前端vue项目——打包部署(nginx中部署静态资源)
岁岁岁平安 2024-08-16 10:03:05 阅读 92
1、当前的开发方式
前端人员开发前端,后端人员开发后端的java工程,最终要将开发完毕的前端工程和后端工程分开部署在对应的服务器上(前端流行的nginx)
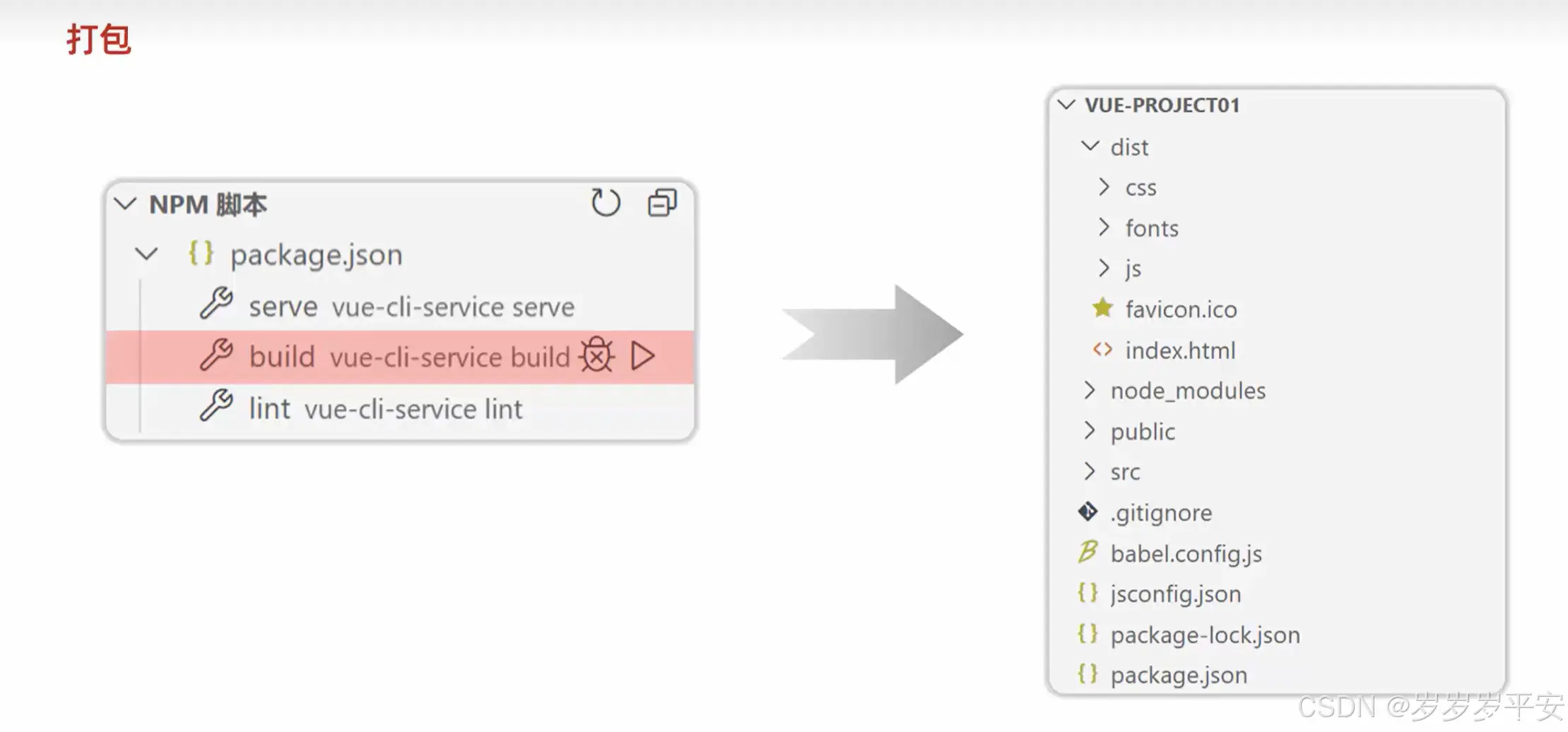
