
前言:简单实现水波进度样式,简单好看。_css水球进度条...

CSS属性计算过程你是否了解CSS的属性计算过程呢?有的同学可能会讲,CSS属性我倒是知道,例如:p{color:red;}上面的CSS代码中,p是元素选择器,color就是其中的一个CSS属性。但是要说CSS属性的计算...

【代码】前端使用css去除input框的默认样式。_css取消输入框默认样式...

css实现多元素中心旋转_css旋转中心点...

声明:该文章只是做技术分享,若侵权请联系我删除。!!感谢大佬的视频:https://www.bilibili.com/video/BV1VN4y1q7cz/?vd_source=5f425e0074a7f9292...

不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对html文本呈现的差异,照顾浏览器的兼容,我们需要对css初始化。把中文字体的名称用相应的Unicode编码来替代,这样就可以有效的避免浏览器解释Css代码的...

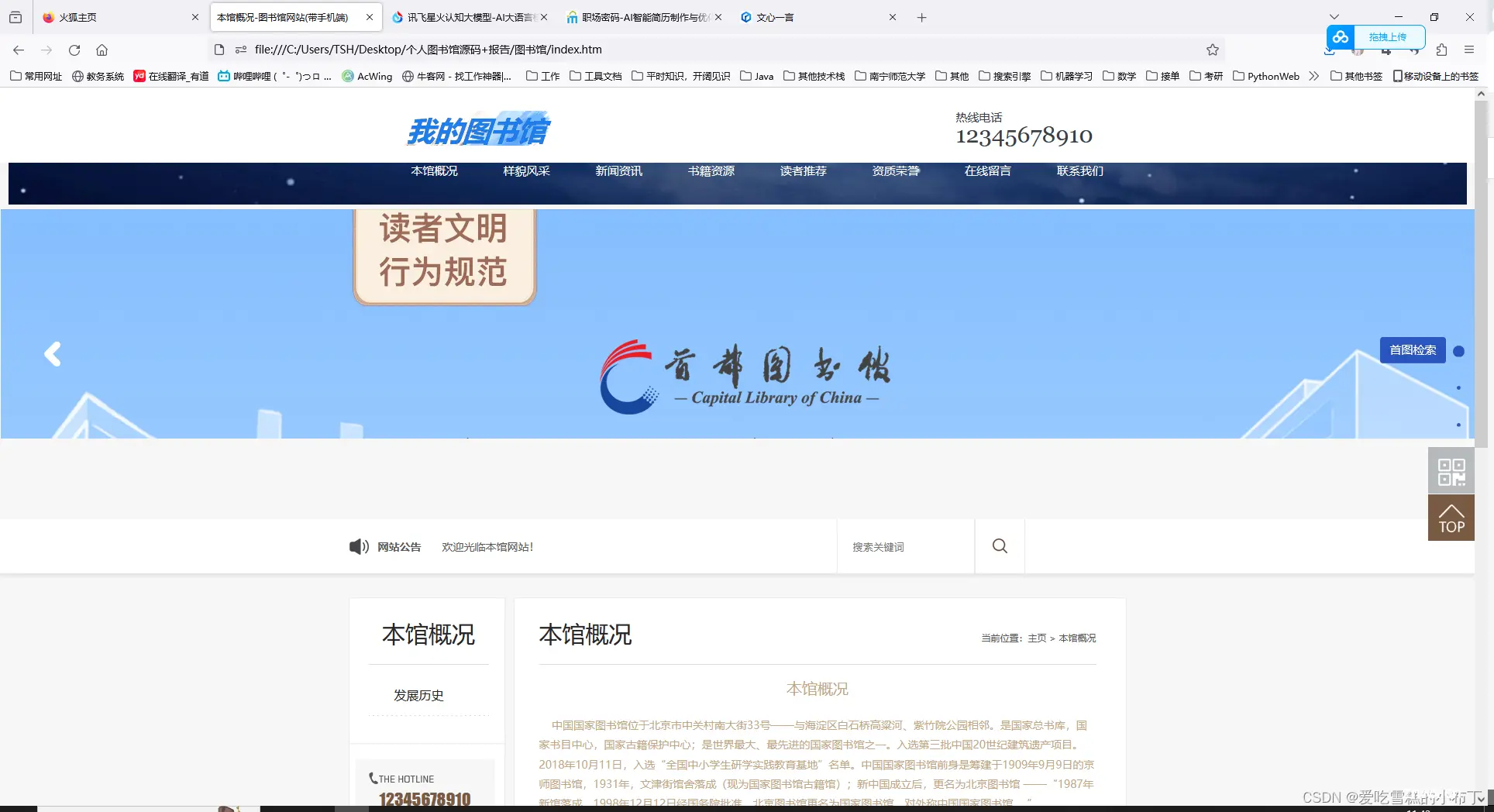
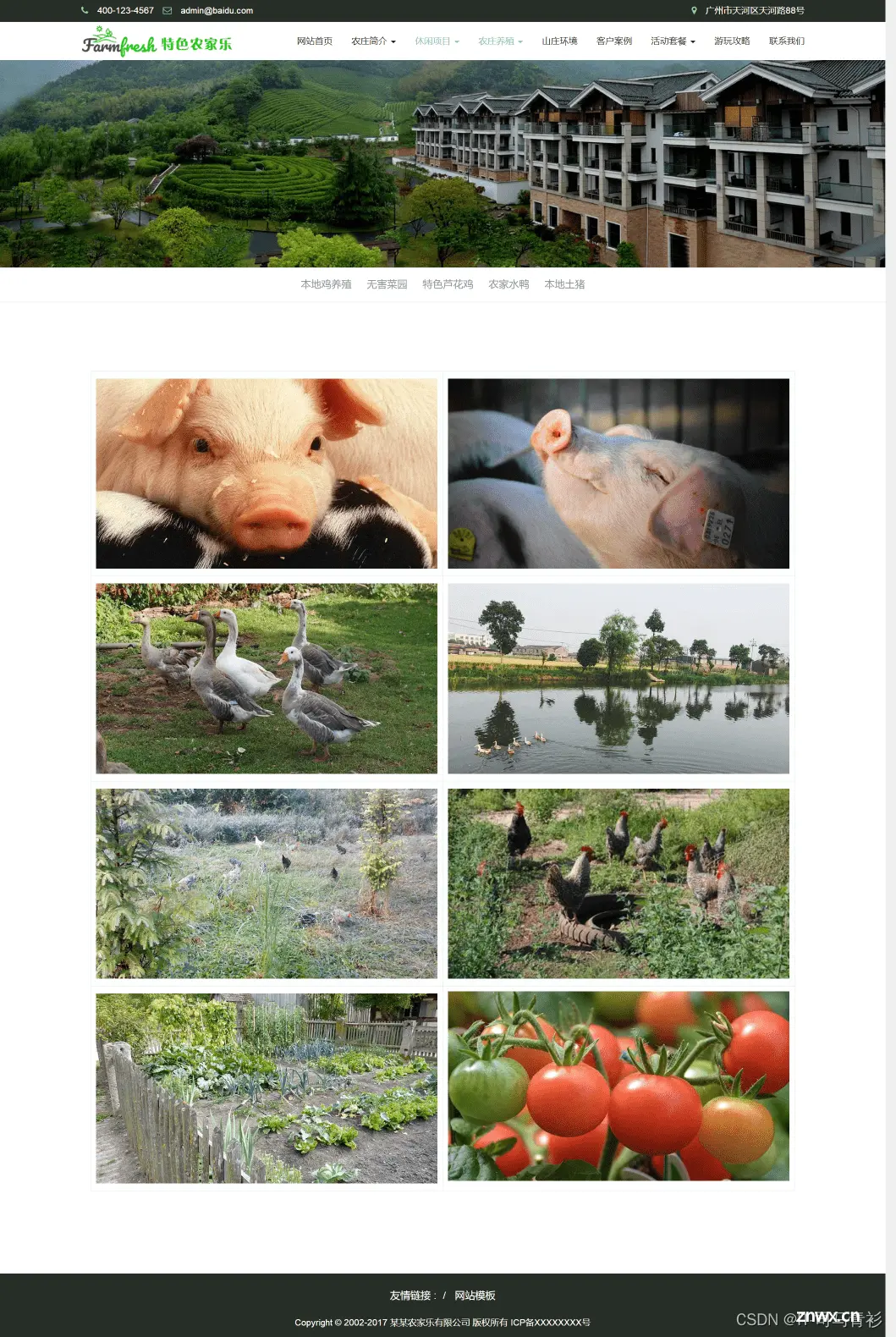
👨🎓静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、A...

