
js+css元素动态出现,前端让元素从底部动态显现,前端让元素从底部跳跃显示...

下拉表单元素,文本域元素_前端select标签...

CSS中span元素垂直居中【解决span元素内基线对齐问题】在样式的书写中,我们常常使用以下方式实现垂直居中,若span元素内例外,解决办法看文章最后

您已经对HTML元素的基本概念有了很好的理解。HTML文档是由一系列的HTML元素组成的,这些元素通过标签来定义,每个元素都有一个开始标签和一个结束标签(除了空元素外)。下面我将继续补充和强调一些关键点。HTML元素的基本结构HTML元素的基本结构由开始...

一、案例需求二、案例核心要点分析1、清除元素的默认内外边距样式★(重点)2、清除li元素的默认样式3、ul和li元素的块级元素本质4、为li元素设置浮动★(重点)5、精灵图设置要点★...

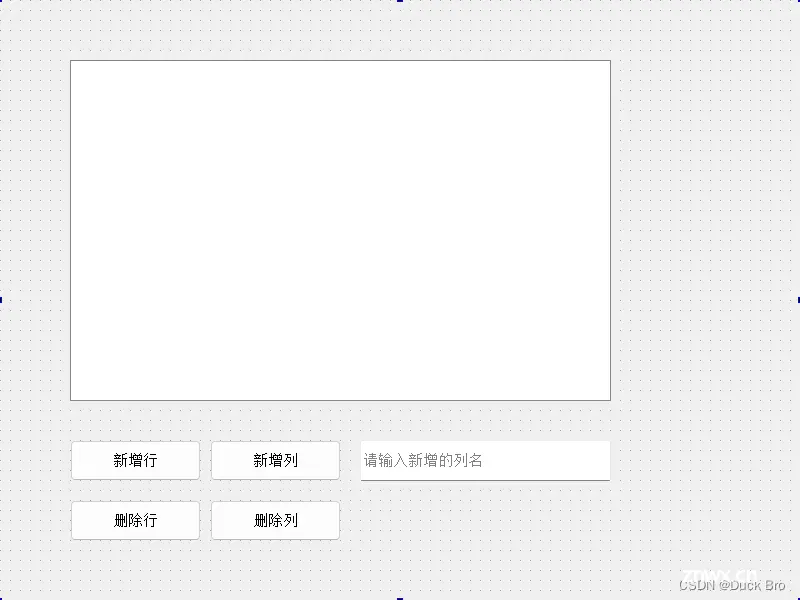
QTableWidget是Qt中的一个控件类,用于显示和编辑二维表格数据。它继承自QTableView和QWidget类,并提供了一系列方法和信号槽,用于操作表格数据和响应用户交互。QTableWidget可以显示任...

在Python中,你可以通过索引来获取元组中的值。元组是一种不可变的序列类型,所以你不能更改元组中的元素,但可以访问它们。本文主要介绍一些获取元组中值的方法:_python元组取值...

在开发中,弹框和实时视频播放是常见的需求。这里来记录一下,如何使用Vue.js和ElementUI实现一个可拖动的弹框,并在其中播放实时视频。同时,确保在拖拽弹框时,底层元素仍然可以操作。_dialog弹窗实现拖拽...

在平时开发过程中,经常遇到需要在数据中获取特定的元素的信息,如到达目的地最近的车站,橱窗里面最贵的物品等等。怎么办?看下面方法一:利用数组自身的特性list.index(target),其中a是你的目标list,target是你需要的下标对应的值li...

/创建一个数组四、pop方法JavaScript中的pop()方法用于删除数组的最后一个元素,并返回被删除的元素。//创建一个数组a.pop();五、shift方法JavaScript中的shift()方法用于删...