
WebGL/threeJS面试题扫描_threejs面试题...

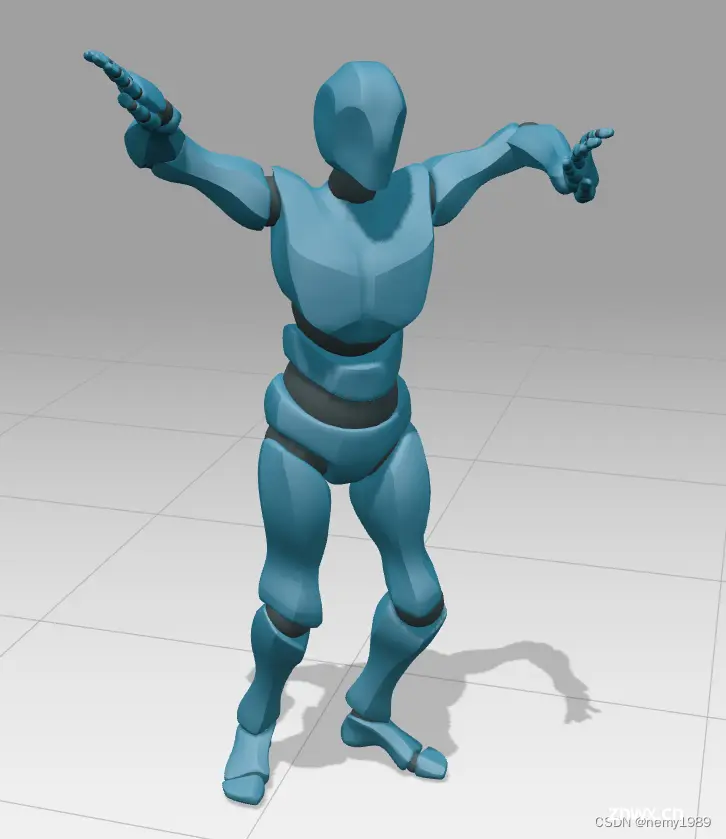
本篇文章讲解如何通过three.js实现骨骼动画,熟悉一些基本概念如:骨骼、骨架、蒙皮网格等..._前端骨骼动画...

WebGL(WebGraphicsLibrary)是一种JavaScriptAPI,用于在任何兼容的Web浏览器中进行硬件加速的3D图形渲染,无需插件。它基于OpenGL标准,直接集成到HTML5的Canv...

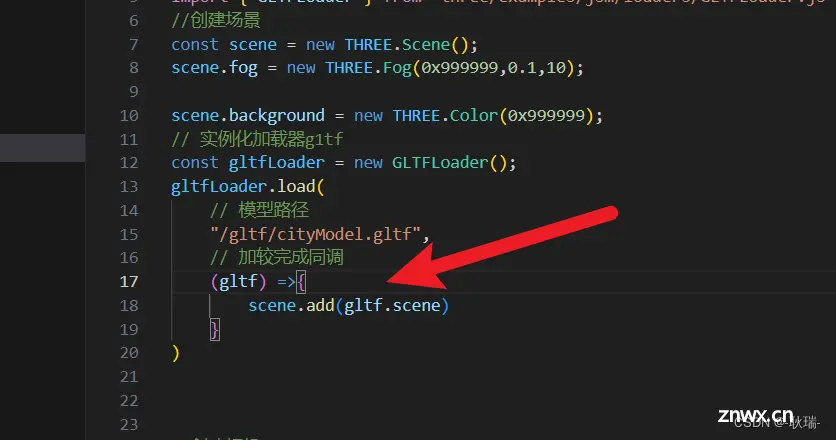
本篇文章介绍tween动画的使用、如何进行光线投射拾取物体、加载外部城市模型文件、使用相机控制器多角度观察城市模型等..._three加载obj和mtl...

先创建必要的场景scene,相机camera,渲染器webrenderer,控制器controls和灯光DirectionalLight.性能检测stars,地面,网格。-(可选)一个表示颜色的Colo...

