
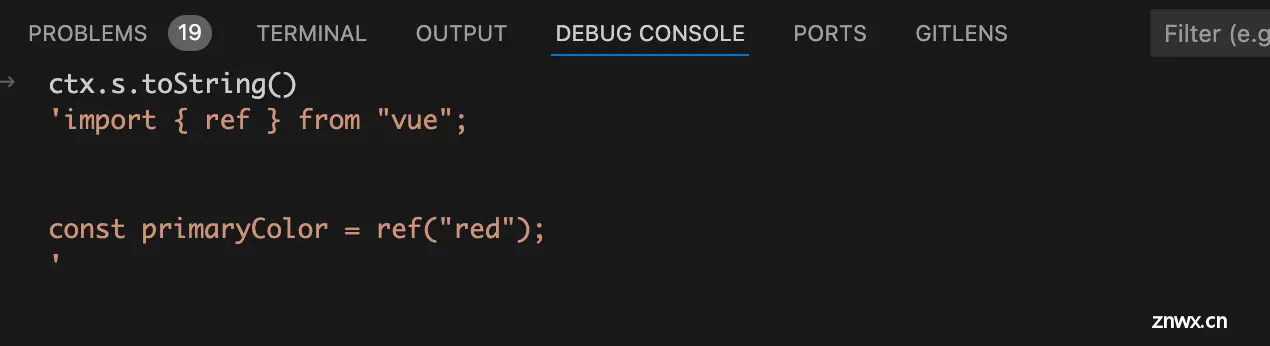
前言vue2的时候想必大家有遇到需要在style模块中访问script模块中的响应式变量,为此我们不得不使用css变量去实现。现在vue3已经内置了这个功能啦,可以在style中使用v-bind指令绑定script模块中的响应式变量,这篇文章我们来讲讲vue...

以上是SpringWebFlux框架核心组件的全部介绍了,希望可以帮助你全面深入的理解WebFlux的原理,关注【威哥爱编程】,主页里可查看V哥每天更新的原创技术内容,让我们一起成长。...

vue3和ts结合开发的时候,总是会遇到引用数据类型的重新赋值的情况,但是在vue3中,又不能使用直接赋值的情况,因为会改变proxy的结构,导致响应式失败,那么该如何重新赋值响应式对象数据成为了一个技巧问题,今天...

Ref适用于简单数据管理,如计数器,通过.value访问和修改数据;而Reactive适合处理复杂对象数据,使整个对象都变成响应式,方便管理对象属性的变化。_vue3refreactive...

项目需要,公司已经有一套PC端web,需要做一套手机端浏览器可用的,但是又想兼容pc端,适配的web项目。以下是查阅到响应布局现成的开源模版。_前端适配pc,平板,手机...

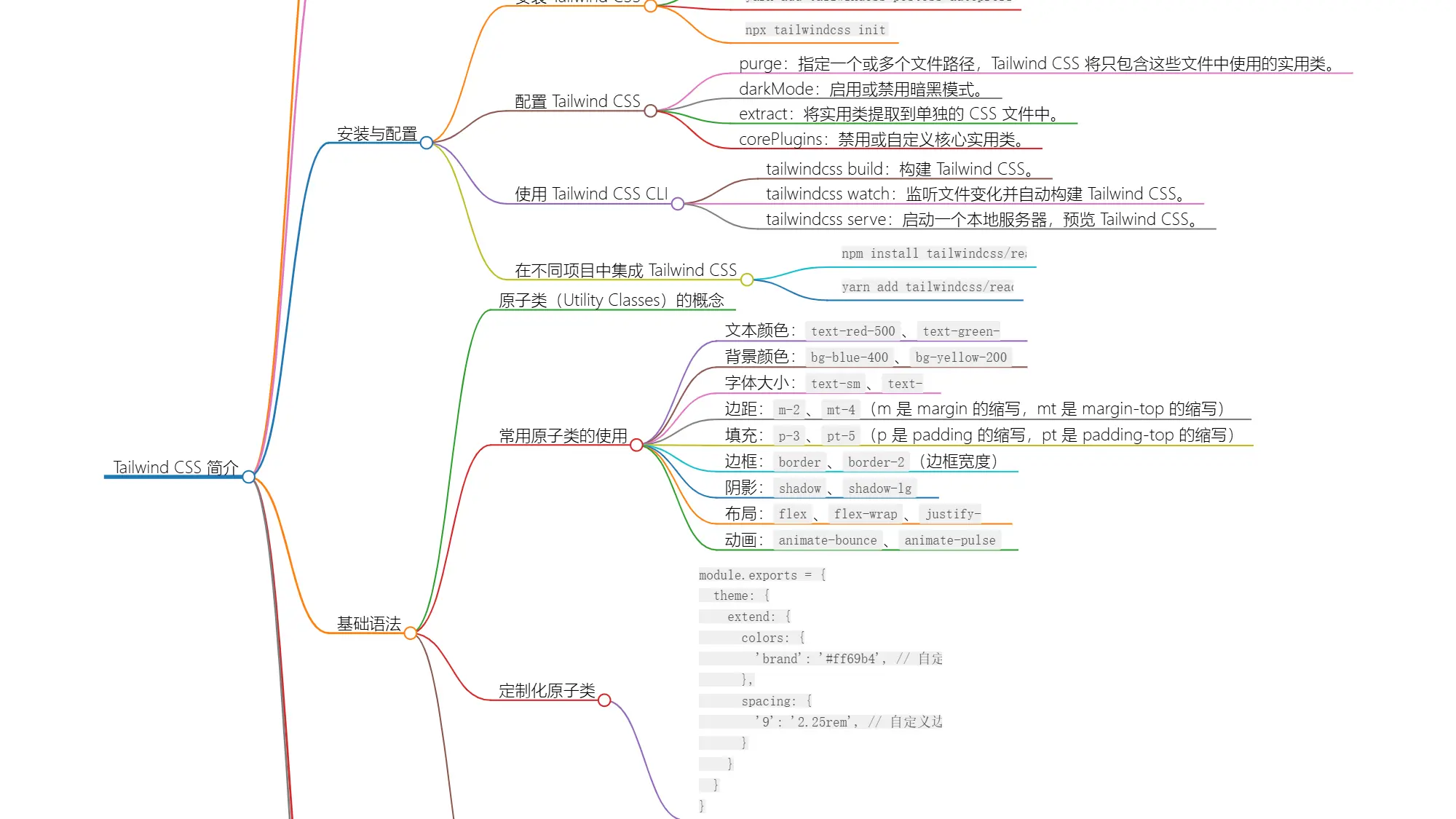
这篇文章介绍了如何运用TailwindCSS框架创建响应式网页设计,涵盖博客、电商网站及企业官网的布局实例,包括头部导航、内容区域、侧边栏、页脚及轮播图等组件的响应式实现。同时,探讨了与JavaScript框架集成、CSS预处理器配合、设计工具应用以及服务器...

