
写在前面在日常开发中,我们经常会看到各种各样的启动画面。例如以下几种①spring项目启动画面②mybatisplus启动画面③若依项目启动画面还有很多各式各样好看的启动画面,那么怎么定制这些启动画面呢?一、小试牛刀①新建一个SpringB...

这个服务于2024年2月发布,虽然有些担心,但实际上手操作后,发现界面易于理解,生成的产品质量也很高……特别没有什么不满。由于代币的消耗量整体上比较大,如果要正式使用的话,我认为需要注册订阅。但如果将来功能继续扩...

分享6款非常不错的项目动画特效其中有three.js特效、canvas特效、CSS动画、SVG特效等等下方效果图可能不是特别的生动那么你可以点击在线预览进行查看相应的动画特效同时也是可以下载该资源的。_前端酷炫的...

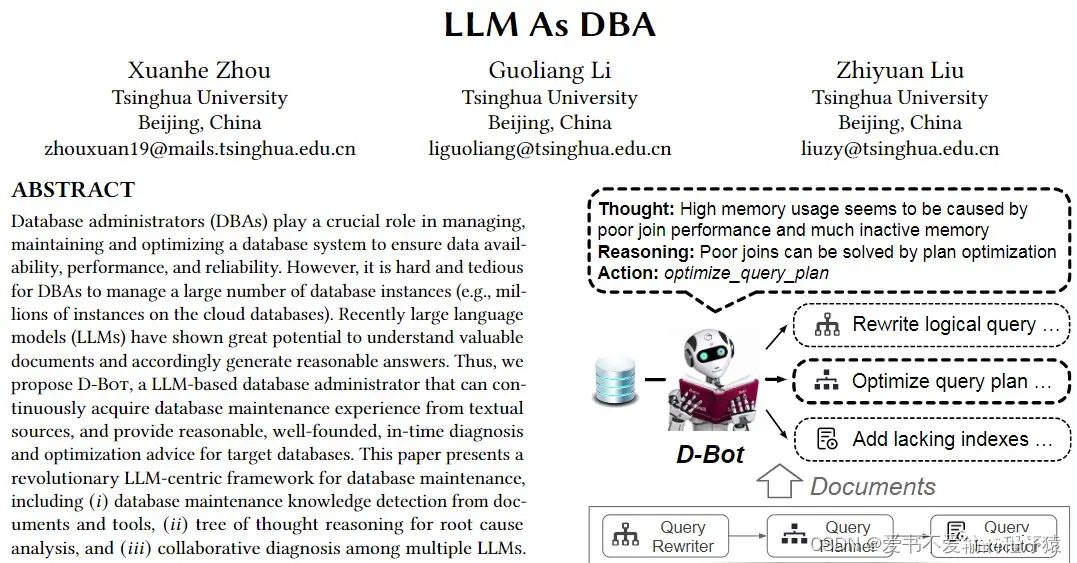
清华大学推出D-Bot,用AI大模型协助管理数据库;二、OpenAI宣布使用GPT-4进行内容审核;三、免费在线AI工具LeiaPix:一键将图片转3D动画;四、ChatGPT与StackOverfl...

本篇文章讲解如何通过three.js实现骨骼动画,熟悉一些基本概念如:骨骼、骨架、蒙皮网格等..._前端骨骼动画...

今天我们来学习一个有意思的多行文本输入打字效果,像是这样:这个效果其实本身并非特别困难,实现的方式也很多,在本文中,我们更多的会聚焦于整个多行打字效果最后的动态光标的实现。也就是如何在文本不断变长,在不确定行数的情况下,让文字的最末行右侧处,一直有一个不断...

注意序列帧需要按如下命名,方便index变量拼上根目录组成的路径找到对于的序列帧使用方法如下,很简单,先引入人,然后绑在元素即可。_前端序列帧动画...

本篇文章介绍tween动画的使用、如何进行光线投射拾取物体、加载外部城市模型文件、使用相机控制器多角度观察城市模型等..._three加载obj和mtl...

Lottie是Airbnb发布的一款开源动画库,它适用于Android、iOS、Web和Windows的库。UED提供动画json文件即可,开发者就可以直接运用在iOS、Android、Web...

