14款炫酷好玩的前端特效代码分享(附在线演示效果)
迂 幵 2024-07-12 15:03:04 阅读 92
分享14款非常不错炫酷的前端特效源码 其中包含css动画特效、js原生特效、svg特效等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源
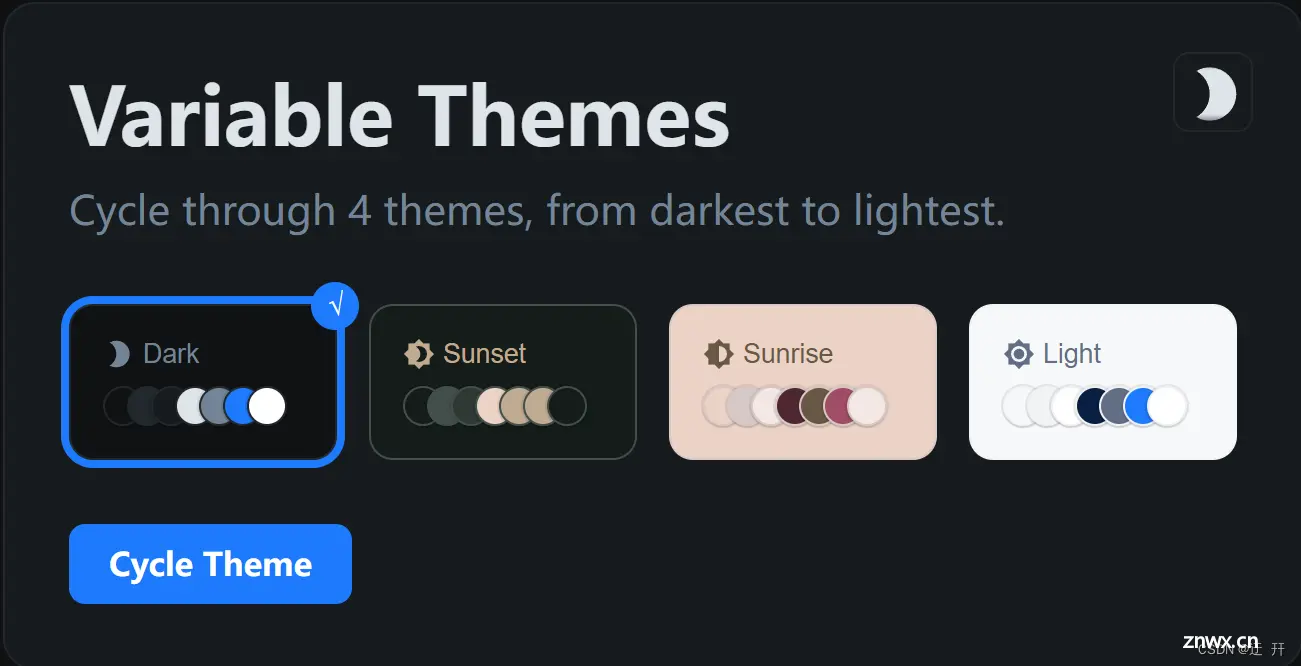
可变主题切换效果
