分享6款非常炫酷的前端动画特效(附在线演示)
迂 幵 2024-07-02 17:33:01 阅读 56
分享6款非常不错的项目动画特效 其中有three.js特效、canvas特效、CSS动画、SVG特效等等 下方效果图可能不是特别的生动 那么你可以点击在线预览进行查看相应的动画特效 同时也是可以下载该资源的
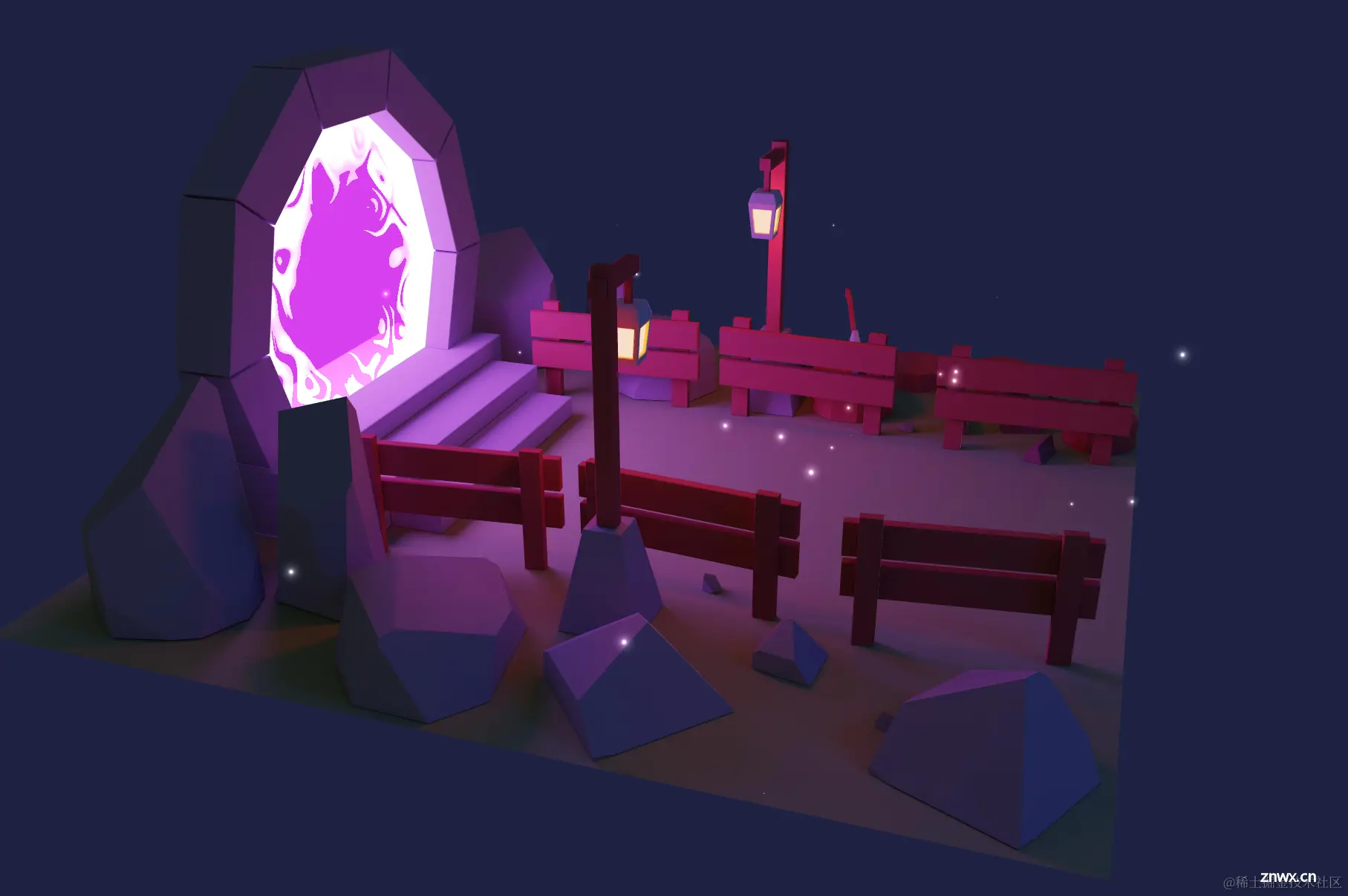
Three.js 3D游戏场景动画特效
基于Three.js的HTML5 3D动画,这个动画模拟了游戏中的一个炫酷的3D场景,支持360度视角查看,也支持鼠标滚轮进行缩放。