【CSS】CSS 总结 ⑦ ( 定位 | 静态定位 | 相对定位 | 绝对定位 | 子绝父相 | 固定定位 | 使用绝对定位设置水平/垂直居中 | 堆叠顺序 | 显示模式 | 元素隐藏 ) ★
CSDN 2024-08-16 14:03:01 阅读 85
文章目录
一、CSS 定位1、盒子模型位置摆放三大机制 - 普通流 / 浮动 / 定位2、CSS 定位简介3、边偏移4、定位模式5、静态定位6、相对定位7、绝对定位7、绝对定位特点8、子绝父相 - 子元素绝对定位 父元素相对定位9、固定定位概念语法10、绝对定位元素设置 水平 / 垂直 居中1、设置固定尺寸2、先偏移50%再回退固定值
11、多个盒子堆叠次序问题12、z-index 属性值简介13、Display 显示模式转换14、使用绝对定位 / 浮动解决外边距塌陷问题15、元素显示与隐藏16、display 隐藏对象17、visibility 隐藏对象18、overflow 隐藏对象
一、CSS 定位
CSS 定位 相关博客 :
【CSS】定位 ① ( CSS 三大盒子布局方式 | CSS 定位简介 | 边偏移 | 定位模式 )【CSS】定位 ② ( 静态定位 | 相对定位 )【CSS】定位 ③ ( 绝对定位 | 父容器有定位相对于父容器定位 | 父容器没有定位相对于浏览器进行定位 )【CSS】定位 ④ ( 绝对定位特点 | 相对定位不脱标示例 | 绝对定位脱标示例 )【CSS】定位 ⑤ ( 子元素绝对定位 父元素相对定位 | 代码示例 )【CSS】定位 ⑥ ( 使用绝对定位在父容器任意位置显示子容器 | 代码示例 )【CSS】固定定位 ( 固定定位概念语法 | 固定定位 = 浏览器可视窗口 + 边偏移 | 代码示例 )【CSS】绝对定位元素设置 水平 / 垂直 居中 ( 绝对定位元素居中设置 - 先偏移 50% 再回退子元素一半尺寸 | 绝对定位居中设置 )【CSS】使用 z-index 属性值控制定位盒子的堆叠顺序 ( 多个盒子堆叠次序问题 | z-index 属性值简介 | 控制盒子堆叠次序 )【CSS】通过定位修改 display 显示模式 ( Display 显示模式转换 | inline-block 改块元素为行内块元素示例 | 为块元素设置浮动 | 为块元素设置定位 )【CSS】使用 固定定位 实现顶部导航栏 ( 核心要点 | 固定定位元素居中设置 | 代码示例 )【CSS】使用绝对定位 / 浮动解决外边距塌陷问题 ( 为父容器 / 子元素设置内边距 / 边框 | 为子元素设置浮动 | 为子元素设置绝对定位 )【CSS】元素显示与隐藏 ( display 隐藏对象 | visibility 隐藏对象 | overflow 隐藏对象 )【CSS】鼠标移动到元素上方显示 / 移出盒子范围隐藏案例 ( 子绝父相 | 显示隐藏元素对象 | 鼠标经过样式设置 | 半透明遮罩设置 )
1、盒子模型位置摆放三大机制 - 普通流 / 浮动 / 定位
CSS 三大盒子布局方式 :
普通流 : 又称为 标准流 , 盒子按照从上到下的顺序进行排列 ;浮动 : 另多个盒子水平排成一列 ;定位 : 将盒子定位在某个位置 ; 盒子自由漂浮在其它盒子之上 , 可以任意指定水平和垂直方向上的位置 ;
从层级上来说 , 普通流盒子 在最底层 , 浮动盒子 在中间层 , 定位盒子 在最上层 ;
2、CSS 定位简介
定位是将 盒子模型 定位到某个位置 , 并且自由地漂浮在其它盒子上方 ;
定位由 定位模式 + 边偏移 构成 ;
3、边偏移
边偏移 :
顶部偏移量 : 盒子模型 距离 父容器 上边线 的长度 , 如 : <code>top: 10px ;底部偏移量 : 盒子模型 距离 父容器 下边线 的长度 , 如 : bottom: 10px ;左侧偏移量 : 盒子模型 距离 父容器 左边线 的长度 , 如 : left: 10px ;右侧偏移量 : 盒子模型 距离 父容器 右边线 的长度 , 如 : right: 10px ;
4、定位模式
定位模式 : CSS 中通过 position 属性设置定位模式 , 语法如下 :
选择器 { position: 定位模式属性值;}
定位模式有如下几个设置选项 :
静态定位 : static相对定位 : relative绝对定位 : absolute固定定位 : fixed
5、静态定位
CSS 中的 静态定位 是 默认的定位方式 , 就是无定位 , 设置该定位方式 , 定位盒子不生效 ;
为盒子模型 设置 静态定位 模式 , 该 盒子模型 就会按照标准流的方式 摆放布局 , 没有任何 边偏移 的效果 ;
在 使用 定位 时 , 几乎不适用 静态定位 ;
6、相对定位
相对定位 是 盒子模型 相对于 其在 标准流中的位置 设置的 ;