2、打包
(1)原理
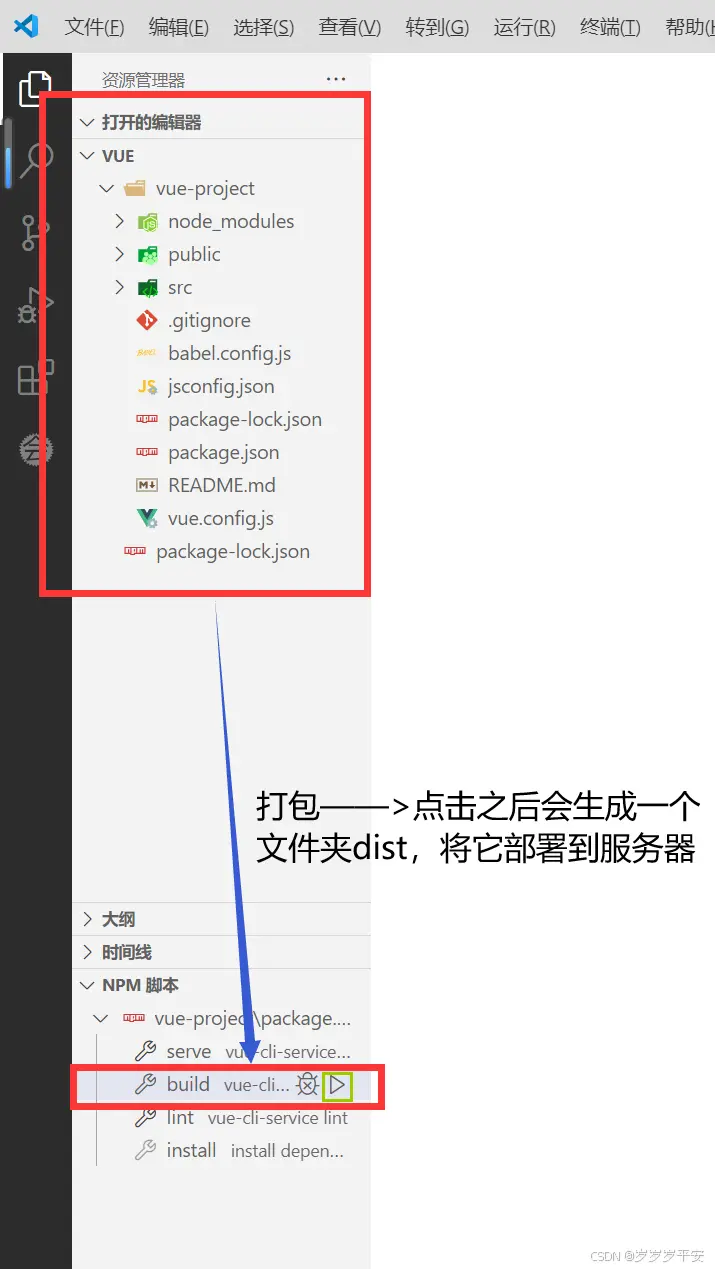
(2)
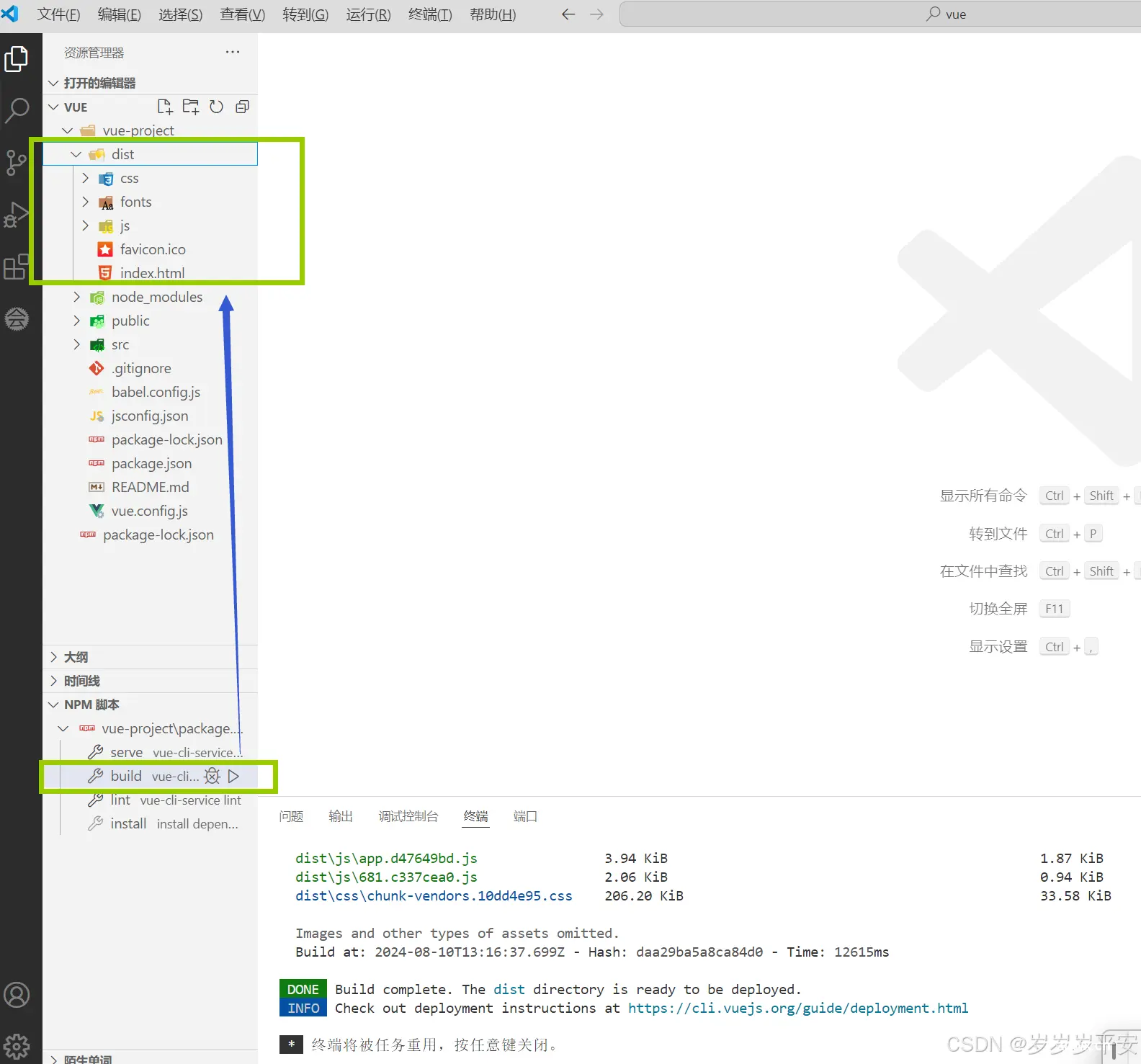
(3)打包完成后可以看到出来一个目录dist
(4)
(5)打包后的文件
