DELPHI通过WebService进行数据交互
葫芦老四 2024-06-29 14:33:01 阅读 62
WebService是一种可以跨语言和平台的数据交互模式,使用非常广泛,与JSon数据格式结合,更是当前非常流行的一种模式,本章针对DELPHI通过WebService进行数据的交互做一个相对简单例子应用。
本文使用的DELPHI 版本为:DELPHI 11
阅读目录:
1.建立WebService服务端
2.建立WebService客户端
【WebService服务端】
这一节的内容如下:
1.1 如何创建WebService服务端
1.2 创建一个客户端获取文本的调用接口
1.3 创建一个客户端存储数据的调用接口
其它说明:数据存储我们采用JSon的方式进行交互
下面进入服务端创建的正题:
1.1 如何创建WebService服务端
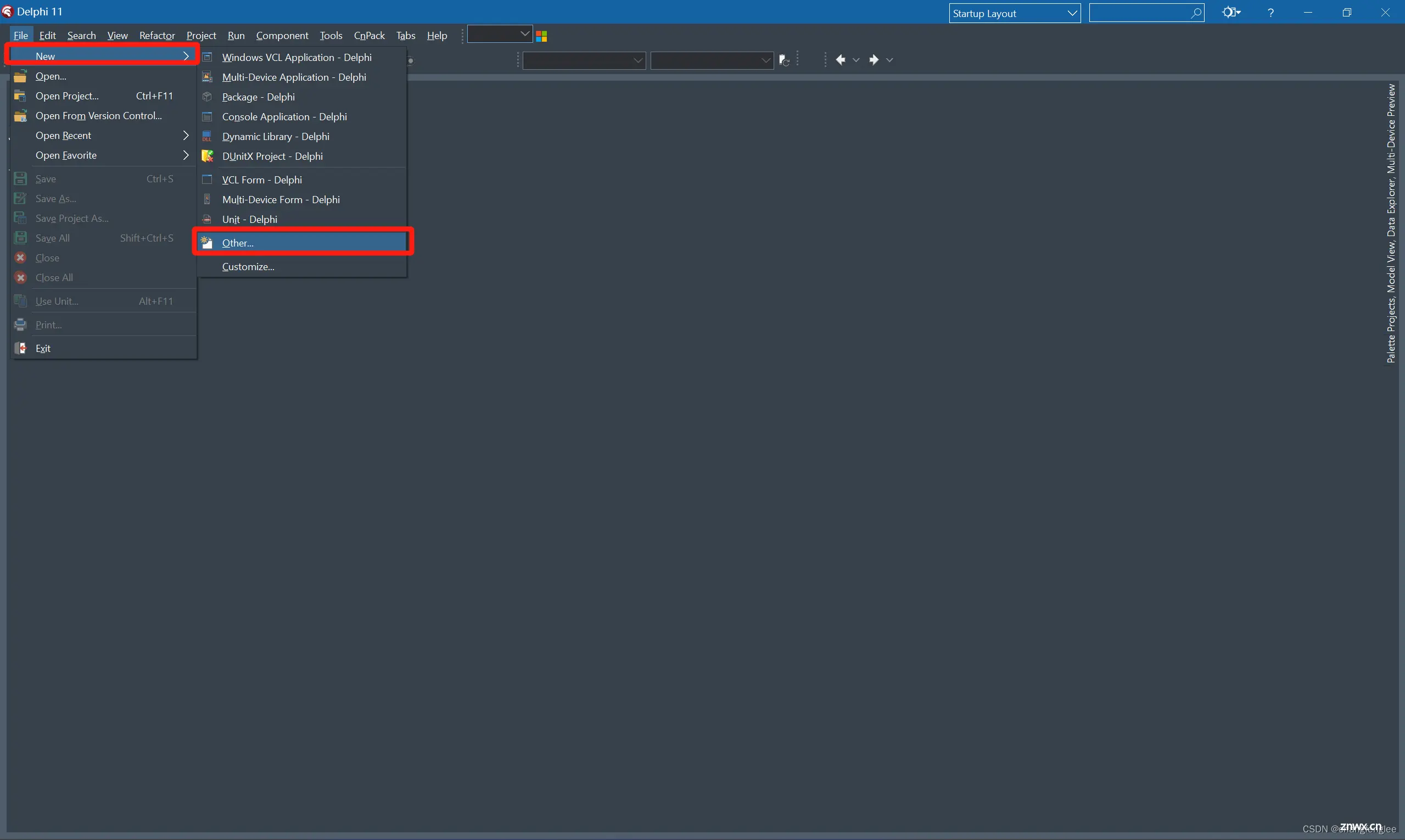
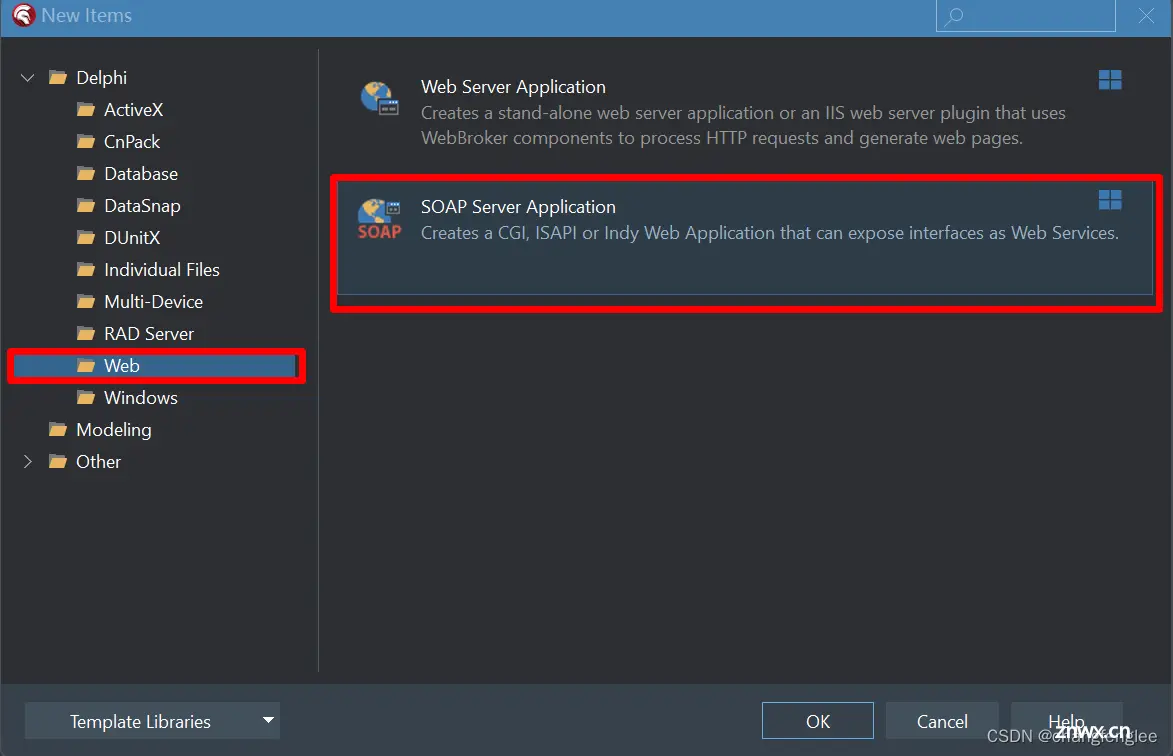
首先我们打开DELPHI,然后新建一个WebService服务端工程





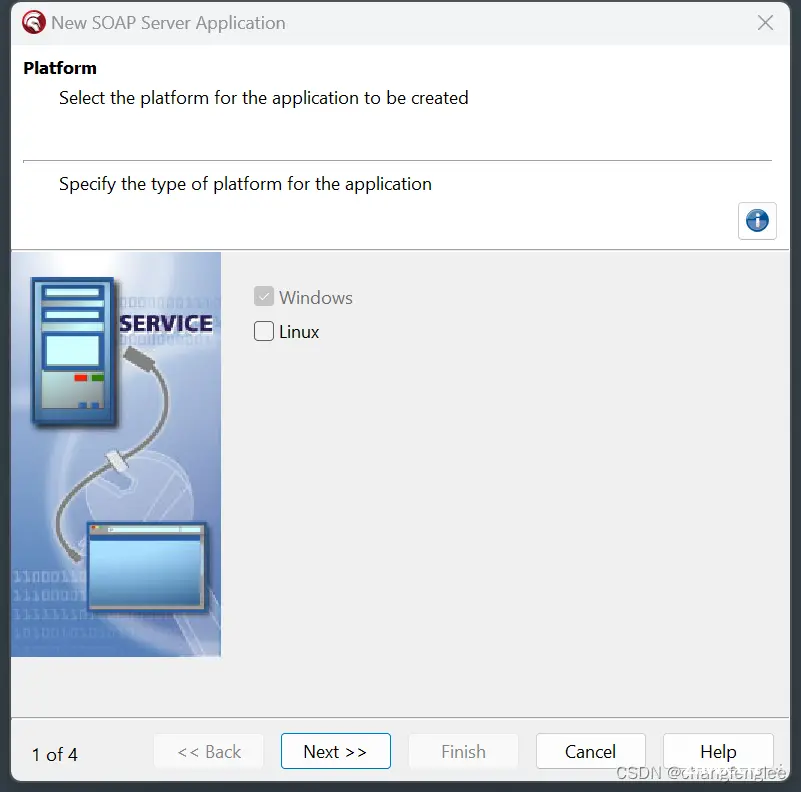
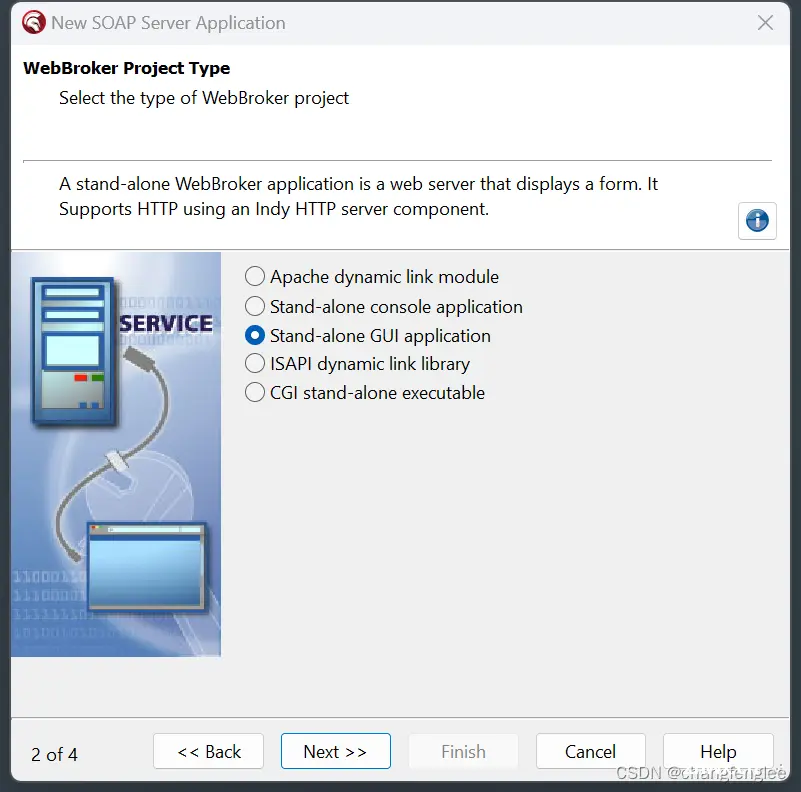
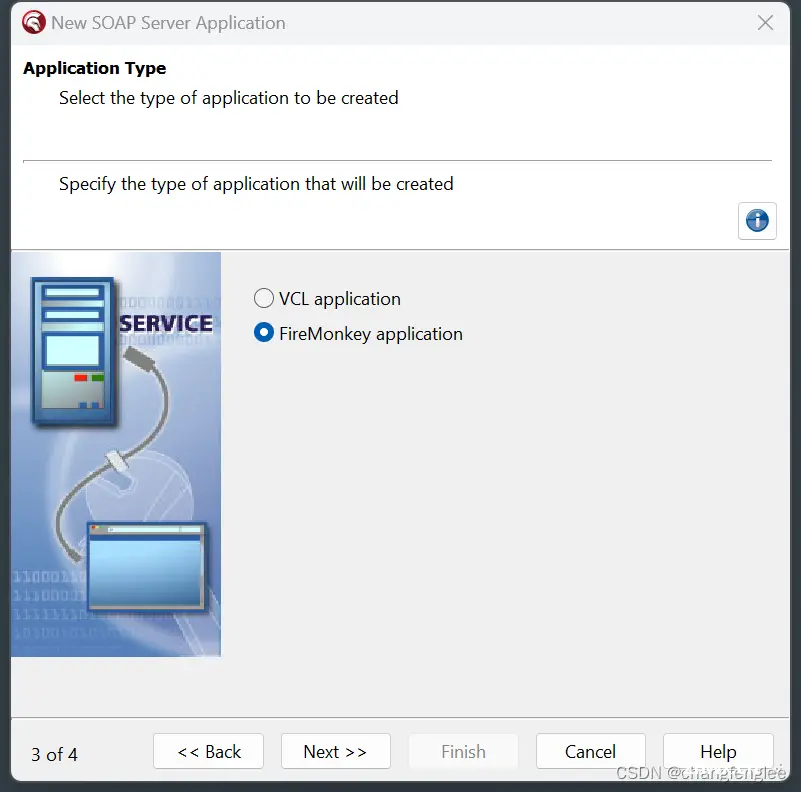
这里使用VCL或FMX都可以,我最近迷上了FMX,还是用FMX吧