一款可变主题的切换特效 你既可以点击右上角图标进行主题的切换 同时也可以点击按钮及某个主题区域进行主题的切换 最终具体特效可点击在线预览进行查看
在线预览

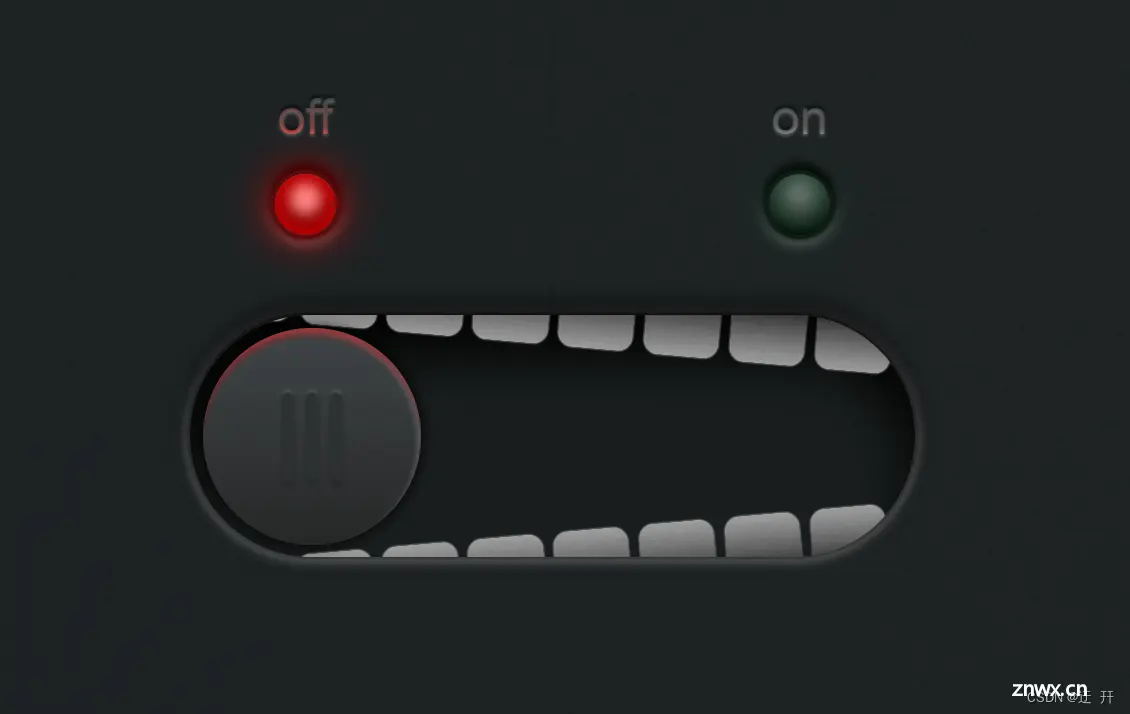
CSS齿形切换开关动画
非常有创意性的一款纯css实现的齿形切换开关特效 可用于一些博客中一些有趣性的展示区 最终具体特效可点击在线预览进行查看
在线预览

数码管时钟特效