(之后就要将打包后的这些文件部署在nginx服务器上)
3、部署
(1)这次我学习的nginx里面的部署前端的静态资源
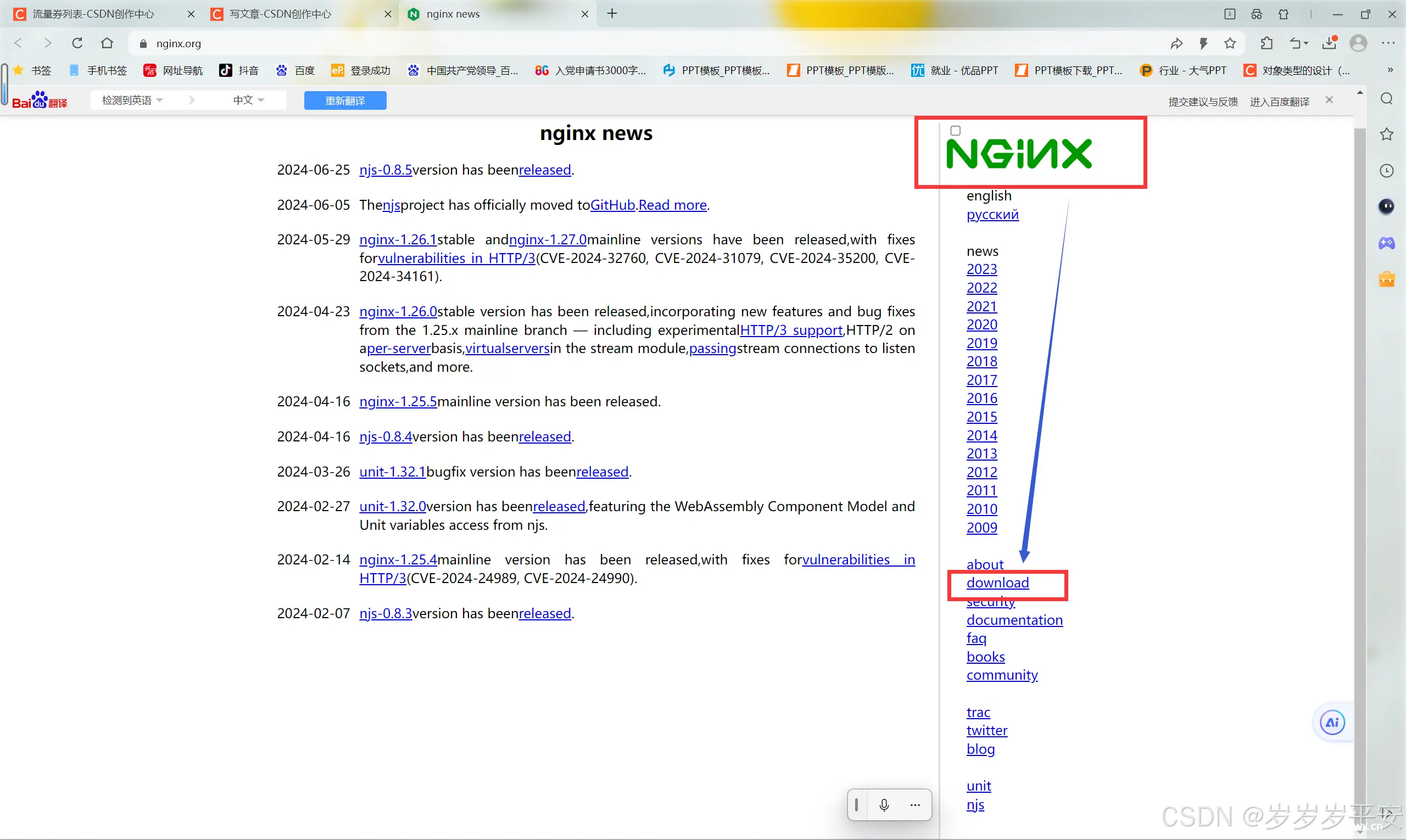
(2)nginx官网nginx news
https://nginx.org/
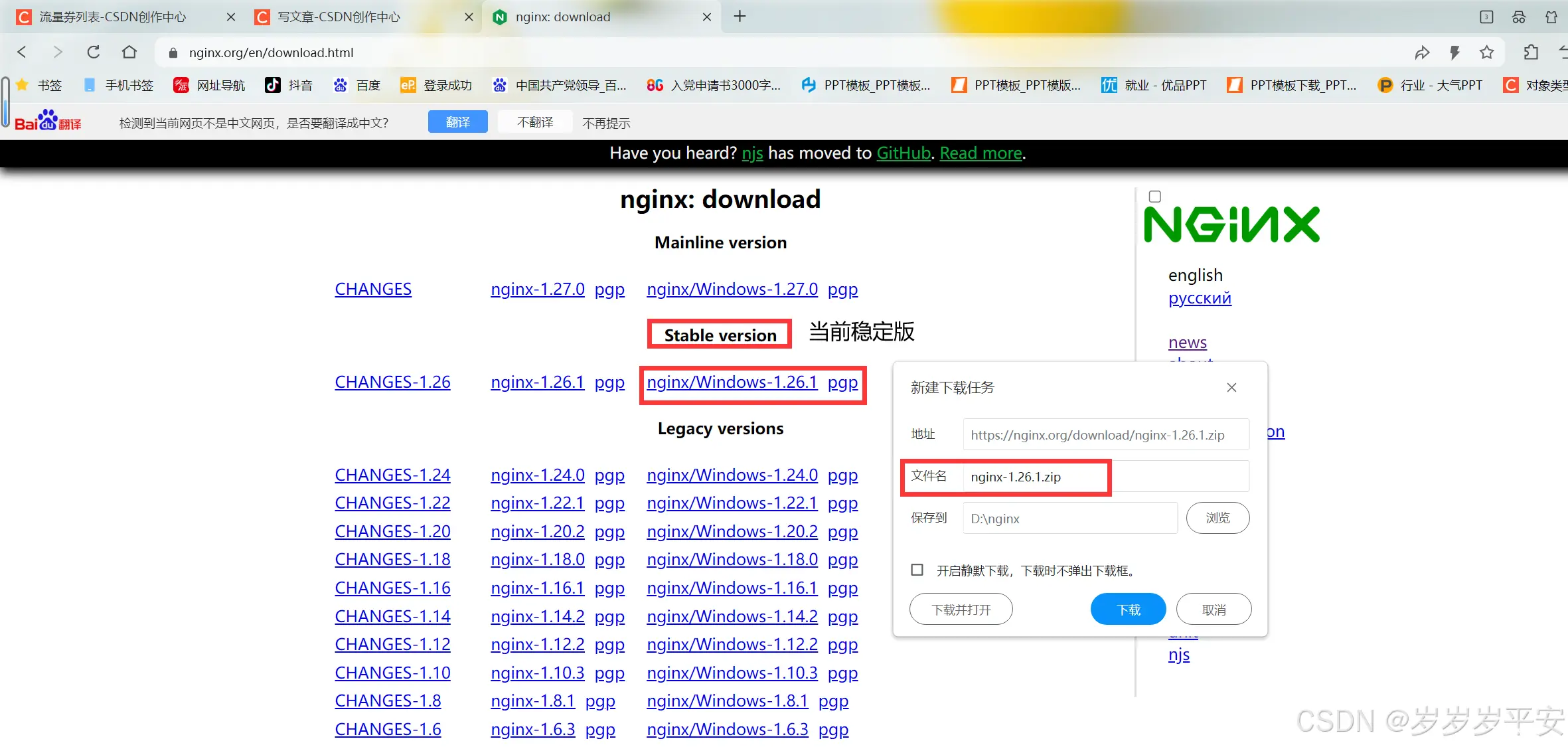
