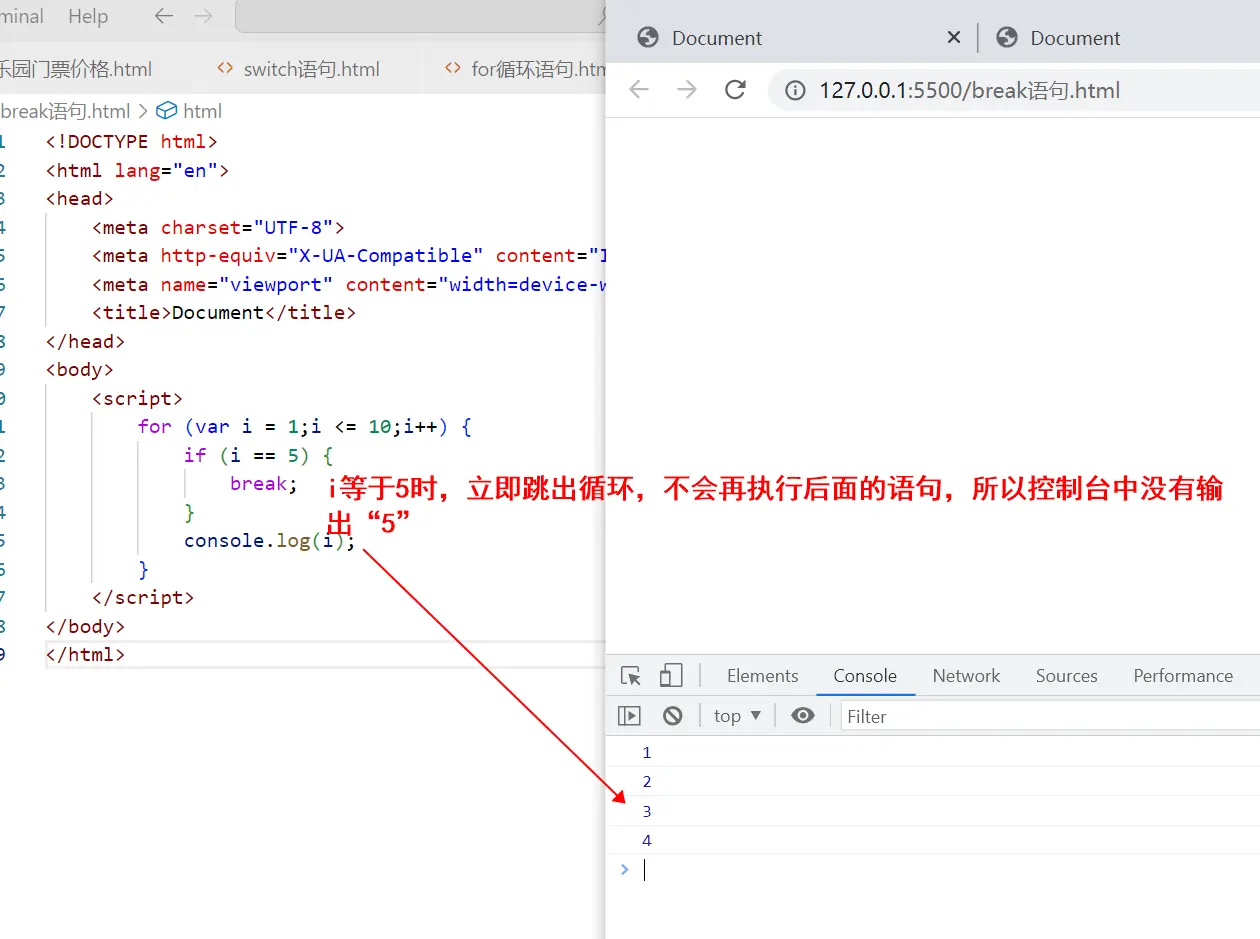
比如上面的例子中,把控制台输出语句放在break的后面,输出的结果就不一样了:

在while循环中:
在while循环语句中,break语句通常和while(true) {}搭配使用
关于
while(true) {}:
while(true) {}因为判断条件一直是true,所以这是一个死循环,必须加上break来终止循环
下面我们用break语句和while(true) {}结合来实现上篇中的一个例子:寻找最小的满足n2>456789的整数n
var n = 1;while (true) { if (Math.pow(n, 2) > 456789) { console.log(n); break; } n++;}
在实际工作中,这种写法是非常常见的,因为这种写法很”灵活“,因为我们不用管循环的判断条件,直接书写一个死循环,然后在结合if语句在指定的条件时”跳出“循环即可。
🌟 continue语句
continue即”继续“,程序遇到continue会跳过循环的一个迭代,并继续执行循环中的下一个迭代。
for循环中更经常使用continue.