数码管时钟特效 是一款切换时钟特效 点击下方红点 会显示当前的具体时间 从上往下依次代表的是时、分、月、日、年等 最终具体特效可点击在线预览进行查看
在线预览

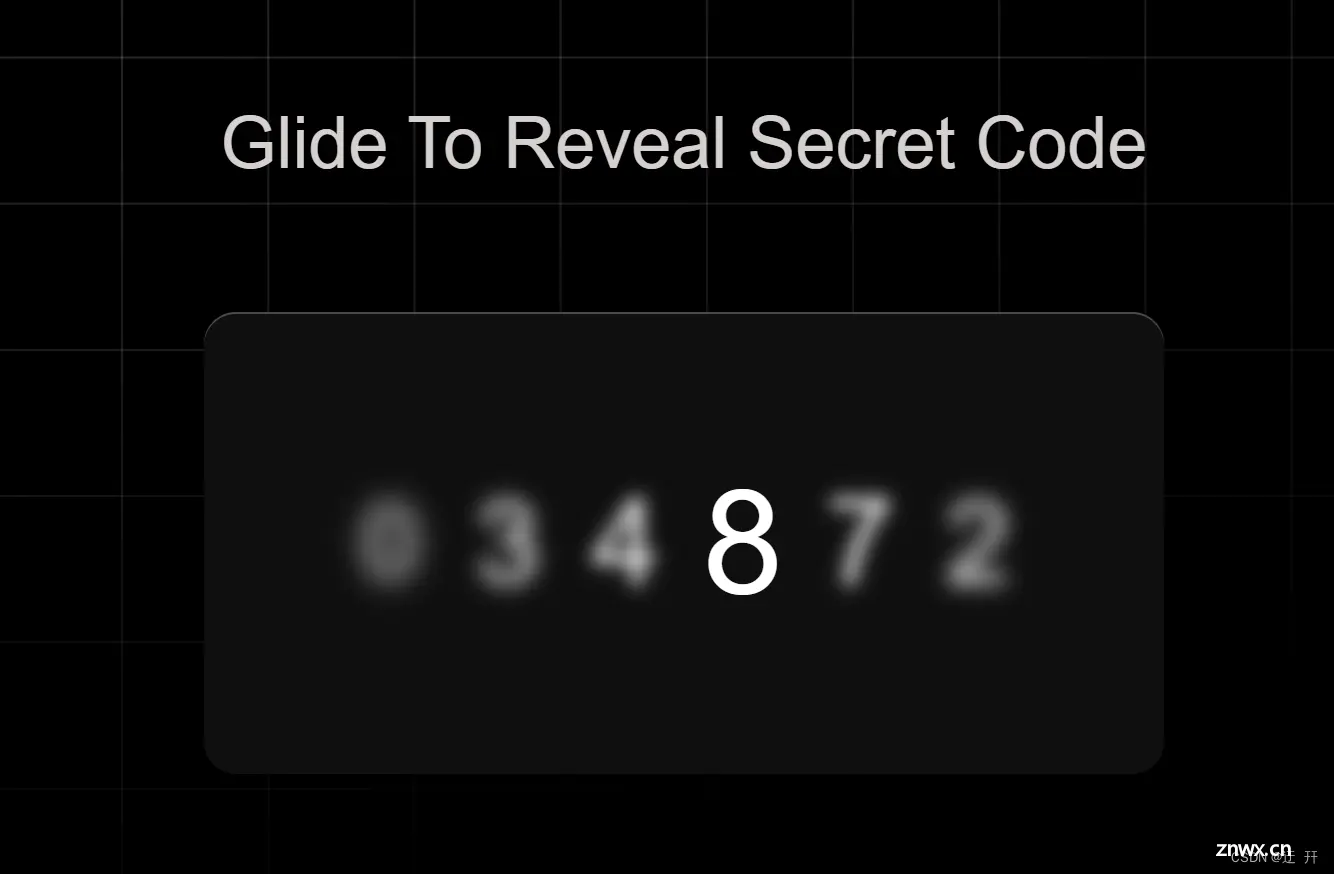
css滑动显示特效
css滑动显示特效 当鼠标移入某格时 会显示当前格的内容 鼠标移出时会显示模糊的星点 最终具体特效可点击在线预览进行查看
在线预览

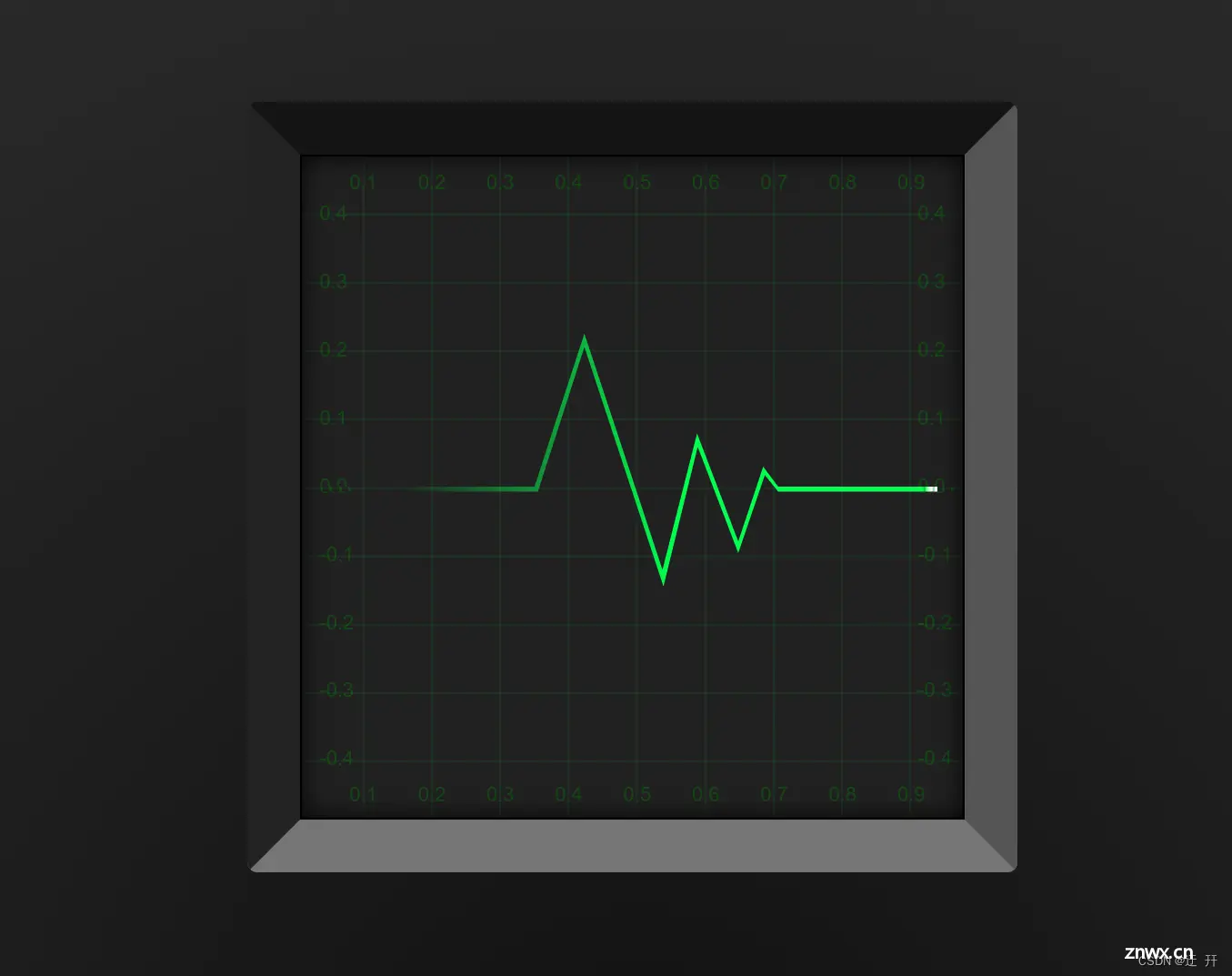