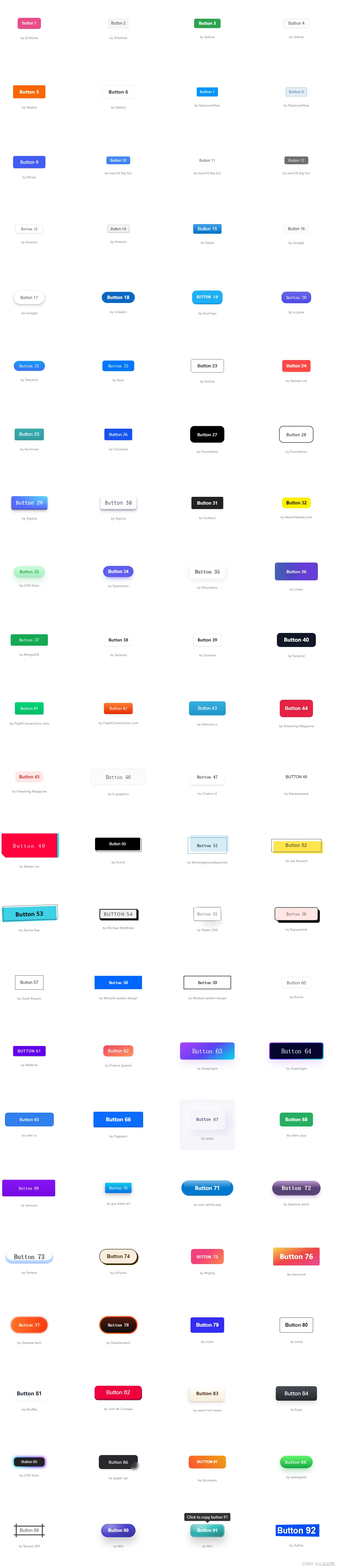
样式如图,代码已在结尾,按照序号复制粘贴便可直接用了:代码:_css按钮样式...

在页面编写中经常会碰到页面自适应的问题,也就是页面内部的元素会随着窗口的放大缩小而放大缩小,通过百分比的形式做到页面自适应,但是box内的字体却无法做到这点,往往box自适应大小了,内部的字体还是原来的大小,看...

📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前...