
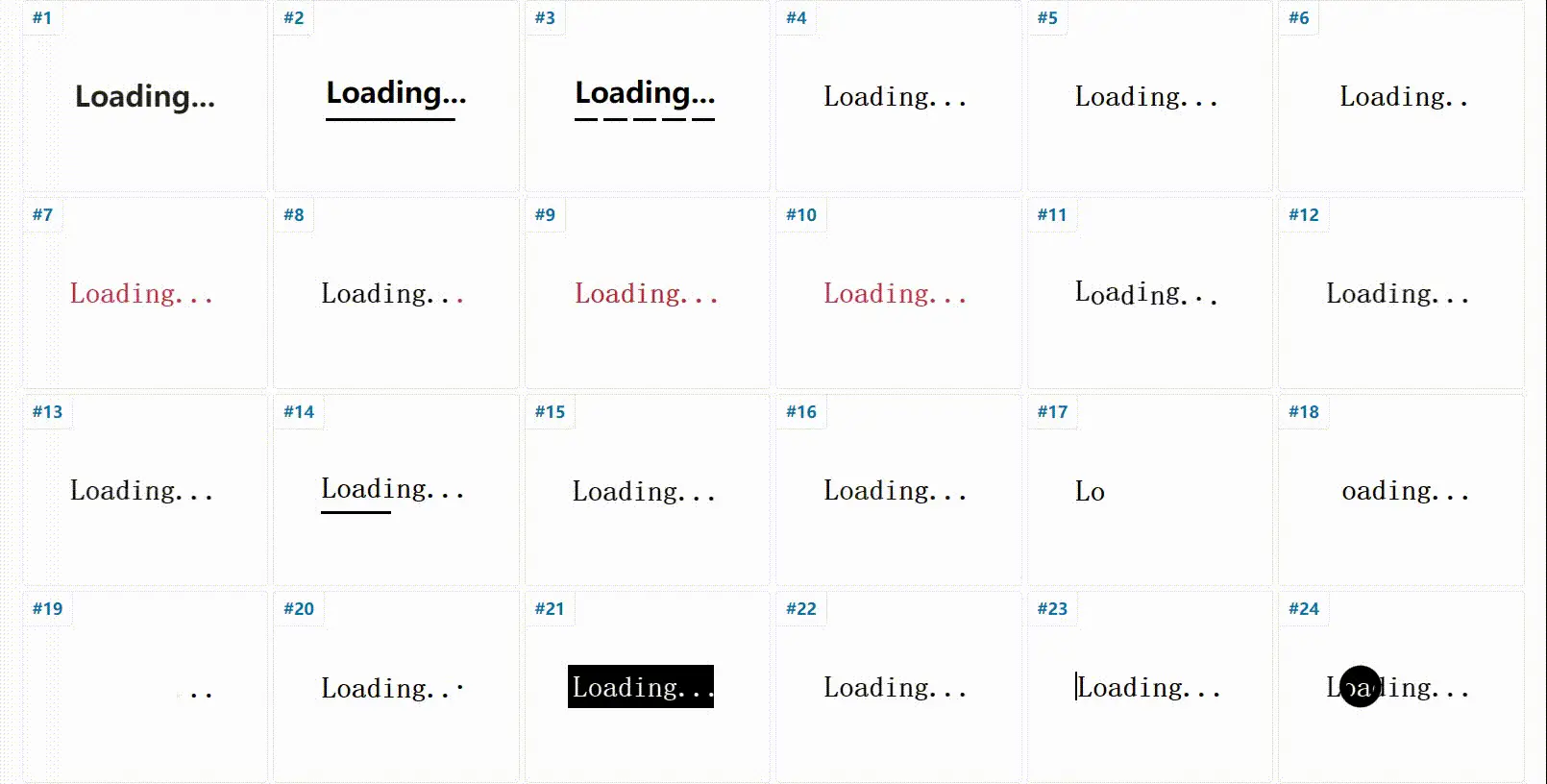
在网页开发中,加载动画是提升用户体验的重要元素之一。本文将分享三种不同的Loading…加载中…样式,每种样式都具有独特的视觉效果和动画表现。你可以根据自己的项目需求选择合适的样式,或者将它们作为灵感来创建自己的加载...

一、案例需求-实现动态换肤效果二、案例核心要点1、取消内外边距样式2、设置背景3、取消li默认样式4、精确计算宽度5、改变界面样式-鼠标移动上去变成小手6、JS分析三、完整代码示例1、代码示例2、执行...

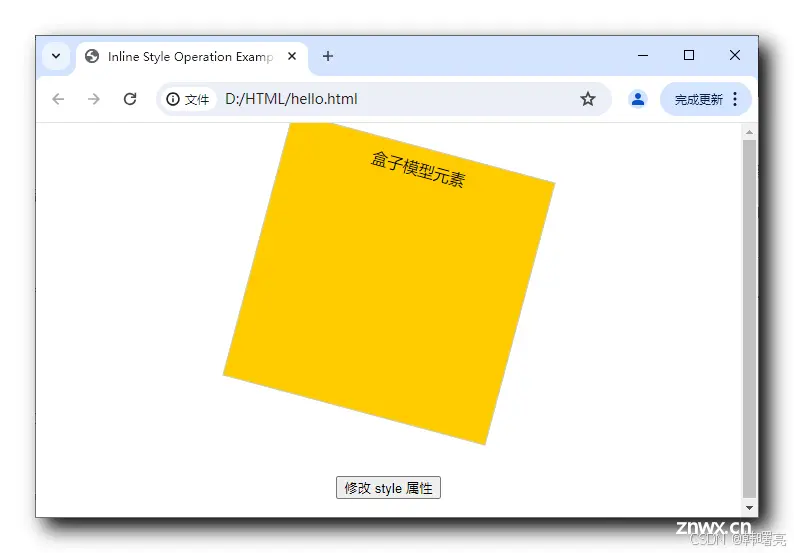
一、案例需求二、关键要点1、密码表单标签结构2、设置盒子样式3、密码输入框样式设置4、右侧图标按钮设置5、盒子模型右侧图标按钮设置三、JavaScript修改元素属性示例四、完整代码示例_js修改元素...