css心跳监控器特效
使用 CSS 剪辑路径属性创建检测信号 计算机心跳监视器动画 最终具体特效可点击在线预览进行查看
在线预览

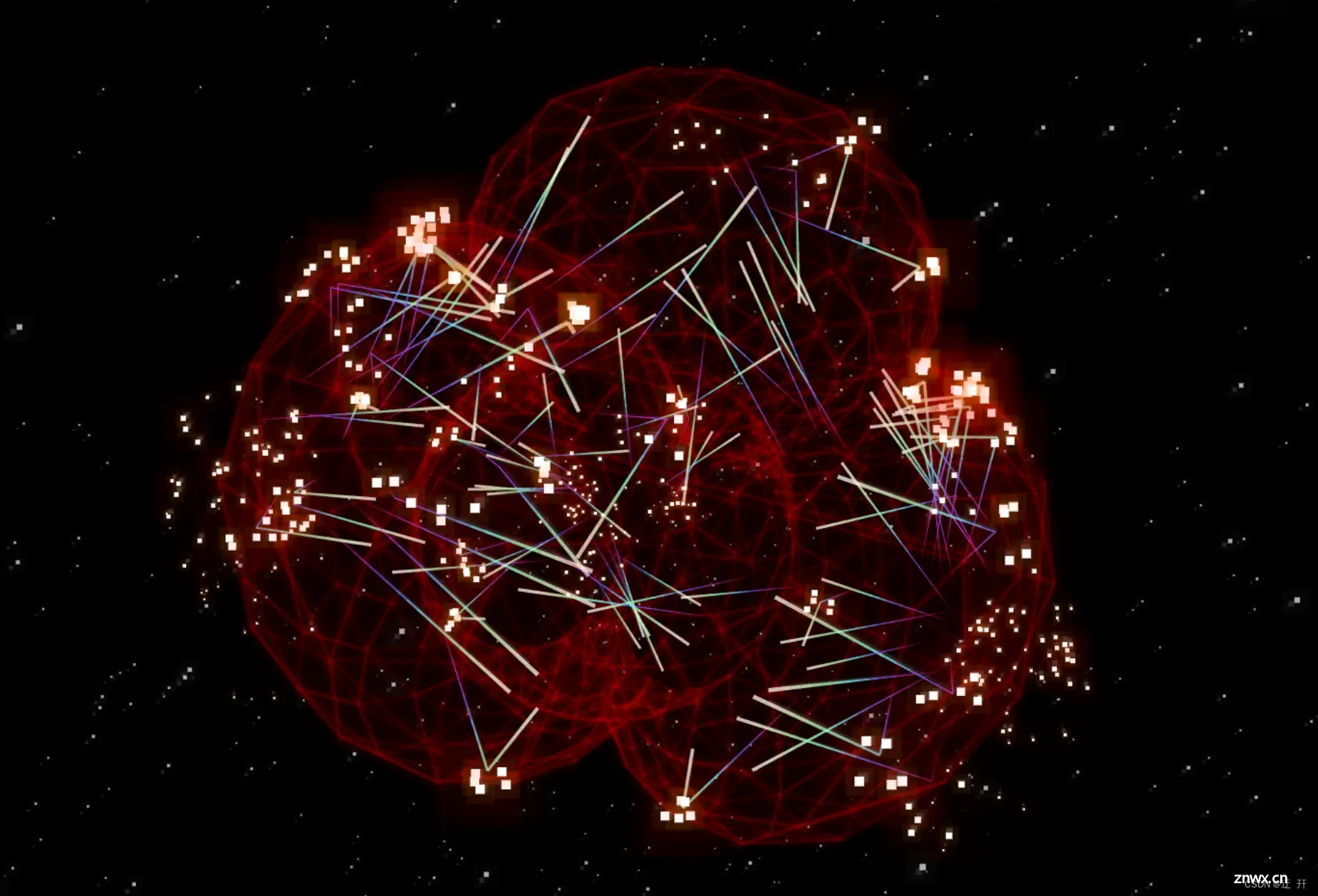
canvas四面体粒子动画特效
canvas实现的一款粒子动画特效 球体中会出现烟花燃放的动画和球体爆炸的特效 最终具体特效可点击在线预览进行查看
在线预览

类星体探险家
