OpenCV c++ 实现图像马赛克效果
Codec Conductor 2024-08-28 09:05:02 阅读 75
VS2022配置OpenCV环境
关于OpenCV在VS2022上配置的教程可以参考:VS2022 配置OpenCV开发环境详细教程
图像马赛克
图像马赛克(Image Mosaic)的原理基于将图像的特定区域替换为像素块,这些像素块可以是纯色或者平均色,从而达到模糊或隐藏图像细节的目的。以下是实现图像马赛克的一些基本步骤和原理:
确定区域:首先确定需要模糊或遮挡的图像区域。这些区域可能是人脸、车牌号、个人隐私信息等。
划分像素块:将确定的区域划分为多个小的像素块,每个像素块的大小可以自定义,常见的有8x8、16x16等。
计算平均色:对于每个像素块,计算其内部所有像素的平均颜色值。这包括平均的红、绿、蓝(RGB)值。
替换像素:将像素块内的所有像素替换为计算出的平均颜色,这样就会模糊掉该区域的细节。
应用效果:重复上述步骤,对所有需要马赛克的区域进行处理,最终得到一张部分区域被马赛克覆盖的图像。
优化处理:在某些情况下,为了使马赛克效果更加自然,可能还会进行一些额外的处理,比如边缘平滑、颜色调整等。
图像马赛克的应用非常广泛,不仅限于隐私保护,还可以用于艺术创作、数据可视化等多种场景。在编程实现时,可以通过图像处理库来自动化这一过程,例如使用Python的OpenCV或Pillow库,通过编写相应的代码来对图像进行马赛克处理。
图像局部马赛克
c++ demo:
<code>#include <opencv2/opencv.hpp>
#include <iostream>
using namespace cv;
using namespace std;
Mat applyMosaic(const Mat &src, const Rect &mosaicRegion, int cellSize) {
// 创建一个与源图像相同大小的目标图像
Mat dst = src.clone();
// 马赛克区域的边界检查
int startX = max(0, mosaicRegion.x);
int startY = max(0, mosaicRegion.y);
int endX = min(src.cols, mosaicRegion.x + mosaicRegion.width);
int endY = min(src.rows, mosaicRegion.y + mosaicRegion.height);
// 遍历马赛克区域
for (int y = startY; y < endY; y += cellSize) {
for (int x = startX; x < endX; x += cellSize) {
// 计算马赛克块的边界
int x1 = x;
int y1 = y;
int x2 = min(x + cellSize, endX);
int y2 = min(y + cellSize, endY);
// 计算马赛克块的中心点
int centerX = (x1 + x2) / 2;
int centerY = (y1 + y2) / 2;
