
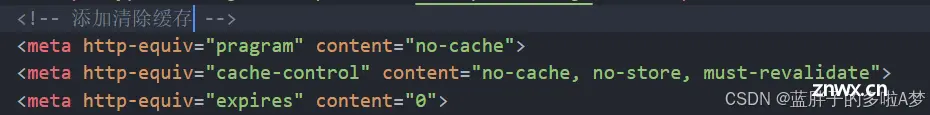
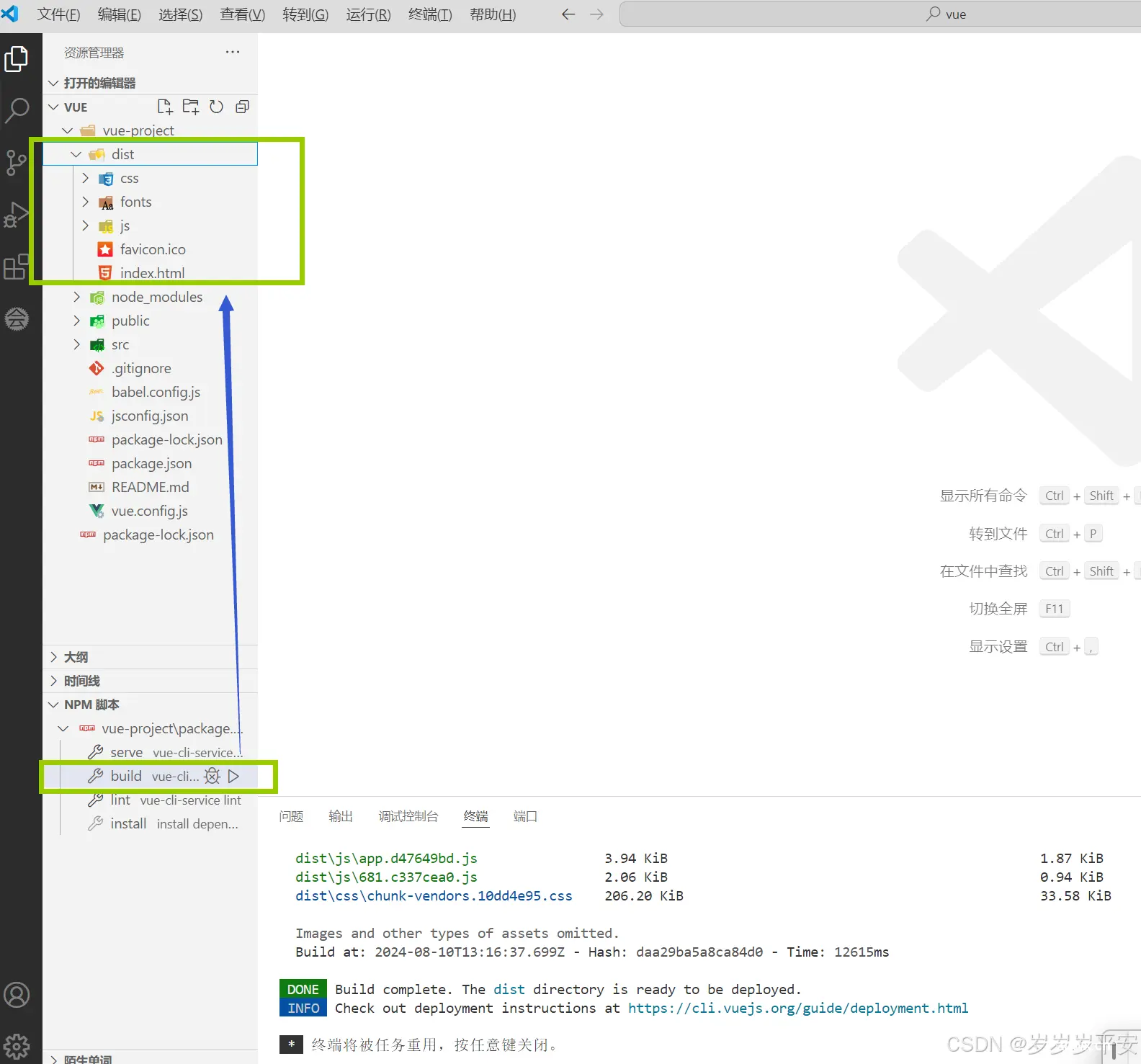
vue项目打包部署后浏览器自动清除缓存问题(解决方法)_vue项目部署后每次清缓存...

