
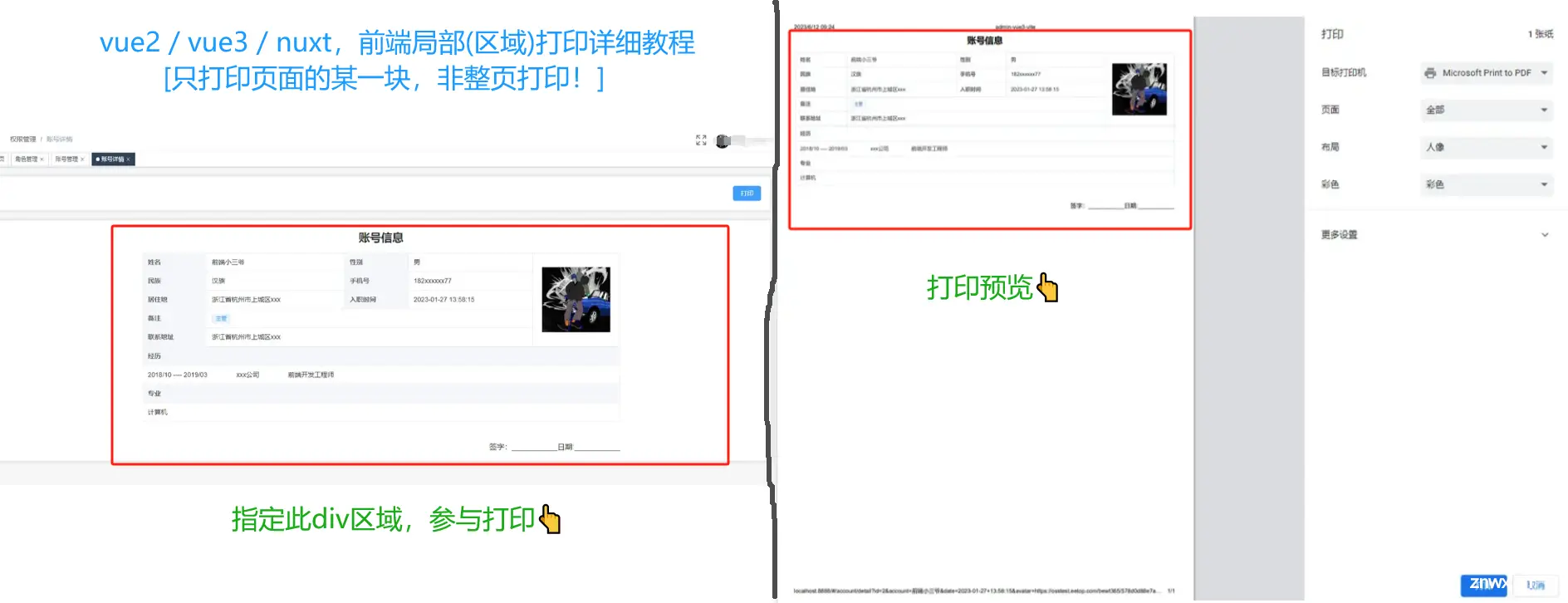
vue2,vue3,nuxt.js,前端打印,局部打印,范围打印,指定一个div只打印这个容器里面的内容,vue前端局部打印,vue3范围打印,根据if条件动态确认是否打印,批量打印,打印某个区域的html,打印后...

本文将介绍前端实现PPT预览的背景和目的,以及常用的实现方式和其优劣势。同时,将重点介绍如何使用永中云预览实现前端PPT预览以及其优势。通过本文的阅读,您将了解到如何在前端实现PPT预览,以及该技术的应用场景。_前端预览pp...