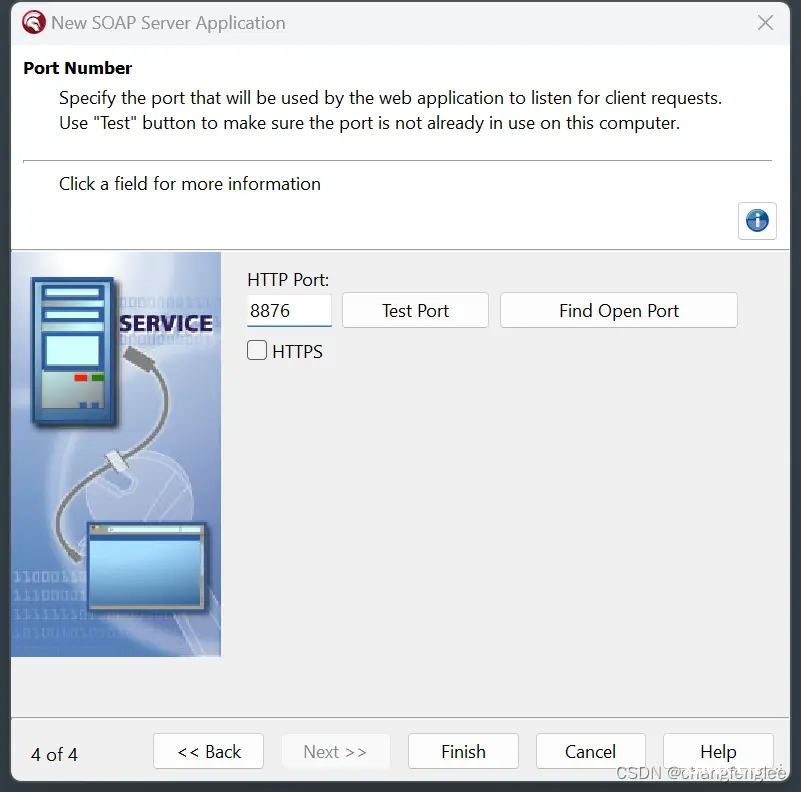
端口可以自由设置,不过设置以后最好点一下测试,万一端口没打开呢,标准是8080,但我建议换一个

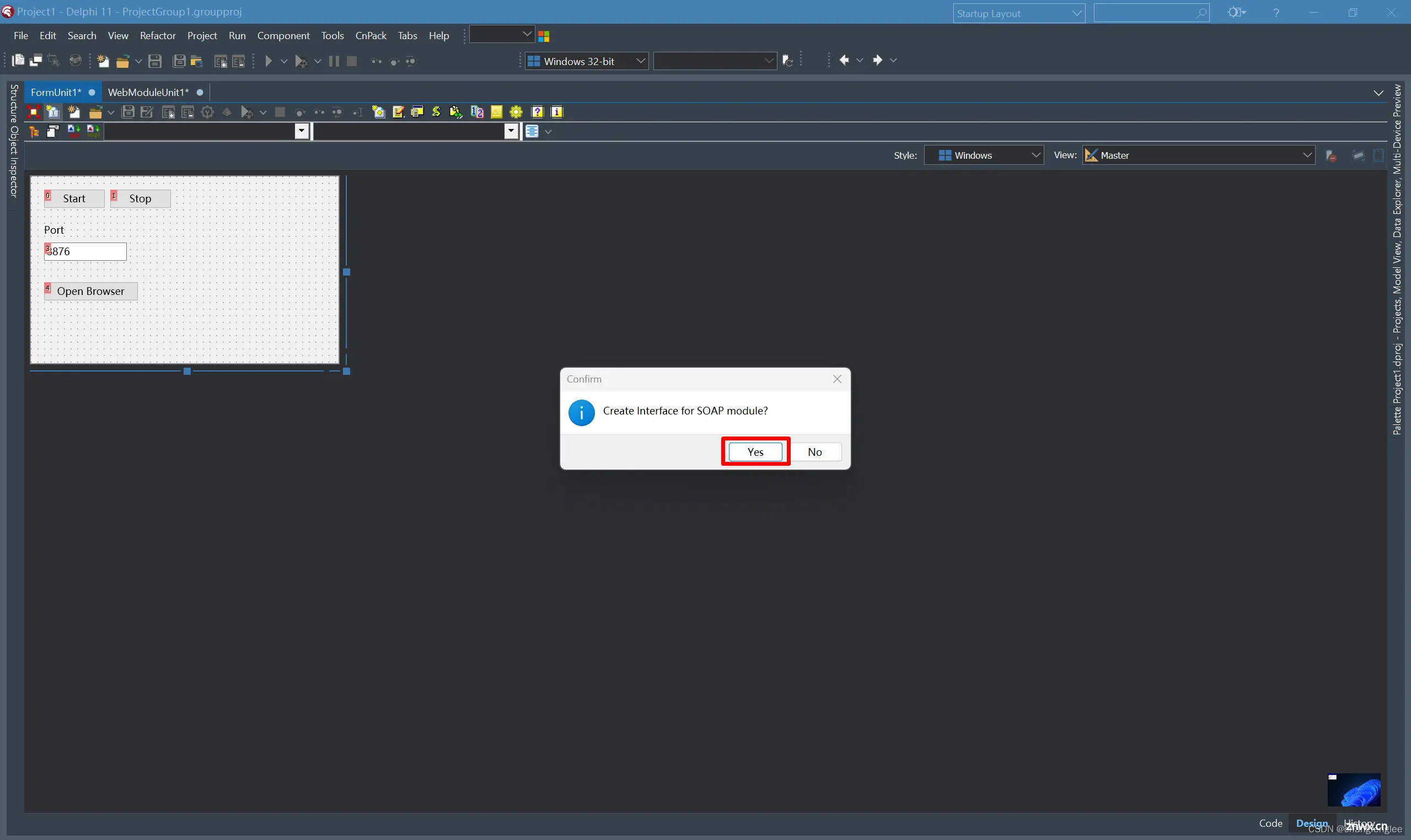
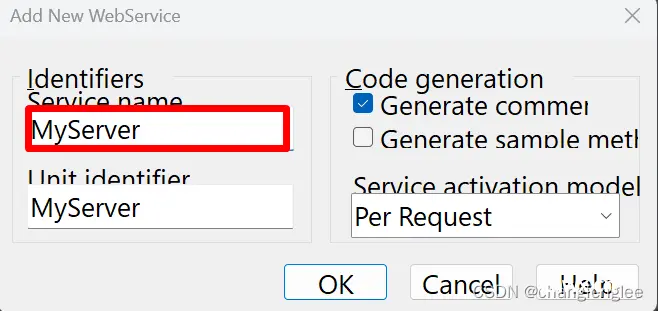
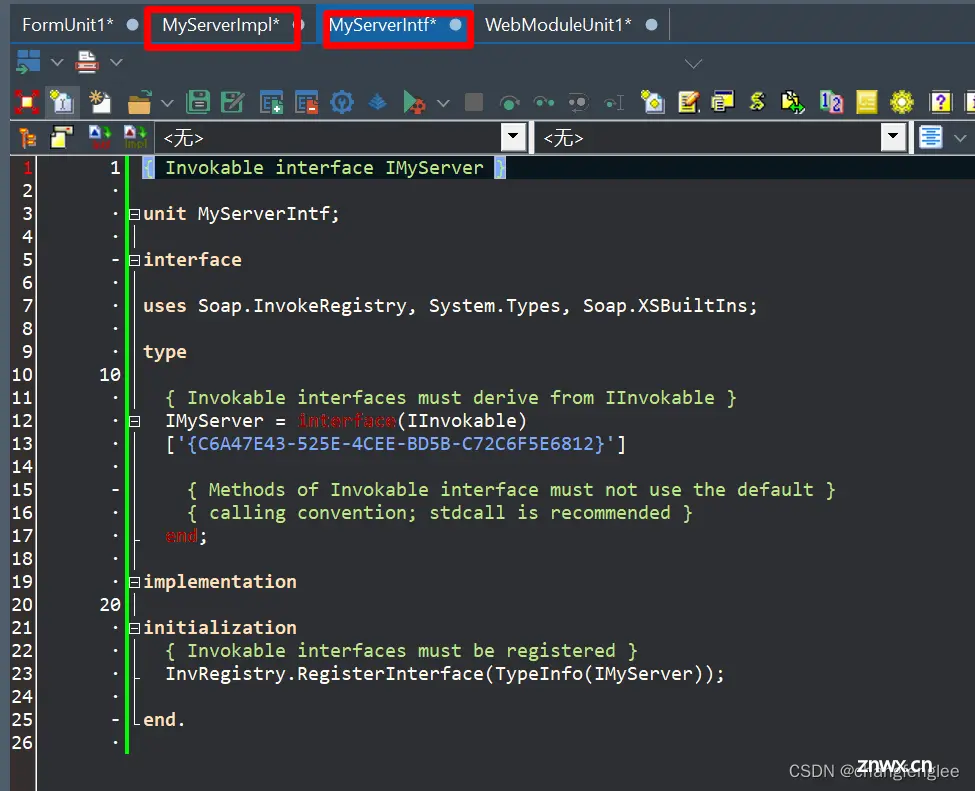
创建完成后,在弹出的对话框中选择“YES”,然后输入Service的名称后点OK,软件会自动创建单元文件


到当前为止,我们的服务端就创建好了,不过是个空的服务端,什么接口都没有,但我们可以运行一下看看

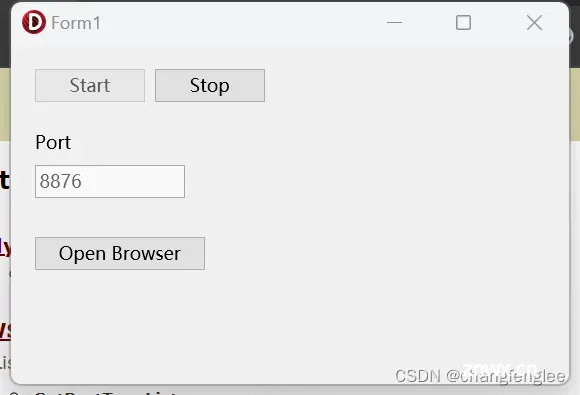
在上面的界面中,点击Star运行服务,然后我们可以点击按钮“Open Browser”,看看成功了没?

