Tailwind CSS 实战指南:快速构建响应式网页设计
cnblogs 2024-06-12 15:41:00 阅读 87

这篇文章介绍了Tailwind CSS框架的特点与优势,包括其作为实用性的CSS框架如何通过预设的样式类实现快速布局和设计,以及如何在不牺牲响应式和自适应性的同时减少开发时间。此外,还提及了框架的可定制性,允许开发者轻松创建符合项目需求的样式规则,从而提高前端开发效率。
title: Tailwind CSS 实战指南:快速构建响应式网页设计
date: 2024/6/12
updated: 2024/6/12
author: cmdragon
excerpt:
这篇文章介绍了Tailwind CSS框架的特点与优势,包括其作为实用性的CSS框架如何通过预设的样式类实现快速布局和设计,以及如何在不牺牲响应式和自适应性的同时减少开发时间。此外,还提及了框架的可定制性,允许开发者轻松创建符合项目需求的样式规则,从而提高前端开发效率。
categories:
- 前端开发
tags:
- Tailwind
- CSS框架
- 响应式设计
- 实用类
- 布局
- 组件
- 自定义配置


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
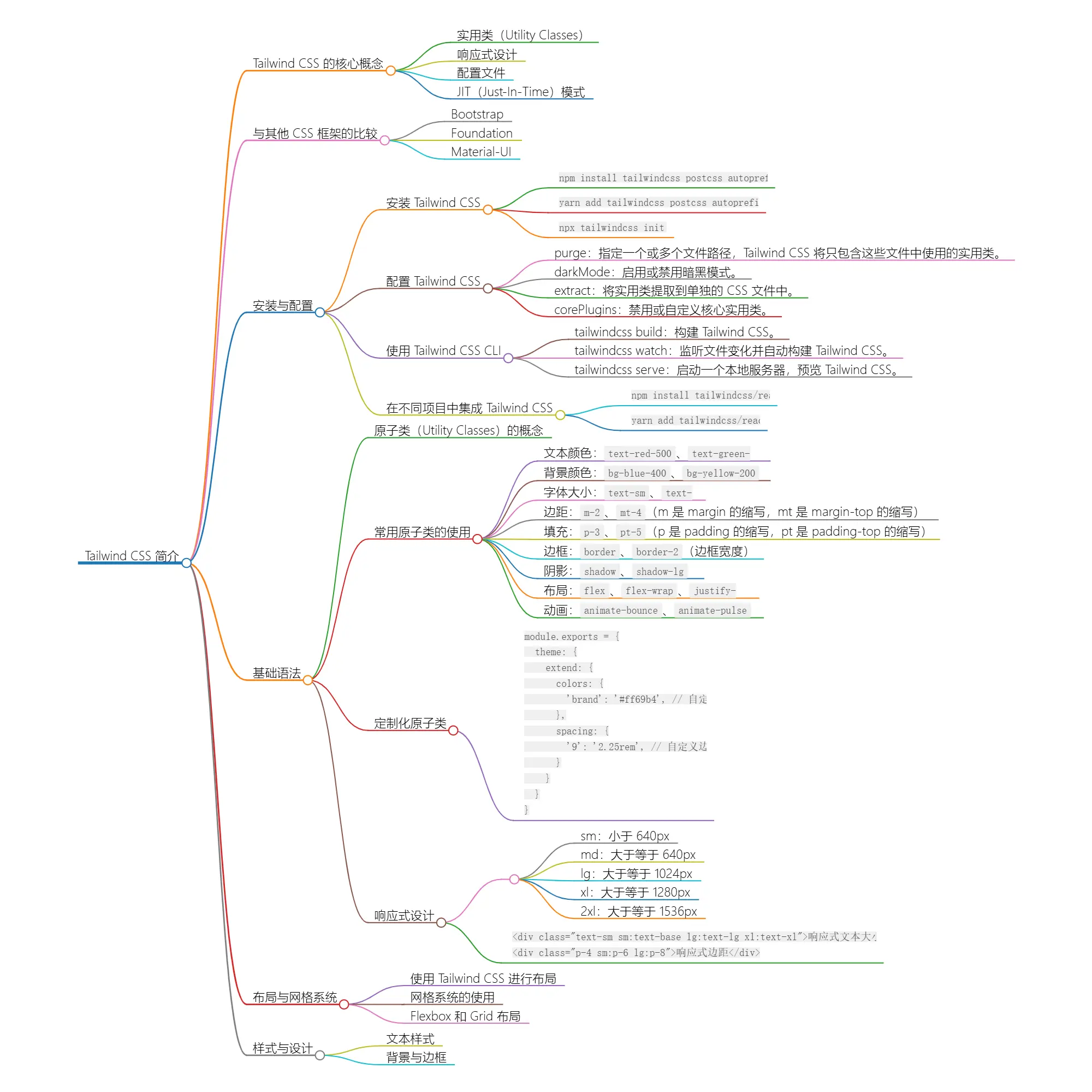
第一章:Tailwind CSS 简介
Tailwind CSS 的起源和历史:
Tailwind CSS 是由Adam Wathan和Steve Schoger在2017年创建的。它最初是为了解决传统CSS框架在定制性和灵活性方面的局限性。Tailwind CSS的设计理念是提供一个高度可定制的工具集,允许开发者以实用为先的原则构建用户界面,而不是依赖于预定义的组件。
为什么选择 Tailwind CSS:
- 高度可定制:Tailwind CSS允许开发者从零开始构建设计系统,而不是被限制在预定义的组件中。
- 实用为先:Tailwind CSS提供了一系列实用类,可以快速组合出各种样式,提高了开发效率。
- 响应式设计:Tailwind CSS内置了响应式工具,可以轻松创建适应不同屏幕尺寸的布局。
- 易于维护:由于Tailwind CSS的实用类是原子化的,因此代码更加清晰,易于维护和修改。
- 社区支持:Tailwind CSS拥有一个活跃的社区,提供了大量的资源和工具,有助于开发者学习和使用。
Tailwind CSS 的核心概念:
- 实用类(Utility Classes):Tailwind CSS的核心是实用类,它们是预定义的CSS类,可以快速组合以创建各种样式。
- 响应式设计:Tailwind CSS提供了响应式实用类,可以根据不同的屏幕尺寸应用不同的样式。
- 配置文件:Tailwind CSS允许开发者通过配置文件自定义主题、变量和实用类。
- JIT(Just-In-Time)模式:Tailwind CSS的JIT模式可以动态生成实用类,减少了最终CSS文件的大小。
与其他CSS框架的比较:
- Bootstrap:Bootstrap是一个成熟的CSS框架,提供了大量的预定义组件和样式。与Tailwind CSS相比,Bootstrap更注重组件的复用性,而Tailwind CSS更注重实用性和可定制性。
- Foundation:Foundation也是一个流行的CSS框架,它提供了丰富的组件和样式。与Tailwind CSS相比,Foundation更注重移动端的设计,而Tailwind CSS更注重实用性和可定制性。
- Material-UI:Material-UI是一个基于Google Material Design的React组件库。与Tailwind CSS相比,Material-UI更注重组件的复用性和一致性,而Tailwind CSS更注重实用性和可定制性。
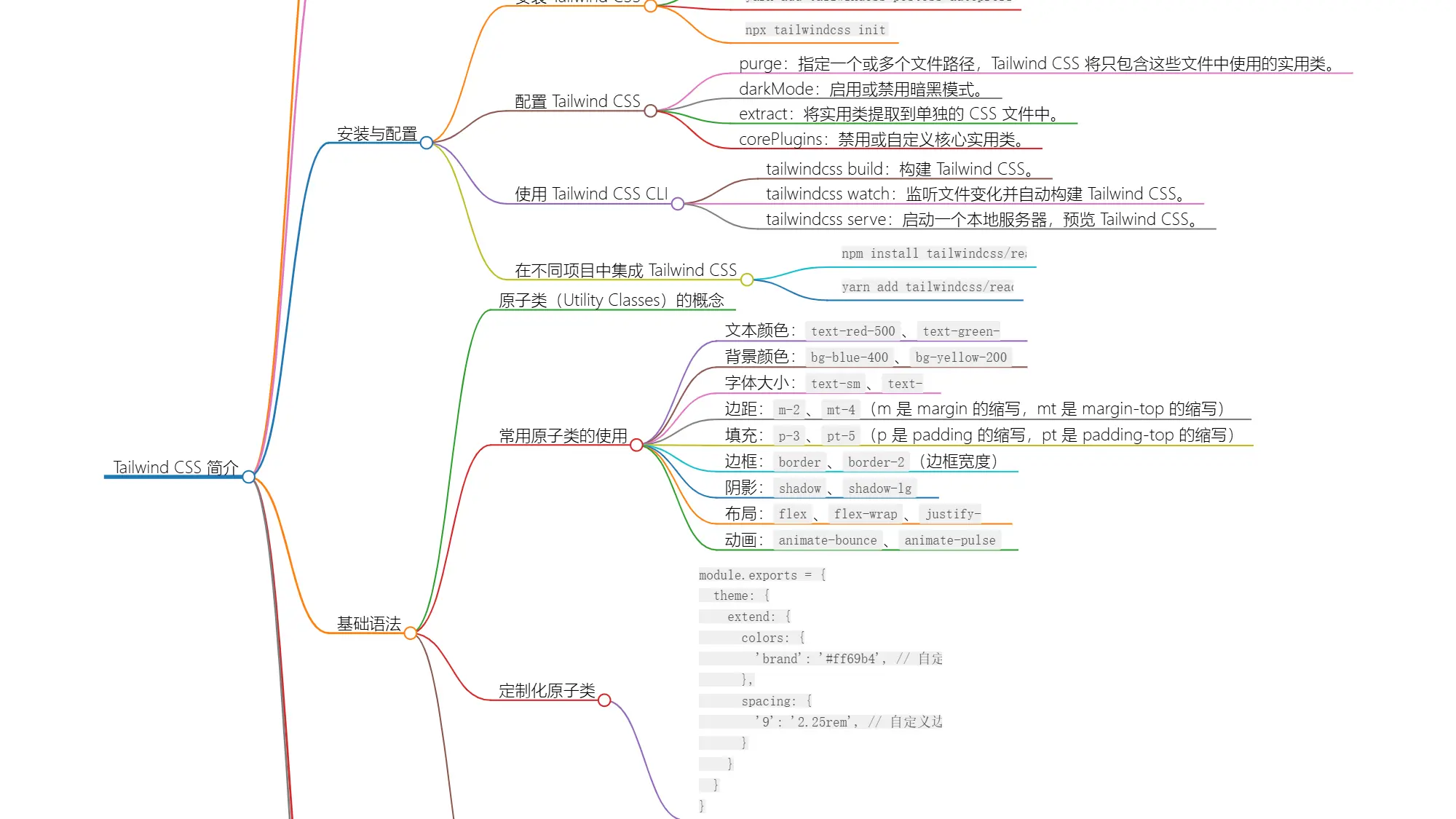
第二章:安装与配置
安装 Tailwind CSS:
要安装Tailwind CSS,你需要使用npm或yarn来添加它到你的项目中。以下是使用npm的步骤:
- 打开终端或命令提示符。
- 导航到你的项目目录。
