
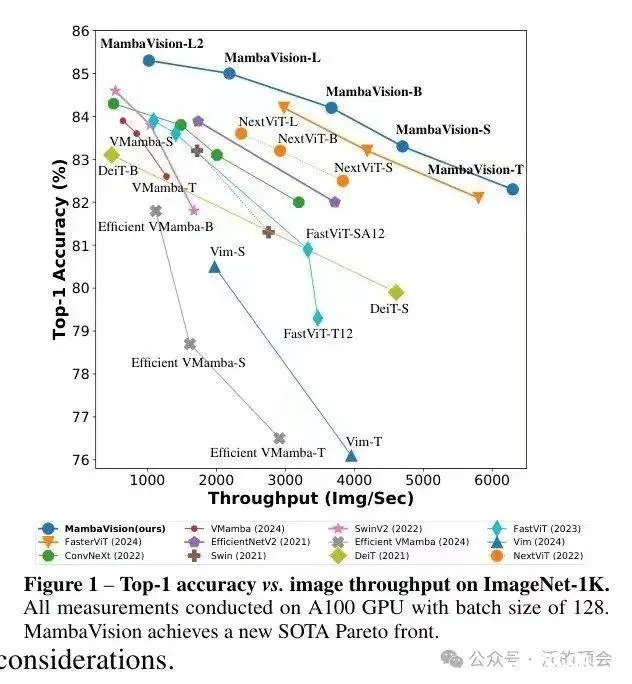
因模型规模的扩展和需要处理的序列不断变长,transformer逐渐出现计算量激增、计算效率下降等问题,研究者们提出了——,它结合了递归神经网络(RNN)和卷积神经网络(CNN)的特点,以提高处理长序列数据时的计算...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对...

坑1:coze试了v2和v3的接口,两个接口请求还是有点差别的,v2拿到了botId和accessToken可以直接请求不需要做任何处理,v3还需要多一步,先创建会话,在开发指南上有接口,需要先请求创建会话,拿到...

之前经常在论文里看到有将量子粒子群算法应用到各类领域的,但是用的人一旦多了,就没有什么创新性了,审稿人看了也会腻。另外,从测试函数的表现上来讲,量子粒子群相比于原始粒子群其实并没有特别明显的区别。因此今天给大家带...

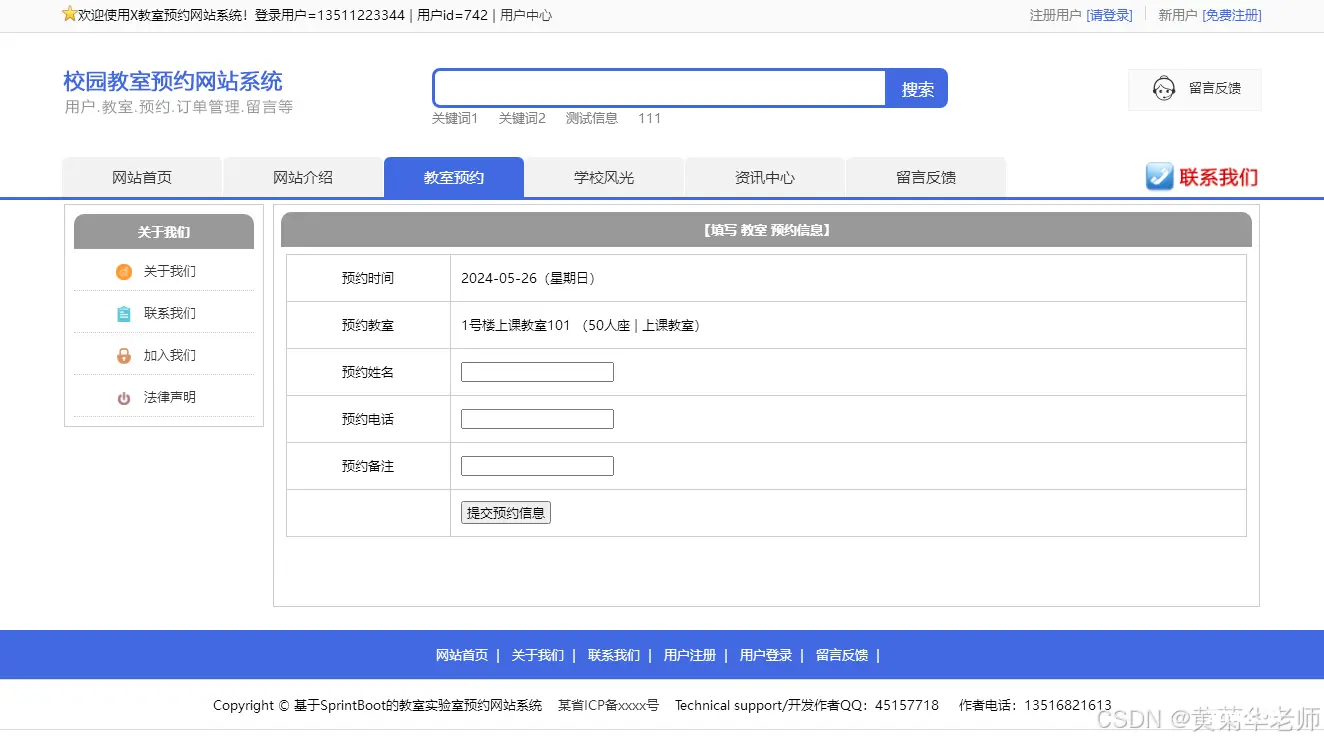
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业...