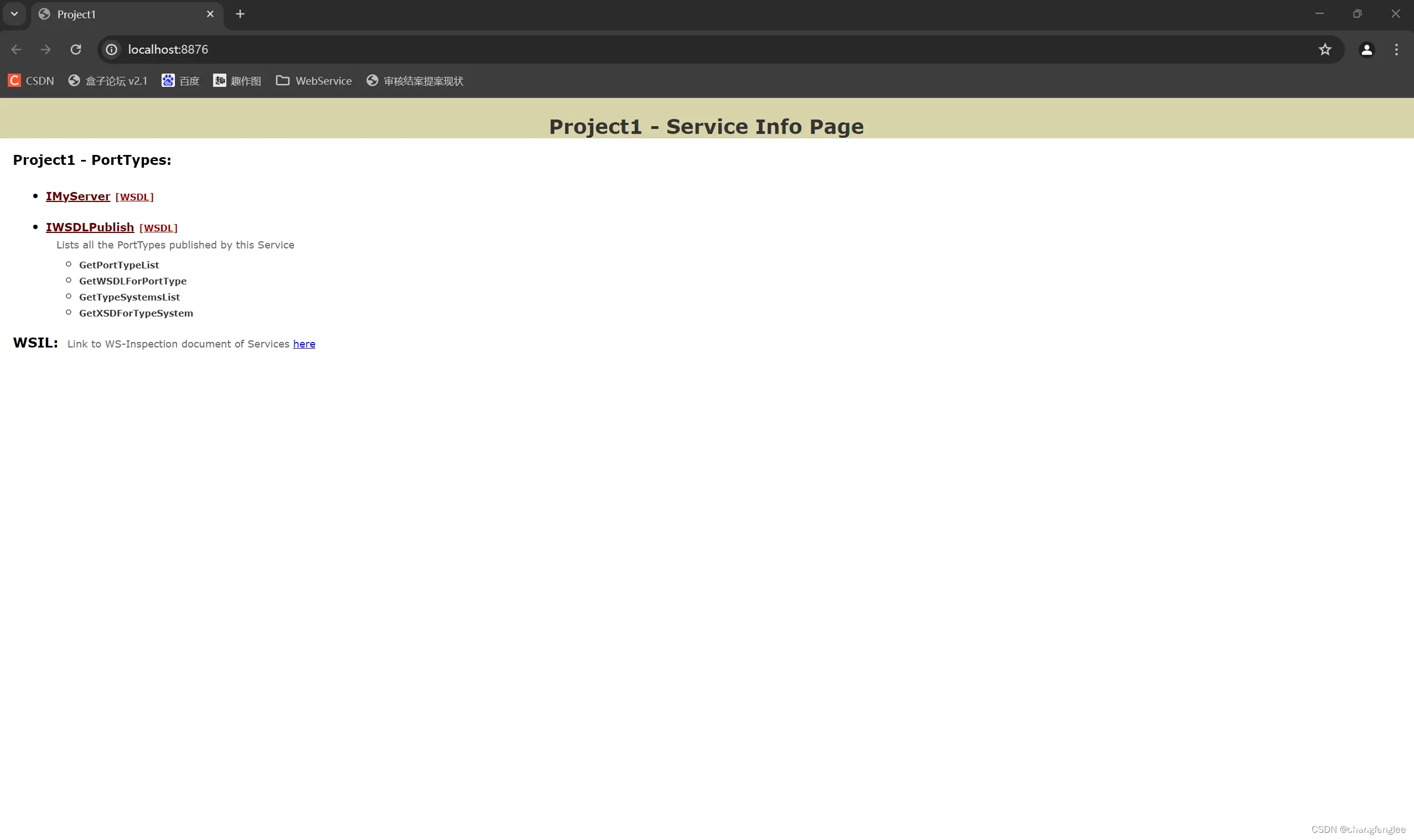
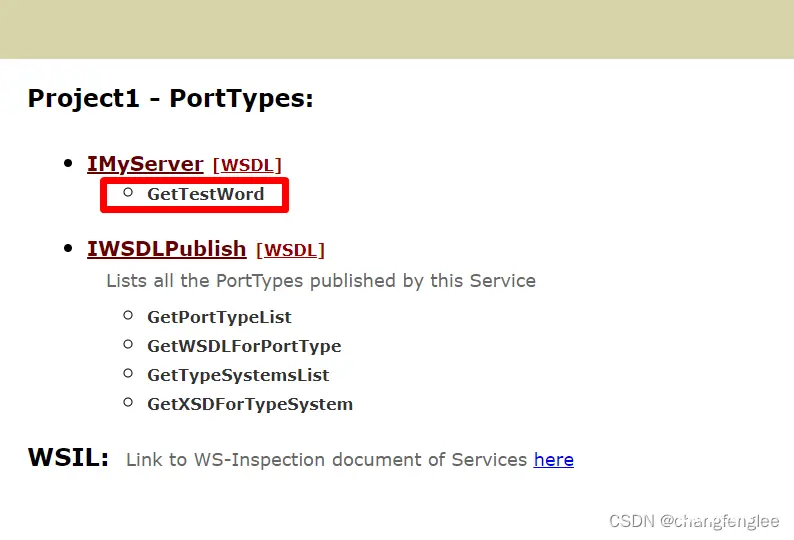
结果:成功了,只是没有被调用的接口,但服务已建立,下面开始创建接口函数
1.2 创建接口函数
在这里我决定创建两个函数,一个输出文本给客户端调用,另一个接口用来给客户端存储数据,数据交互的方式为JSon
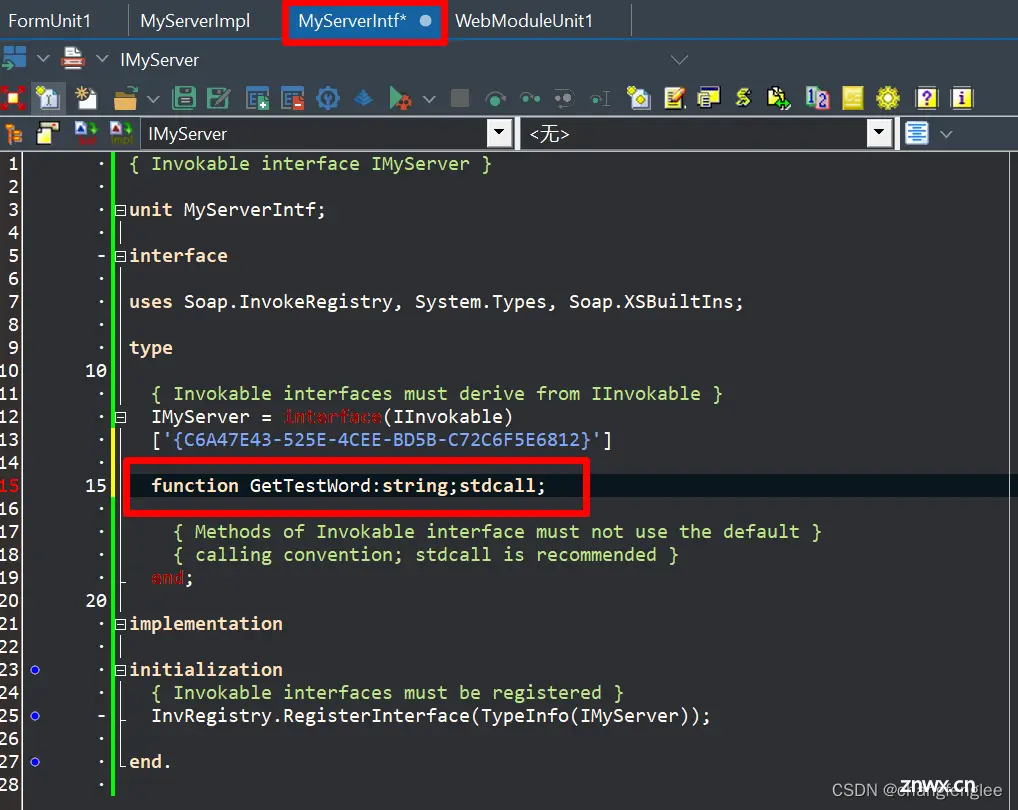
我们给第一个函数命名为:GetTestWord,用来给客户端调用显示文本。
我们给第二个函数命名为:SaveDataInf,用来给客户端保存数据
下面先解决第一个函数
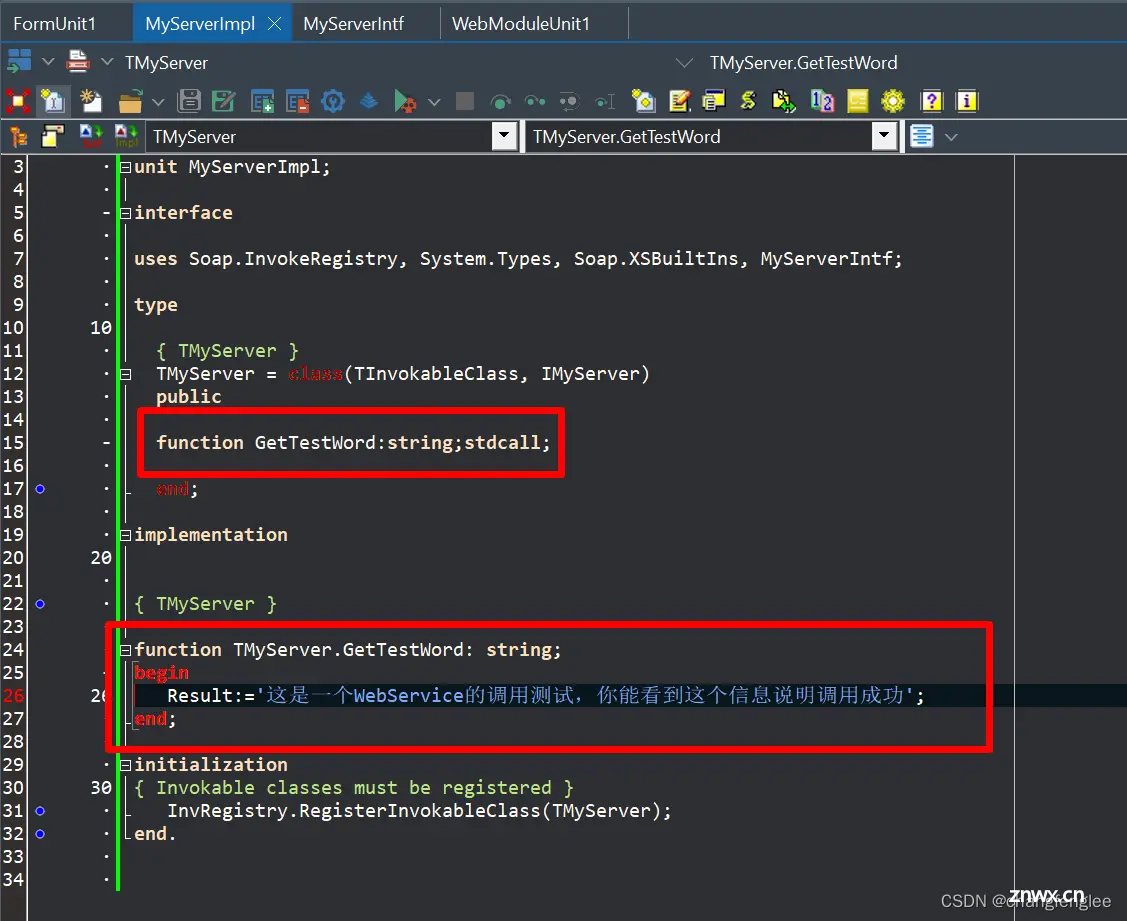
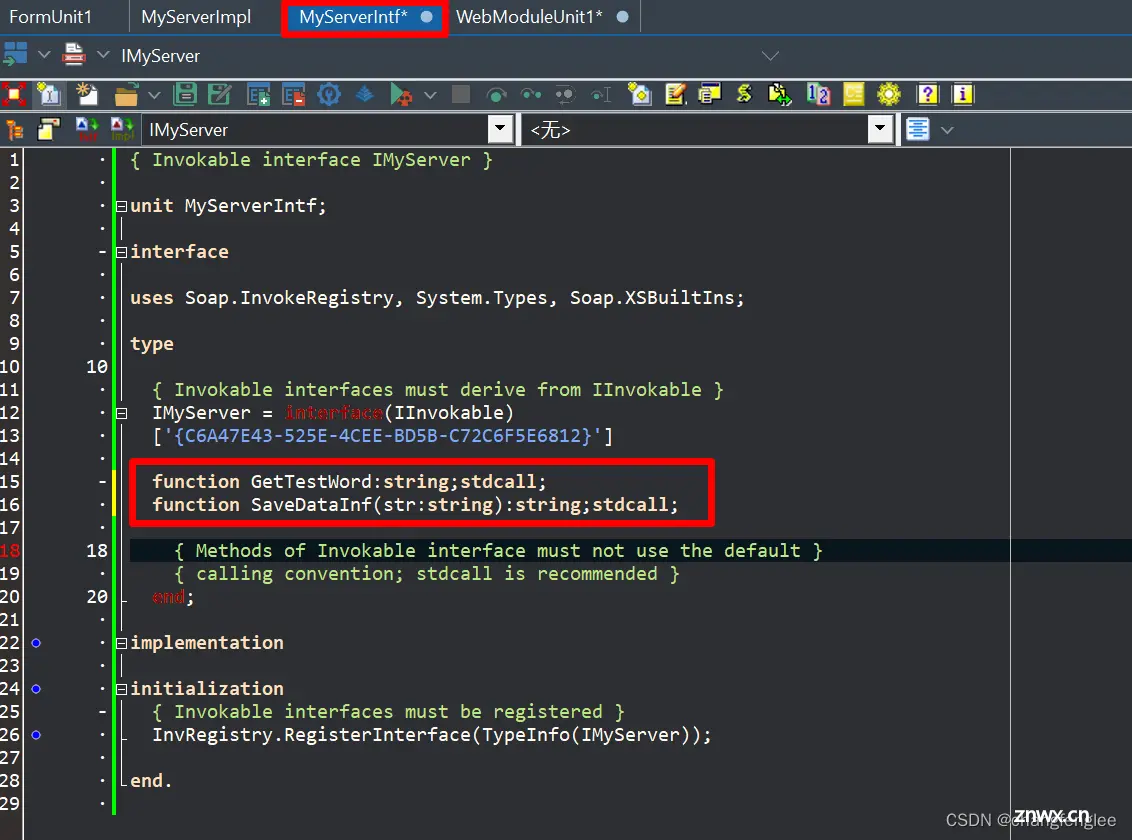
第一步:我们在MyServerIntf单元创建函数名称,注意函数后面的stdcall不可缺少