- 运行以下命令来安装Tailwind CSS:
npm install tailwindcss postcss autoprefixer
或者,如果你使用yarn:
yarn add tailwindcss postcss autoprefixer
安装完成后,你需要初始化Tailwind CSS。这可以通过运行以下命令来完成:
npx tailwindcss init -p
这个命令会创建一个tailwind.config.js文件,并添加一个postcss.config.js文件到你的项目目录中。cmdragon's Blog
配置 Tailwind CSS:
在tailwind.config.js文件中,你可以自定义Tailwind CSS的配置。以下是一些常见的配置选项:
purge:指定一个或多个文件路径,Tailwind CSS将只包含这些文件中使用的实用类。darkMode:启用或禁用暗黑模式。extract:将实用类提取到单独的CSS文件中。corePlugins:禁用或自定义核心实用类。
使用 Tailwind CSS CLI:
Tailwind CSS CLI提供了一系列命令来帮助开发者管理项目。以下是一些常用的命令:
tailwindcss build:构建Tailwind CSS。tailwindcss watch:监听文件变化并自动构建Tailwind CSS。tailwindcss serve:启动一个本地服务器,预览Tailwind CSS。
在不同项目中集成 Tailwind CSS:
要在不同的项目中集成Tailwind CSS,你需要在每个项目中重复上述的安装和配置步骤。Tailwind CSS是独立于框架的,因此你可以将它集成到任何使用CSS预处理器(如Sass或Less)或原生CSS的项目中。
如果你正在使用React、Vue或Angular等前端框架,你可能需要安装Tailwind CSS的特定插件来更好地集成。例如,对于React,你可以使用tailwindcss/react:
npm install tailwindcss/react
或者,如果你使用yarn:
yarn add tailwindcss/react
这将允许你使用Tailwind CSS的实用类来构建React组件。
第三章:基础语法
原子类(Utility Classes)的概念:
原子类是Tailwind CSS的核心概念,它提供了一系列的预定义类,可以快速地应用到HTML元素上以实现样式。这些类是“原子”的,因为它们代表单个属性和值,如text-blue-500或bg-gray-100。使用原子类可以避免编写大量的CSS代码,并且可以快速地构建和迭代设计。
常用原子类的使用:
Tailwind CSS提供了大量的原子类,涵盖了布局、颜色、字体、边距、填充、边框、阴影、动画等各个方面。以下是一些常用的原子类示例:
- 文本颜色:
text-red-500、text-green-300 - 背景颜色:
bg-blue-400、bg-yellow-200 - 字体大小:
text-sm、text-lg - 边距:
m-2、mt-4(m是margin的缩写,mt是margin-top的缩写) - 填充:
p-3、pt-5(p是padding的缩写,pt是padding-top的缩写) - 边框:
border、border-2(边框宽度) - 阴影:
shadow、shadow-lg - 布局:
flex、flex-wrap、justify-center - 动画:
animate-bounce、animate-pulse
定制化原子类:
Tailwind CSS允许你通过配置文件tailwind.config.js来自定义原子类。例如,你可以添加自定义的颜色、字体、边距等。以下是一个简单的自定义示例:
module.exports = {
theme: {
extend: {
colors: {
'brand': '#ff69b4', // 自定义颜色
},
spacing: {
'9': '2.25rem', // 自定义边距
}
}
}
}
响应式设计:
Tailwind CSS内置了响应式设计的支持,允许你根据不同的屏幕尺寸应用不同的样式。响应式设计是通过在原子类前添加断点前缀来实现的。Tailwind CSS预定义了以下几个断点:
sm:小于640pxmd:大于等于640pxlg:大于等于1024pxxl:大于等于1280px2xl:大于等于1536px
使用响应式设计的原子类示例如下:
<div >响应式文本大小</div>
<div >响应式边距</div>
在上面的例子中,文本在手机屏幕上显示为小号,在平板上显示为基础大小,在桌面显示器上显示为大号,而在大屏幕显示器上显示为超大号。边距也有类似的响应式变化。
第四章:布局与网格系统
使用 Tailwind CSS 进行布局:
Tailwind CSS 提供了一系列的原子类来帮助开发者快速构建响应式布局。这些类包括用于控制容器宽度、间距、对齐方式、显示类型等。例如,container类可以用来创建一个最大宽度为 1/2 屏幕宽度的容器,mx-auto类可以将元素水平居中,flex类可以将子元素设置为 Flexbox 布局,等等。
网格系统的使用:
Tailwind CSS 提供了一个灵活的网格系统,允许开发者通过简单的类名来创建复杂的布局。网格系统基于 12 列,可以通过grid-cols-*类来定义列数,例如grid-cols-3表示将容器分为三列。此外,还可以使用gap-*类来设置网格之间的间隔。
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Grid System</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body >
<div >
<h1 >Grid System</h1>
<div >
<div >
<h2 >Column 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div >
<h2 >Column 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
<div >
<h2 >Column 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.</p>
</div>
</div>
</div>
</body>
</html>
在这个 Demo 中,我们使用了 Tailwind CSS 的container类来创建一个响应式的容器,并且使用了grid类来创建一个网格系统。grid-cols-1表示列数为 1,md:grid-cols-2表示在中等大小的屏幕上列数为 2,lg:grid-cols-3表示在大屏幕上列数为 3。
这个网格系统会根据屏幕尺寸自动调整列数,从而实现响应式布局。你可以根据需要调整grid-cols-*的值来改变列数。
Flexbox 和 Grid 布局:
Tailwind CSS 支持两种主要的布局方式:Flexbox 和 Grid。Flexbox 布局适用于单行或单列布局,而 Grid 布局适用于多行或多列布局。使用 Flexbox 布局时,可以通过flex、flex-row、flex-wrap、justify-between等类来控制子元素的布局和对齐。使用 Grid 布局时,可以通过grid、grid-cols-*、grid-rows-*、place-items-center等类来控制网格的布局和对齐。
以下是一个使用 Tailwind CSS 的 Flexbox 和 Grid 布局的简单示例:
Flexbox 布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Flexbox Layout</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body >
<div >
<div >
Item 1
</div>
<div >
Item 2
</div>
<div >
Item 3
</div>
</div>
</body>
</html>
在这个 Flexbox 示例中,.flex类用于创建一个 Flexbox 容器,.items-center和.justify-center类用于将子元素居中。.h-screen类确保容器的高度等于视口的高度。
