〖大前端 - 基础入门三大核心之CSS篇㉒〗- 过渡属性的基本使用
CSDN 2024-08-06 15:33:02 阅读 58
当前子专栏 基础入门三大核心篇 是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
🏆 白宝书系列
🏅 Python全栈白宝书🏅 产品思维训练白宝书🏅 全域运营实战白宝书🏅 大前端全栈架构白宝书

文章目录
⭐️ 过渡🌟 过渡的基本使用🌟 transition 属性的基本使用🌟 all 属性🌟 过渡的四个小属性
过渡属性是css3浓墨重彩的特性,过渡其实就是将元素从一个样式到另一个样式的过程展现出来。可以实现动态的变形效果。
⭐️ 过渡
<code>"过渡属性" 究竟是如何实现动态变形效果的呢,接下来就让我们 "一探究竟" 吧 。
🌟 过渡的基本使用
transition:过渡;
过渡是为一个元素在不同样式之间变化自动添加“补间动画”,并且动画均匀细腻。
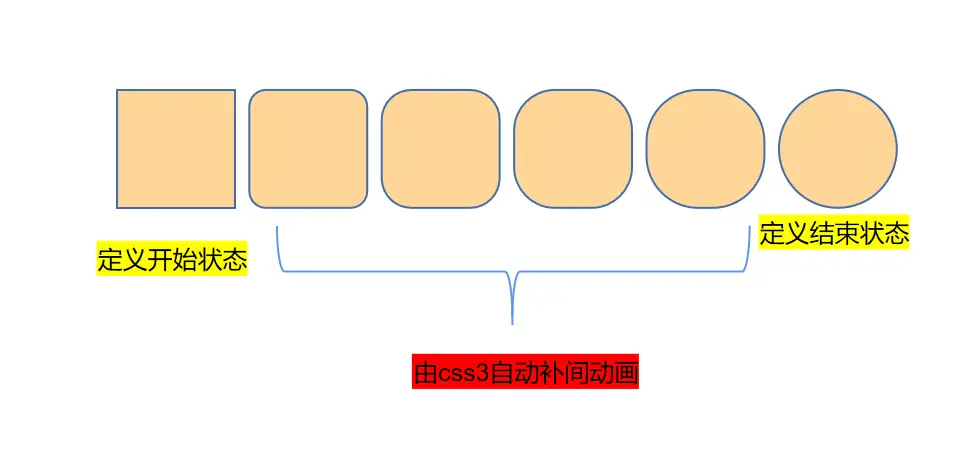
我们需要定义“开始状态”和“结束状态”,中间的状态由CSS3自动补间,例如从正方形过渡到圆形:

<code>过渡的兼容性:过渡从IE10开始兼容,移动端兼容良好。
曾几何时,网页上的动画特效基本都是由JavaScript定时器实现的,现在逐步改为使用CSS3过渡。
相比JavsScript定时器,过渡的优点是内容更细腻,占内存空间小。
🌟 transition 属性的基本使用
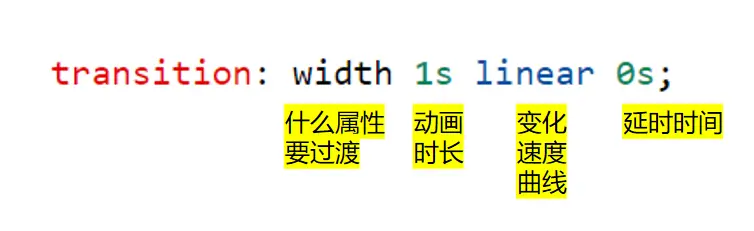
transition属性由4个要素:
过渡属性:过渡属性写什么呢?比如从正方形过渡到圆形,就要写border-radius(圆角)属性。
动画时长:只能以秒为单位
linear代表匀速。
延迟时间:一定要写,不能省略,即便是延时0秒开始,也一定要写,单位也不能省略。

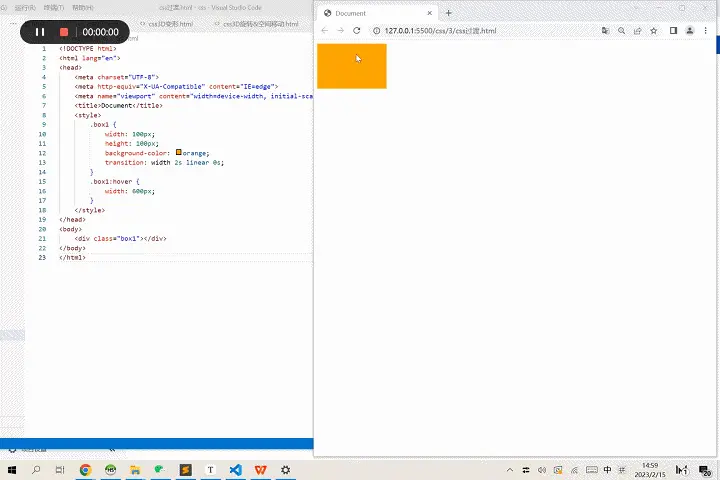
下面看个简单的例子:

所有数值类型的属性都可以参与过渡,比如width、height、left、top、border-radius背景颜色和文字颜色都可以被过渡所有变形(包括2D和3D)都能被过渡。
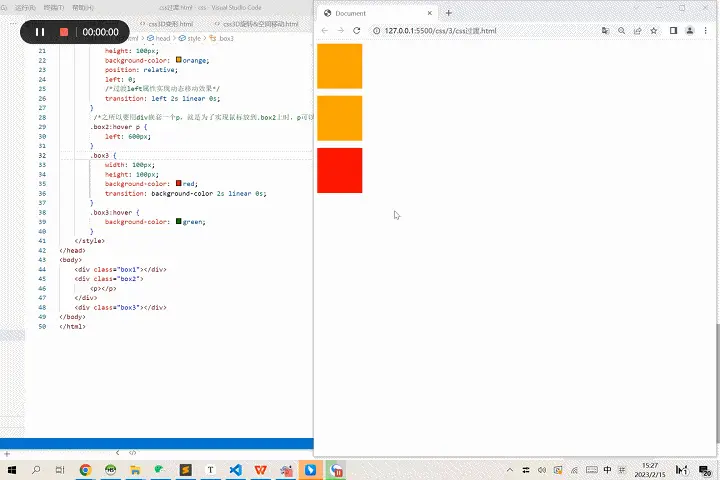
下面看几个例子:
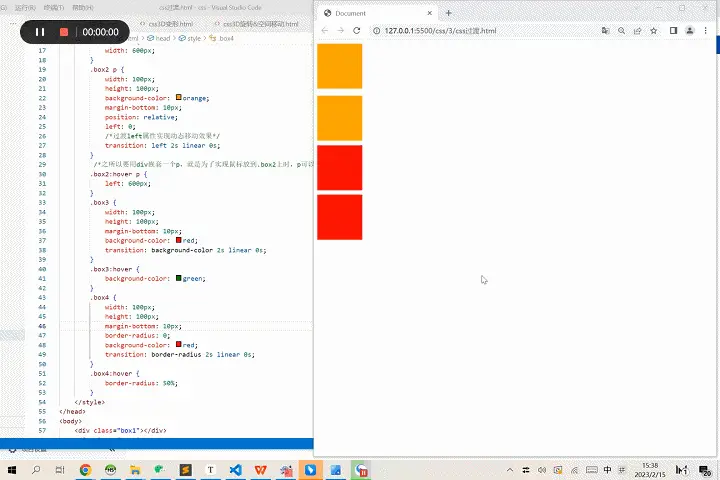
第一个例子:利用过渡做一个动画,实现一个方块从左侧移动到右侧的过程。