画面中主要展现了一个游戏中传送门的效果,同时还有路两边的围栏、灯笼、石头,以及星光闪闪的萤火虫,整个画面显得十分神秘。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

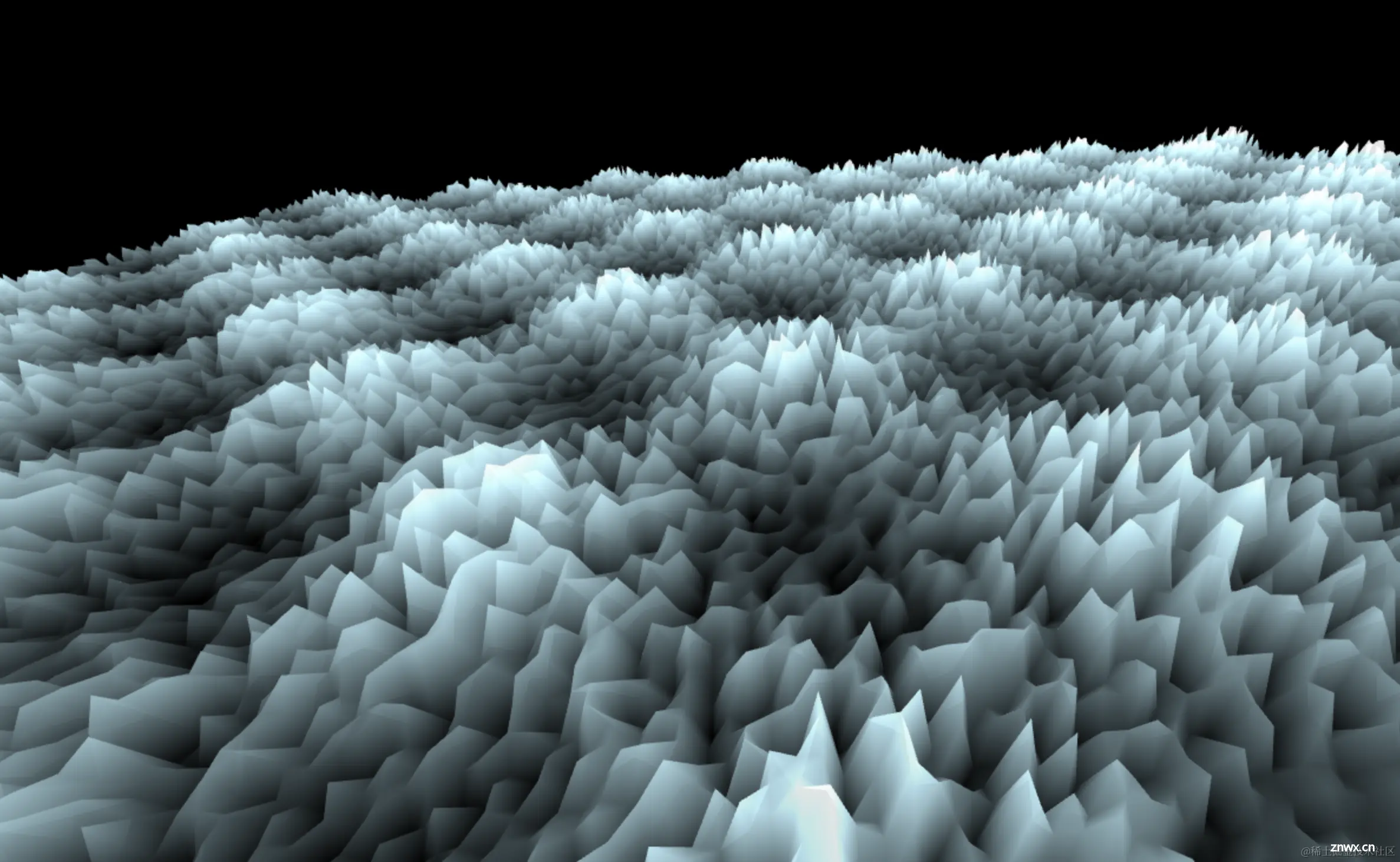
Canvas冰川波浪起伏动画
基于HTML5 Canvas实现的波浪起伏动画,在Canvas上绘制冰川效果的形状,然后利用动画特性让这些冰川不停地起伏起来。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