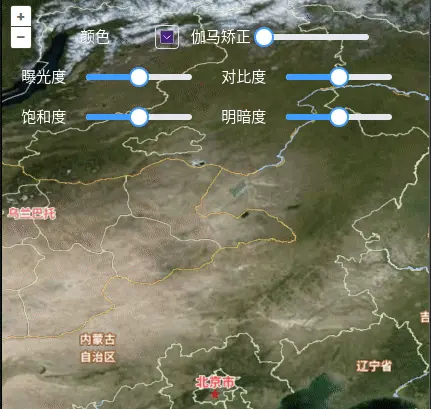
本篇介绍一下使用openlayersWebGL切片图层样式修改(曝光度、对比度、饱和度、明暗度、颜色)_openlayers天地图白色样式怎么弄...

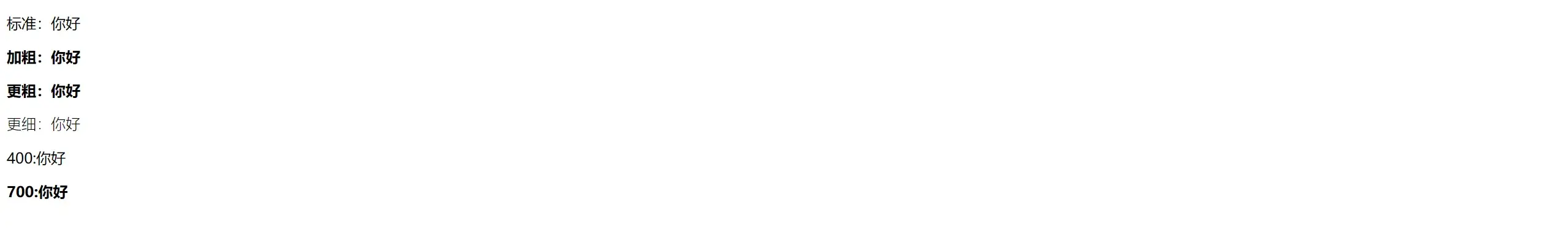
属性表示注意点font-size字号通常用的单位是px像素,一定要跟上单位font-famly字体按照实际需求写字体字体粗细加粗是700或者bold不加粗是normal或者400数字不要跟单位...

CSS样式分为内部样式、外部样式、内联样式;选择器包括ID选择器、标签选择器、类选择器;CSS中的浮动样式(float)是一种布局属性,用于控制元素在页面中的位置;盒模型是用于描述HTML元素在页面中的布局和尺寸的模...

CSS的元素选择器、类选择器和ID选择器,作为样式应用的基础和核心,为Web开发带来了极大的便利和灵活性。它们不仅使得样式的定义和应用变得简单直观,还促进了样式的复用和维护。然而,随着Web技术的不断发展,我们也...

滚动条不仅是用户与网页交互的重要元素,也是网页美观性的一个细节体现。在前端开发中,自定义滚动条样式可以提升用户体验,使网页更加个性化。本文将介绍如何在前端设置滚轮滚动条样式,并确保兼容各大主流浏览器。_-webk...

一、修改元素样式属性二、行内样式操作1、行内样式操作2、行内样式操作优缺点3、行内样式操作适用场景4、完整代码示例三、类名样式操作1、类名样式操作2、完整代码示例四、类列表样式操作1、Element.classLi...

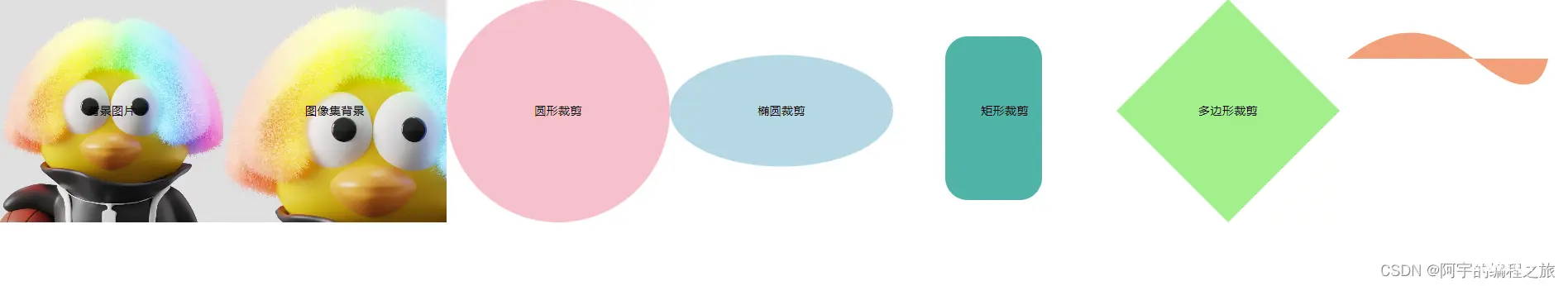
它接收两个参数,第一个是变量值。第二个是默认值,当变量不存在时就会默认使用第二个值。图像集背景效果可以使用鼠标滚轮对页面缩放来观察效果。_css样式函数...