前端Vue开发中的百度地图定位组件:实现定位、反向地址查询与详细地址展示
前端组件开发 2024-06-17 14:33:01 阅读 62
一、引言
在前端开发中,地图定位是一个重要的功能,它能够为用户提供直观、便捷的服务。在许多应用场景中,我们不仅需要显示当前的地图定位,还需要将定位坐标反向转成地址,并展示详细地址。本文将介绍如何使用Vue和百度地图API实现这一功能。
二、技术选型
我们选择了Vue.js作为主要的前端框架,因为它具有组件化、响应式等特点,非常适合构建复杂的单页应用。对于地图定位,我们选择了百度地图API,它具有丰富的功能和广泛的用户基础。通过npm安装的vue-baidu-map插件,我们可以方便地在Vue项目中集成百度地图。
小程序体验地址(已上线):

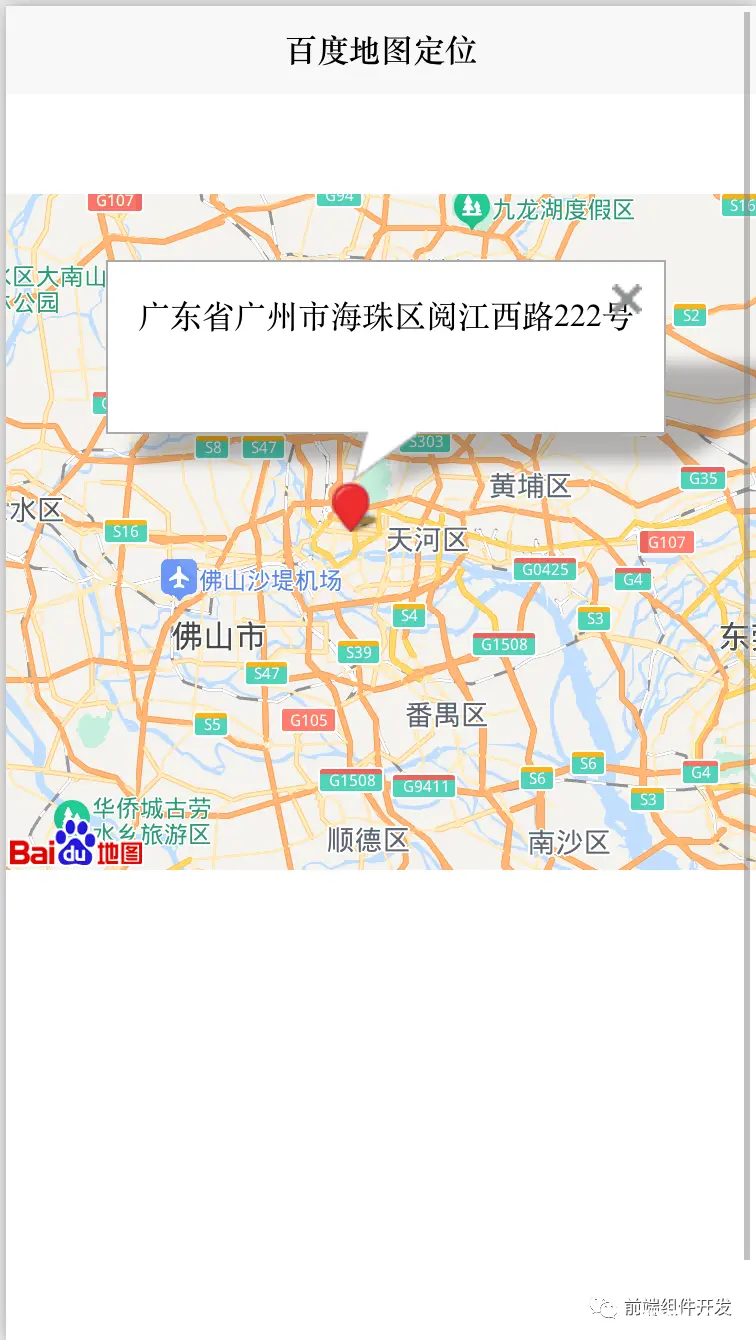
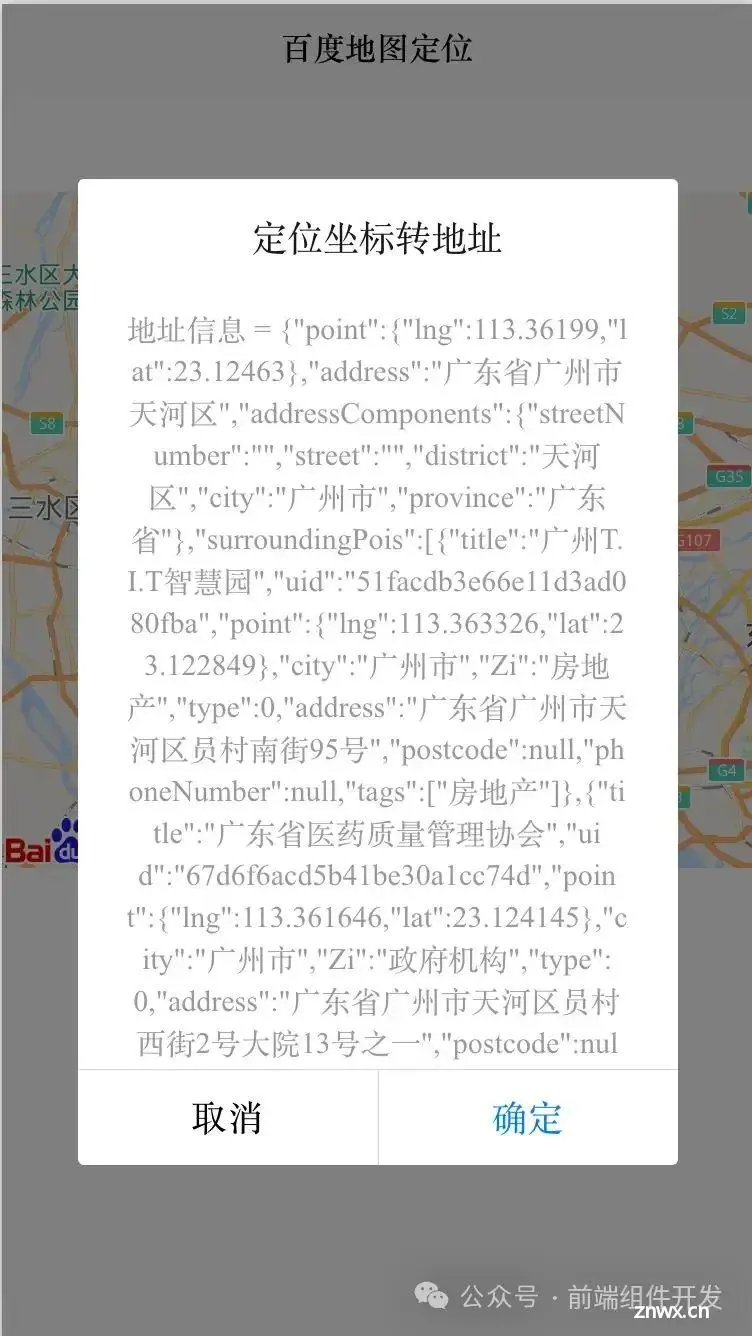
效果图如下:


三、实现过程
安装vue-baidu-map插件
首先,通过npm安装vue-baidu-map插件:
bash复制代码
npm install vue-baidu-map --save |
配置地图组件
在Vue组件中引入并配置地图组件:
html复制代码
<baidu-map class="bm-view" :center="centerPoint" :zoom=10 @ready="handler"> |
这里,:center绑定了地图的中心点坐标,:zoom设置了地图的初始缩放级别。@ready事件用于处理地图加载完成后的逻辑。
3. 添加定位点标记与遮罩物
通过<bm-marker>标签添加定位点标记,并绑定位置信息:
html复制代码
<bm-marker :position="locPoint" :dragging="true" @click="infoWindowOpen"> |
这里,:position绑定了定位点的位置,dragging属性允许用户拖动标记点。点击标记点时,触发infoWindowOpen方法打开信息窗口。
同时,通过<bm-info-window>标签添加信息窗口,用于显示详细地址:
html复制代码
<bm-info-window style="border: none !important; border-radius: 4px !important;" :show="show" @close="infoWindowClose" @open="infoWindowOpen"> | |
{ {locName}} | |
</bm-info-window> |
这里,:show属性控制信息窗口的显示与隐藏。@close和@open事件分别处理信息窗口的关闭和打开操作。{ {locName}}使用了Vue的插值语法,用于显示定位点的名称。
4. 实现定位坐标反向转地址功能
要实现定位坐标反向转地址的功能,我们需要使用百度地图API提供的逆地理编码服务。通过调用逆地理编码接口,我们可以将经纬度坐标转换为具体的地址信息。以下是一个示例代码:
javascript复制代码
methods: { | |
reverseGeoCode() { | |
const {经度, 纬度} = this.locPoint; // 获取定位点的经纬度坐标 | |
const params = { // 构造逆地理编码参数对象 | |
location: `${经度},${纬度}`, // 定位点坐标 | |
output: 'json', // 输出格式为JSON | |
ak: 'YOUR_AK' // 替换为你的API密钥 | |
}; | |
// 调用逆地理编码接口进行地址查询 | |