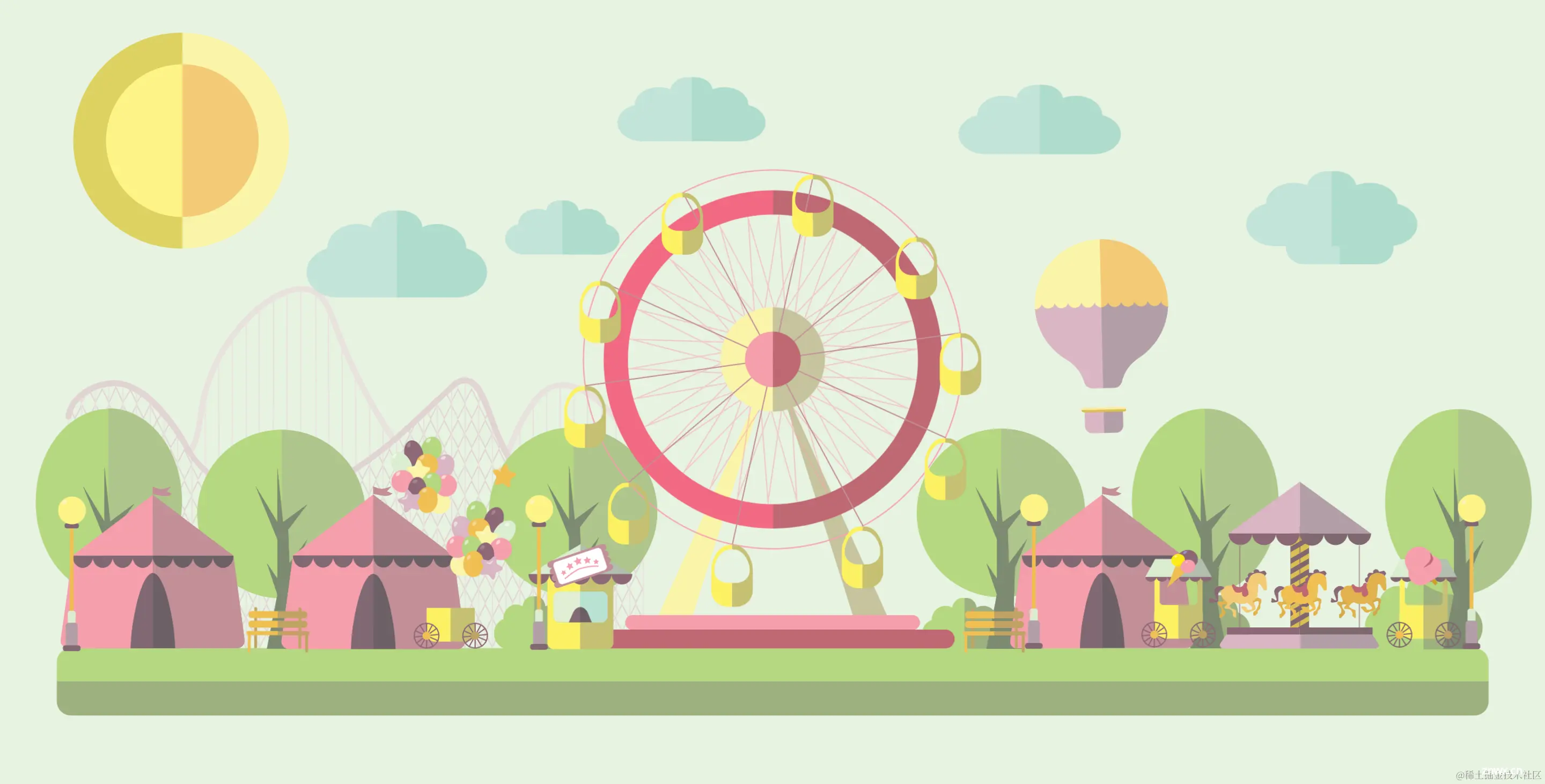
SVG游乐园动画
这是一款基于SVG和CSS3的游乐园动画,每一个细节都表现得非常不错。游乐园的各项活动设备都采用SVG的路径来描述的,并没有使用任何图片。同时游乐园中的摩天轮动画和气球漂浮动画都采用CSS3实现,看起来非常不错,和之前分享的SVG过山车动画非常类似。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

CSS3发光线条旋转Loading加载动画
