vue2/3 - 最新详细实现页面 “局部/某一区域“ 打印预览功能,vue纯前端指定区域范围进行打印,打印出来后样式完美保留无任何丢失,支持动态满足条件时弹出打印窗口、批量打印等(详细示例代码复制)
街尾杂货店& 2024-07-05 15:33:02 阅读 65
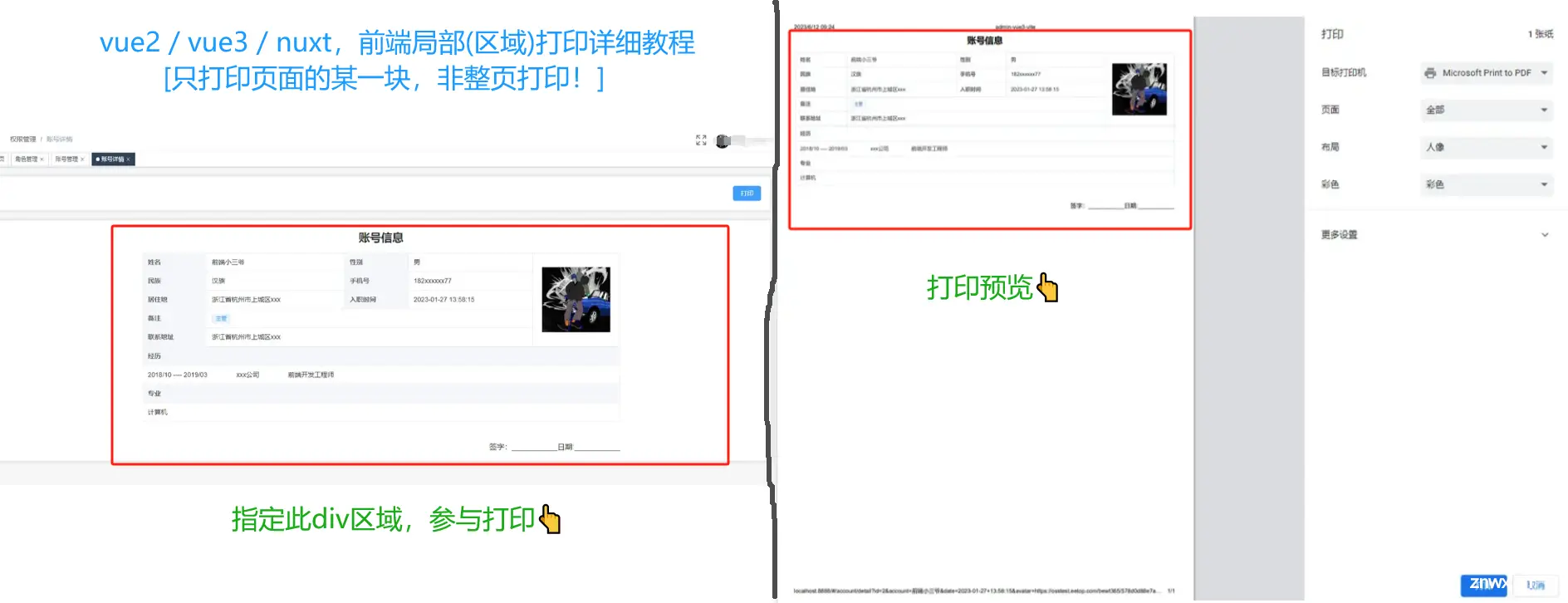
效果图
在vue2、vue3、nuxt网站开发中,详细完成前端页面指定一个"区域范围"进行打印,可整页面打印和局部打印自由选择,支持所见所得打印样式完美无丢失问题、兼容全部浏览器、可设置条件动态决定是否进行打印、分页打印、多个批量打印等。
提供详细示例代码,一键复制稍微改改就能应用到你的项目中去。

准备工作
首先,我们先分析下
上一篇: 消息服务应用1——java项目简单实现websocket并配置前端链接访问
下一篇: 信息打点web篇----企业宏观资产打点
本文标签
支持动态满足条件时弹出打印窗口、批量打印等(详细示例代码复制) vue纯前端指定区域范围进行打印 打印出来后样式完美保留无任何丢失 vue2/3 - 最新详细实现页面 “局部/某一区域“ 打印预览功能
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。