Grid 布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Grid Layout</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body >
<div >
<div >
Item 1
</div>
<div >
Item 2
</div>
<div >
Item 3
</div>
</div>
</body>
</html>
在这个 Grid 布局示例中,.grid类用于创建一个 Grid 容器,.grid-cols-3类用于设置容器有三个列,.gap-4类用于设置列之间的间隔为 4 像素。
布局组件和模式:
Tailwind CSS 提供了一系列的布局组件和模式,可以帮助开发者快速构建常见的布局结构。例如,card类可以用来创建卡片组件,nav类可以用来创建导航栏,dropdown类可以用来创建下拉菜单,等等。这些组件和模式都是通过组合不同的原子类来实现的,可以轻松地定制和扩展。
以下是一个简单的布局示例,结合了 Flexbox 和 Grid 布局:
<div >
<div >
<div >
<div >
<h2 >标题</h2>
<p >内容</p>
</div>
</div>
<div >
<div >
<div >网格项 1</div>
<div >网格项 2</div>
<div >网格项 3</div>
</div>
</div>
</div>
</div>
在这个示例中,我们创建了一个包含两个子元素的 Flexbox 布局,其中一个子元素是一个卡片组件,另一个子元素是一个三列的 Grid 布局。通过组合不同的原子类,我们可以快速构建出复杂的布局结构。
第五章:样式与设计
文本样式:
在 Tailwind CSS 中,文本样式可以通过一系列的原子类来控制,包括字体大小、字体粗细、文本颜色、文本对齐、文本装饰等。例如,text-lg类用于设置文本大小为较大,font-bold类用于设置文本粗细为加粗,text-gray-800类用于设置文本颜色为深灰色,text-center类用于设置文本居中对齐,underline类用于添加下划线。
以下是一个简单的 HTML 示例,展示了如何使用 Tailwind CSS 的文本样式类:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Text Styles</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body >
<h1 >标题</h1>
<p >这是一个段落,使用了 <span >不同大小和颜色的文本</span>。</p>
<p >这是一个居中对齐的段落。</p>
<p >这是一个带有删除线的段落。</p>
<p >这是一个带有下划线的加粗小号文本。</p>
</body>
</html>
在这个示例中,我们使用了以下 Tailwind CSS 文本样式类:
text-3xl: 设置标题的字体大小为 3 倍大。font-bold: 设置标题的字体粗细为加粗。text-gray-800: 设置标题的文本颜色为深灰色。text-lg: 设置段落的字体大小为较大。text-gray-600: 设置段落的文本颜色为灰色。text-base: 设置段落的字体大小为默认大小。text-gray-500: 设置段落的文本颜色为灰色。text-center: 设置段落的文本居中对齐。text-sm: 设置段落的字体大小为小号。text-gray-400: 设置段落的文本颜色为浅灰色。line-through: 添加删除线到段落文本。text-xs: 设置段落的字体大小为非常小。font-bold: 设置段落的字体粗细为加粗。text-green-500: 设置段落的文本颜色为绿色。underline: 添加下划线到段落文本。
这些类可以组合使用,以创建各种文本样式。通过调整类名,你可以轻松地改变文本的外观,而不需要编写任何自定义 CSS。
背景与边框:
背景和边框样式也可以通过原子类来控制。例如,bg-red-500类用于设置背景颜色为红色,border类用于添加边框,border-gray-300类用于设置边框颜色为浅灰色,rounded类用于设置边框圆角。
颜色与阴影:
Tailwind CSS 提供了一系列的颜色类和阴影类。颜色类基于 Tailwind CSS 的颜色系统,可以用于设置文本、背景、边框等颜色。阴影类可以用于添加阴影效果,例如shadow类用于添加默认阴影,shadow-lg类用于添加较大的阴影。
以下是一个简单的 HTML 示例,展示了如何使用 Tailwind CSS 的背景和边框样式类:
AD:覆盖广泛主题工具可供使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Background and Border Styles</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body >
<div >
<p >这是一个背景为红色的方块,边框圆角为 8px。</p>
</div>
<div >
<p >这是一个带有浅灰色边框的方块,边框圆角为 8px。</p>
</div>
<div >
<p >这是一个背景和边框颜色都为蓝色的方块,边框圆角为 8px。</p>
</div>
</body>
</html>
在这个示例中,我们使用了以下 Tailwind CSS 背景和边框样式类:
bg-red-500: 设置元素的背景颜色为红色。p-4: 设置元素的 padding 为 4px。rounded-lg: 设置元素的边框圆角为 8px。border: 添加边框到元素。border-gray-300: 设置元素的边框颜色为浅灰色。border-blue-700: 设置元素的边框颜色为深蓝色。
这些类可以组合使用,以创建各种背景和边框样式。通过调整类名,你可以轻松地改变元素的外观,而不需要编写任何自定义 CSS。
交互样式:
交互样式用于控制用户与元素交互时的样式,例如鼠标悬停、焦点等。Tailwind CSS 提供了一系列的交互类,例如hover:bg-blue-500类用于在鼠标悬停时改变背景颜色,focus:outline-none类用于在元素获得焦点时去除轮廓。
以下是一个简单的样式示例,结合了文本样式、背景与边框、颜色与阴影、交互样式:
<div >
<h1 >标题</h1>
<div >
<p >内容</p>
<button >
按钮
</button>
</div>
</div>
在这个示例中,我们创建了一个包含标题和内容的布局。标题使用了大号字体、加粗、居中对齐和深灰色文本。内容部分使用了白色背景、阴影、圆角和内边距。按钮使用了蓝色背景、鼠标悬停时变为深蓝色、白色文本、加粗、内边距和圆角。通过组合不同的原子类,我们可以快速构建出具有丰富样式的界面。
下面是一个更完整的示例,展示了 Tailwind CSS 中不同交互状态下的样式变化,包括悬停、焦点、激活和禁用状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Interactions</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body >
<div >
<button >
Hover Me
</button>
</div>
<div >
<button >
Click Me
</button>
</div>
<div >
<button >
Focus Me
</button>
</div>
<div >
<button >
Active Me
</button>
</div>
<div >
<button disabled>
Disabled
</button>
</div>
</body>
</html>
在这个示例中,我们使用了以下 Tailwind CSS 交互样式类:
hover:bg-blue-700: 当鼠标悬停在元素上时,背景颜色变为深蓝色。focus:outline-none: 当元素获得焦点时,移除默认的焦点轮廓。focus:ring-2: 当元素获得焦点时,添加一个 2px 的环形边框。focus:ring-red-500: 当元素获得焦点时,环形边框的颜色为红色。focus:ring-opacity-50: 当元素获得焦点时,环形边框的不透明度为 50%。active:bg-yellow-800: 当元素被激活时,背景颜色变为深黄色。active:scale-95: 当元素被激活时,元素的大小缩小到 95%。opacity-50: 设置元素的透明度为 50%。cursor-not-allowed: 设置鼠标悬停在元素上时的光标为禁止符号。disabled: 禁用按钮,使其不可点击。