axios.get('https://api.map.baidu.com/geocoding/v3/', { params }) | |
.then(response => { // 处理查询结果 | |
const data = response.data; // 获取查询结果数据 | |
if (data.status === 0) { // 判断查询是否成功 | |
this.locName = data.result.formatted_address; // 获取并显示详细地址信息 | |
} else { // 查询失败处理逻辑 | |
console.error(data); | |
} | |
}) | |
.catch(error => { // 错误处理逻辑 | |
console.error(error); | |
}); | |
} | |
} |
使用方法
复制代码 百度地图官方文档: https://dafrok.github.io/vue-baidu-map/#/zh/start/base https://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html #安装vue-baidu-map插件 npm install vue-baidu-map --save <!-- 百度地图组件 @ready:处理数据刷新 --> <baidu-map class="bm-view" :center="centerPoint" :zoom=10 @ready="handler"> <!-- 百度地图定位点 --> <bm-marker :position="locPoint" :dragging="true" @click="infoWindowOpen"> <!-- 百度地图遮罩物 --> <bm-info-window style="border: none !important; border-radius: 4px !important;" :show="show" @close="infoWindowClose" @open="infoWindowOpen"> { {locName}} </bm-info-window> </bm-marker> </baidu-map>
HTML代码实现部分
复制代码<template> <view class="content"> <!-- 百度地图组件 @ready:处理数据刷新 --> <baidu-map class="bm-view" :center="centerPoint" :zoom=10 @ready="handler"> <!-- 百度地图定位点 --> <bm-marker :position="locPoint" :dragging="true" @click="infoWindowOpen"> <!-- 百度地图遮罩物 --> <bm-info-window style="border: none !important; border-radius: 4px !important;" :show="show" @close="infoWindowClose" @open="infoWindowOpen"> { {locName}} </bm-info-window> </bm-marker> </baidu-map> <view style="height: 20px;"></view> </view></template><script> import Vue from 'vue' // 引入百度地图 import BaiduMap from 'vue-baidu-map' // 引入百度地图定位瞄点 import { BmlMarkerClusterer, } from 'vue-baidu-map' Vue.use(BaiduMap, { // ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ ak: 'dEctYrTTeVr76ANfzG7XwYZGPj' }); export default { components: { BmlMarkerClusterer, }, data() { return { centerPoint: { lng: 113.282202, lat: 23.13771 }, locPoint: { }, locName: "我的位置", show: false } }, methods: { handler({ BMap, map }) { console.log(BMap, map) this.getLocation(); }, getLocation() { let _this = this console.log('获取定位'); uni.getLocation({ type: 'gcj02', isHighAccuracy: true, success: function(res) { _this.locPoint = { 'lng': res.longitude, 'lat': res.latitude }; var point = new BMap.Point(res.longitude, res.latitude); var gc = new BMap.Geocoder(); gc.getLocation(point, function(rs) { // 获取地址组成 let addressDict = rs.addressComponents; // 拼接地址 _this.locName = addressDict.province + addressDict.city + addressDict .district + addressDict.street + addressDict.streetNumber; // 弹框显示信息 uni.showModal({ title: '定位坐标转地址', content: "地址信息 = " + JSON.stringify(rs) }) }); }, fail: function(res) { console.log(res); }, }); }, infoWindowClose() { this.show = false }, infoWindowOpen() { this.show = true }, } }</script><style> .content { display: flex; flex-direction: column; margin-top: 80rpx; align-items: center; justify-content: center; } .bm-view { margin-left: 0%; width: 100%; margin-top: 10px; color: #999999; height: 90vw; }</style>
四、总结与展望
通过使用Vue和百度地图API,我们成功地在前端实现了地图定位、标记点展示以及详细地址的显示功能。这不仅提升了应用的用户体验,也为开发者提供了一种高效、便捷的方式来实现地图相关的功能。未来,随着前端技术的不断发展,我们期待有更多优秀的插件和工具出现,为开发者带来更多便利和创新。
小程序体验地址(已上线):

请关注我的微信技术公众号: 前端组件开发

欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。