【Vue3】env环境变量的配置和使用(区分cli和vite)
我辈李想 2024-07-21 12:33:01 阅读 87
原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
文章目录
前言一、env文件二、vue3+cli加载env1..env配置2..dev配置(其他环境参考)3.package.json文件4.使用
三、vue3+vite加载env1..env配置2..dev配置(其他环境参考)3.package.json文件4.使用
前言
目前vue程序可以通过cli和vite两种方式构建,但是两种方式加载env的方式有些不同,这里基于自己的理解简单记录。
一、env文件
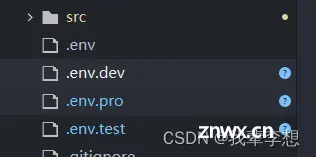
通过我们会在项目的根目录下创建.env文件,通常包括.env、.env.dev、.env.pro、.env.test,这里的env文件跟后边的动态加载有关。

二、vue3+cli加载env
1…env配置
通过cli加载env,配置中名字需要以VUE_APP开头
<code>VUE_APP_PORT = 8000
2…dev配置(其他环境参考)
VUE_APP_BASE_URL_API="http://127.0.0.1:8000/api/"code>
VUE_APP_ENV = 'development'
3.package.json文件
{
"name": "ruleVue",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve --mode dev",
"build": "vue-cli-service build --mode pro",
"lint": "vue-cli-service lint --mode test"
},
...
}
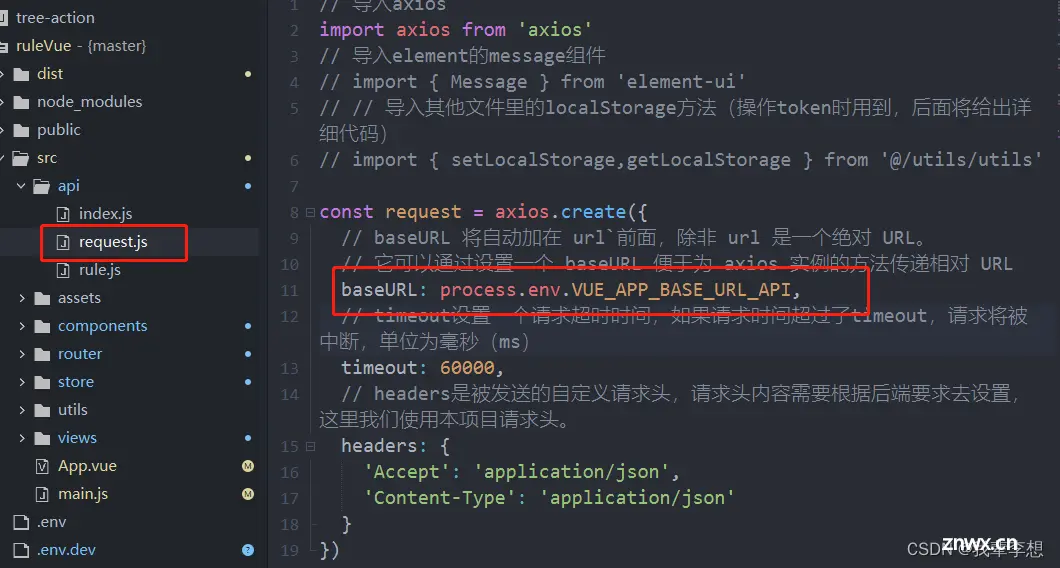
4.使用

三、vue3+vite加载env
1…env配置
通过cli加载env,配置中名字需要以VITE_开头
<code>VITE_PORT = 8000
2…dev配置(其他环境参考)
VITE_BASE_URL_API="http://127.0.0.1:8000/api/"code>
VITE_ENV = 'development'
3.package.json文件
"scripts": {
"dev": "vite --mode dev",
"pro": "vite --mode pro",
"build:dev": "vite build --mode dev",
"build:pro": "vite build --mode pro",
"preview": "vite preview"
},
...
4.使用
import.meta.env.VITE_API_URL
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。