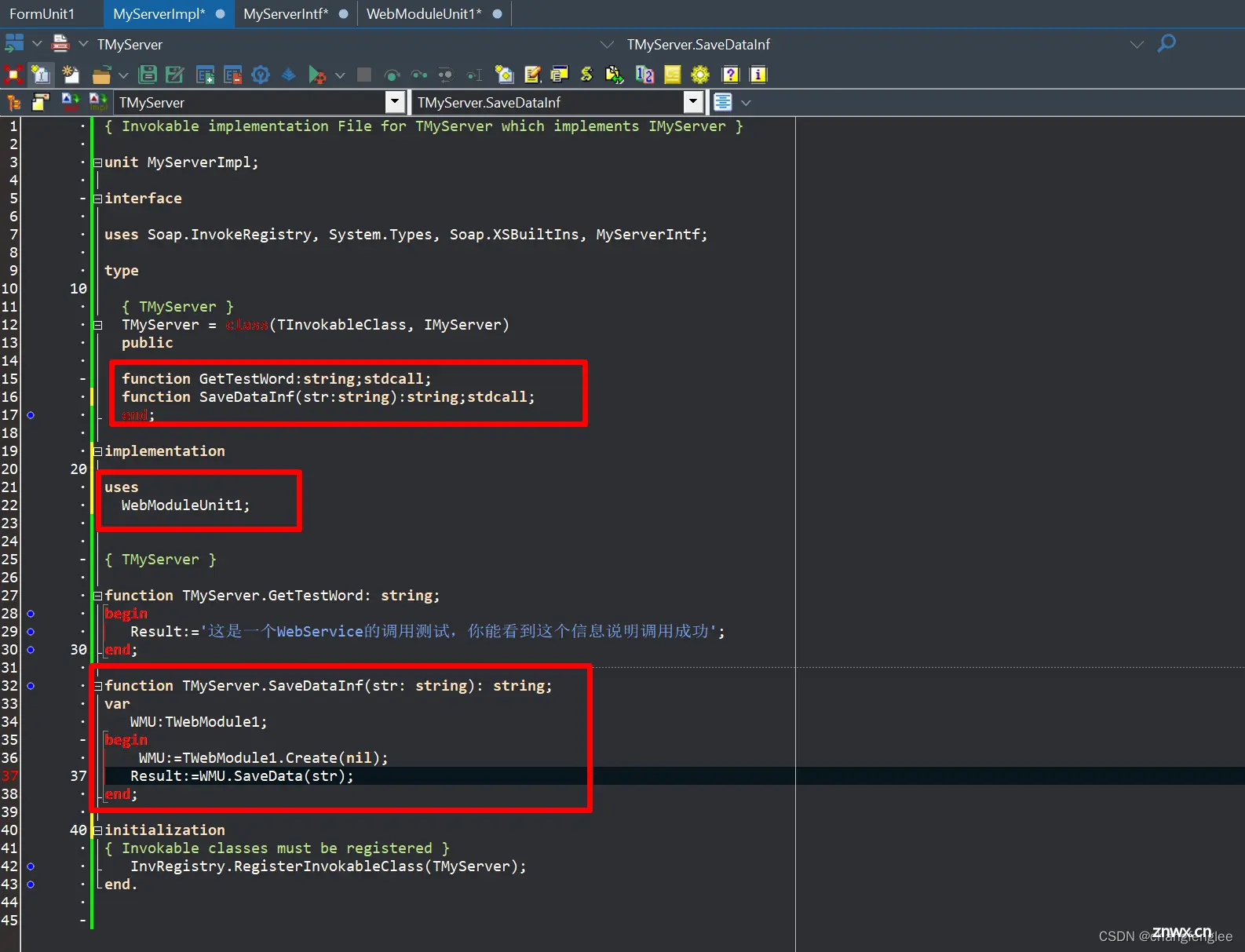
第二步:在MyServerImpl单元中,实现函数的功能,这里注意声明的地方,要放在Public里面

然后我们运行服务端,并Star,然后点击 Open Browser,可以发现我们创建的函数已存在


好了,我们第一个函数创建完成,为了避免麻烦,我们把第二个函数也一起完成后,再来建立客户端
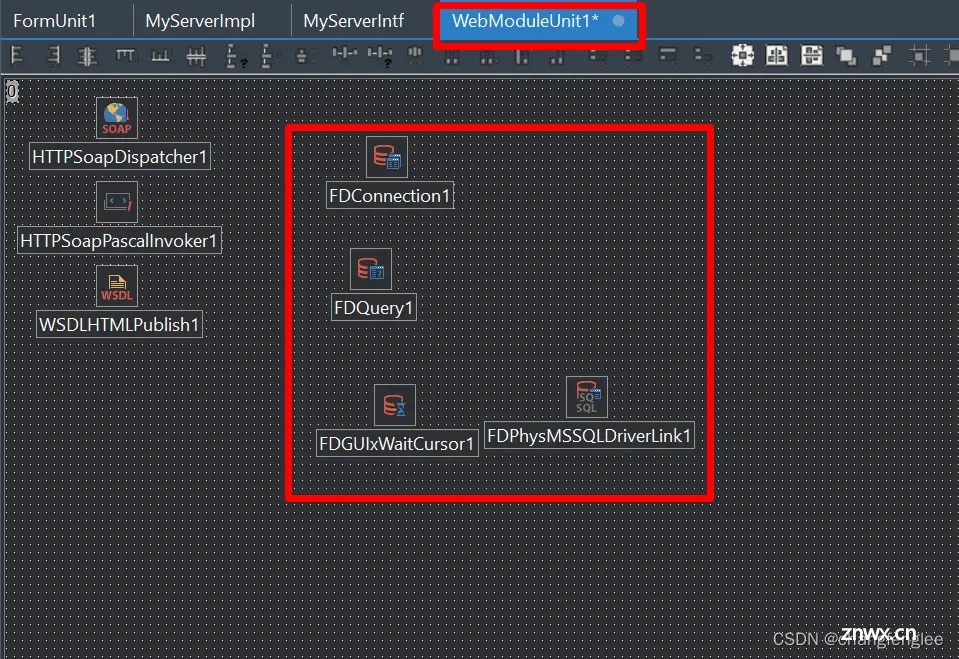
我们转到WebModuleUnit模块,在这里放上连接数据库的相关控件,大概如下:
至于数据库如何连接,我这里不做说明,我相信这个大家基本都懂

