
这篇博客介绍了如何在Vue3+TypeScript项目中封装gRPC-Web代码。通过创建`GrpcClientManager`和`GrpcService`类,简化了gRPC客户端的管理...

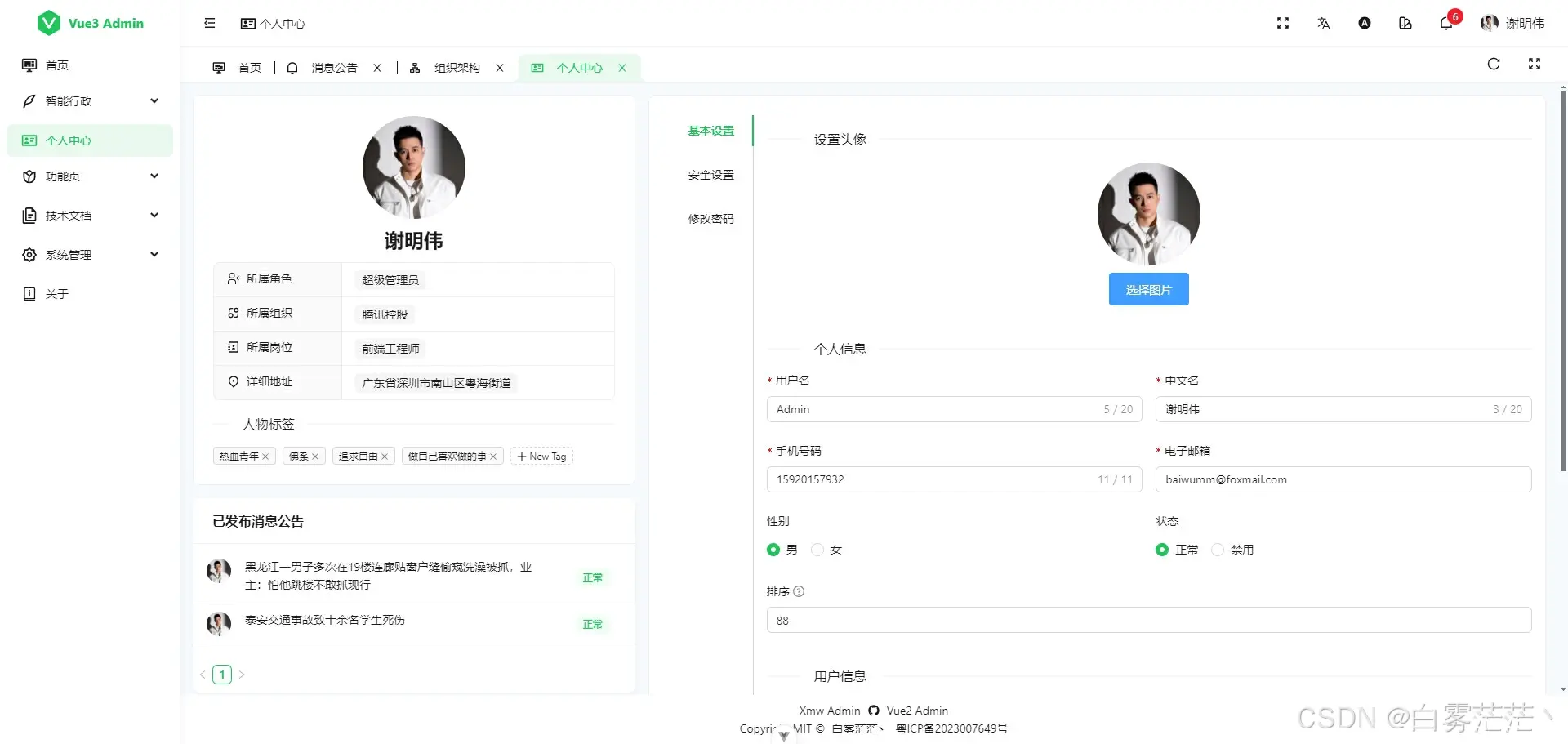
这篇文章介绍了一个名为Vue3Admin的全栈后台应用,前端基于SoybeanAdmin二次开发,后端基于Nest.js。主要使用了Vue3.5、AntDesignVue、UnoCSS、Pinia等前端技术栈,以及...

VeeValidate是一个流行的Vue3验证库,它提供了一种声明的方式来构建验证逻辑。VeeValidate3旨在与Vue3的组合式API(CompositionAPI)无缝集成,从而利用...

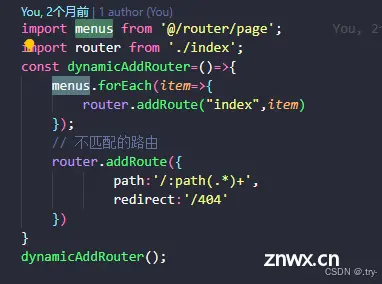
1.在默认路由router文件下新增两个额外的文件page:存放额外的路由列表,注意这里需要引入有router-view视图的页面,这里我是采用letMain=()=>import(\"@v/layout/...

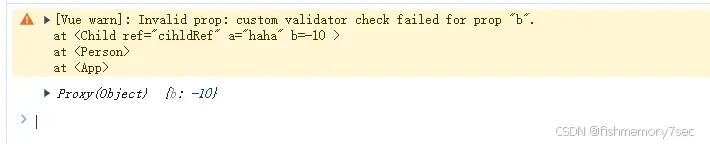
在Vue3中,Props(属性)用于在组件之间传递数据。_vue3父子组件传值props...

最近在对接.netframework4.6.1部署的api接口,由于太久没有用这个框架了,很多小细节都忘得差不多了,刚好趁这次遇到的问题进行简单记录下。现在开发模式基本都是前后端分离,虽然C#和Java本身也...

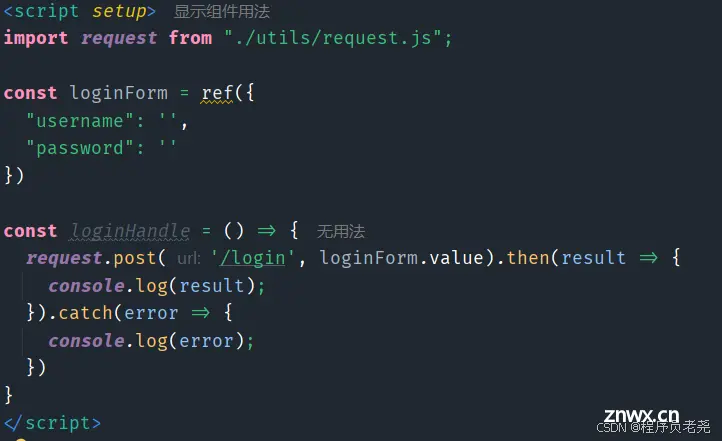
在调用后端接口时,经常会遇到同一种的请求方式,参数类型多种的情况,所以我们可以在使用之前再进行一层封装。在这里就不过多讲述了,有需要的星友们可以在评论区,或者私信我,到时统计一下,再具体看看要不要出一篇文章单独讲述。1...

路由跳转时,将this.$router.push({path:\'/index\',params:{}})改为this.$router.push({name:\'index\',params:{}}),即用na...

Vue.js遵循组件化架构,这意味着用户界面被划分为小型、可重用的组件,可以轻松地组合这些组件来构建复杂的界面。是Vue3中的一个全局API,用于创建一个包装对象,使其变成响应式数据。函数是Vue3中的一个...

DomainAdmin——一个基于Python+Vue3.js技术栈实现的域名和SSL证书监测平台。...