
CSS的元素选择器、类选择器和ID选择器,作为样式应用的基础和核心,为Web开发带来了极大的便利和灵活性。它们不仅使得样式的定义和应用变得简单直观,还促进了样式的复用和维护。然而,随着Web技术的不断发展,我们也...

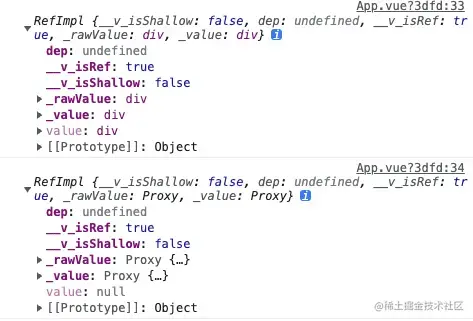
以上就是傻喵使用vue3来操作元素高度的总结,还有很多坑点需要去研究。也欢迎各位大大在评论区留言,指点一下。vue3获取、设置元素高度-掘金(juejin.cn)_vue3获取元素高度...

一、CSS定位1、盒子模型位置摆放三大机制-普通流/浮动/定位2、CSS定位简介3、边偏移4、定位模式5、静态定位6、相对定位7、绝对定位7、绝对定位特点8、子绝父相-子元素绝对定位父元素相对...

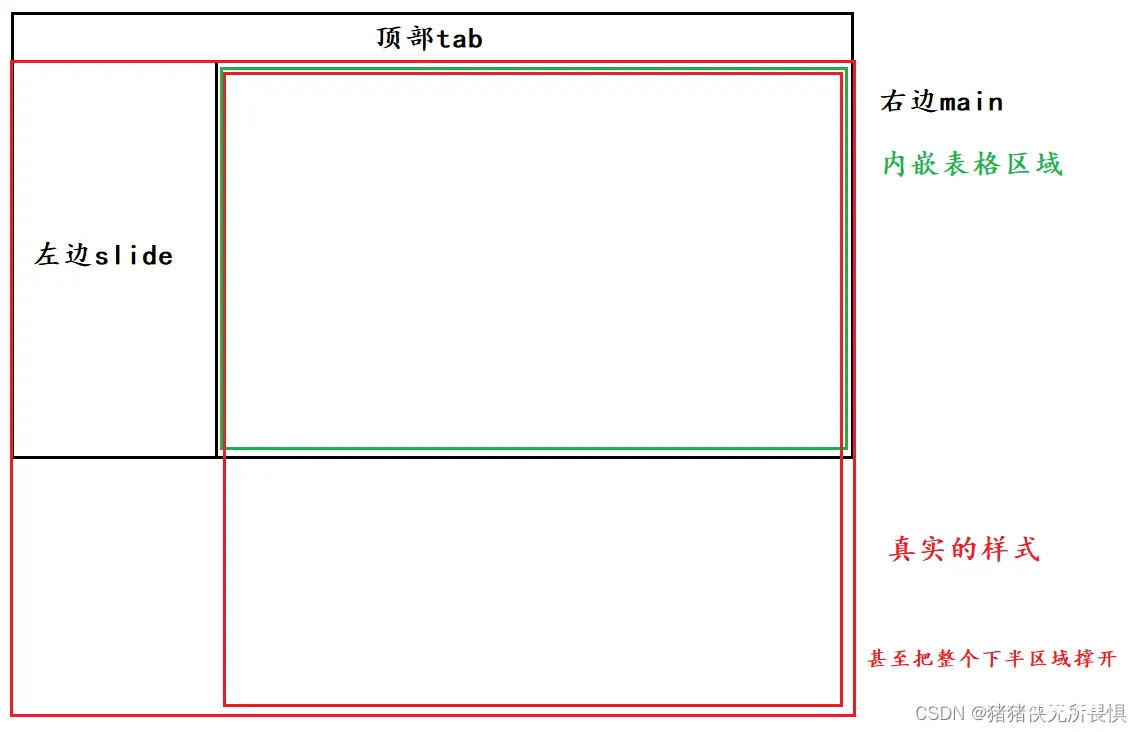
本文描述了在使用CSSGrid布局时遇到的问题,即内容过多时子元素不显示滚动条。作者发现当父元素和子元素高度都采用百分比时,可能导致高度计算错误。通过切换到flex布局并设置确切高度,解决了滚动条显示问题。...
![[Qt][多元素控件]详细讲解](/uploads/2024/08/13/1723511105650053263.webp)
[Qt][多元素控件]详细讲解...