这个示例展示了如何使用 Tailwind CSS 来创建具有不同交互状态的按钮。你可以根据需要调整颜色、边框、透明度等样式。
第六章:组件与复用
创建可复用的组件:
在 Tailwind CSS 中,创建可复用的组件通常涉及将一组样式类应用于一个 HTML 元素,并将该元素保存为一个自定义组件。这可以通过创建一个 HTML 结构,并使用 Tailwind CSS 的原子类来定义其样式来实现。例如,创建一个按钮组件:
<!-- Button Component -->
<button >
Click me
</button>
以下是一个简单的 Vue 组件示例,展示如何创建一个可复用的按钮组件。
首先,创建一个名为Button.vue的组件文件:
<!-- Button.vue -->
<template>
<button : :>
{{ text }}
</button>
</template>
<script>
export default {
props: {
text: {
type: String,
required: true
},
color: {
type: String,
required: true
},
size: {
type: Number,
required: true
},
className: {
type: String,
default: ''
}
}
}
</script>
在这个组件中,我们定义了以下 props:
text: 按钮的文本内容。color: 按钮的背景颜色。size: 按钮的字体大小。className: 额外的类名,可以用来覆盖或添加样式。
现在,你可以在你的 Vue 应用中使用这个组件:
<!-- App.vue -->
<template>
<div>
<h1 >Welcome to My App!</h1>
<Button text="Large Blue Button" color="blue" size="18" />
<Button text="Small Green Button" color="green" size="14" />
<Button text="Medium Red Button" color="red" size="16" />
</div>
</template>
<script>
import Button from './Button.vue';
export default {
components: {
Button
}
}
</script>
在这个例子中,我们创建了一个Button组件,它接受文本、颜色、大小和额外的类名作为 props,并返回一个带有相应样式的按钮。然后,我们在App.vue中使用了这个组件,并传递了不同的文本、颜色和大小值来创建不同样式的按钮。
使用组件库:
Tailwind UI 是一个官方的 Tailwind CSS 组件库,它提供了大量的预设计组件,可以帮助开发者快速构建界面。要使用 Tailwind UI,你需要购买订阅并下载组件库。一旦你有了组件库,你可以将其集成到你的项目中,并按照文档中的说明来使用组件。
以下是如何在 Vue 项目中使用 Tailwind UI 组件的一个基本示例:
- 下载 Tailwind UI 组件库:首先,你需要从 Tailwind UI 网站下载组件库。这通常涉及到购买订阅并下载一个包含所有组件的 ZIP 文件。
- 集成到项目中:将下载的组件库解压,并将 HTML、Vue 或 React 组件文件复制到你的项目中。
- 使用组件:在你的 Vue 组件中,你可以直接导入并使用 Tailwind UI 提供的组件。
例如,如果你想要使用 Tailwind UI 提供的按钮组件,你可以在你的 Vue 组件中这样做:
<!-- MyButton.vue -->
<template>
<div>
<!-- 使用 Tailwind UI 的按钮组件 -->
<button >
Click me!