如 : 盒子模型 在标准流 中 , 原来的位置是 (0 , 0) , 设置了相对定位 , 就是 相对于原来的位置 (0, 0) 进行 边偏移 后的位置 ;
下面的示例中 , 盒子模型的初始位置是 在浏览器的 左上角 ( 0 , 0 ) 位置 , 此时设置相对定位 , 并设置边偏移 ,
使用 margin 也可以实现盒子放置在 ( 100, 100 ) 位置上 , 但是无法设置其浮动在其它盒子上方 ;
7、绝对定位
绝对定位 是以 父级元素 为基准 , 设置 边偏移 ;
为 子元素 添加 绝对定位 ,
如果 父容器有定位 , 则相对于父容器的坐标进行定位 ;如果 父容器没有定位 , 则相对于浏览器左上角位置进行定位 ;再次引申 , 如果父容器没有定位 , 则查找父容器的父容器 是否有定位 , 如果有则相对于爷爷容器进行定位 ;
上述 父容器 的定位 不一定是 绝对定位 , 其它类型的定位也可以 , 在本博客的示例中 , 使用的就是 相对定位 ;
为父容器添加了相对定位 , 子容器也会相对于 父容器 进行定位 ;
7、绝对定位特点
绝对定位 以 带有定位的 父级元素 为基准 , 通过 边偏移 移动位置 ;
如果 绝对定位 的元素 的 父级元素 没有定位 , 那么会 一直向上查找有定位的父级元素 , 直到浏览器 ;
绝对定位 元素 不保留 原来的位置 , 是完全脱离 标准流 的 ( 脱标 ) ;
这里与相对定位进行对比 , 相对定位 是相对于 盒子在普通流模式下的位置 进行设置的 ;
相对定位 是 不脱标 ( 脱离标准流 ) 的 , 原来的位置还会进行保留 ;
8、子绝父相 - 子元素绝对定位 父元素相对定位
绝对定位 要和 带有定位 的 父容器 搭配使用 ;
子元素 使用绝对定位 , 父元素要使用 相对定位 ;
子元素使用 绝对定位 , 在布局中不会保留其位置 ,
子元素完全依赖 父容器 的位置 ,
此时就要求父容器必须稳定 , 如果父容器使用了 绝对布局 , 父容器就不会保留位置 ,
而子元素又依赖父元素 , 这时父元素建议使用相对定位 , 这样能保证页面的稳定性 ;
父级元素 需要 占位 , 必须使用 相对定位 ;
子元素 需要 任意摆放 , 必须使用绝对定位 ;
9、固定定位概念语法
固定定位 是 固定在屏幕中的某个位置 , 即使拖动滚动条 , 固定定位的元素仍然保持位置不变 ;
固定定位 完全脱离 标准流 , 不占用 布局中的位置 , 漂浮在任何元素上方 ;