因为要存储数据,所以有些前提条件必须要做好说明
本案例一些相关的前提条件如下:
数据库类型:MSSQL
数据表名称:UserInf
数据表字段:UserN,PWD,GroupName,NickName四个字段
数据交互格式:JSon(内容也是按字段进行),这里有个非常重要的地方,JSon格式与内容必须服务端与客户端要统一,否则就要出错。
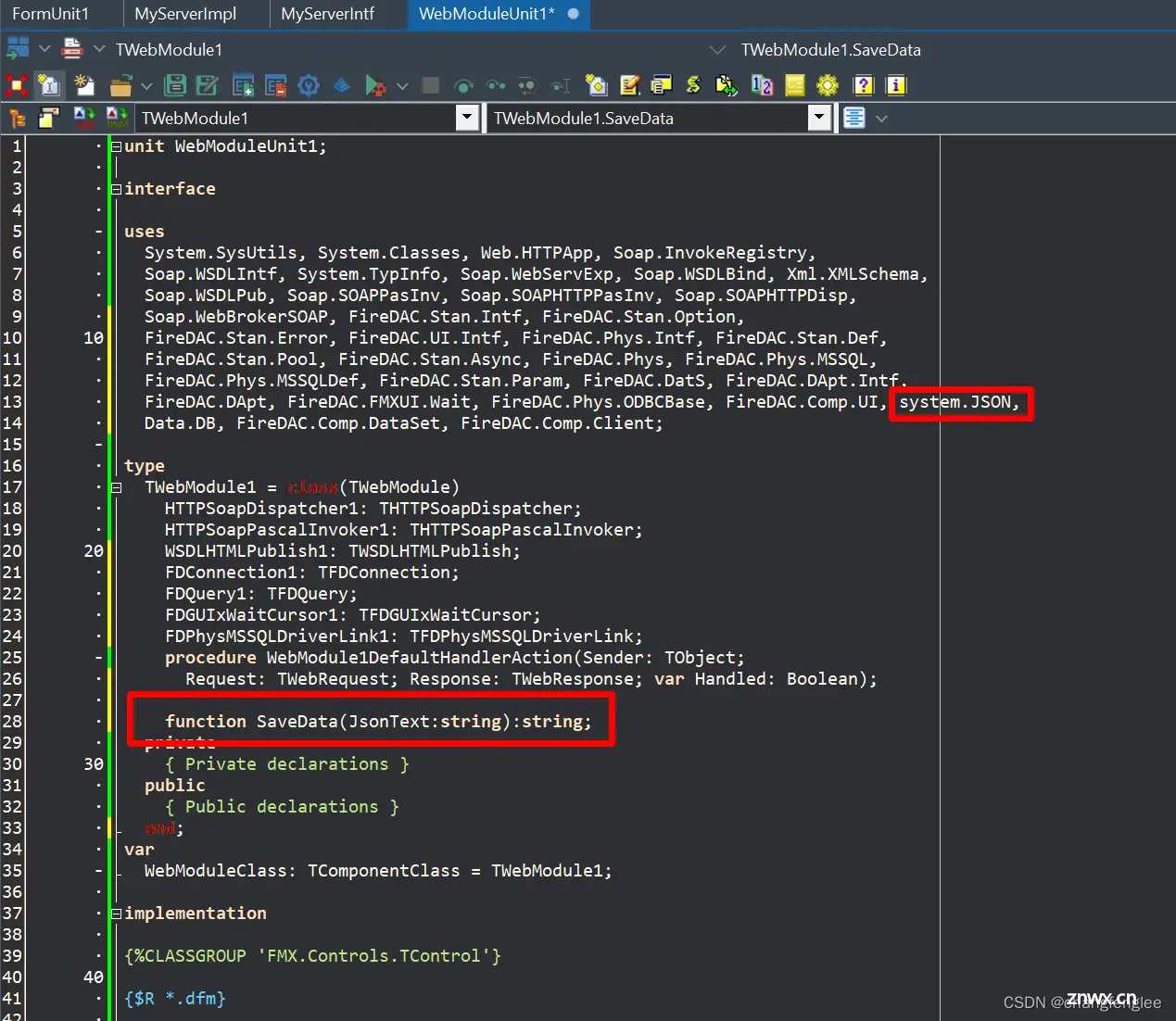
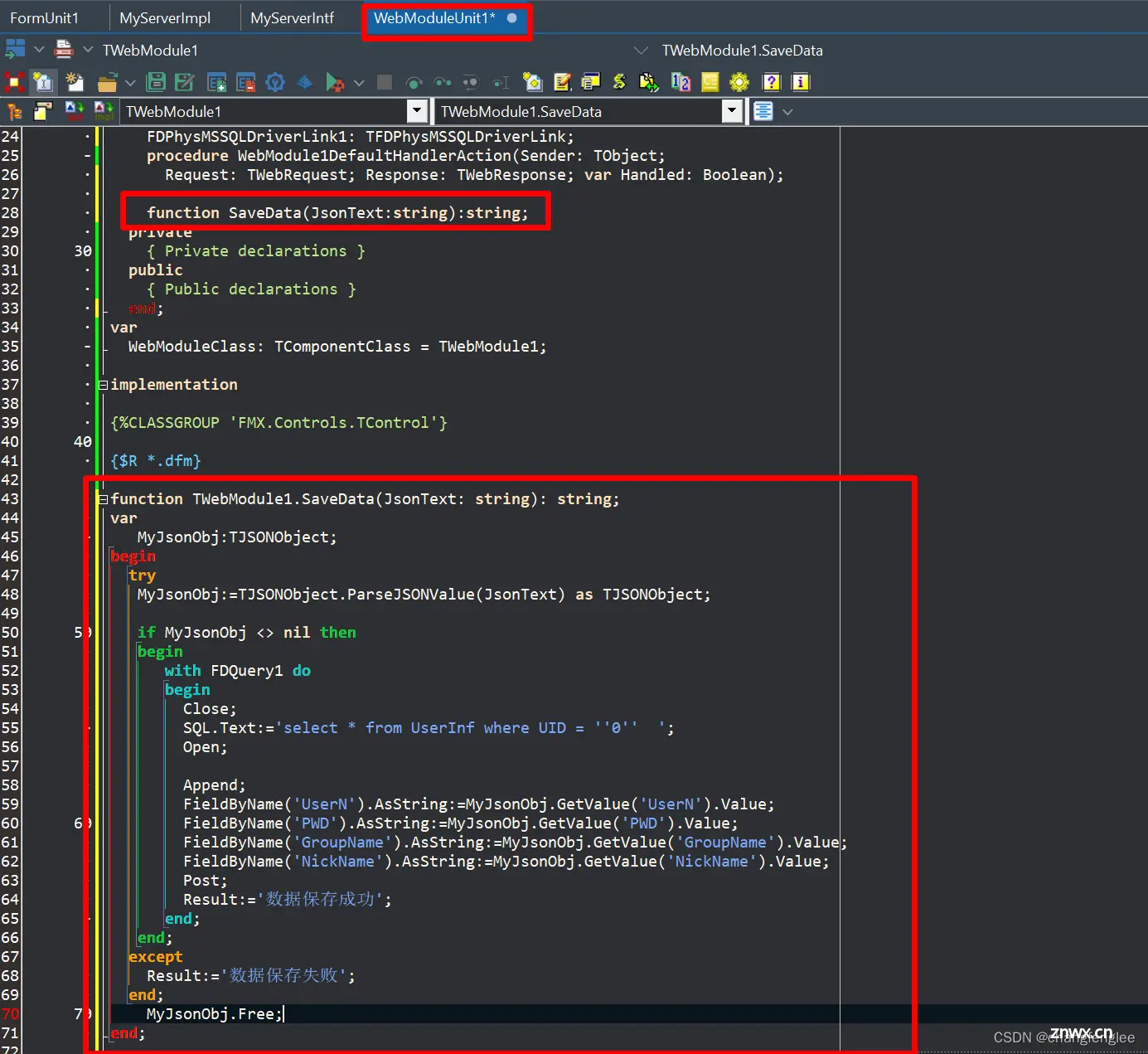
好了,前提条件说完了,我们先创建一个数据保存的内部函数先,此函数建立在WebModuleUnit单元中
注意,因为是使用JSon,所以我们要引用system.JSON单元,大体如下:


上面创建的函数只是内部函数,还不能被客户端调用,所以我们接下来还要做两个动作,这跟我们创建第一个函数的方法一样
我们转到MyserverIntf单元中,创建一个新的函数名称,我们这里暂定为:SaveDataInf

接下来在MyServerImpl单元中,编写此函数的对外功能,用来给客户端调用保存数据
首先在此单元先引用WebModuleUnit单元

这一个动作为了使新手朋友们能看懂,我大概做个简单说明:
1.此函数传入的参数“str”主是客户端调用时传入的JSon文本
2.保存数据的功能因为在WebModuleUnit单元中已创建,所以这里引用就可以了
好了,到当前为止,我们服务端正式完成,F9运行并Star服务,不要关闭,我们开始设计客户端
【WebService客户端】
首先,我们新建一个工程,VCL或FMX都可以,看你喜欢,我是一如既往的FMX。
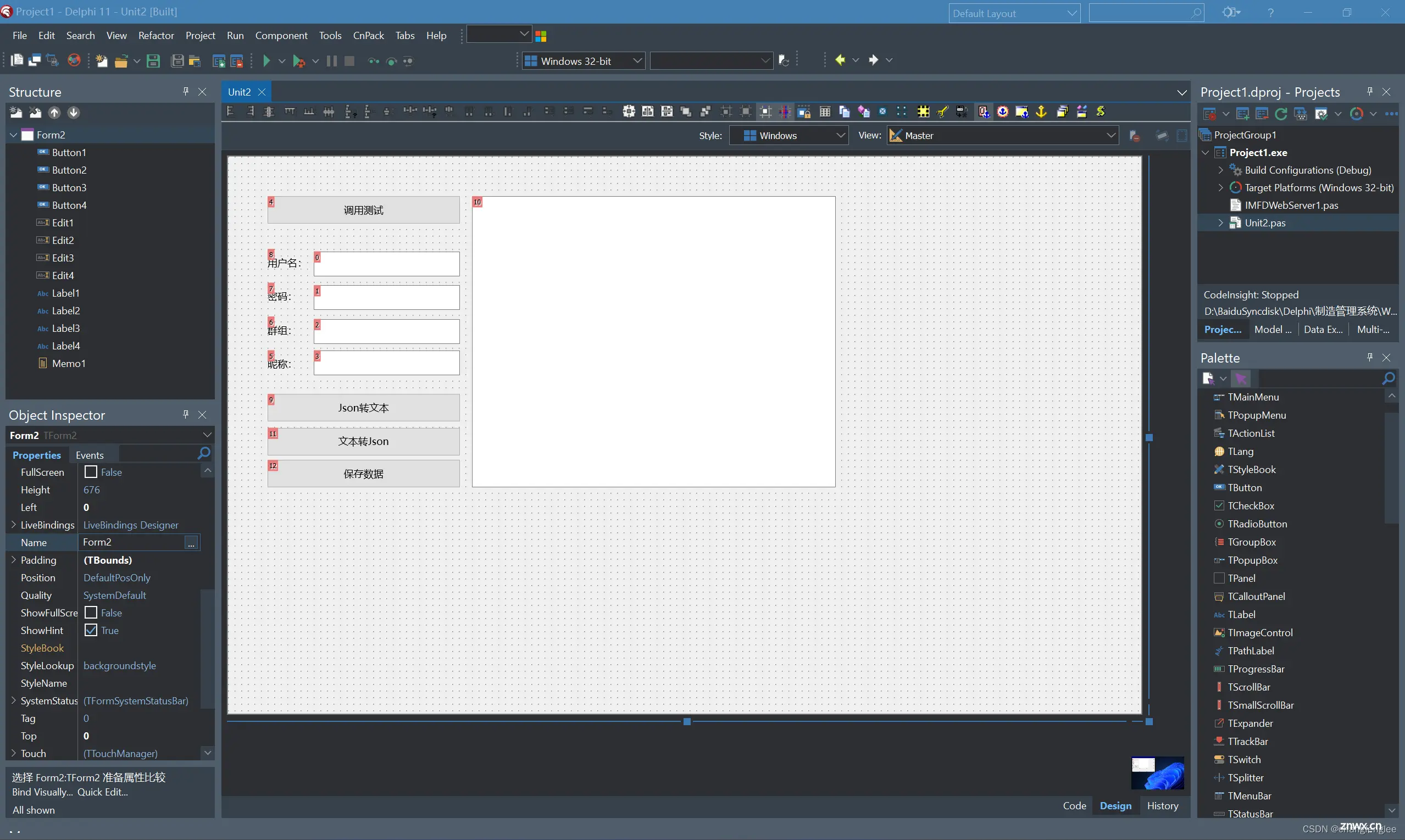
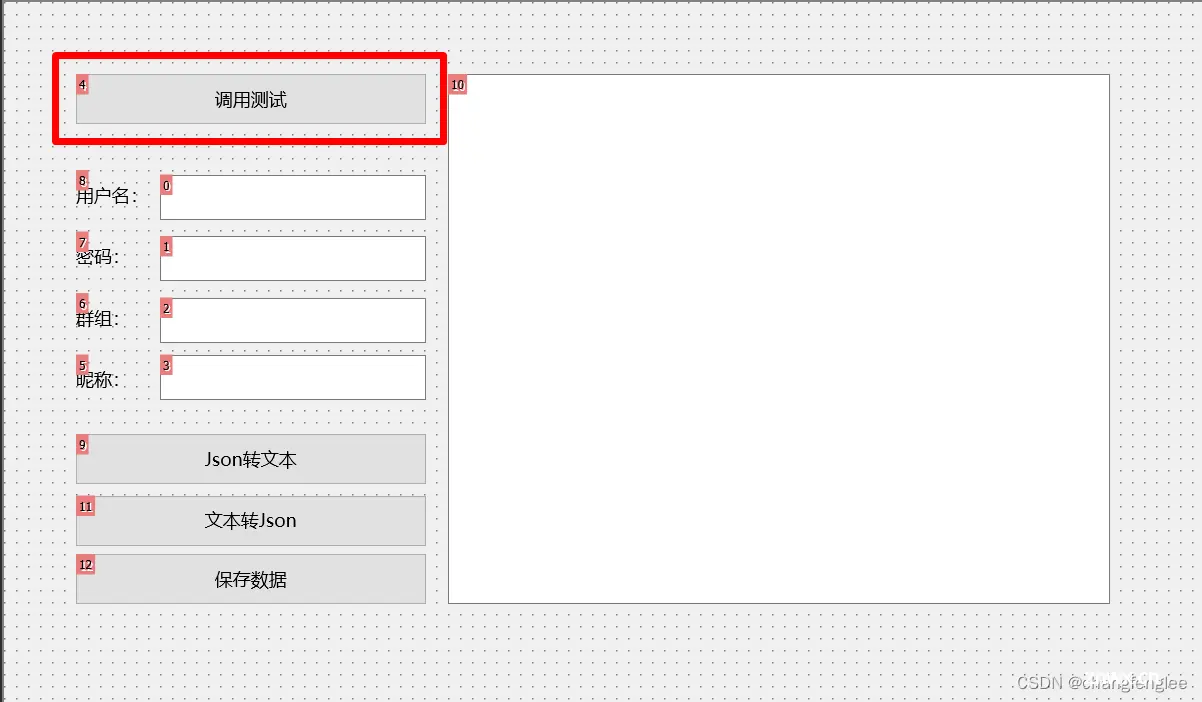
然后界面大概设计成下面图片的样子