</button>
</div>
</template>
<script>
// 假设你已经将 Tailwind UI 的按钮组件复制到了你的项目中
import Button from './path/to/tailwind-ui/components/button.vue';
export default {
components: {
'tw-button': Button
}
}
</script>
在这个例子中,我们假设你已经将 Tailwind UI 的按钮组件复制到了你的项目中,并且将其重命名为button.vue。然后,我们在 Vue 组件中导入了这个按钮组件,并在模板中使用它。
请注意,上面的代码只是一个示例,实际的 Tailwind UI 组件可能会有不同的命名和导入方式,具体取决于你下载的组件库版本和你的项目结构。
由于 Tailwind UI 是一个付费产品,我无法提供实际的组件代码。但是,一旦你有了 Tailwind UI 组件库,你可以按照其文档中的说明来使用和定制组件。
组件状态和变体:
组件状态和变体是 Tailwind CSS 的一个强大功能,它允许你根据组件的不同状态(如悬停、焦点、活动等)或变体(如大小、颜色等)来应用不同的样式。例如,你可以创建一个按钮组件,它在悬停时改变背景颜色:
<!-- Button with hover state -->
<button >
Click me
</button>
在这个例子中,hover:bg-blue-700是一个状态变体,它指定了按钮在鼠标悬停时的背景颜色。Tailwind CSS 还支持其他状态变体,如focus:outline-none(焦点时去除轮廓)和active:bg-blue-800(活动时改变背景颜色)。
通过使用组件状态和变体,你可以创建出更加动态和响应式的用户界面。
第七章:响应式设计
响应式设计原则:
响应式设计是一种使网页能够自适应不同设备和屏幕尺寸的设计方法。其核心原则包括:
- 流体网格:使用相对单位(如百分比)而不是固定单位(如像素)来定义布局,使页面元素能够根据屏幕尺寸调整大小。
- 弹性图片和媒体:确保图片和其他媒体元素能够根据容器的大小进行缩放,避免溢出。
- 媒体查询:使用 CSS 媒体查询来应用不同的样式规则,以适应不同的视口宽度。
- 移动优先:从移动设备的设计开始,然后逐步添加样式以适应更大的屏幕,确保移动用户的体验优先。
媒体查询的使用:
媒体查询是 CSS3 的一个功能,允许开发者根据设备的特性(如视口宽度、高度、方向等)应用不同的样式。在 Tailwind CSS 中,你可以直接在类中使用媒体查询,例如:
<div >
<!-- 内容 -->
</div>
在这个例子中,p-4表示在小于sm(640px)的屏幕上应用 1rem(默认 16px)的内边距,sm:p-6表示在sm屏幕上应用 1.5rem 的内边距,md:p-8表示在md(768px)及以上屏幕上应用 2rem 的内边距。
响应式实用类:
Tailwind CSS 提供了一系列响应式实用类,这些类允许你根据不同的断点应用不同的样式。这些类以sm:、md:、lg:、xl:和2xl:前缀表示不同的屏幕尺寸断点。例如:
<div >
<!-- 在小于 sm 断点的屏幕上隐藏,在 sm 及以上屏幕上显示 -->
</div>
移动优先设计:
移动优先设计是一种设计策略,它从最小的屏幕尺寸开始设计,然后逐步添加样式以适应更大的屏幕。在 Tailwind CSS 中,这通常意味着首先定义移动设备的样式,然后使用响应式实用类来覆盖或添加样式以适应更大的屏幕。例如:
<button >
<!-- 在移动设备上背景为蓝色,在 md 及以上屏幕上背景为红色 -->
</button>
通过遵循响应式设计原则,使用媒体查询和响应式实用类,以及采用移动优先的设计策略,你可以创建出适应各种设备和屏幕尺寸的网页。
第八章:高级功能
定制化配置:
定制化配置是指根据项目需求对开发工具或框架进行个性化设置。以 Tailwind CSS 为例,你可以通过修改tailwind.config.js文件来定制化配置。例如,你可以添加自定义颜色、字体、边框、阴影等。以下是一个简单的配置示例:
module.exports = {
theme: {
extend: {
colors: {
primary: '#3490dc',
secondary: '#ffed4a',
danger: '#e3342f',
},
spacing: {
'128': '32rem',
},
},
},
variants: {
extend: {},
},
plugins: [],
};
在这个配置中,我们添加了自定义颜色和间距。
插件系统:
插件系统允许开发者扩展和定制工具或框架的功能。以 Tailwind CSS 为例,你可以创建自定义插件来添加新的实用类或修改现有实用类的行为。以下是一个简单的插件示例:
module.exports = function ({ addBase, theme }) {
addBase({
'.my-custom-class': {
color: theme('colors.primary'),
padding: theme('spacing.4'),
},
});
};
在这个插件中,我们添加了一个名为.my-custom-class的新实用类。
JavaScript 集成:
JavaScript 集成是指将 JavaScript 代码与 CSS 样式相结合,以实现更复杂的功能。以 Tailwind CSS 为例,你可以使用 JavaScript 来动态地添加或移除实用类。以下是一个简单的示例:
document.addEventListener('DOMContentLoaded', () => {
const button = document.querySelector('#my-button');
button.addEventListener('click', () => {
button.classList.add('bg-blue-500', 'text-white', 'py-2', 'px-4', 'rounded');
});
});
在这个示例中,当用户点击按钮时,按钮的样式会动态地改变。
性能优化:
性能优化是指提高网页的加载速度和运行效率。以下是一些性能优化的方法:
- 压缩和合并 CSS 和 JavaScript 文件。
- 使用图片优化工具来减小图片文件大小。
- 利用浏览器缓存来存储静态资源。
- 使用懒加载技术来延迟加载非关键资源。
- 确保代码的效率和可维护性。
通过定制化配置、使用插件系统、JavaScript 集成和性能优化,你可以创建出更强大、更灵活和更高效的网页。
附录
常见问题解答:
什么是 Tailwind CSS?