canvas实现的一款炫酷背景特效 最终具体特效可点击在线预览进行查看
在线预览

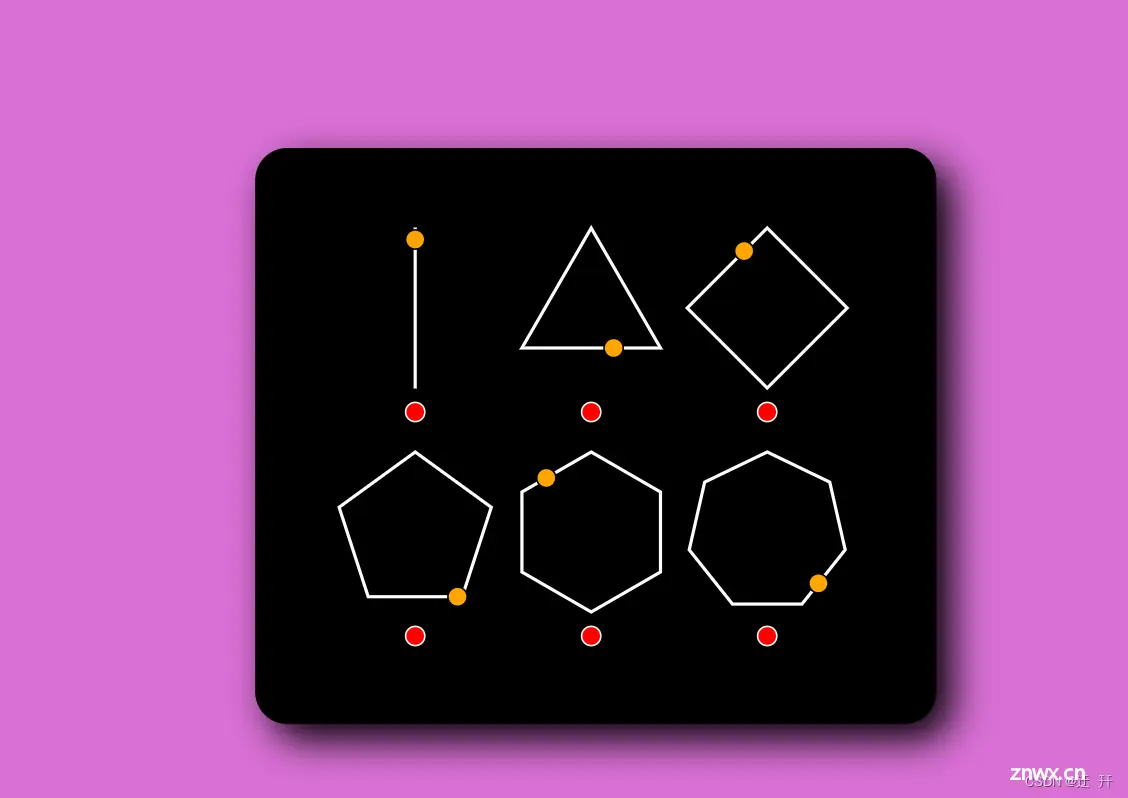
svg多边形路径动画特效
svg多边形路径动画特效 多边形中的点 会绕着线条路径进行循环的运动 同时上方还有一个控制速度的滑块 可以用来调节运动的快慢 最终具体特效可点击在线预览进行查看
在线预览

霓虹灯按钮拨动特效
SVG CSS霓虹灯拨动开关,当你激活时 开关将被一个霓虹轮廓包围 最终具体特效可点击在线预览进行查看