(3)下载当前稳定版
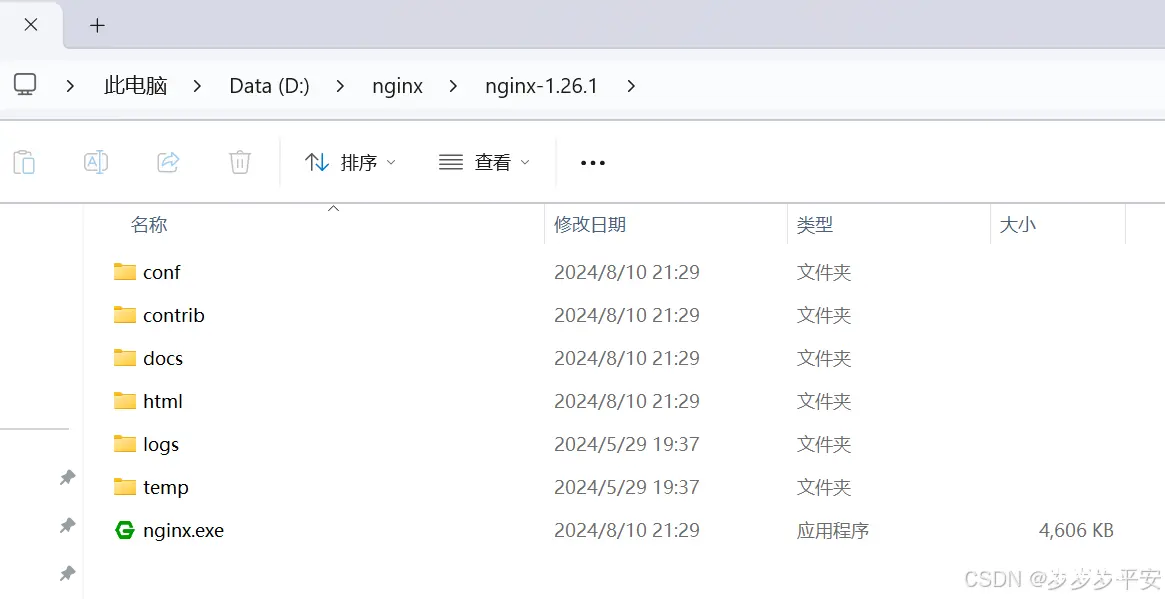
(4)介绍安装解压后的nginx所有的目录
conf目录:保存nginx的配置文件html目录:存放静态资源文件的,也就是部署静态资源,比如HTML文件logs目录:存放的是nginx运行时所产生的一些日志文件nginx.exe:nginx的可执行文件,启动它就要用到
4、开始部署操作
(1)
(可以把html目录里默认存在的2个html文件删除,然后将刚刚上面的打包的全部文件复制进去)
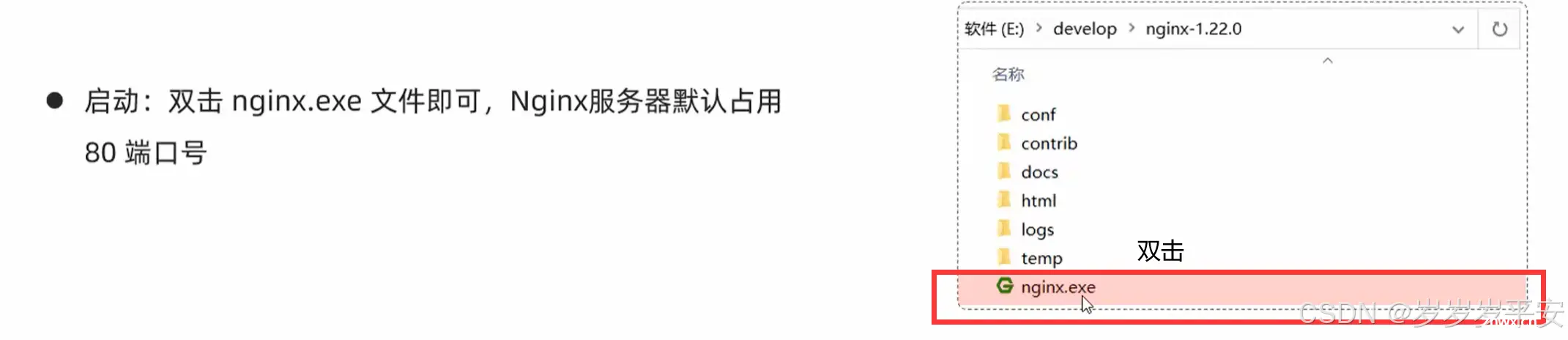
(2)启动nginx
(注意nginx启动时,会占用本机的端口80)