固定定位 只相对于 浏览器可视窗口 进行定位 , 定位的方式是通过 " 浏览器可视窗口 + 边偏移 " 进行定位 ;
固定定位 与 父元素没有任何关系 ;固定定位 与 滚动条滚动没有任何关系 ;
固定定位的元素 始终显示在浏览器可视窗口的固定位置 , 不会改变 ;
注意相对的是 浏览器可视窗口 , 不管浏览器大小如何 , 都是基于可视窗口显示 ;
固定定位 的 本质是一种 特殊的绝对定位 ;
固定定位语法 :
选择器 {
position: fixed;
left: 0px;
top: 0px;
}
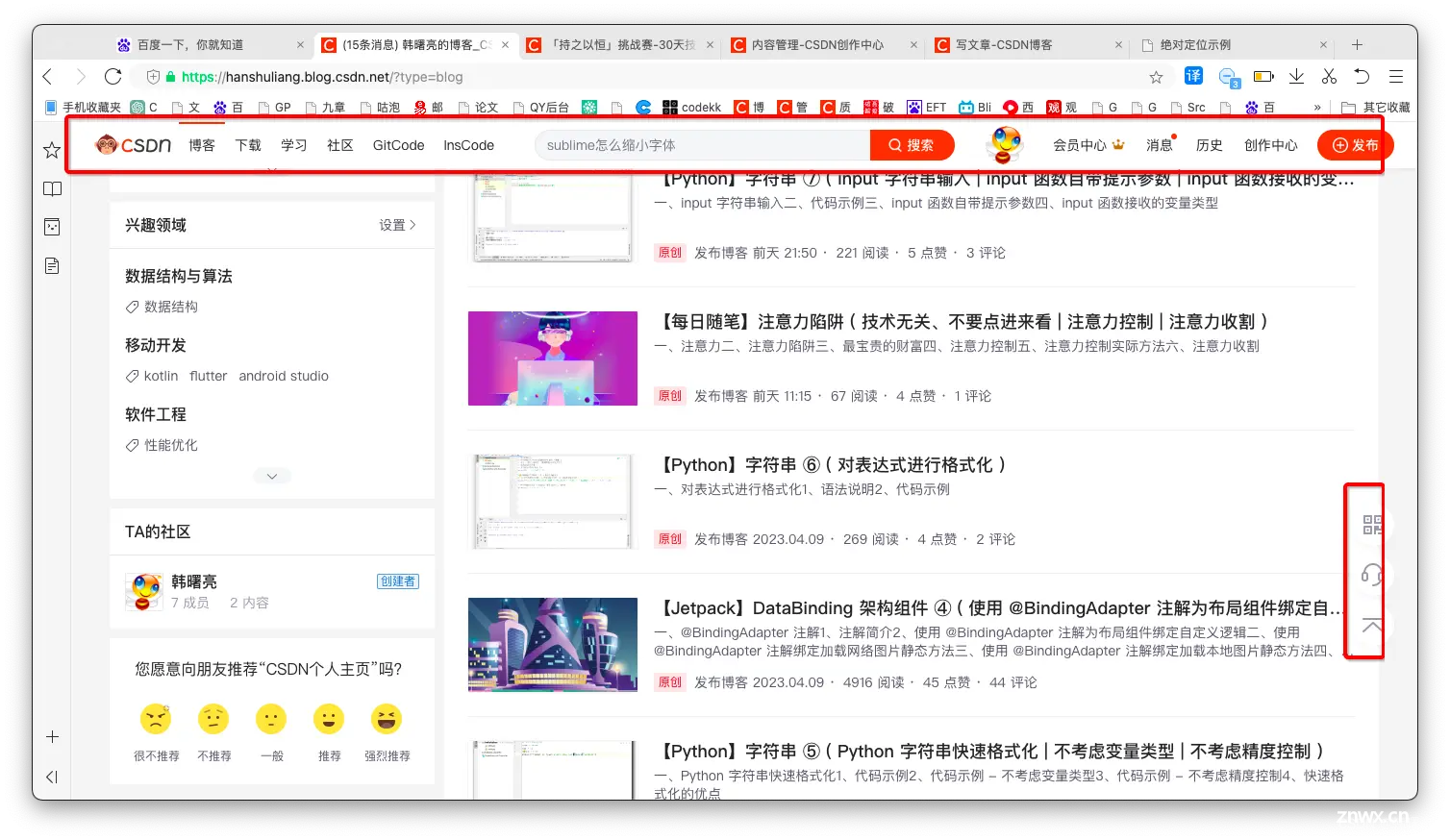
固定定位元素举例说明 : 在下面的网站 , 顶部的导航栏 , 与 右侧的 三个按钮 , 就是 固定定位元素 , 拖动滚动条并不会 改变 固定定位 元素的位置 ;

低版本浏览器不支持固定定位 , 如 : IE6 浏览器 ;
10、绝对定位元素设置 水平 / 垂直 居中
绝对定位 不能通过 设置 <code>margin: auto; 样式的方式 , 设置盒子模型水平居中 ;
相对定位 的 盒子模型 , 并没有脱离标准流限制 , 仍然可以使通过设置 margin: auto; 样式的方式 令盒子水平居中 ;
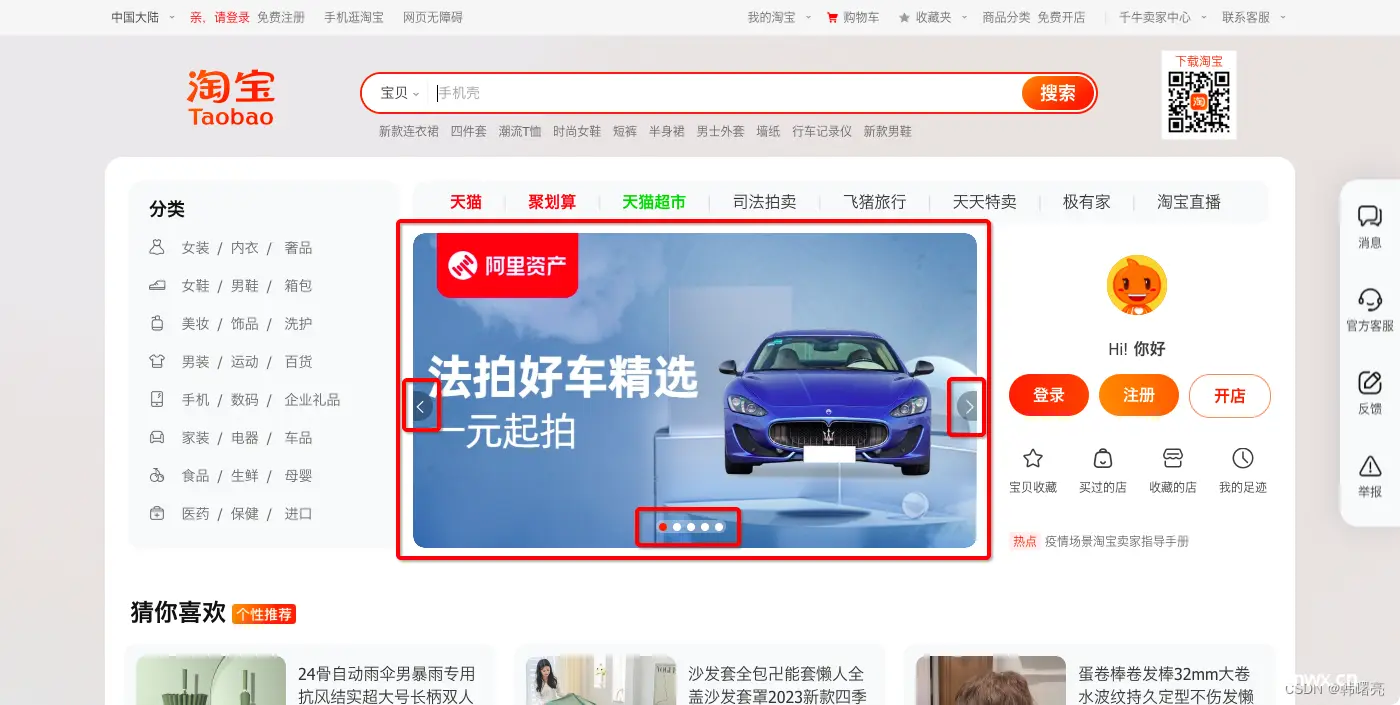
举例说明 : 绝对定位 的元素 需要居中对齐的地方很多 , 如下图所示 , 右侧的 固定定位 按钮 , 需要在浏览器中居中对齐 , 轮播图中的 五个小圆点 的容器需要居中对齐 ;

1、设置固定尺寸
使 绝对定位 元素 水平 / 垂直 居中 最简单的方法就是 使用标尺测量父容器的宽高 , 通过设置四个边的边偏移量 , 设置元素 水平 / 垂直 居中 ;
2、先偏移50%再回退固定值
父容器 盒子 如果尺寸发生了改变 , 使用上述固定边偏移的方式设置的居中就会出现问题 ;
先设置 50% 的 宽度 / 高度 偏移量 , 然后再往回退 盒子一半 宽度 / 高度 的偏移量 ;
以 水平居中为例 : 200 x 200 大小的盒子 , 通过设置
首先 , 设置 left 左边偏移为 50% , 让子元素的左侧 移动到 父容器水平中心位置 ;
<code>left: 50%;

然后 , 设置 负数的 左外边距 , 令 子元素 向左移动 自身 宽度的一半 , 需要提前测量 子元素的宽度 ;