GSAP是一个功能强大且易于使用的动画库,适用于各种网页动画效果的实现。通过GSAP,开发者可以轻松创建高性能、跨平台的动画,并且在不同浏览器和设备上获得一致的用户体验。如果需要进一步了解GSAP的高级功能...

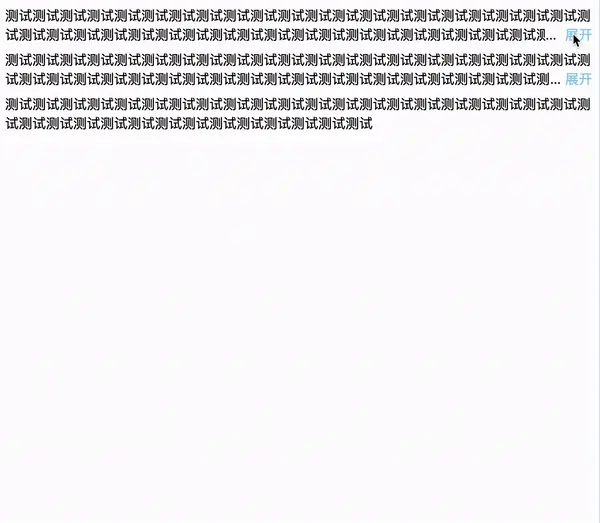
前端实现文本超出指定行数显示”展开”和”收起”效果_跨行收起和展开数据的效果...

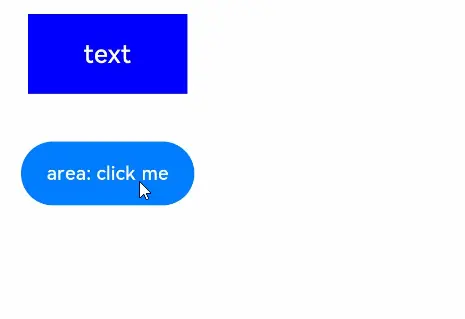
动画可以在UI界面发生变化时,提供渐变过渡效果,提升用户体验。动画的实现原理是通过在一段时间内连续播放一系列静止画面(帧),从而产生流畅的视觉效果。在鸿蒙应用中,实现动画效果非常方便,我们只需明确组件的初始状态和...

一、案例需求-实现动态换肤效果二、案例核心要点1、取消内外边距样式2、设置背景3、取消li默认样式4、精确计算宽度5、改变界面样式-鼠标移动上去变成小手6、JS分析三、完整代码示例1、代码示例2、执行...