这篇文章介绍了TailwindCSS框架的特点与优势,包括其作为实用性的CSS框架如何通过预设的样式类实现快速布局和设计,以及如何在不牺牲响应式和自适应性的同时减少开发时间。此外,还提及了框架的可定制性,允许开发者轻松创建符合项目需求的样式规则,从而提高前端...

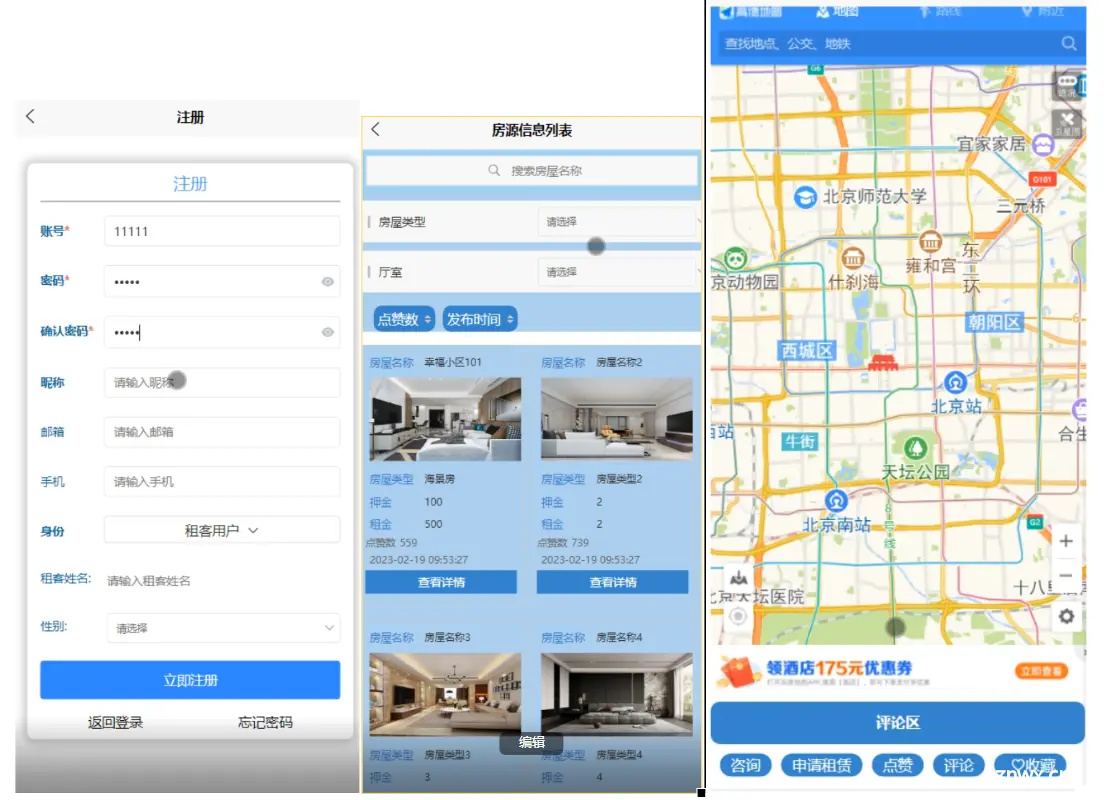
系统功能包括管理员服务端:首页、轮播图管理、公告信息管理、系统用户(管理员、租客用户、房主用户)资源管理(新闻列表、新闻分类列表)模块管理(房源信息、房源咨询、租赁申请、入住信息、房租信息、反馈信息、通知信息、...

HTTP底库//选择HTTP底库;默认底层用Netty,切换Jetty。全局的请求配置//设置基础的全局的web请求配置,如cookie、header、baseUrl。Filter//Filter过滤器,...