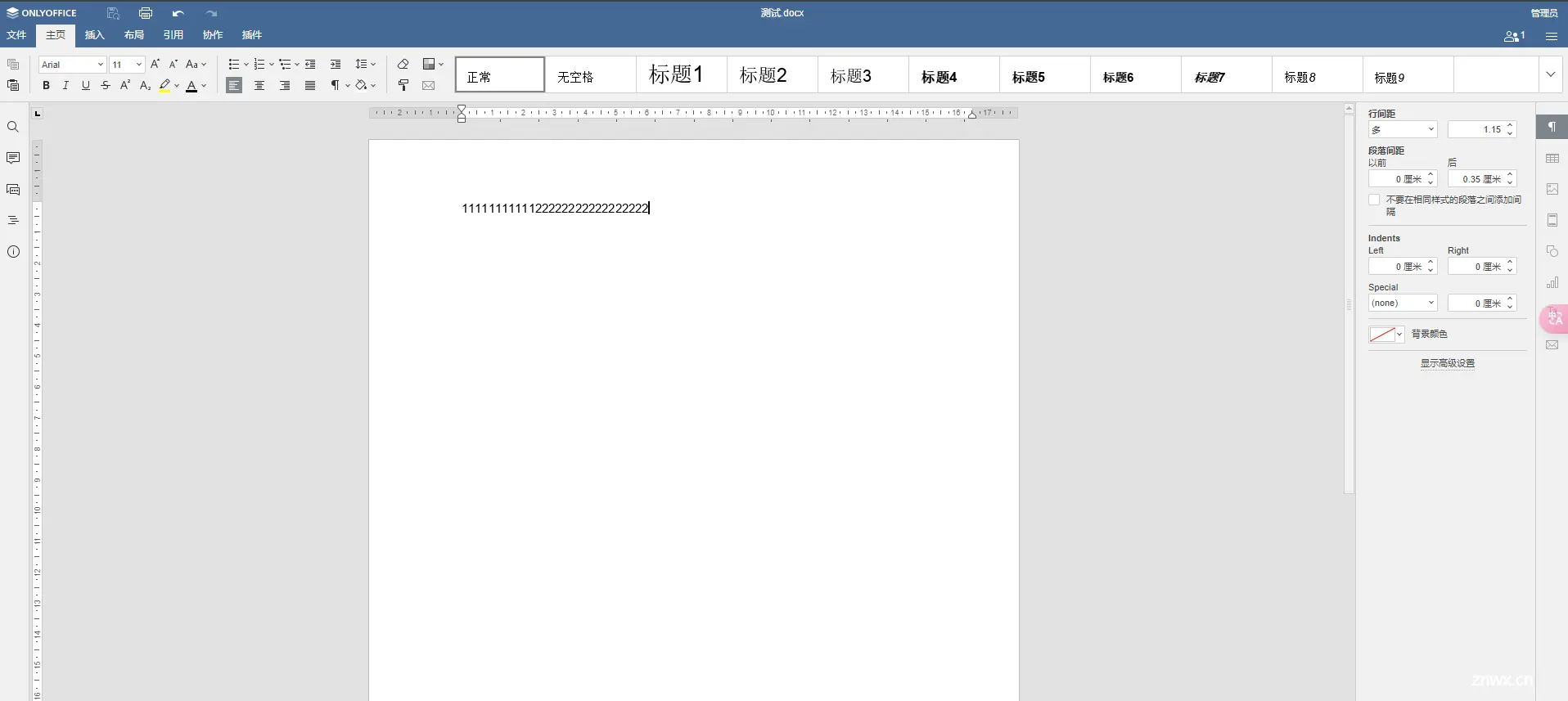
ONLYOFFICE文档是一个开源办公套件,包括文本文档、电子表格、演示文稿和可填写表单的编辑器。它提供以下功能:创建、编辑和查看文本文档、电子表格、演示文稿和可填写表单;与其他队友实时协作处理文件。基于这个...

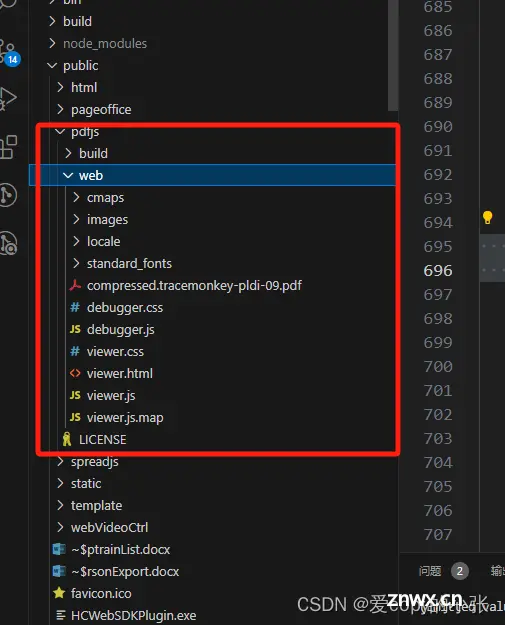
然后通过iframe将路径放进去\'/pdfjs/web/viewer.html?file=\'+地址+接口路径+文件path。1.第一种方案可以通过后端请求接口转化为blob然后通过window.open直接...

这个简单的应用可以将截图转换为HTML/TailwindCSS代码。它使用GPT-4Vision来生成代码,并使用DALL-E3来生成类似的图像。现在你也可以输入一个URL来克隆一个现有的网站!_图片转html代码在线生成...

PDF是一种常用的文件格式,但在网页中直接预览PDF文件可能会带来一些挑战。本文将介绍一种简单而高效的前端方法,以实现PDF文件的预览。本文介绍了两种简单而高效的前端方法,以实现PDF文件的预览。使用iframe标签嵌入PDF文件是最简...

docx-preview纯前端预览docx文件,后台返回文件流信息_mammoth.js在线预览.doc...

【代码】纯前端文件预览方法汇总。_前端文件预览...

本文档主要提供了pdf.js一些改造思路,以满足pdf预览功能的定制化需求_pdf.js高亮定位...

多年来,Elastic已经经历了几次Crawler迭代。最初是,后来发展成为,最近又发展成为。这些Crawler功能丰富,允许以稳健而细致的方式将网站数据导入Elasticsearch。但是,如果用户...