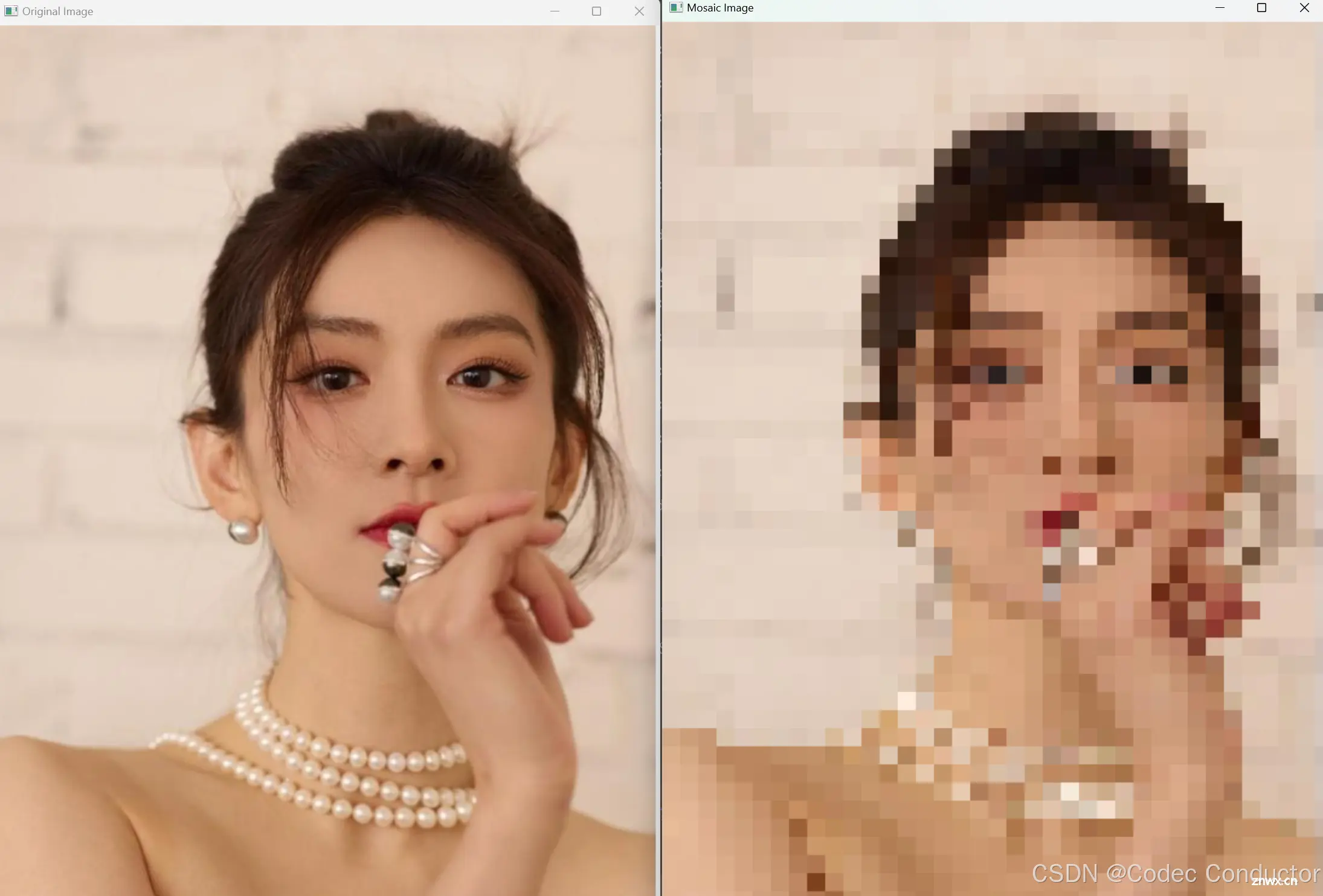
OpenCVc++实现图像马赛克效果...