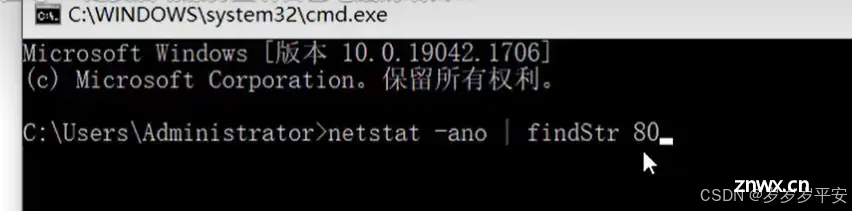
(3)如果发现没有启动成功,就要查找是否有其它的应用占用端口号80,如果是系统占用,就只能修改nginx让其启动时占用其它端口号
解决:查看其logs目录查看启动失败原因,然后再在命令行查找谁占用了80端口?
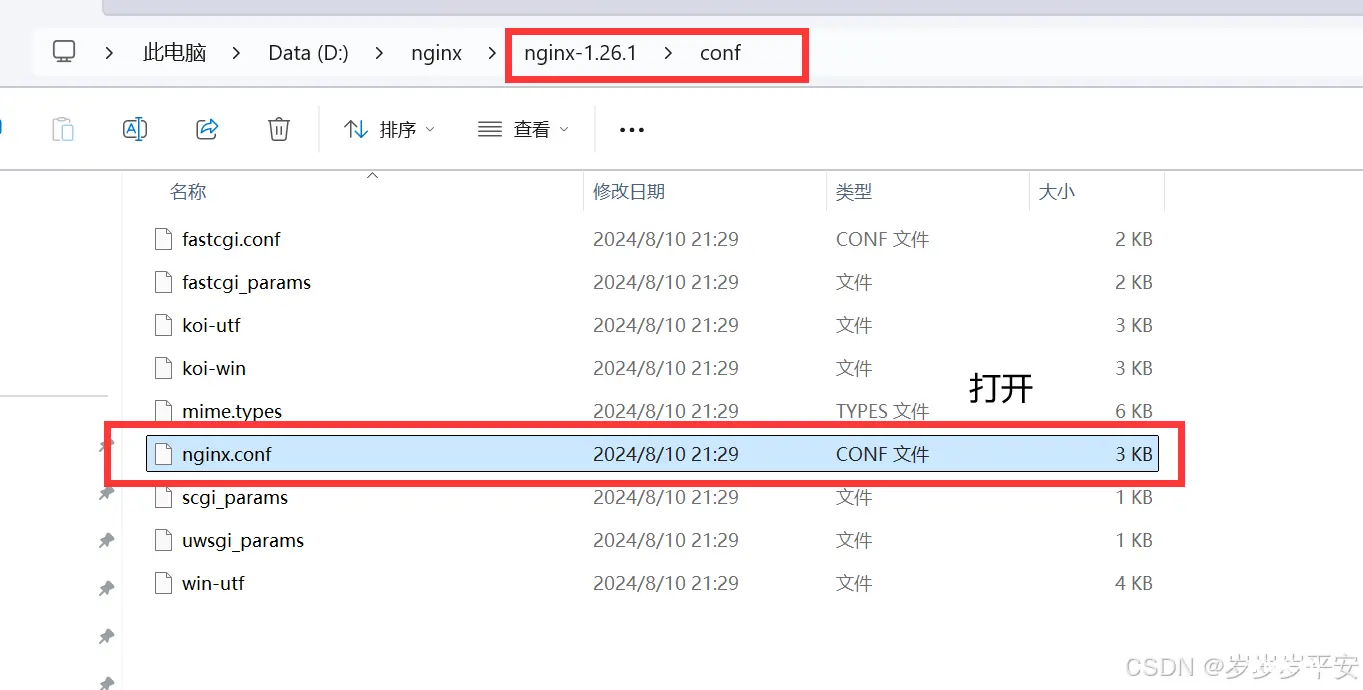
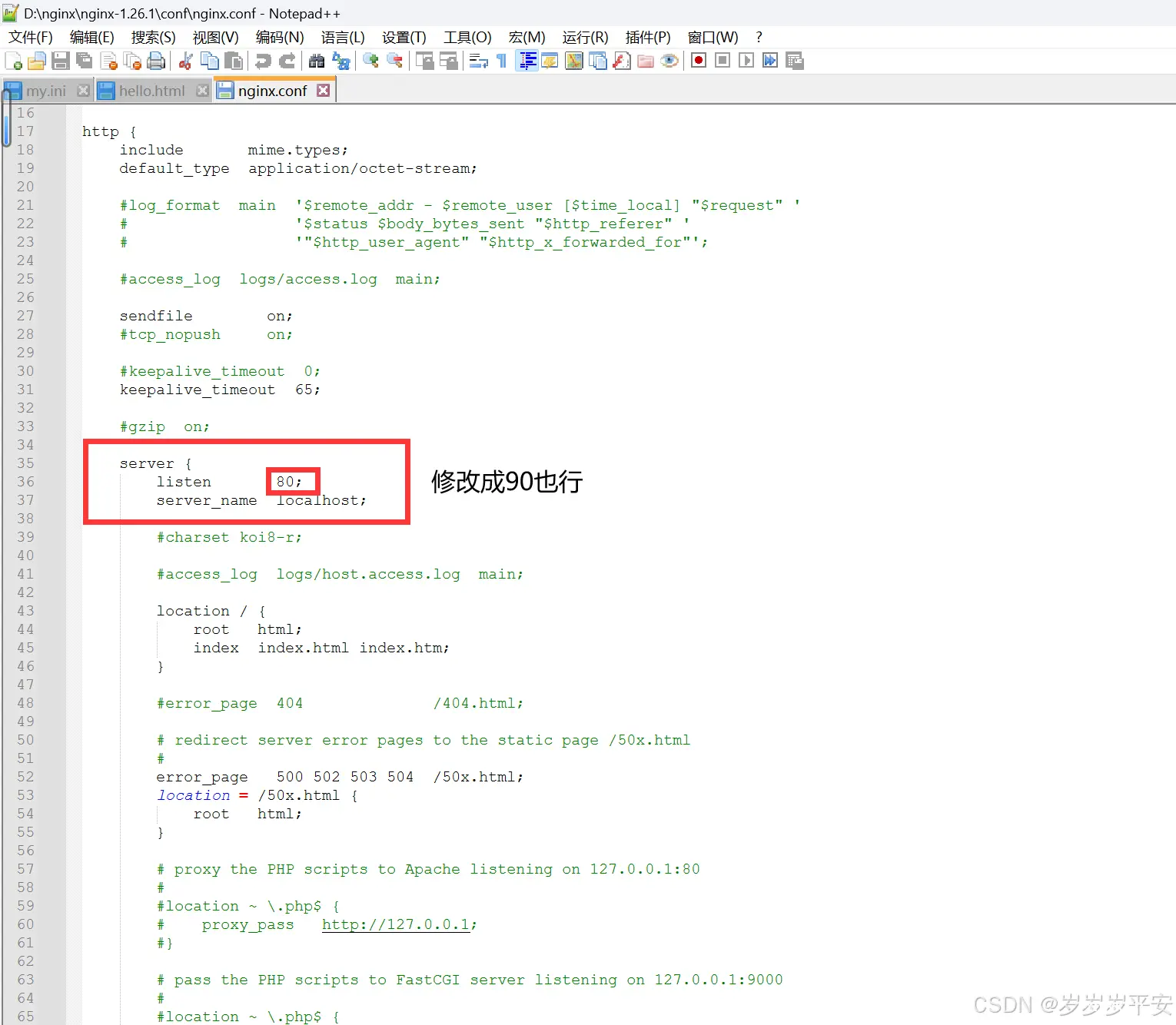
去conf目录下找到nginx.conf核心文件
找到36行,修改默认端口号为90
4、在任务管理器查看是否有nginx进程,若有,就可以去浏览器访问nginx部署的前端工程