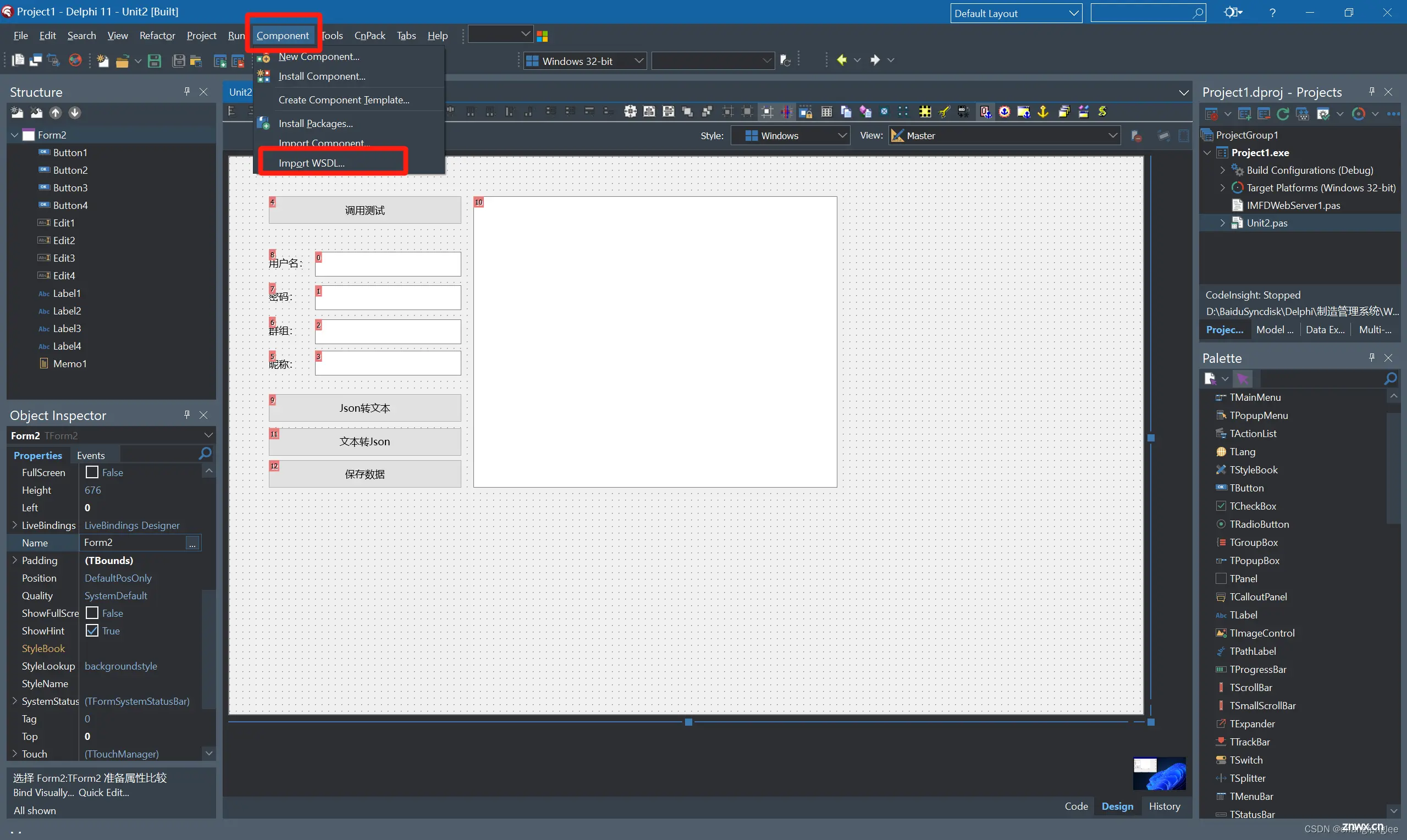
接下来,导入WSDL


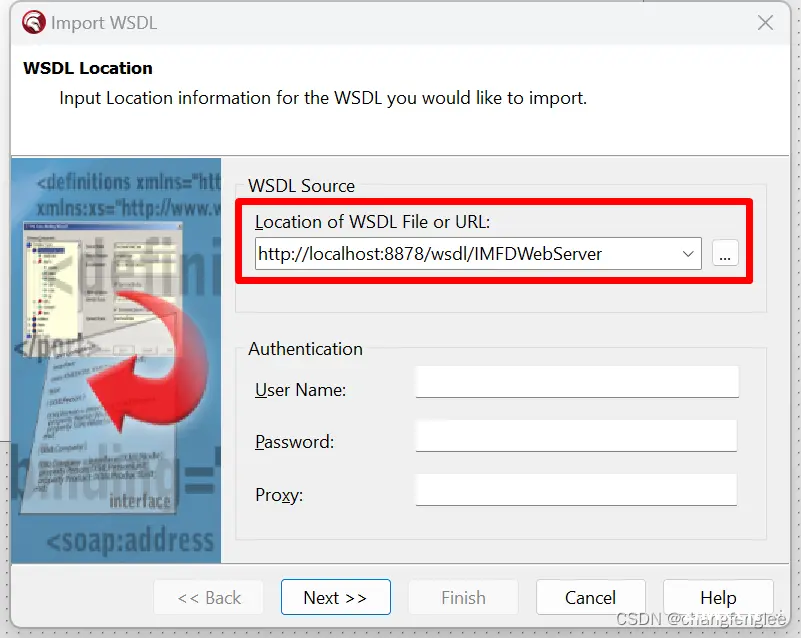
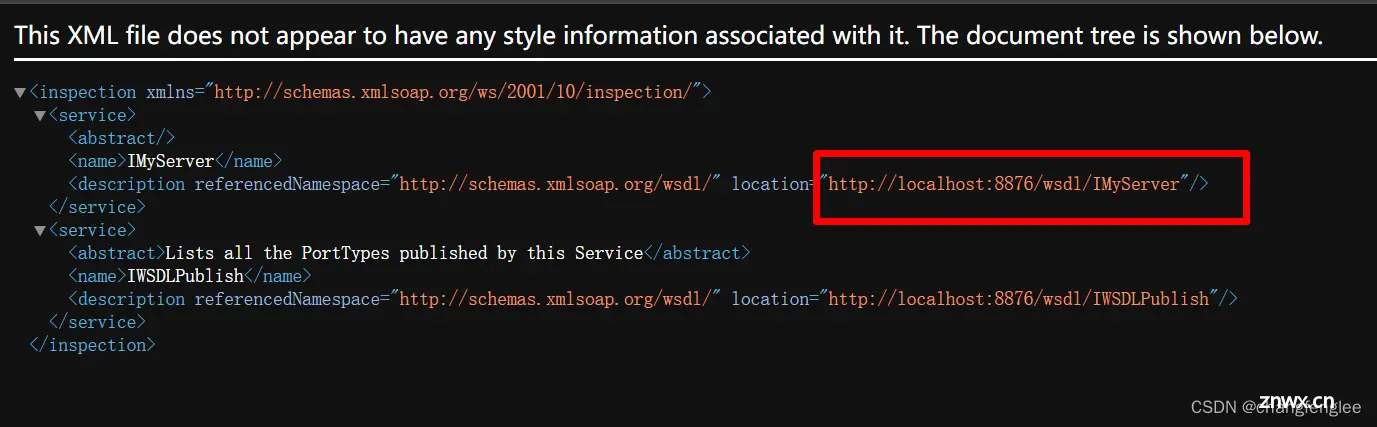
在这里输入服务端调用的地址。
什么?不知道地址哪里可以找到?
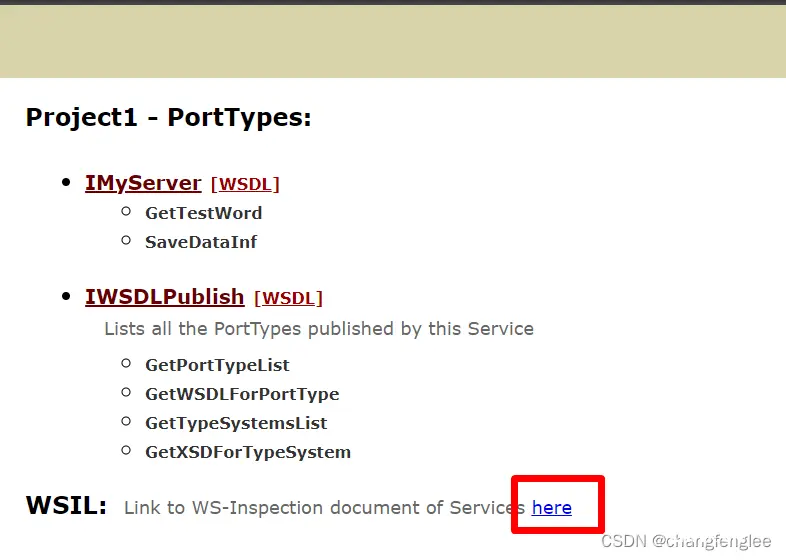
答案:可以在服务端看到复制就可以了,点击服务端的Open Browser,里面可以看到地址,如下图