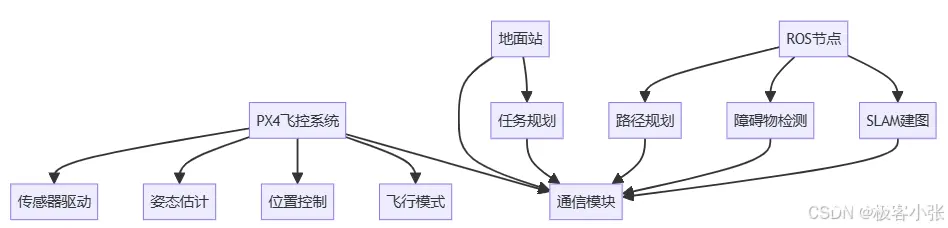
本项目旨在设计并实现一款高度自主的自动巡航无人机系统。该系统能够按照预设路径自主飞行,完成各种巡航任务,如电力巡线、森林防火、边境巡逻和灾害监测等。基于STM32F4和PX4的嵌入式飞控系统,实现了稳定的飞行控制...

搭建Qt开发环境。_qt...

虽然mirrors可以配置多个子节点,但是它只会使用其中的一个节点,即默认情况下配置多个mirror的情况下,只有第一个生效,只有当前一个mirror无法连接的时候,才会去找后一个;首次执行mvnhelp:s...

前端人员开发前端,后端人员开发后端的java工程,最终要将开发完毕的前端工程和后端工程分开部署在对应的服务器上(前端流行的nginx)(3)如果发现没有启动成功,就要查找是否有其它的应用占用端口号80,如果是系统占...

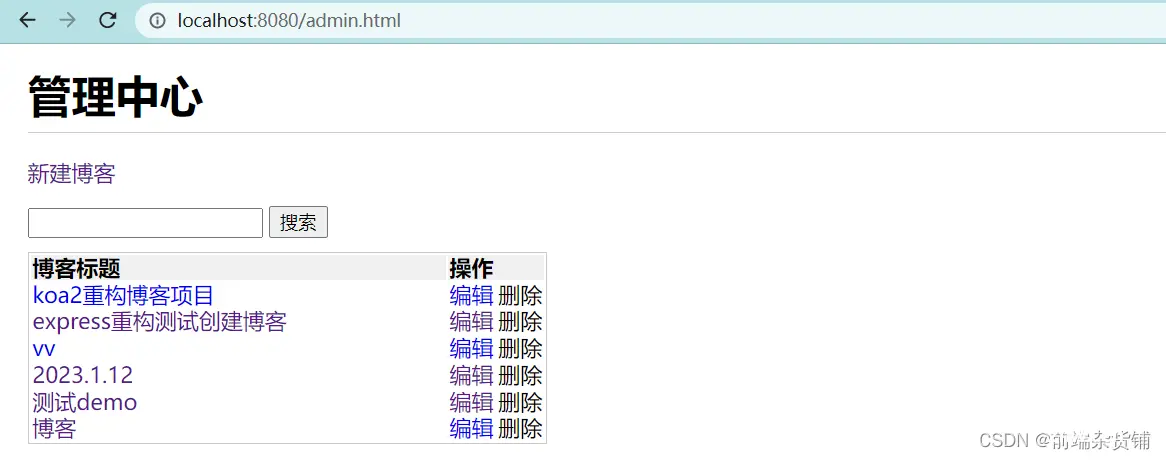
本文介绍了如何使用Koa2重构一个基于Node.js的博客项目,涉及实现session、开发路由、数据库操作以及日志记录。通过安装和配置必要的库,如koa-generic-session、redis和mysql,...