// 确保中心点在马赛克区域内
if (centerX >= startX && centerX < endX && centerY >= startY && centerY < endY) {
Vec3b centerPixel = src.at<Vec3b>(centerY, centerX);
// 将马赛克块内的像素值设置为中心像素值
for (int i = y1; i < y2; ++i) {
for (int j = x1; j < x2; ++j) {
dst.at<Vec3b>(i, j) = centerPixel;
}
}
}
}
}
return dst;
}
int main() {
string imagePath = "amy.png"; // 替换为你的图片路径
Mat image = imread(imagePath, IMREAD_COLOR);
if (image.empty()) {
cerr << "Could not open or find the image" << endl;
return -1;
}
// 定义需要马赛克化的区域
Rect mosaicRegion(200, 200, 200, 200); // x, y, width, height
// 应用马赛克效果
int cellSize = 20; // 马赛克块的大小
Mat mosaicImage = applyMosaic(image, mosaicRegion, cellSize);
// 显示原始图像和马赛克效果后的图像
imshow("Original Image", image);
imshow("Mosaic Image", mosaicImage);
waitKey(0); // 等待按键后继续
return 0;
}
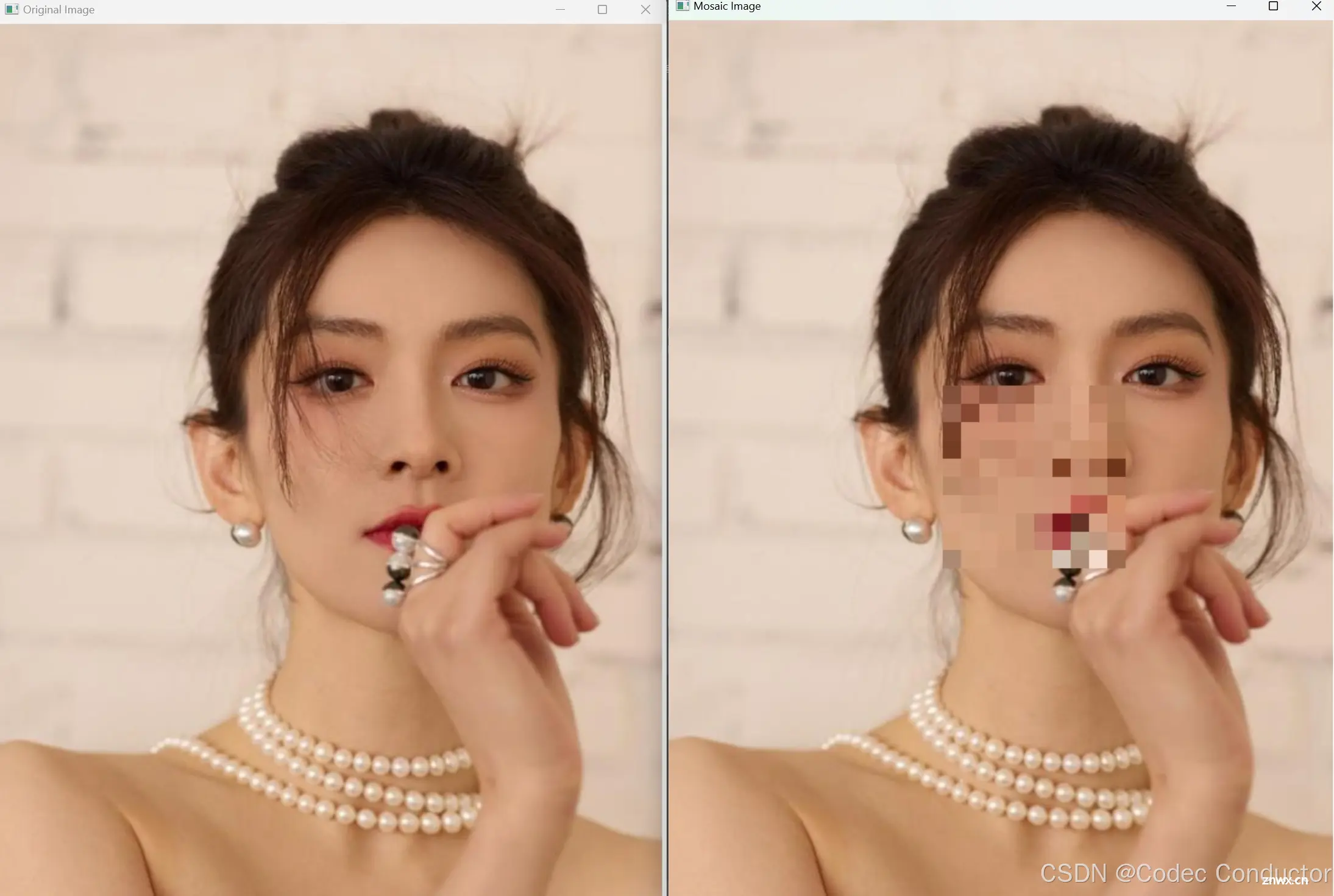
输出结果:

图像全局马赛克
原理:
图像全局马赛克与局部马赛克不同,它不是针对图像的特定区域进行模糊或遮挡,而是将整个图像的分辨率降低,使其看起来像是由许多小的像素块组成的马赛克效果。以下是实现图像全局马赛克的一些基本步骤和原理:
降低分辨率:将图像的分辨率降低到一个较低的水平。这可以通过减少图像的宽度和高度来实现,例如将原始图像的尺寸缩小到原来的1/10或1/100。
重新上色:在降低分辨率后,每个像素块会包含原始图像中的多个像素。为了保持图像的可识别性,可以对这些像素块进行重新上色,通常使用像素块内所有像素的平均颜色值。
放大显示:将缩小后的图像重新放大到原始尺寸或更大的尺寸。这样,每个像素块会变得更大,从而在整个图像上产生马赛克效果。
细节丢失:由于分辨率的降低,许多细节信息会丢失,导致图像看起来模糊不清,只有大致的形状和颜色可以辨认。
艺术效果:全局马赛克可以作为一种艺术效果,用于创造抽象或印象派风格的图像。
数据压缩:在某些情况下,全局马赛克也可以用于数据压缩,通过减少图像的像素数量来减少存储空间的需求。
隐私保护:虽然全局马赛克不如局部马赛克那样常用于隐私保护,但在某些情况下,如果整个图像都需要模糊处理,全局马赛克也是一种选择。