<code>margin-left: -100px;

11、多个盒子堆叠次序问题
在 网页布局 中 , 如果 多个盒子都设置 绝对定位 , 那么这些盒子会堆叠在一起 ;
设置了定位样式的盒子会压住标准流盒子 , 如果有多个设置定位的盒子 , 后面的盒子会压住前面的盒子 ;
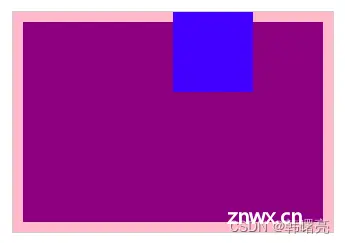
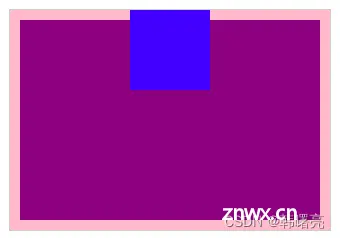
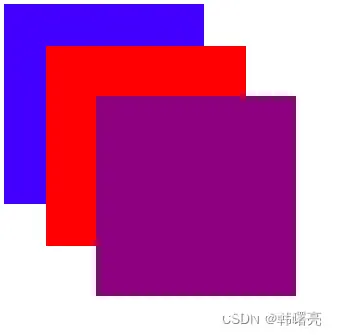
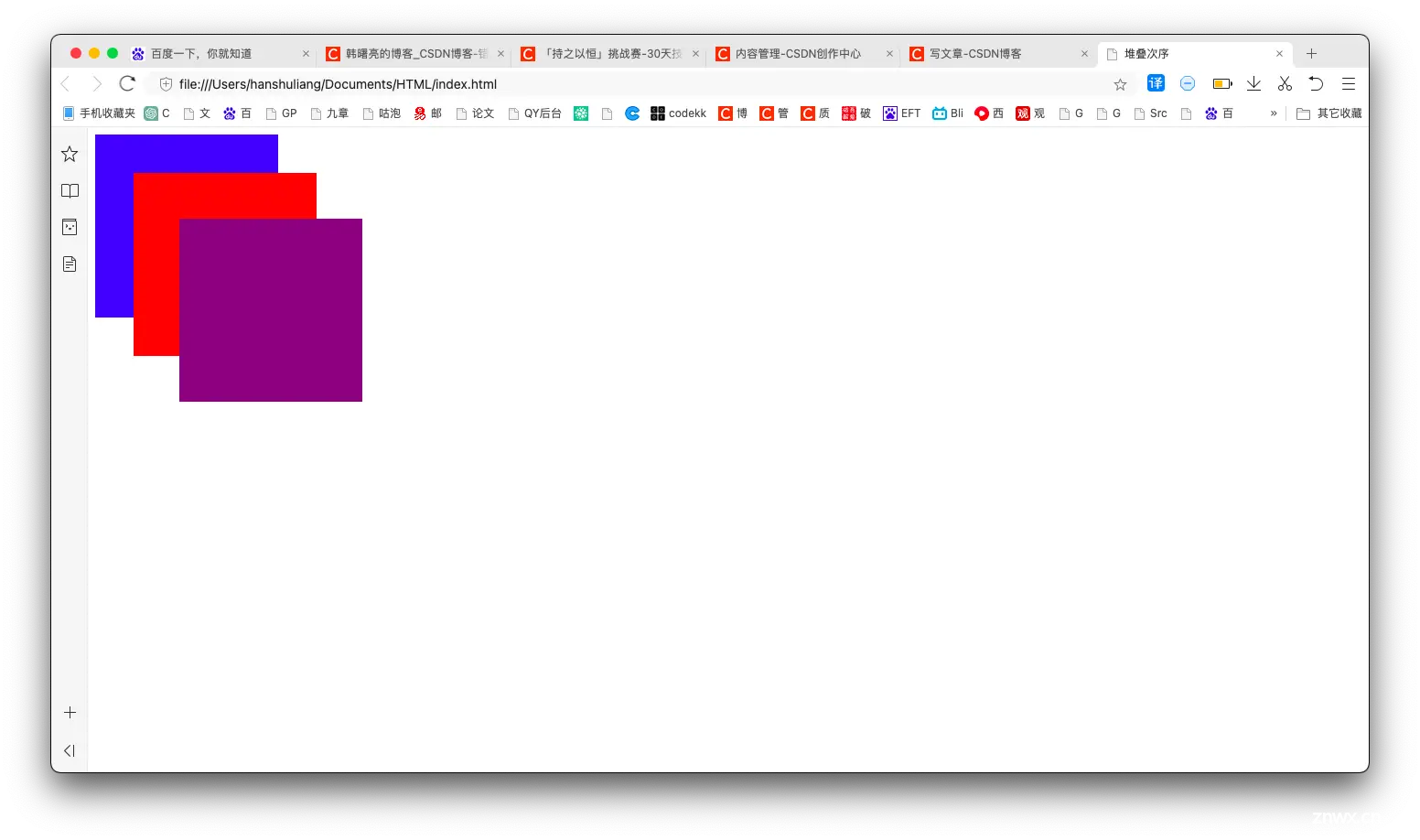
下面的代码中 , 三个盒子都设置了绝对定位 , 先设置了蓝色盒子 , 然后设置了 红色盒子 , 最后设置了 紫色盒子 ;
最终展现出来的样式是 紫色盒子 压住了 红色盒子 , 红色盒子压住了 蓝色盒子 ;

代码示例 :
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<title>堆叠次序</title>
<style>
.one,
.two,
.three {
/* 为 3 个元素 设置 绝对定位 */
position: absolute;
width: 200px;
height: 200px;
background-color: blue;
}
.two {
/* 绝对定位 上边偏移 50 像素 */
top: 50px;
/* 绝对定位 左边偏移 50 像素 */
left: 50px;
background-color: red;
}
.three {
/* 绝对定位 上边偏移 100 像素 */
top: 100px;
/* 绝对定位 左边偏移 100 像素 */
left: 100px;
background-color: purple;
}
</style>
</head>
<body>
<div class="one"></div>code>
<div class="two"></div>code>
<div class="three"></div>code>
</body>
</html>
显示效果 :

12、z-index 属性值简介
使用 <code>z-index 属性 , 可以设置 堆叠层级 , 数值越大 , 越靠上 ;