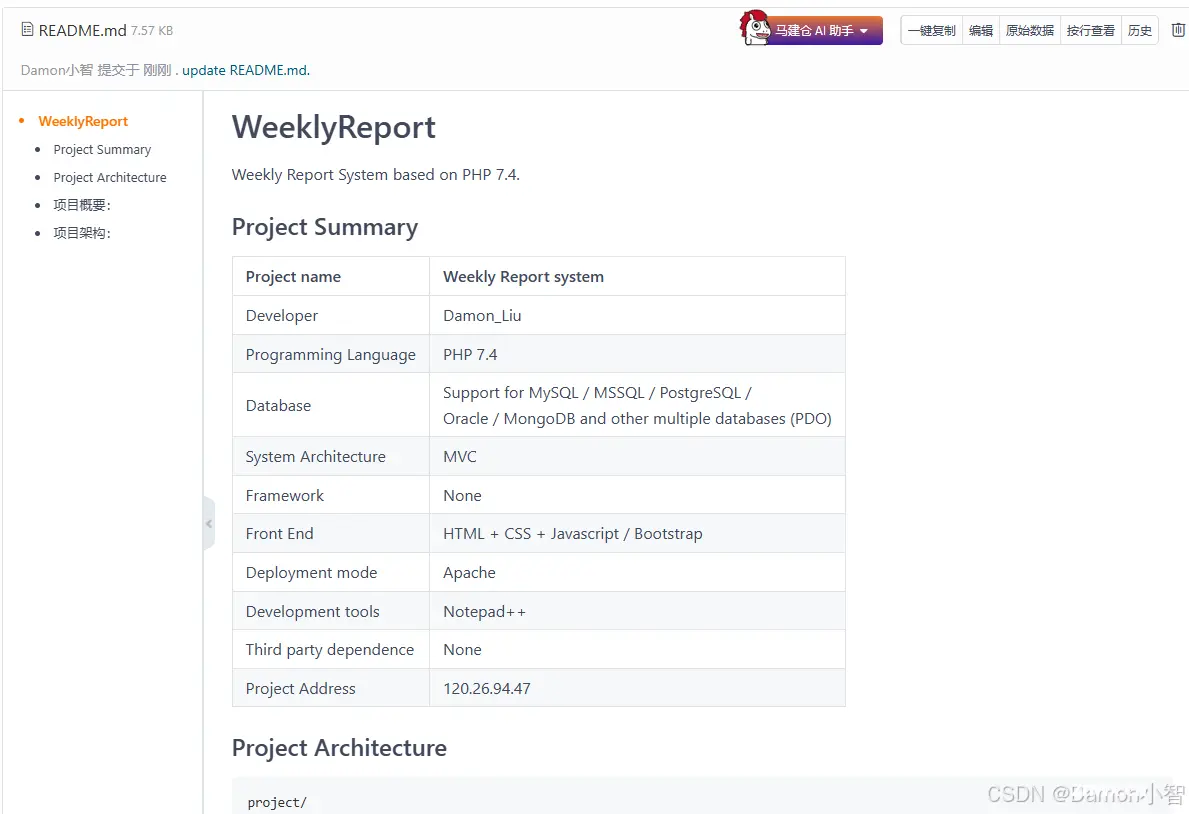
在开发和部署Web应用时,LNMP(Linux、nginx、MySQL、PHP)的组合是非常常见的。这篇博客将介绍如何通过一个简单的脚本,在CentOS7上部署LNMP,并将PHP项目自动部署到服务器上。这...

Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的设计初衷是通过采用简洁且强大的结构,使前端开发变得更简单和高效。_vue2商品规格表格...

文章讲述了在Vue路由中遇到history模式刷新页面空白的问题,解决方法是将createWebHistory替换为createWebHashHistory,配合hash模式避免资源加载错误。...

随着AI大模型时代的到来,开发工程师出现了许多新的工种。这些工种的核心不再是关注语言本身,而是模型本身带来的巨大潜力,因为当一个旧维度的东西被一个全新维度的东西代替的时候,人们处理问题的效率回得到十倍甚至是百倍的...