当然,如果您的服务端是放在远程电脑上,那么Localhost就必须改成远程电脑的IP或域名
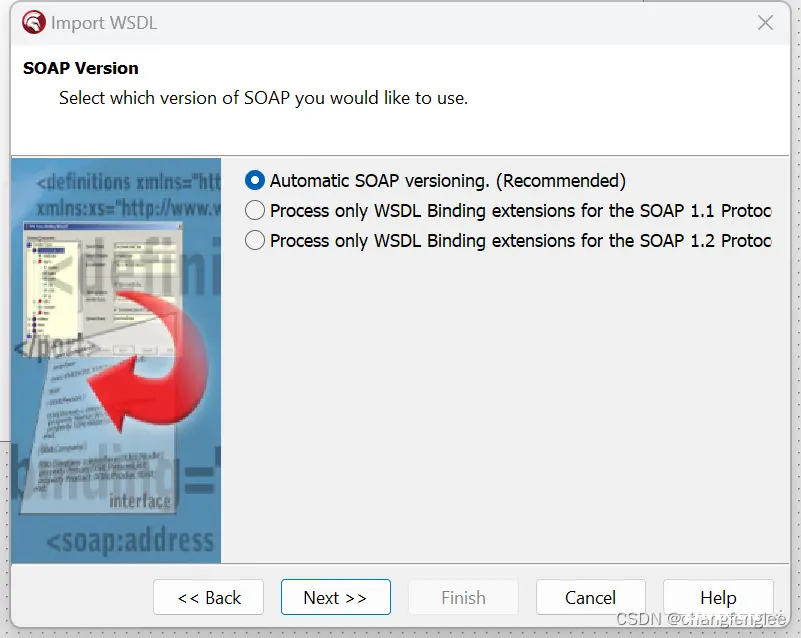
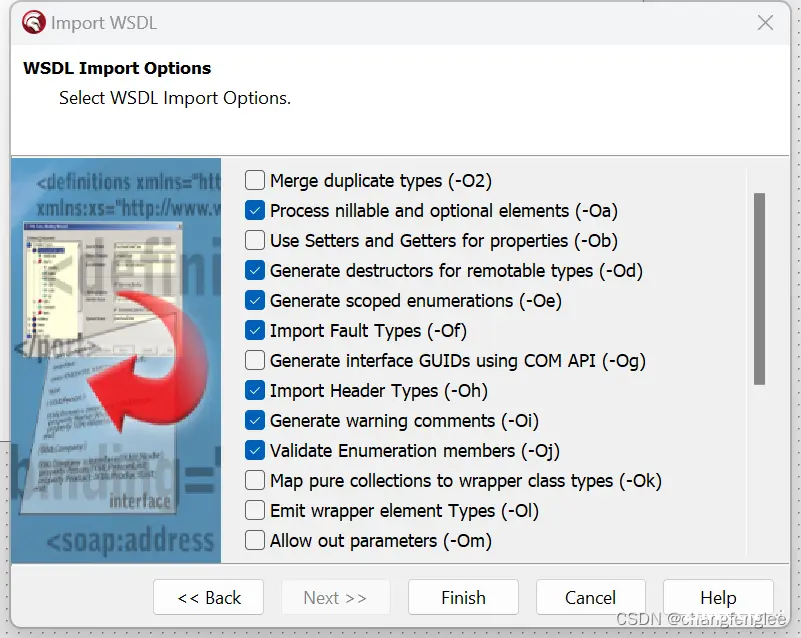
我们接着操作下一步,下面基本不需要操作什么,一路下一步完成即可



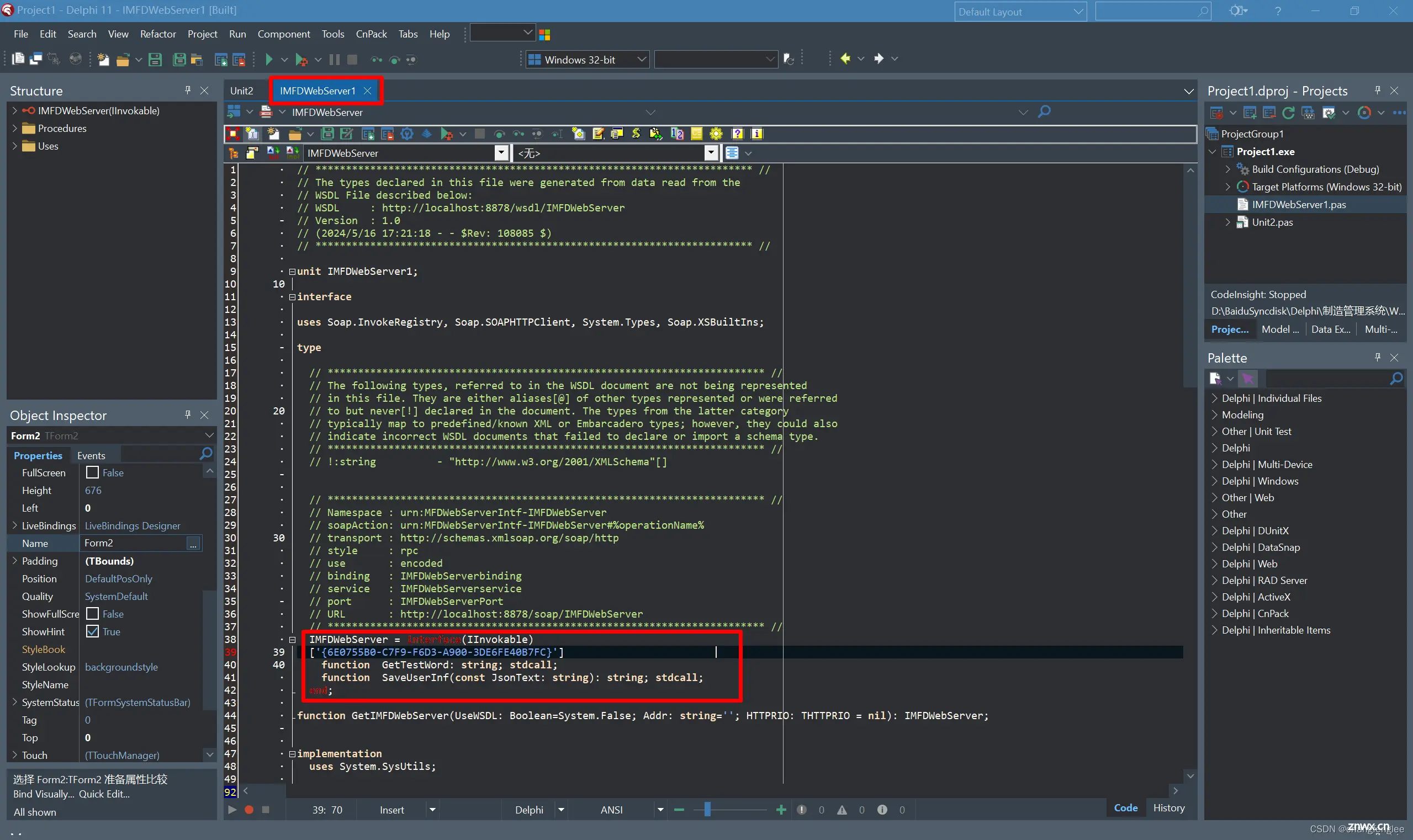
保存单元后,我们就可以在客户端操作了
首先,我们尝试调用服务端建立的第一个函数:GetTestWord
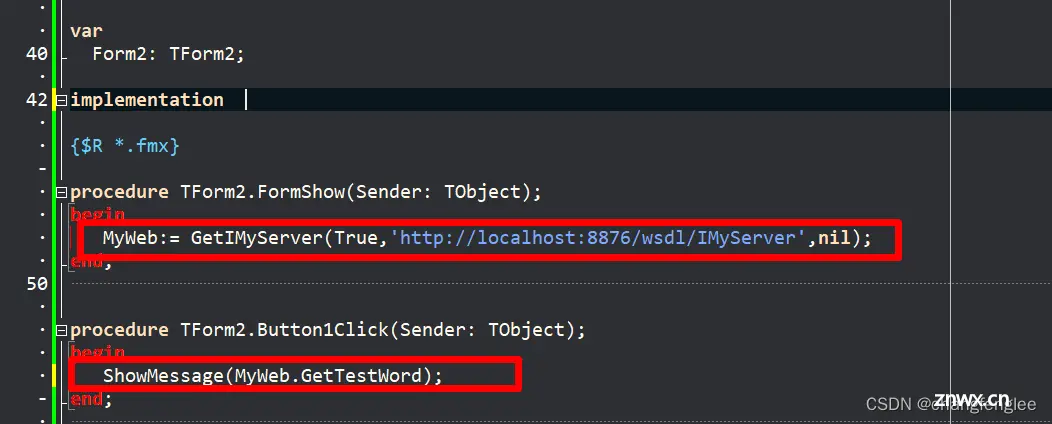
我们把这个函数的调用功能给下面图片的按钮,并且代码如下:



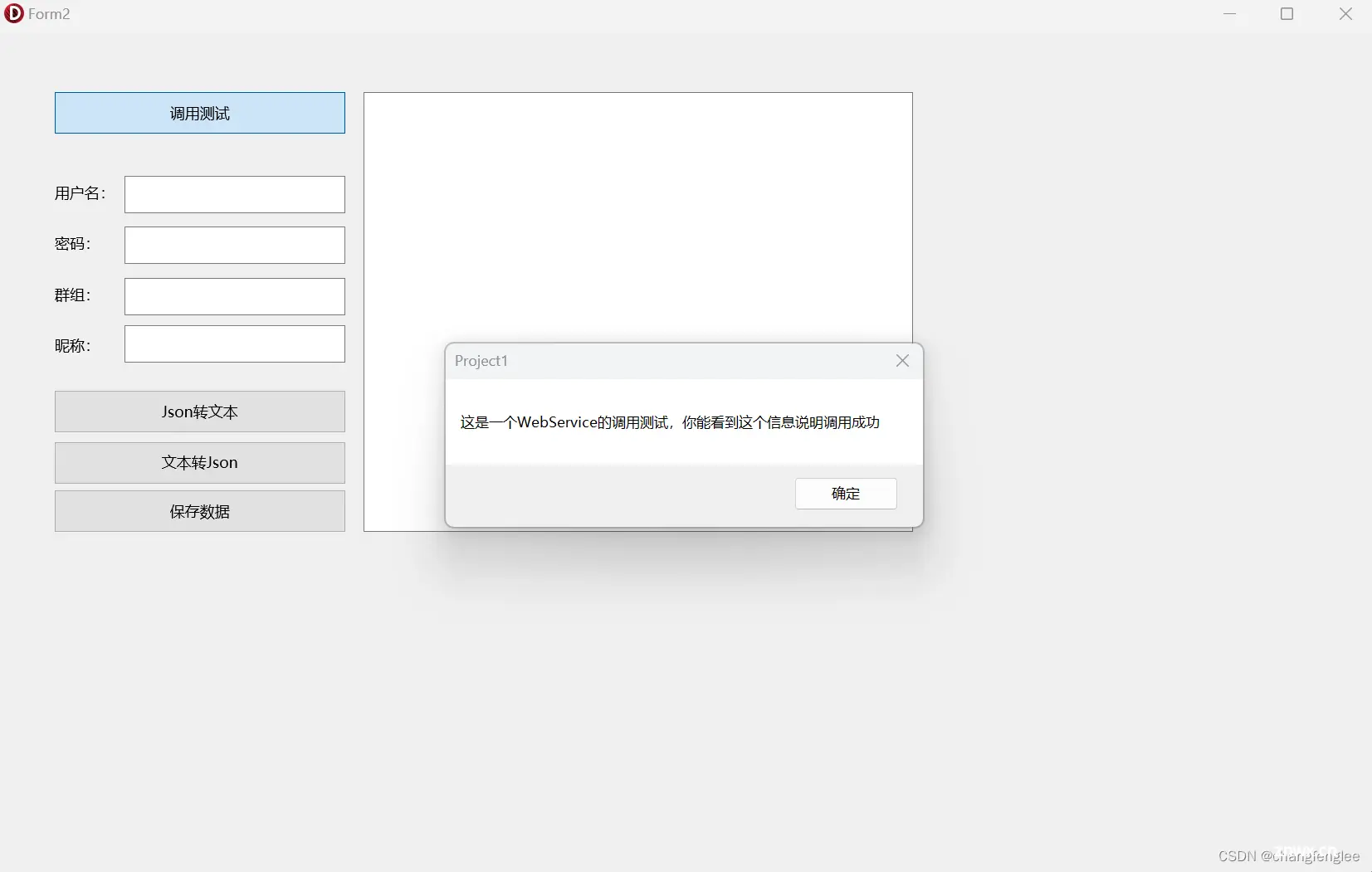
我们来测试一下,看看是否成功

OK,第一个函数调用成功
接着我们调用第二个函数来保存数据
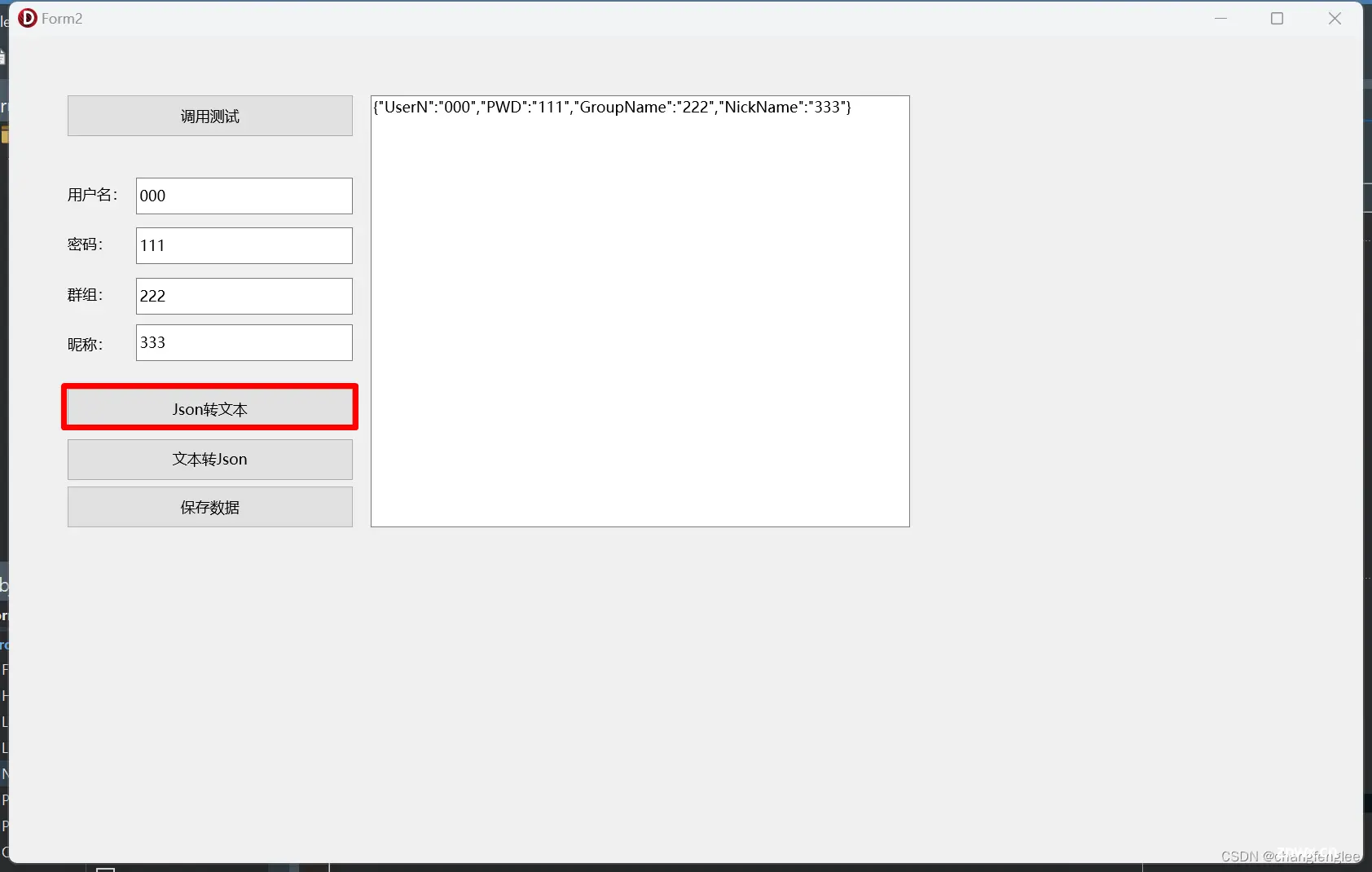
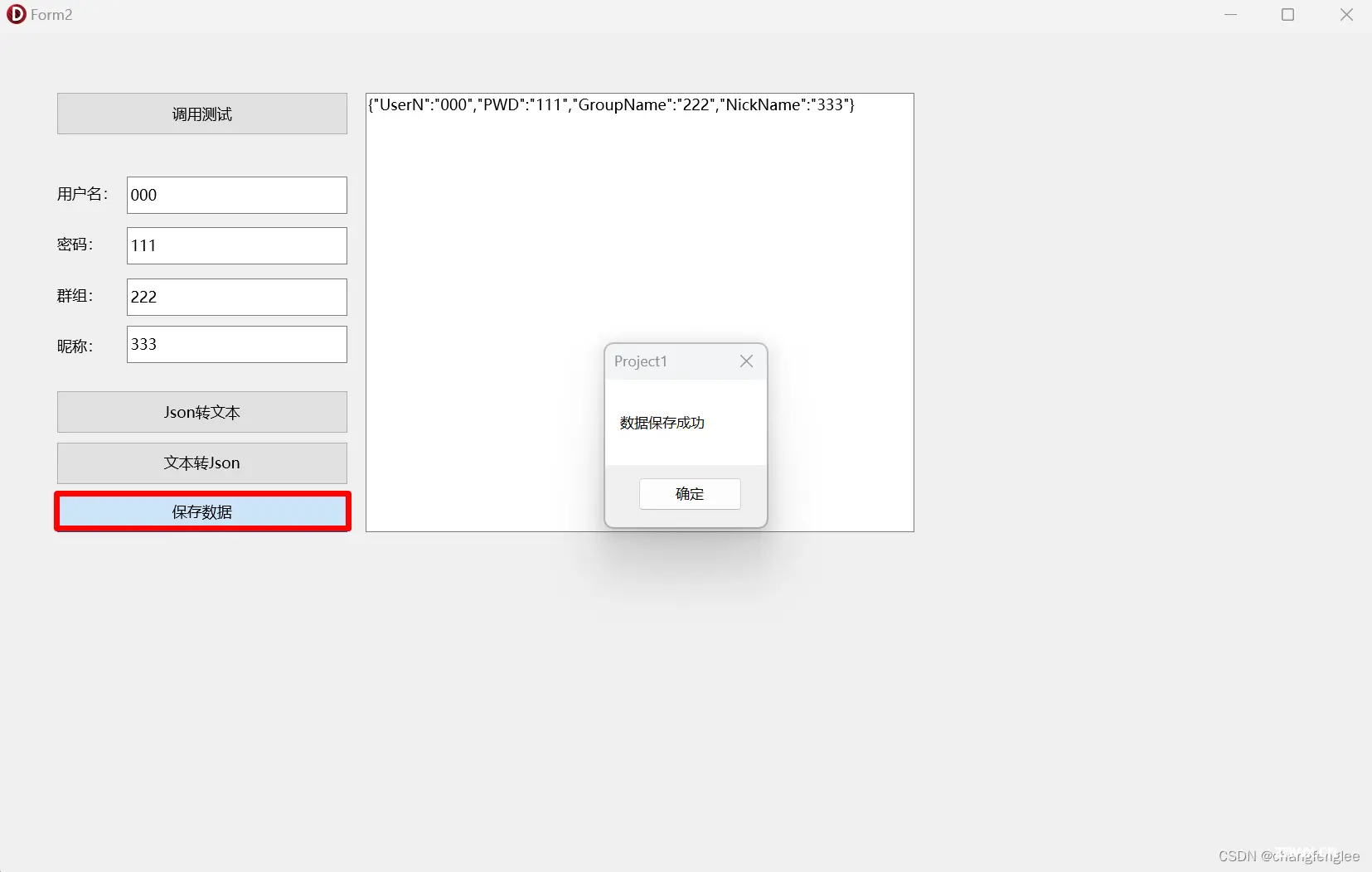
我们建立了四个Edit来分别输入数据表四个字段的内容,但我们在保存前,需要将四个字段内容转换成JSon文本并输入到Memo中,具体操作如下:

procedure TForm2.Button2Click(Sender: TObject);
var
MyJson:TJSONObject;
MyResult:Boolean;
begin
try
MyJson:=TJSONObject.Create;
MyJson.AddPair('UserN',Edit1.Text);
MyJson.AddPair('PWD',Edit2.Text);
MyJson.AddPair('GroupName',Edit3.Text);
MyJson.AddPair('NickName',Edit4.Text);
Memo1.Text:=MyJson.ToString;
finally
MyJson.Free;
end;
end;
按上面的代码,我们将四个EDIT内容转换成了JSon文本,然后我们就可以把JSon文本通过WebService传递给服务端进行数据保存

procedure TForm2.Button4Click(Sender: TObject);
var
Str:string;
begin
str:=MyWeb.SaveDataInf(Memo1.Text);
ShowMessage(Str);
end;
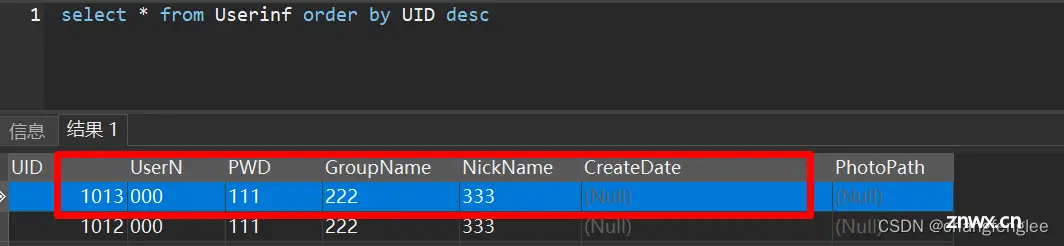
然后我们看看数据保存成功了没有?

数据保存成功,这里显示两条,是因为我点了两次保存
好了,WebService的数据交互基本就实现的差不多了,接下来还有最最重要的一个环节
【标准得瑟环节】
本文介绍的够不够详细,如果对您有用,请叫我雷锋。
还是那句经典名言:能给新人看懂的教程才是好教程
得瑟结束,文章内容结束,但分享远没有结束。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。