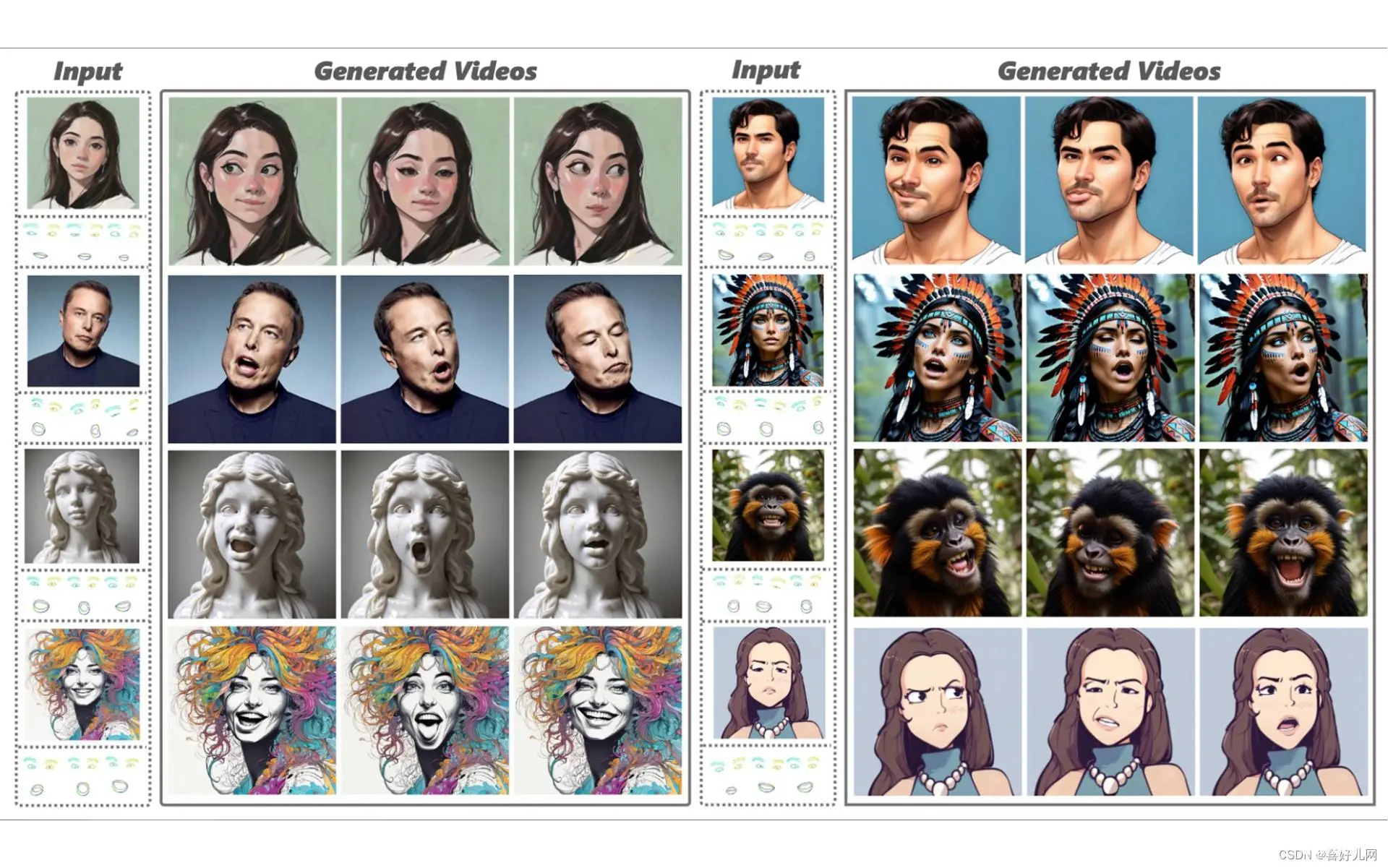
为了应对这些挑战,\"Follow-Your-Emoji\"采用了两种关键技术:首先,它使用一种新的显式动作信号——表情感知的关键点,来指导动画过程。这种关键点可以确保在推理过程中参考头像与目标动作之间的准确对齐,并且...