在线预览

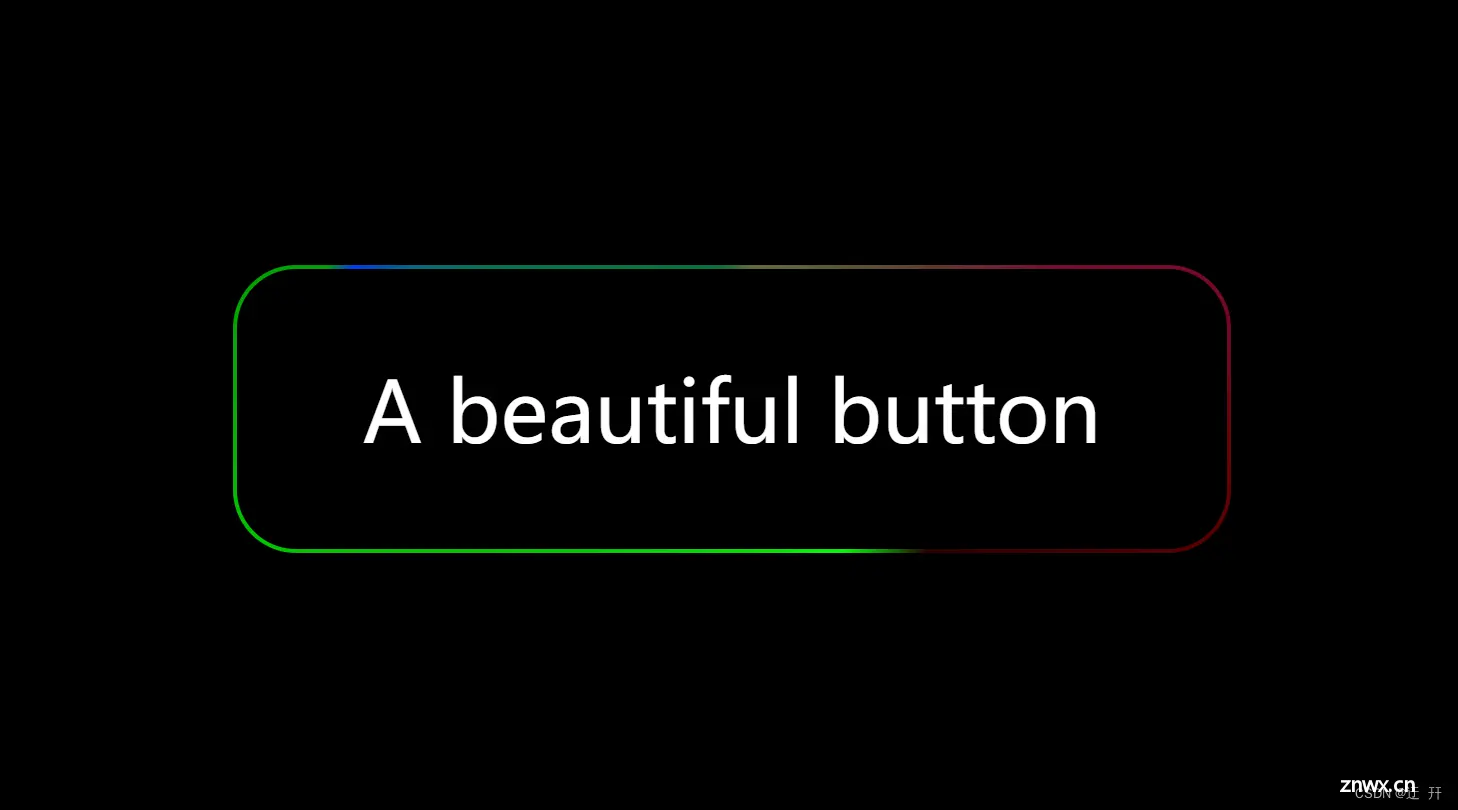
css闪亮的动画边框渐变特效
css闪亮的动画边框渐变特效 最终具体特效可点击在线预览进行查看
在线预览

js拖拽切换选项卡
js拖拽切换选项卡 你可以通过拖拽的方式随意切换选项卡的位置 最终具体特效可点击在线预览进行查看
在线预览

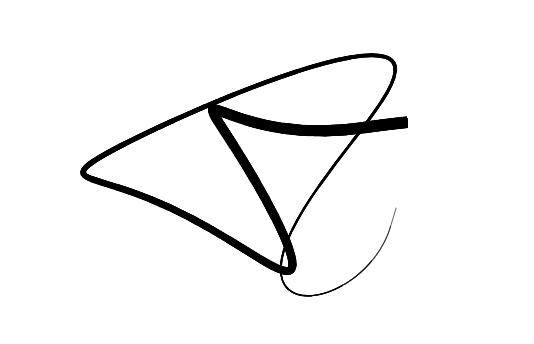