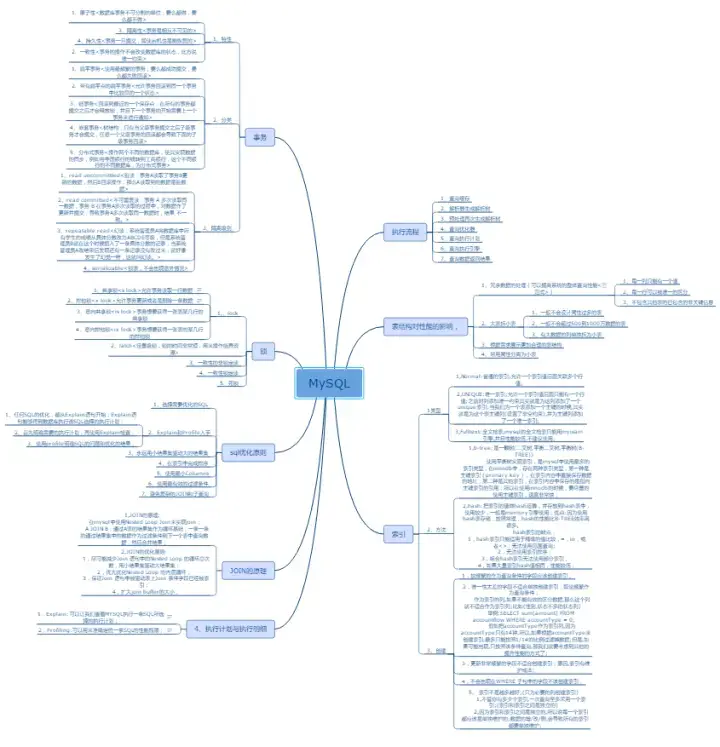
小编利用空余时间整理了一份《MySQL性能调优手册》,初衷也很简单,就是希望能够帮助到大家,减轻大家的负担和节省时间。关于这个,给大家看一份学习大纲(PDF)文件,每一个分支里面会有详细的介绍。这里都是以图片形式展...

一、案例需求二、案例核心要点1、获取焦点事件-onfocus事件2、失去焦点事件-onblur事件三、完整代码示例1、代码示例2、执行效果四、开关灯案例1、案例需求2、核心要点-获取/设置HT...

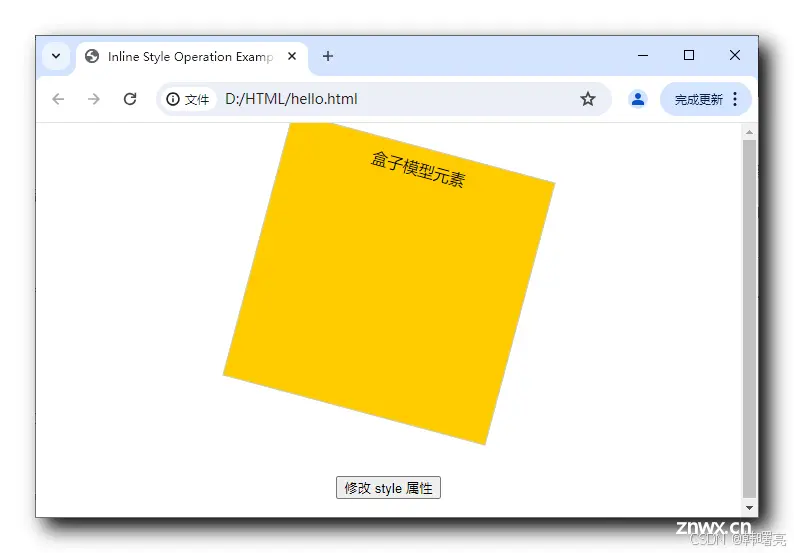
一、修改元素样式属性二、行内样式操作1、行内样式操作2、行内样式操作优缺点3、行内样式操作适用场景4、完整代码示例三、类名样式操作1、类名样式操作2、完整代码示例四、类列表样式操作1、Element.classLi...

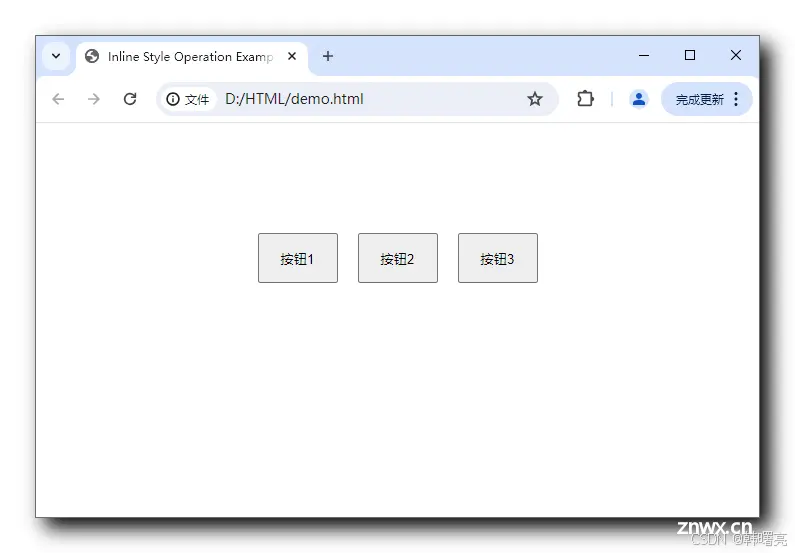
一、多元素操作案例1、案例需求-多选一互斥按钮案例2、案例核心要点-getElementsByTagName方法获取多个元素3、案例核心要点-实现策略4、完整代码示例...

一、案例需求二、案例核心要点1、关闭对话框的效果实现2、display属性简介3、页面标签结构和样式4、盒子模型细节5、绝对布局要点-设置负值即可超出父容器模型边框三、完整代码示例...