实现全局马赛克的效果可以通过图像处理软件手动完成,也可以通过编程语言中的图像处理库自动实现。例如,在Python中,可以使用Pillow库来调整图像的尺寸,然后通过计算每个像素块的平均颜色来实现马赛克效果。
c++ 实现图像全局马赛克
<code>#include <opencv2/opencv.hpp>
#include <iostream>
using namespace cv;
using namespace std;
Mat mosaic(Mat& src, int cellSize) {
int rows = src.rows;
int cols = src.cols;
Mat dst(rows, cols, src.type());
for (int y = 0; y < rows; y += cellSize) {
for (int x = 0; x < cols; x += cellSize) {
// 计算马赛克块的左上角坐标
int startX = x;
int startY = y;
// 计算马赛克块的右下角坐标
int endX = min(cols, x + cellSize);
int endY = min(rows, y + cellSize);
// 计算马赛克块的中心点坐标
int centerX = (startX + endX) / 2;
int centerY = (startY + endY) / 2;
// 从原始图像中获取马赛克块的中心像素
Vec3b centerPixel = src.at<Vec3b>(centerY, centerX);
// 将马赛克块的所有像素设置为中心像素的值
for (int i = startY; i < endY; ++i) {
for (int j = startX; j < endX; ++j) {
dst.at<Vec3b>(i, j) = centerPixel;
}
}
}
}
return dst;
}
int main() {
string imagePath = "amy.png"; // 替换为你的图片路径
Mat image = imread(imagePath, IMREAD_COLOR);
if (image.empty()) {
cerr << "Could not open or find the image" << endl;
return -1;
}
int cellSize = 20; // 马赛克块的大小,根据需要调整
Mat mosaicImage = mosaic(image, cellSize);
imshow("Original Image", image);
imshow("Mosaic Image", mosaicImage);
waitKey(0); // 等待按键后继续
return 0;
}
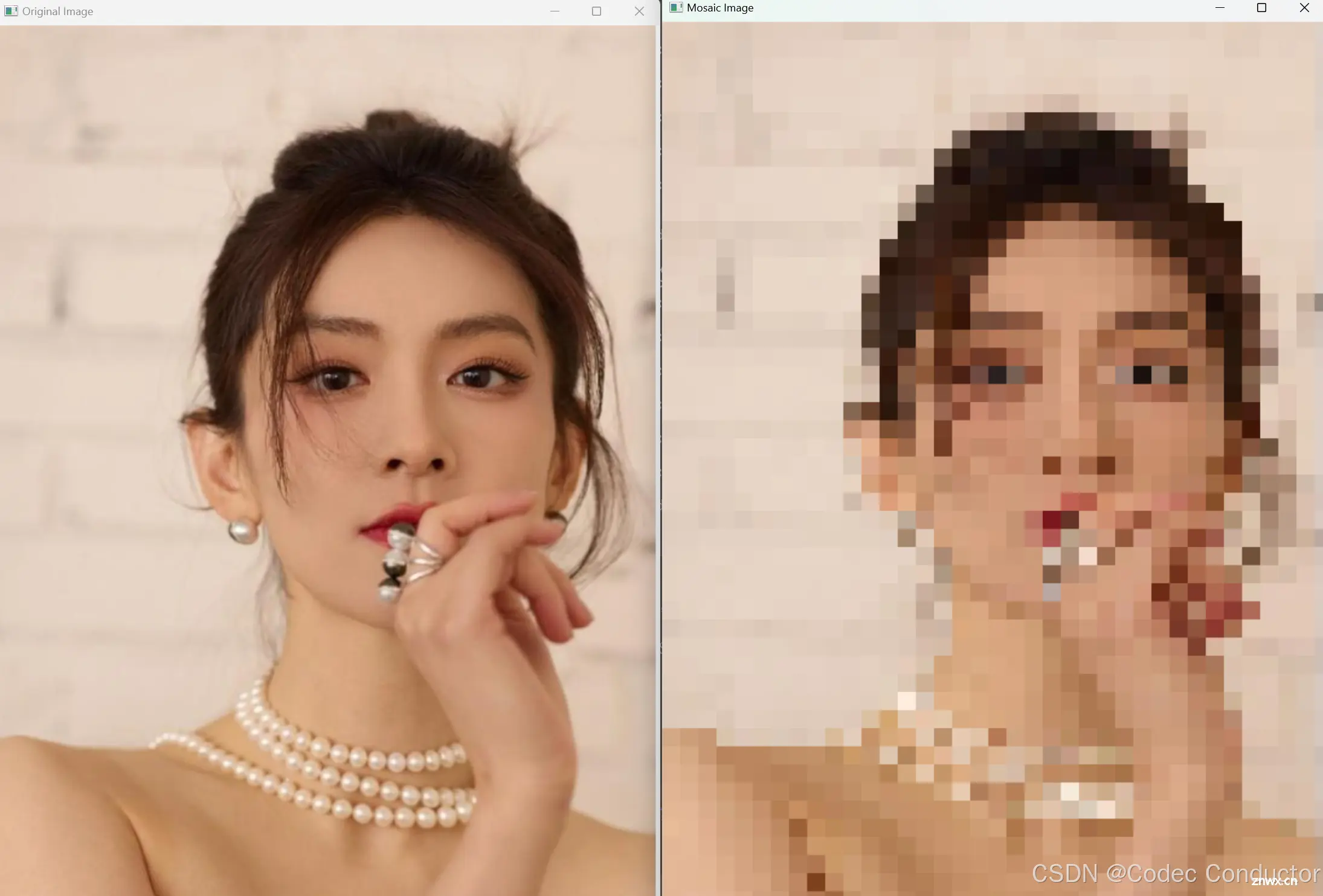
输出结果:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。