第二个例子:过渡一个盒子的背景色。

第三个例子:方形过渡到圆形。

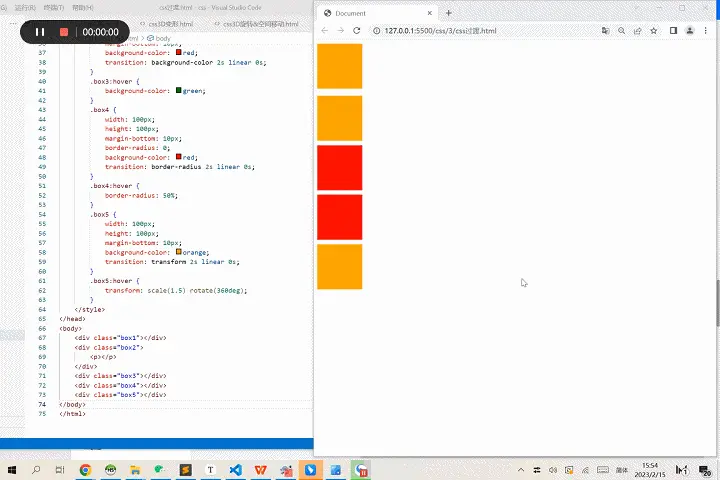
第四个例子:2D变形过渡。

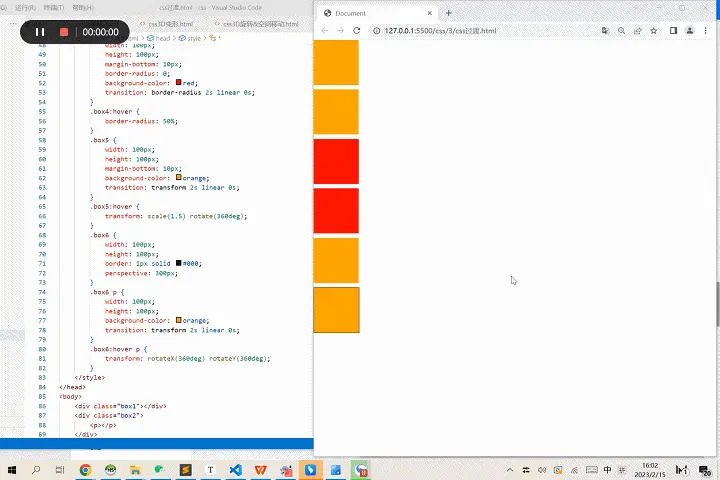
第五个例子:3D变形过渡。

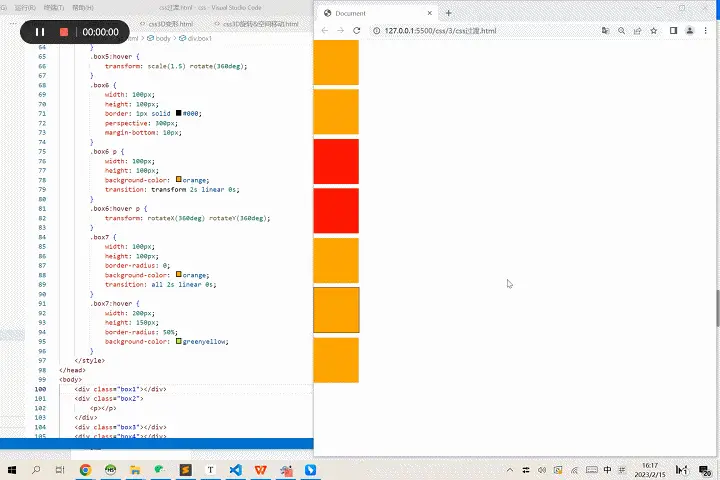
代码实例如下:
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 100px;
height: 100px;
background-color: orange;
transition: width 2s linear 0s;
margin-bottom: 10px;
}
.box1:hover {
width: 600px;
}
.box2 p {
width: 100px;
height: 100px;
background-color: orange;
margin-bottom: 10px;
position: relative;
left: 0;
/*过渡left属性实现动态移动效果*/
transition: left 2s linear 0s;
}
/*之所以要用div嵌套一个p,就是为了实现鼠标放到.box2上时,p可以继续移动,否则鼠标要一直放在p上面才可以继续移动*/
.box2:hover p {
left: 600px;
}
.box3 {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: red;
transition: background-color 2s linear 0s;
}
.box3:hover {
background-color: green;
}
.box4 {
width: 100px;
height: 100px;
margin-bottom: 10px;
border-radius: 0;
background-color: red;
transition: border-radius 2s linear 0s;
}
.box4:hover {
border-radius: 50%;
}
.box5 {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: orange;
transition: transform 2s linear 0s;
}
.box5:hover {
transform: scale(1.5) rotate(360deg);
}
.box6 {
width: 100px;
height: 100px;
border: 1px solid #000;
perspective: 300px;
}
.box6 p {
width: 100px;
height: 100px;
background-color: orange;
transition: transform 2s linear 0s;
}
.box6:hover p {
transform: rotateX(360deg) rotateY(360deg);
}
</style>
</head>
<body>
<div class="box1"></div>code>
<div class="box2">code>
<p></p>
</div>
<div class="box3"></div>code>
<div class="box4"></div>code>
<div class="box5"></div>code>
<div class="box6">code>
<p></p>
</div>
</body>
</html>
🌟 all 属性
如果要所有属性都参与过渡,可以写all

<code>all不要滥用,会引发效率问题。所以如果只需要一个属性过渡,最好写这个属性的名字。

🌟 过渡的四个小属性
| 属性 | 描述 |
|---|---|
| transiton-property | 哪些属性要过渡 |
| transiton-duration | 动画时间 |
| transiton-timing-function | 动画变化曲线(缓动效果) |
| transiton-delay | 延迟时间 |
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。