z-index 属性取值范围 : 负整数 / 正整数 / 0 ;z-index 属性默认值为 0 ;z-index 属性值相同 , 那么按照先后顺序 , 后来的覆盖之前的 ;z-index 属性值的数字后面没有单位 ;
z-index 属性 生效的情况 :
相对定位绝对定位固定定位
在其它情况 , 如 : 静态定位 , 浮动 , 标准流 下 , z-index 属性无效 ;
13、Display 显示模式转换
display 显示模式 , 可以分为
行内显示模式 ;块内显示模式 ;行内块显示模式 ;
将 元素 的显示模式修改为 行内块显示模式 的方法 :
使用 inline-block 可以改变显示模式 , 将 元素的显示模式 改为 行内块 显示模式 ;使用 浮动 , 也可以 将 块内元素 改为 类似于行内块的显示模式 , 浮动是脱标的 , 不占用标准流元素的位置 ;绝对定位 和 固定定位 都可以到达 将 元素转为 行内块显示模式 的效果 ;
行内盒子 , 一旦使用了 浮动 / 绝对定位 / 固定定位 就可以将该盒子看做 行内块元素 盒子 , 为该盒子设置宽高等属性 ;
浮动元素 和 绝对定位 / 固定定位 元素 , 都是脱标的 , 都不会触发 外边距塌陷 问题 , 为 盒子设置 浮动 / 定位 , 就不用考虑 外边距塌陷的问题 ;
14、使用绝对定位 / 浮动解决外边距塌陷问题
在 标准流的父盒子 中 , 添加一个 标准流子盒子 ;
如果 子盒子设置 100 像素的外边距 , 父盒子也会被带下来 , 这就是外边距塌陷 ;
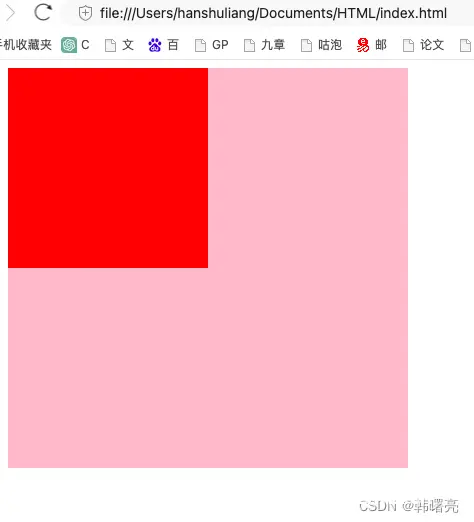
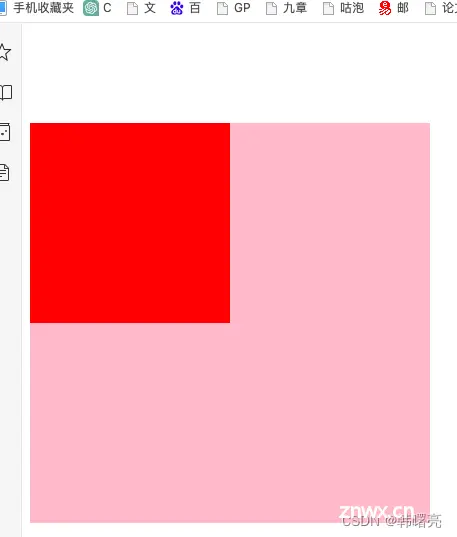
下面的示例 1 中 , 父盒子 和 子盒子 没有添加任何外边距 , 没有塌陷 ;

示例 2 中 , 为子盒子设置了 上外边距 , 结果将 父盒子也带下来了 ;

使用传统方法解决外边距塌陷问题 :
为 父容器 / 子元素 设置 内边距 / 边框 ;
下面是 为父容器设置 1 像素的 内边距 ;
<code>.father {
width: 400px;
height: 400px;
background-color: pink;
/* 为父容器 / 子元素设置内边距 / 边框 */
padding: 1px;
}
为子元素设置浮动 , 可以解决 外边距 塌陷问题 ;为子元素设置绝对定位 , 可以解决 外边距 塌陷问题 ;