continue语句的用法:
下面直接举例说明continue语句在循环中的用法
在for循环中:
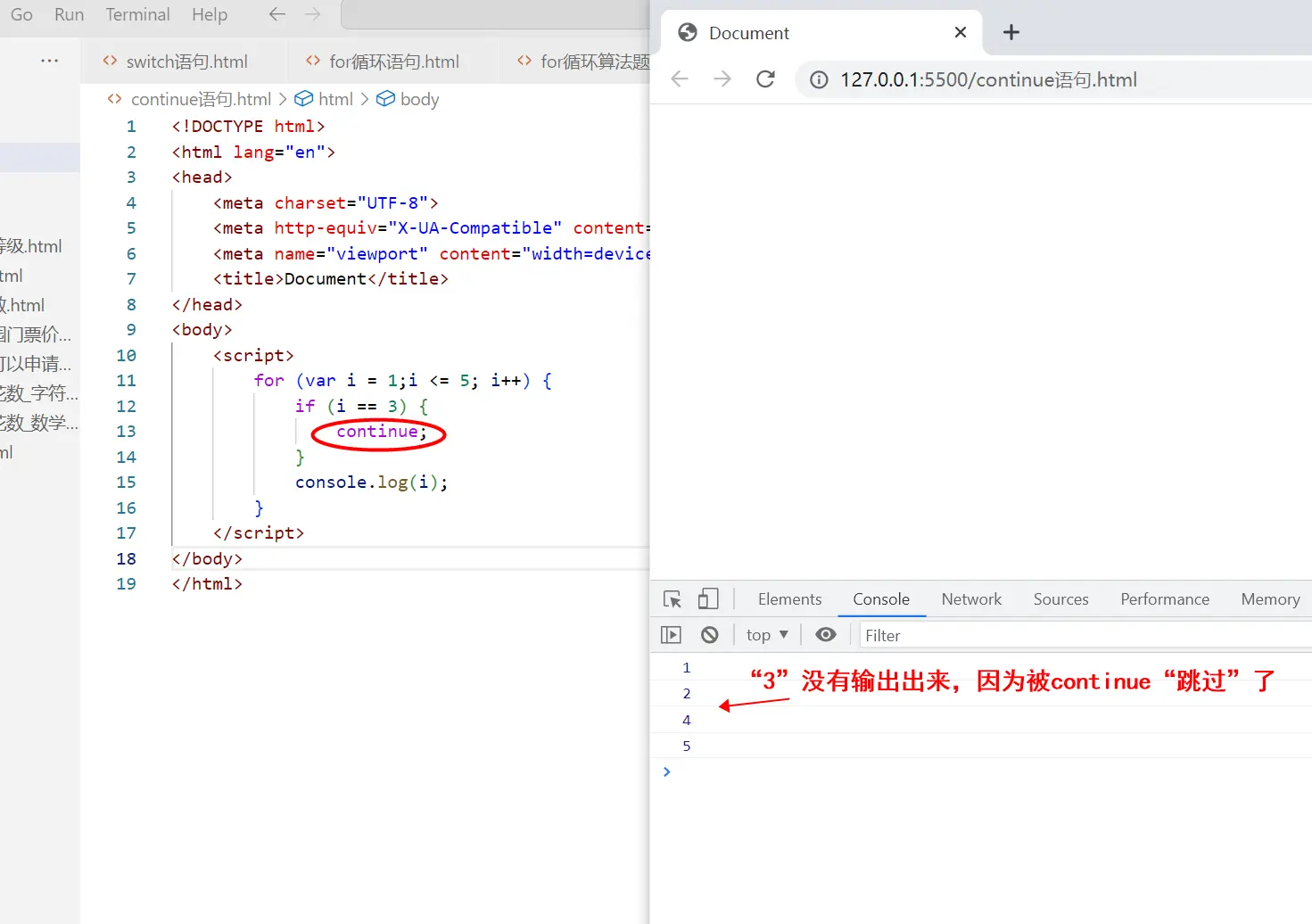
for (var i = 1; i <= 5; i++) { if (i == 3) { continue; //当i等于3时,跳过本次迭代,即不执行下面的语句,直接开始下一轮循环 } console.log(i);}
运行结果如下:

注意,break和continue是两个关键字,新手可能会把它们当成函数并给它们加上括号,这样书写是不对的。
上一篇: vue3插件——vue-web-screen-shot——实现页面截图功能
下一篇: Web前端最全太厉害了!前端大牛熬夜把JavaScript面试题整理成了PDF文档,2024年最新我总结了24家大厂100份面试题英语翻译
本文标签
〖大前端 - 基础入门三大核心之JS篇⑱〗- JavaScript的流程控制语句「break 和 continue语句」
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。