响应式web-PC端web与移动端web(H5)兼容适配 选型方案
Lan.W 2024-06-14 15:33:04 阅读 92
背景
项目需要,公司已经有一套PC端web,需要做一套手机端浏览器可用的,但是又想兼容pc端,适配的web项目。
以下是查阅到响应布局现成的开源模版。根据自己技术栈,vue2,js来搜索相关的开源项目。
RuoYi
使用若依快速构建web应用程序,有单独的移动端项目。
RuoYi 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf、Bootstrap),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、通知公告等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
#主要特性
完全响应式布局(支持电脑、平板、手机等所有主流设备)强大的一键生成功能(包括控制器、模型、视图、菜单等)支持多数据源,简单配置即可实现切换。支持按钮及数据权限,可自定义部门数据权限。对常用js插件进行二次封装,使js代码变得简洁,更加易维护完善的XSS防范及脚本过滤,彻底杜绝XSS攻击Maven多项目依赖,模块及插件分项目,尽量松耦合,方便模块升级、增减模块。国际化支持,服务端及客户端支持完善的日志记录体系简单注解即可实现支持服务监控,数据监控,缓存监控功能。官方文档:
RuoYi
若依演示地址:
http://vue.ruoyi.vip
Vue版本源码:
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本
独立的H5项目
RuoYi-App 是若依的移动解决方案,采用uniapp框架,一份代码多终端适配,同时支持APP、小程序、H5!实现了与RuoYi-Vue平台 (opens new window)完美对接的移动解决方案!目前已经实现登录、我的、工作台、编辑资料、头像修改、密码修改、常见问题、关于我们等基础功能。

H5的预览地址:
RuoYi-App
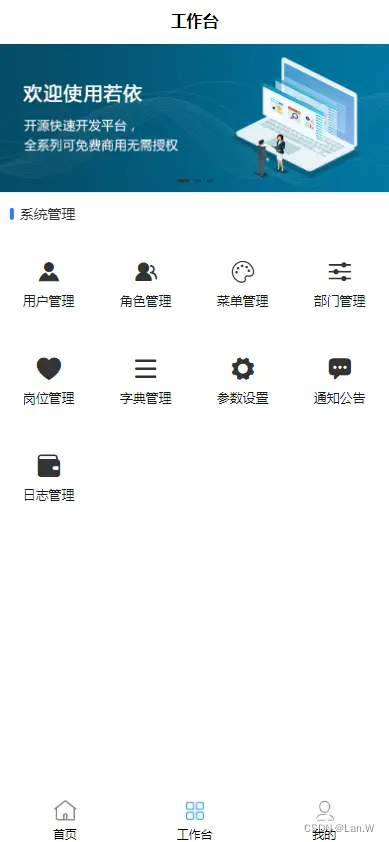
效果


AiDex
使用AiDex Sharp快速构建web应用程序
AiDex Sharp是一个后台管理系统,基于经典技术组合(Spring Boot、Apache Shiro、MyBatis、Thymeleaf)主要目的让开发者注重专注业务,降低技术难度,从而节省人力成本,缩短项目周期,提高软件安全质量。
此项目基于: 若依 / RuoYi-Vue
项目改造。
#在线体验
AiDex Sharp官网:AiDex-Sharp-Vip(opens new window)演示地址:AiDex-Sharp-Demo (opens new window)(帐号:admin 密码:admin123)代码下载:AiDex-Sharp
本人选定以下方案:Rouyi-uniapp
RuoYi-Uniapp(若依-手机端) **** 选定此方案
介绍
若依-Ruoyi APP 移动解决方案,基于 uniapp+uView 封装的一套基础模版,开箱即用,一份代码多终端适配,支持H5+支付宝小程序+微信小程序+APP,实现了与ruoyi-vue后台完美对接的移动解决方案,可直接开始快速开发业务需求,全新UI设计,更多交互细节,我们将为您提供极致的交互体验体验,持续推出高质量的交互产品
项目源码
若依-ruoyi-AiDex-Uniapp: 若依-Ruoyi APP 移动解决方案,基于uniapp+uView封装的一套基础模版,开箱即用,免费开源,一份代码多终端适配,支持H5、支付宝小程序、微信小程序、APP,实现了与ruoyi-vue后台完美对接的移动解决方案,可直接开始快速开发业务需求,全新UI设计,更多交互细节,我们将为您提供极致的交互体验体验,持续推出高质量的交互产品

https://gitee.com/big-hedgehog/ruoyi-uniapp
移动端预览地址:
uView UI
http://82.157.44.212:8094/#/pages/aidex/user/index
效果

可以看到,该项目实现的界面颜色与功能多一些,使用uni-app框架,vue开发语言,可以发布到小程序,H5,APP。 所以我选了此开源项目做为我项目框架 。
芋首家管理系统
有单独移动端项目
yudao-ui-admin-uniapp (opens new window)是前端 uni-app 管理后台项目。
官方地址:
ruoyi-vue-pro 开发指南
预览地址:芋道管理系统


vue-element-plus-admin
一套基于vue3、element-plus、typesScript、vite的后台集成方案
技术栈要求
建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
Vue3PiniaTypeScriptVue-routerElement-plusEs6VitejsunocssAxios
官方文档:
vue-element-plus-admin
预览地址
ElementAdmin
效果图


方案选定:
基于以上项目了解,及自身技术栈,选择以下方案做为开发H5的基础项目架构。
|---- RuoYi-Uniapp(若依-手机端)
项目源码:若依-ruoyi-AiDex-Uniapp: 若依-Ruoyi APP 移动解决方案,基于uniapp+uView封装的一套基础模版,开箱即用,免费开源,一份代码多终端适配,支持H5、支付宝小程序、微信小程序、APP,实现了与ruoyi-vue后台完美对接的移动解决方案,可直接开始快速开发业务需求,全新UI设计,更多交互细节,我们将为您提供极致的交互体验体验,持续推出高质量的交互产品
https://gitee.com/big-hedgehog/ruoyi-uniapp预览
理由:
1)vue技术,本人技术过关
2)项目开源,功能ui库比较丰富
3)uniapp框架,本人也学习了解过
4)另外,要兼容pc端web,若依也有现成的PC端vue项目,等公司需要把业务搬过去就可以。
开源项目搜索网址:
Bootstrap模板_响应式网站模板 - Bootstrap模板库
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。