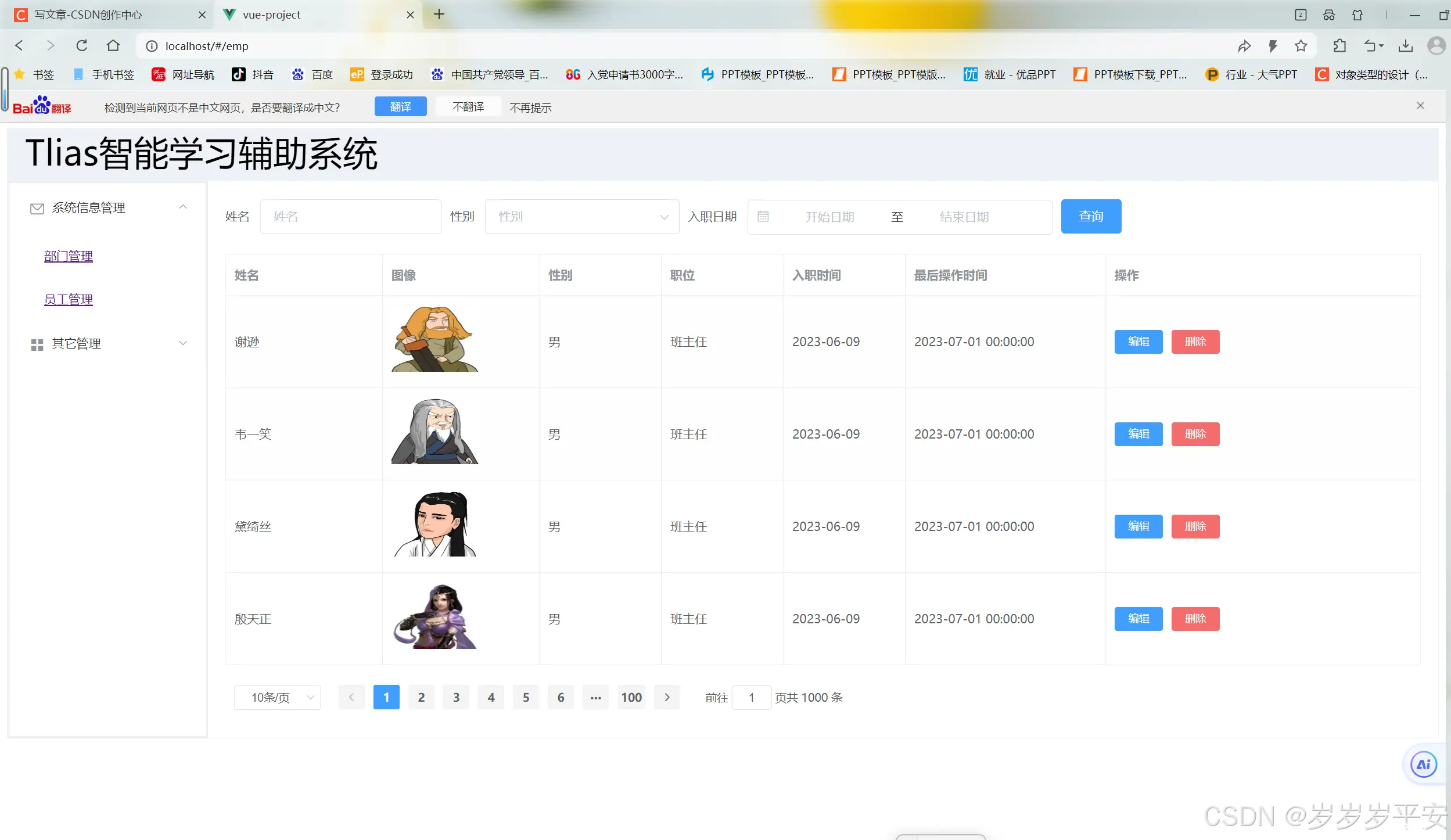
回车访问到之前打包好的项目(这样就完成了)
最后注意
5、nginx还可以完成其它的操作(后面学习)
nginx完成反向代理服务器、如何实训负载均衡等等
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。