基于纯CSS3的Loading加载动画,它由2条逆向旋转的发光线条组成,在黑色的背景下,这种发光的动画显得更加漂亮。以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

CSS3 3D飞机飞行动画
这是一个很酷的CSS3 3D飞机飞行动画,首先飞机模型、天空白云都是通过纯CSS3绘制的。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

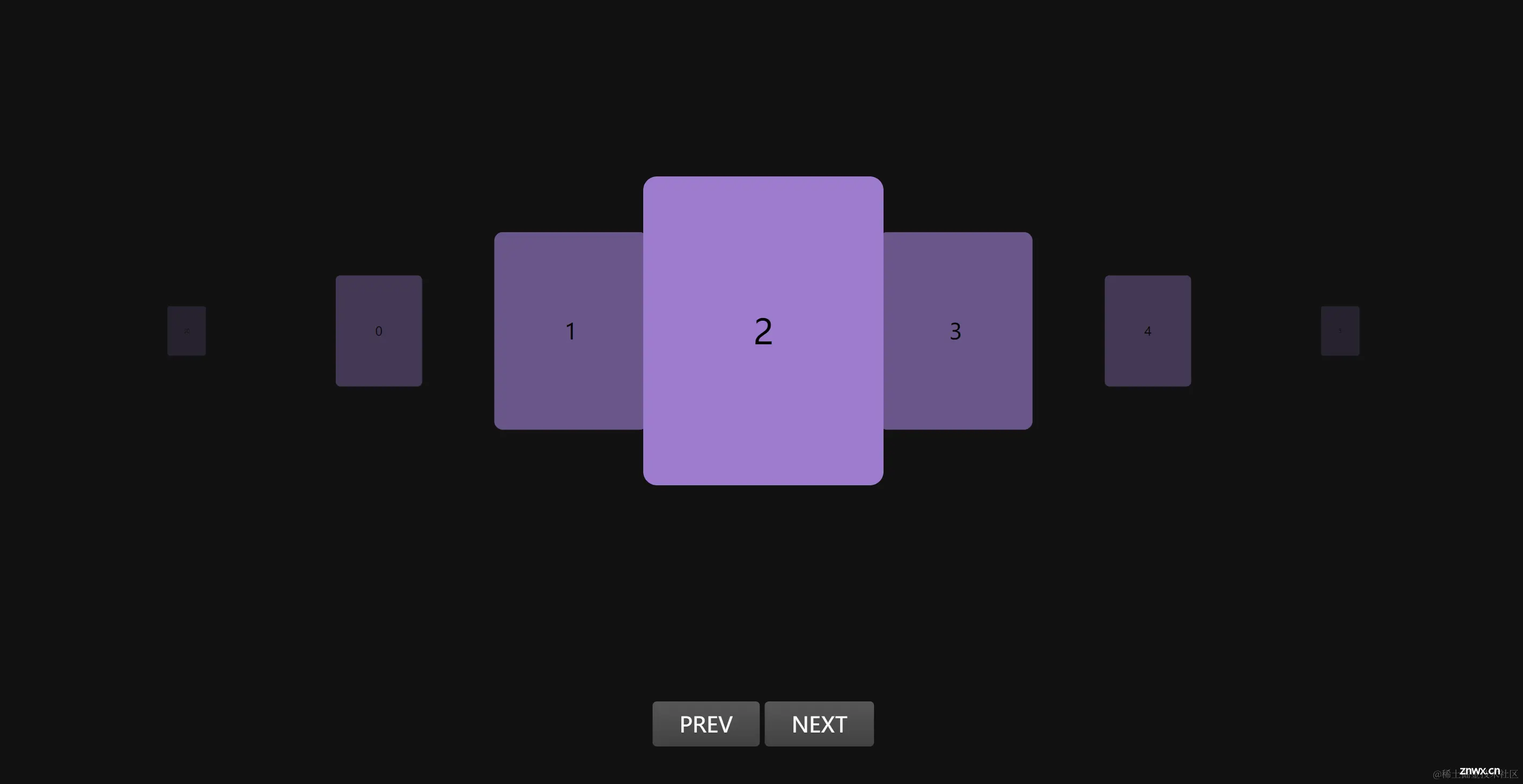
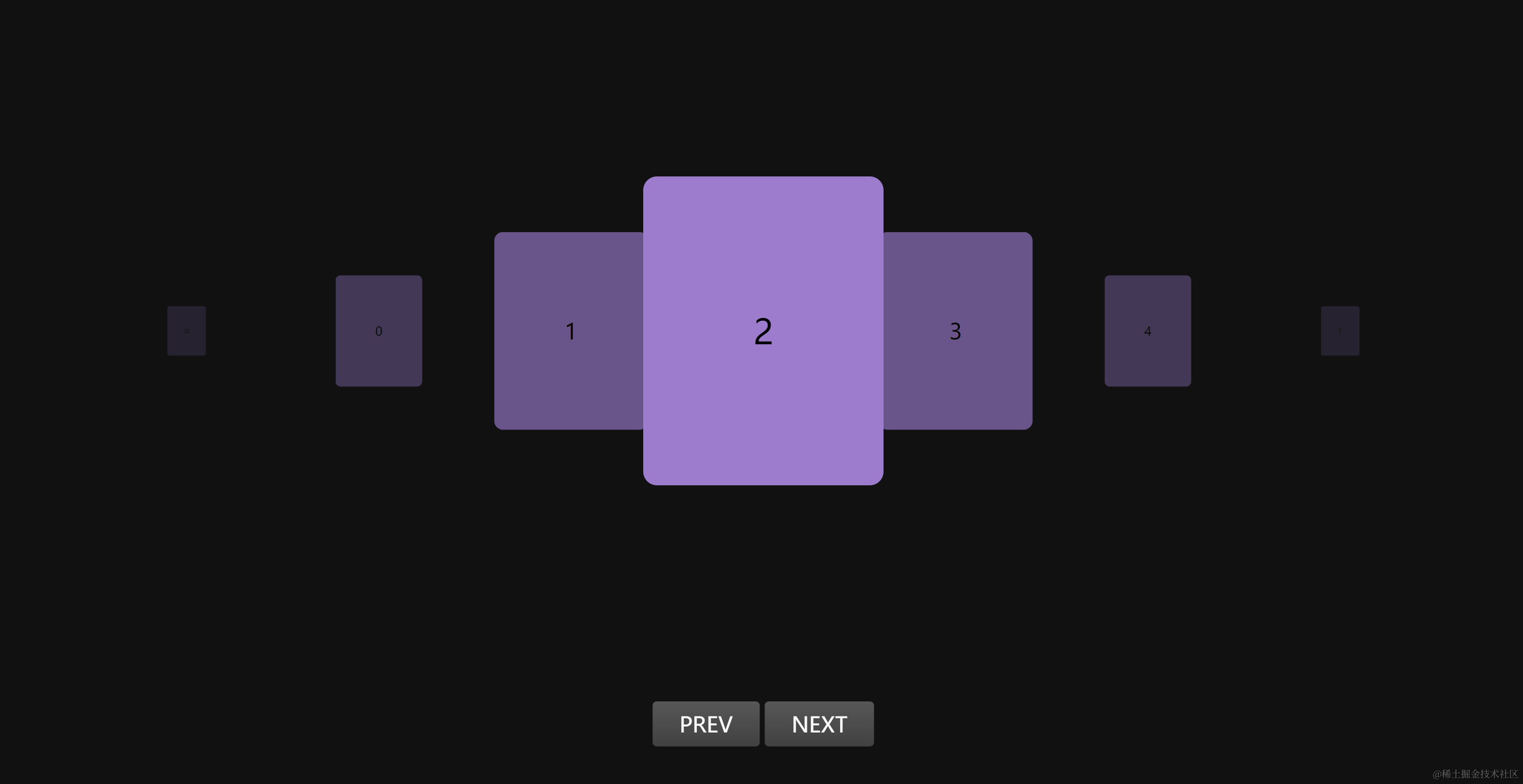
无限循环滚动图片流特效
这款插件是略微带有3D效果的横向无限循环滚动图片流。我们可以通过拖动滚动条、滚动鼠标滚轮、以及点击上一张下一张按钮来滚动图片,其特点是当前图片会放大高亮显示在屏幕中央,其余图片则缩小后在显示在两侧,同时图片流是无限循环的 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

以上就是本期源码分享的所有内容 图片效果图仅供参考 更多源码及相关交互特效可点击主页查看更多相关文章 点赞收藏不迷路
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。