- Tailwind CSS 是一个功能类优先的 CSS 框架,它允许你通过组合类来快速构建自定义用户界面。
为什么选择 Tailwind CSS?
- 快速开发:通过组合类快速构建 UI。
- 定制性强:可以轻松定制和扩展。
- 响应式设计:内置响应式工具类,方便实现不同屏幕尺寸的适配。
如何安装 Tailwind CSS?
- 使用 npm 或 yarn 安装 Tailwind CSS。
- 在你的 CSS 文件中引入 Tailwind CSS。
Tailwind CSS 如何与 JavaScript 框架集成?
- Tailwind CSS 可以与 React、Vue、Angular 等框架集成。
- 按照框架的文档进行配置和集成。
资源与工具:
- Tailwind CSS 官方文档:提供详细的指南和 API 参考。
- Tailwind CSS UI Kit:提供预制的 UI 组件,可以快速启动项目。
- Tailwind CSS Play:在线工具,可以实时预览和测试 Tailwind CSS 类。
- Tailwind CSS Plugins:社区提供的插件,扩展 Tailwind CSS 的功能。
学习路径与进阶:
- 基础阶段:学习 Tailwind CSS 的核心概念和类。
- 进阶阶段:学习如何自定义 Tailwind CSS,包括主题配置和插件开发。
- 高级阶段:学习如何将 Tailwind CSS 集成到 JavaScript 框架中,以及如何进行性能优化。
- 专业领域:根据项目需求,学习 Tailwind CSS 在不同领域的应用,如电子商务、内容管理、数据分析等。
- 持续学习:关注 Tailwind CSS 的更新和社区动态,学习新的功能和最佳实践。
相关示例代码
button
<button >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" height="24px" width="24px"><g stroke-width="0" ></g><g stroke-linejoin="round" stroke-linecap="round" ></g><g > <g > <path stroke-linejoin="round" stroke-linecap="round" stroke-width="2" stroke="#f1f1f1" d="M6 21H18M12 3V17M12 17L17 12M12 17L7 12" ></path> </g> </g></svg>
Download
<div >
Download
</div>
</button>
checkbox
<input
type="checkbox"
value=""
required=""
/>
<label
for="react-option"
>
</label>
<svg
height="100"
preserveAspectRatio="xMidYMid meet"
viewBox="0 0 100 100"
width="100"
x="0"
xmlns="http://www.w3.org/2000/svg"
y="0"
>
<path
d="M82.1,61.2a31.9,31.9,0,0,1-12.4,2.4A33.3,33.3,0,0,1,36.4,30.3a31.9,31.9,0,0,1,2.4-12.4A33.3,33.3,0,1,0,82.1,61.2Z"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="8"
></path>
</svg>
<svg
height="100"
preserveAspectRatio="xMidYMid meet"
viewBox="0 0 100 100"
width="100"
x="0"
xmlns="http://www.w3.org/2000/svg"
y="0"
>
<path
d="M50,18v3.6m0,56.8V82M82,50H78.4M21.6,50H18M72.6,72.6l-2.5-2.5M29.9,29.9l-2.5-2.5m45.2,0-2.5,2.5M29.9,70.1l-2.5,2.5M64.2,50A14.2,14.2,0,1,1,50,35.8,14.3,14.3,0,0,1,64.2,50Z"
fill="none"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="8"
></path>
</svg>
Toggle switch
<label >
<input value="" type="checkbox" />
<div
></div>
</label>
card
<div >
<div >
</div>
<div >
<h5 >
Tailwind card
</h5>
<p >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc felis ligula.
</p>
</div>
<div >
<button data-ripple-light="true" type="button" >
Read More
</button>
</div>
</div>
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。