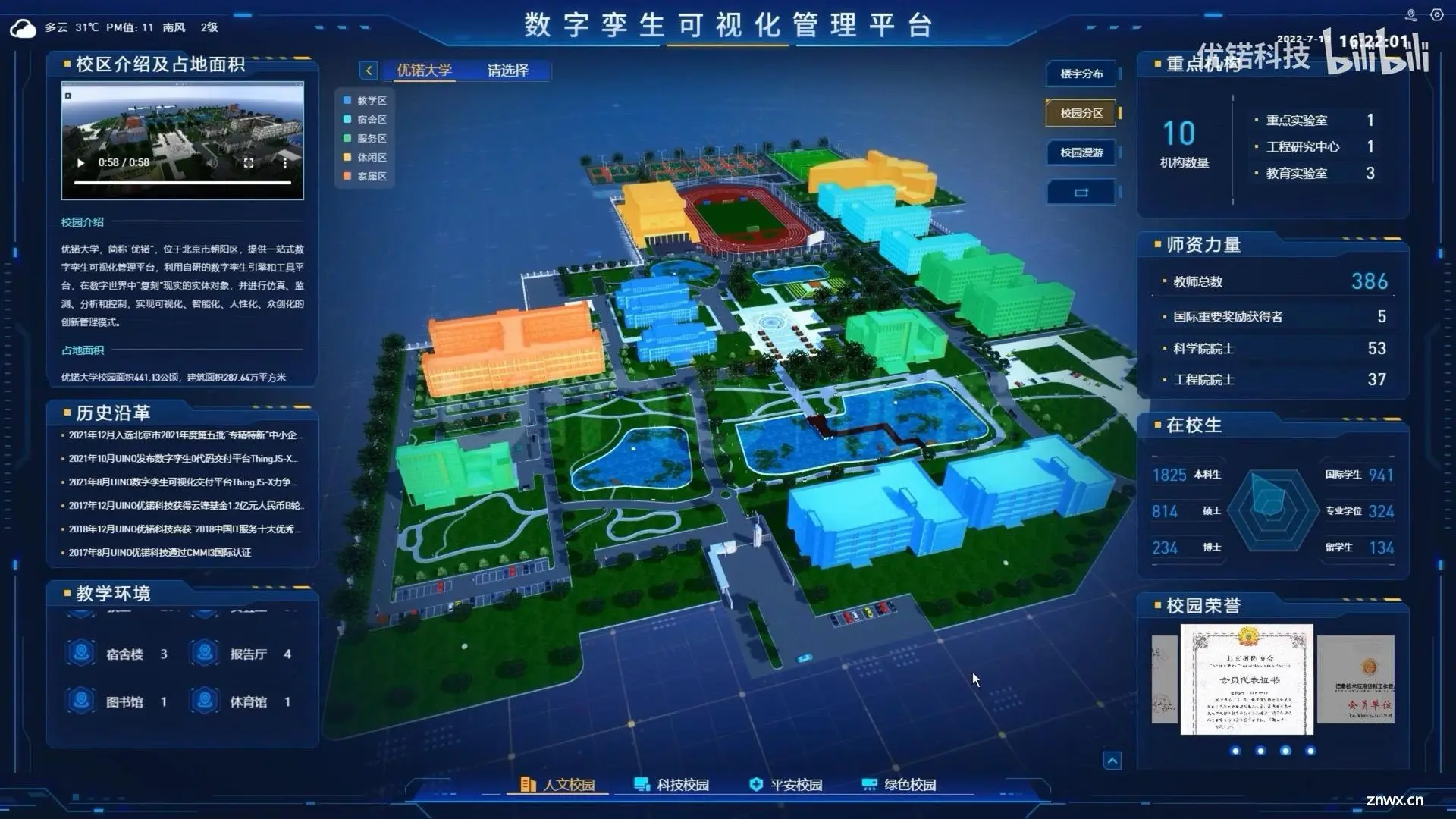
在上述对比中,我们提到了three.js适合轻量级的数字孪生开发。资源消耗低:轻量级的数字孪生开发意味着使用的库或框架的资源消耗较低,不会占用过多的内存和计算资源。对于数字孪生应用来说,保持较低的资源消耗可以提高应...

学了Threejs有一段时间了,但是都是对着教程学的,没有实际的需求做过,感觉Threejs还是很虚,然后就有了这个示例和这篇文章_threejs机械臂...

WebGLRenderer是Three.js中用于WebGL环境的渲染器,它利用HTML5的元素,通过WebGLAPI在浏览器中渲染三维场景。WebGL是一种在网页上渲染交互式3D图形的技术,它提供了一种硬件加速...

讲到Three.js,就需要先说一下OpenGL和WebGL,OpenGL是一个跨平台的3D/2D的绘图标准,WebGL是一种3D绘图协议,它允许把JavaScript和OpenGL结合在一起运用,但使用W...

scene下的children即是我们的物体还有一个相机当然我们只展示物体相机是不管的。我们一定是在建模软件上建模好这样的模型然后将模型导入到场景中。但是如果我们要做一个树林一颗一颗树去...