canvas光标跟随线条动画
canvas实现的光标跟随线条动画 初始化时 会在界面中央绘制线条动画 当鼠标介入时 会跟随光标运动 最终具体特效可点击在线预览进行查看
在线预览

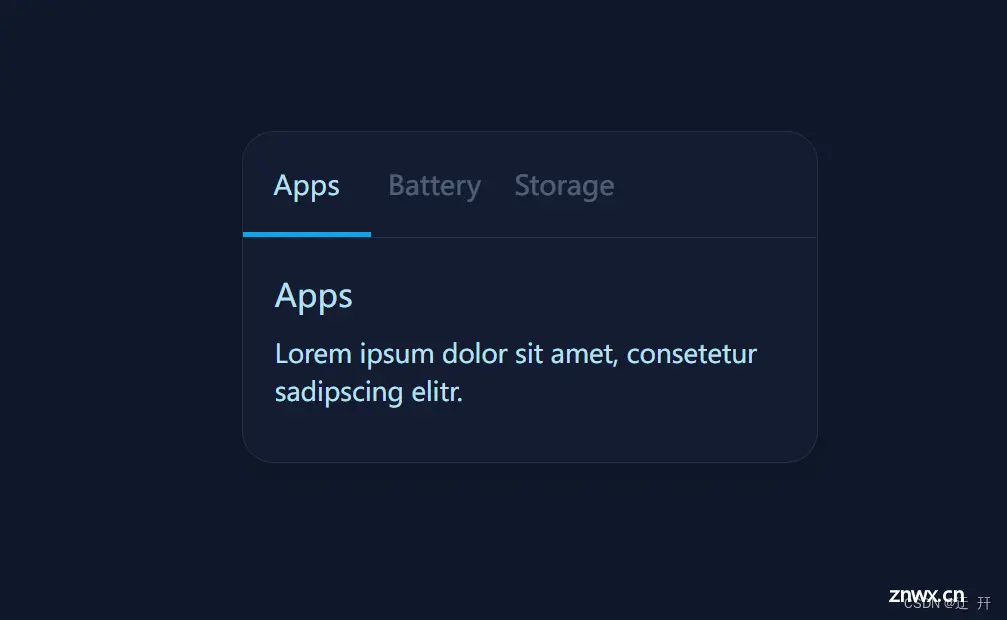
纯css3选项卡切换特效
纯css3实现的选项卡切换特效 没有花里胡哨的炫酷特色 但适合在实际的开发中使用 最终具体特效可点击在线预览进行查看
