前端预览文件,后台返回文件流数据--docx-preview
xyxianyn 2024-06-29 15:03:02 阅读 75
之前使用的是mammoth.js,预览的时候会有一部分的样式缺失
使用docx-preview 能减少样式的缺失,该插件不能实现doc的文件预览,只能实现docx的文件预览
1、安装下载插件
npm i docx-preview --save
注意事项:
1、使用过程中,docx-preview插件的版本问题,在vue2.6版本中,使用的docx-preview版本是0.1.20,所以使用以下版本,不然会报错提示,已经安装了插件,使用的时候提示需要安装插件,一直编译不成功
npm i docx-preview@0.1 --save
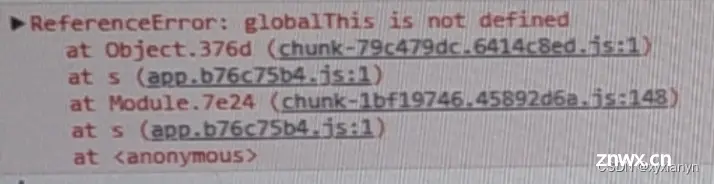
2、如果是低版本的浏览器,在项目启动的时候,会报错提示:

解决的办法,在index.html中
<script>
if (typeof globalThis === 'undefined') {
globalThis = (function () {
// 根据当前环境选择合适的全局对象
if (typeof self !== 'undefined') { return self; }
if (typeof window !== 'undefined') { return window; }
if (typeof global !== 'undefined') { return global; }
this.globalThis || (this.globalThis = this)
throw new Error('unable to locate global object');
})();
}
</script>
2、引入
import { renderAsync } from 'docx-preview';
3、使用:
<div ref="docView" id="docView"></div>
4、vue、或者js代码
fetch(url,{mode:'no-cors'})
.then((response) => response.blob())
.then((res)=>{
const reader = new FileReader()
reader.readAsArrayBuffer(res)
reader.onload = function(e){
let buffer = e.target.result
let bodyCon = document.getElementById('docView')
renderAsync(buffer,
bodyCon, // HTMLElement 渲染文档内容的元素,
null // HTMLElement, 用于呈现文档样式、数字、字体的元素。如果为 null,则将使用 //bodyCon
//如果有文档预览的默认样式,则设置options
).then((res)=>{
console.log(res)
})
}
})
5、还可以设置一些自定义的样式
docxOptions: {
className: "kaimo-docx-666", // string:默认和文档样式类的类名/前缀
inWrapper: true, // boolean:启用围绕文档内容的包装器渲染
ignoreWidth: true, // boolean:禁用页面的渲染宽度
ignoreHeight: false, // boolean:禁止渲染页面高度
ignoreFonts: true, // boolean:禁用字体渲染
breakPages: false, // boolean:在分页符上启用分页
ignoreLastRenderedPageBreak: true, // boolean:在 lastRenderedPageBreak 元素上禁用分页
experimental: false, // boolean:启用实验功能(制表符停止计算)
trimXmlDeclaration: true, // boolean:如果为true,解析前会从 xml 文档中移除 xml 声明
useBase64URL: false, // boolean:如果为true,图片、字体等会转为base 64 URL,否则使用URL.createObjectURL
useMathMLPolyfill: false, // boolean:包括用于 chrome、edge 等的 MathML polyfill。
showChanges: false, // boolean:启用文档更改的实验性渲染(插入/删除)
debug: false, // boolean:启用额外的日志记录
},
参考地址:docx-preview在vue内的使用_vue docx-preview-CSDN博客
6、style样式:
<style scoped>
.docx-container ::v-deep .docx-wrapper {
background-color: #fff;
padding: 20px;
}
.docx-container ::v-deep .docx-wrapper > section.docx {
width: 100% !important;
padding: 0rem !important;
min-height: auto !important;
box-shadow: none;
margin-bottom: 0;
}
.docx-container ::v-deep .docx-wrapper > section.docx::-webkit-scrollbar {
display: none;
}
</style>
/* 如果没有效果,可以设置/deep/*/
<style scoped>
/deep/.docx-wrapper {
background-color: #fff;
padding: 20px;
}
/deep/.docx-wrapper > section.docx {
width: 100% !important;
padding: 0rem !important;
min-height: auto !important;
box-shadow: none;
margin-bottom: 0;
}
/deep/.docx-wrapper > section.docx::-webkit-scrollbar {
display: none;
}
</style>
可以参考的网址:
https://blog.csdn.net/w1060436872/article/details/129125294 vue docx-preview实现docx文件在线预览
官网地址:docx-preview - npm
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。