15、元素显示与隐藏
控制 元素的 显示 与 隐藏 的样式有如下三种 :
displayvisibilityoverflow
16、display 隐藏对象
为标签元素设置
display: none
可以 隐藏该元素 ;
如果想要 显示该对象 , 为该元素设置
display: block
即可 ;
设置 display: block 可以显示元素 , 同时该样式还可以将元素转为块元素 ;
使用 display 隐藏元素 , 该元素就会从标准流中脱离 , 后面的元素会顶上 ;
17、visibility 隐藏对象
visibility 的属性值 默认为 inherit , 继承自父元素 , 一般默认都是可见的 ; 一般情况下父元素设置不可见 , 子元素也同时不可见 ;
visibility 设置属性值 visible , 表示该元素是可见的 ;
visibility 设置属性值 hidden , 表示该元素是隐藏的 ;
visibility 显示对象 , 为其设置 visible 属性值即可 , 一般对象默认也是显示的 ;
visibility 隐藏对象 , 但是位置仍然保留 , 后续元素无法将其原来的位置覆盖 ;
18、overflow 隐藏对象
overflow 只能对超出部分隐藏代码 ;
overflow 可设置的值 :
visible : 子元素超出父容器的部分仍然显示 ;hidden : 子元素超出父容器的部分隐藏 ;scroll : 不管子元素是否超出父容器 , 都显示滚动条 ;auto : 如果子元素超出父容器显示滚动条 , 如果子元素没有超出父容器不显示滚动条 ;
效果参考 【CSS】清除浮动 ② ( 清除浮动 - 父级元素设置 overflow 样式 | overflow 属性样式效果 | 溢出隐藏效果 | 垂直进度条效果 | 水平垂直进度条效果 ) 博客 ;
上一篇: 【海贼王航海日志:前端技术探索】HTML你学会了吗?(一)
下一篇: CSV文档拆分分割工具技巧分享:让数据处理不再头疼
本文标签
【CSS】CSS 总结 ⑦ ( 定位 | 静态定位 | 相对定位 | 绝对定位 | 子绝父相 | 固定定位 | 使用绝对定位设置水平/垂直居中 | 堆叠顺序 | 显示模式 | 元素隐藏 ) ★
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。