在线预览

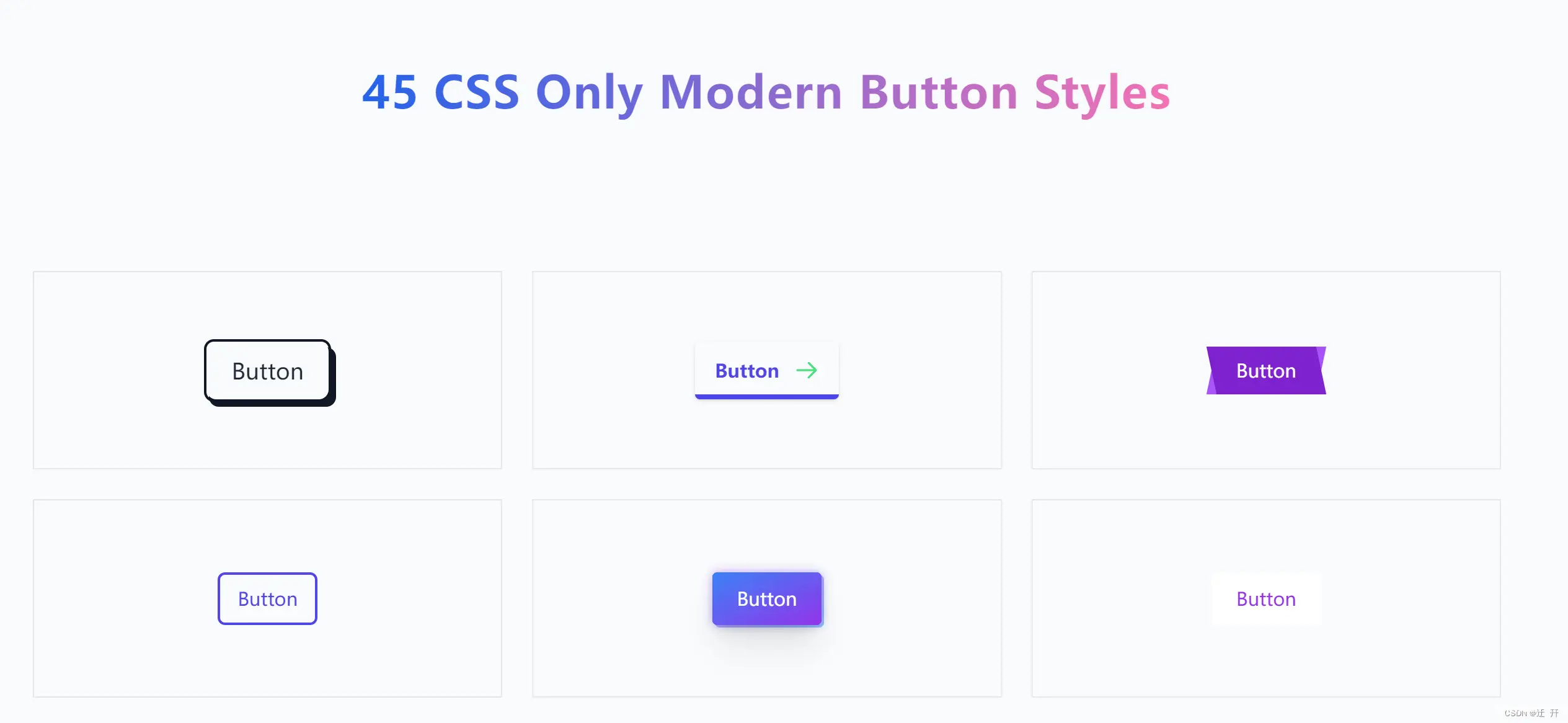
45种CSS炫酷按钮特效
45种不同风格的按钮特效 总有一款可以运用在开发工作中 最终具体特效可点击在线预览进行查看
在线预览

以上就是本期源码分享的所有内容 更多源码可点击主页查看更多相关特效文章 点赞收藏不迷路
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。