【C#】使用vue3的axios发起get和post请求.net framework部署的API显示跨域
全栈小5 2024-10-20 16:35:01 阅读 94
欢迎来到《小5讲堂》
这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
前言跨域提示解决方案现状跨域疑问跨域概念相关文章
前言
最近在对接.net framework 4.6.1部署的api接口,由于太久没有用这个框架了,
很多小细节都忘得差不多了,刚好趁这次遇到的问题进行简单记录下。
现在开发模式基本都是前后端分离,虽然C#和Java本身也有自己的前端页面,
但是目前出来的vue框架,极大帮助了在前端开发的效率和性能,拥抱变化吧!
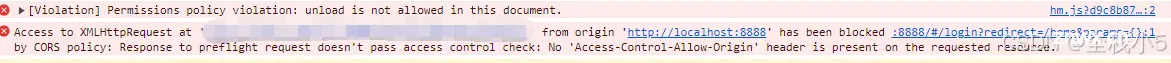
跨域提示
因为vue运行起来的本地地址和端口都是独立的,所以和后端API接口的地址端口肯定是不一样。
所以就会出现下面跨域提示,也很明确提示Access=Control-Allow-Origin。

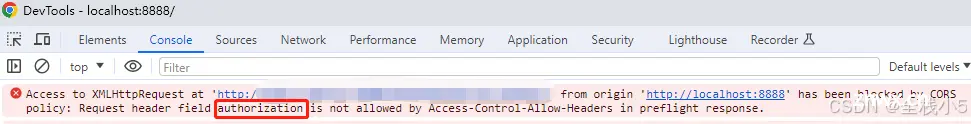
下面表示并没有运行表头authorization字段值的请求。

解决方案
在web.config文件增加下面代码即可,如果还有出现跨域,那么再具体查看错误提示,一般都是Headers表头设置多一点。
<code><system.webServer>
<!-- ... 其他配置 ... -->
<httpProtocol>
<customHeaders>
<!-- 允许跨域资源共享(CORS) -->
<add name="Access-Control-Allow-Origin" value="*" />code>
<add name="Access-Control-Allow-Headers" value="Content-Type,Authorization" />code>
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />code>
</customHeaders>
</httpProtocol>
<!-- ... 其他配置 ... -->
</system.webServer>
现状
前后端分离开发,一般会分为前端开发和后端开发,这就意味着需要前后端开发人员进行一定接口对接沟通,
这个时候出现最多的问题就是跨域问题,特别是本地调试,必然会出现不同访问地址和域名,互扯和纷争就开始了。
比如:我明明已经设置了跨域,别人可以,为什么你的不可以。
如何破局呢?不妨从下面这几个方面思考。
前端
1)前端解决跨域一般是通过设置本地代理。
后端
1)postman和APP都可以访问成功
2)浏览器发起请求显示跨域
3)确认是http还是https发起的请求
备注:通过postman和APP发起的访问,属于工具请求,没有资源的相互方法,源头发起就是api接口本身。
通过浏览器发起的请求属于源头属于浏览器本身运行地址,所以出现跨域。

跨域疑问
APP发起的请求和浏览器发起的请求一样吗,APP不会出现跨域,浏览器请求提示跨域,这是为什么呢?
跨域问题主要是由于浏览器的同源策略造成的。
同源策略是浏览器的一种安全机制,它要求域名、协议和端口三者完全相同,否则就会阻止跨域请求。
由于APP和小程序不属于浏览器环境,因此不受同源策略的限制,也就不会出现跨域问题。
在浏览器中,跨域问题主要体现在AJAX请求上。
当浏览器发起一个不同源的AJAX请求时,由于同源策略的限制,会阻止这些请求的成功执行,从而提示跨域错误。
然而,在APP和小程序中,由于不存在同源策略,所以不会出现跨域问题

跨域概念
跨域通常指的是在编程和网络安全中,不同源(域名、协议或端口)之间的交互。
在Web开发中,跨域请求指的是浏览器在一个域中发送的请求,试图访问另一个域中的资源。
为了安全考虑,现代浏览器实施了同源策略(Same-Origin Policy),限制了一个来源的文档或脚本如何与另一个来源的资源进行交互。
这意味着在大多数情况下,如果你尝试通过AJAX、Fetch API或其他方式从一个域向另一个域发送请求,浏览器会阻止这种“跨域”请求。
然而,在实际应用中,跨域交互是必需的,例如,当你需要从不同的域加载数据或资源时。
为了解决这个问题,有几种常见的跨域解决方案:
1.JSONP(JSON with Padding):
一种利用
2.CORS(Cross-Origin Resource Sharing):
一种更为现代和灵活的跨域解决方案。通过服务器设置特定的HTTP头,允许浏览器跨域请求资源。CORS支持所有类型的HTTP请求。
3.代理服务器:
通过设置一个代理服务器,将客户端的请求转发到目标服务器,再将目标服务器的响应返回给客户端。这样,客户端和目标服务器之间的交互就通过代理服务器进行,从而避免了跨域问题。
跨域是Web开发中经常遇到的问题,了解并掌握跨域解决方案对于开发人员来说是非常重要的。
相关文章
【C#】使用vue3的axios发起get和post请求.net framework部署的API显示跨域
【C#】.net core 6.0 webapi 使用core版本的NPOI的Excel读取数据以及保存数据
【C#】pdf按页分割文件,以及分页合并,效果还不错,你值得拥有
【C#】未能加载文件或程序集“CefSharp.Core.Runtime.dll”或它的某一个依赖项。找不到指定的模块。
【C#】.net core 6.0 在program时间格式统一json格式化,并列举program默认写法和简化写法
【C#】.net core 6.0 ApiController,API控制器方法,API接口以实体类作为接收参数应该注意的点
【C#】 SortedDictionary,查找字典中是否存在给定的关键字
【C#】.net core 6.0 MVC返回JsonResult显示API接口返回值不可被JSON反序列化
【C#】.net core 6.0 使用第三方日志插件Log4net,配置文件详细说明
【C#】使用代码实现龙年春晚扑克牌魔术(守岁共此时),代码实现篇
【C#】使用代码实现龙年春晚扑克牌魔术(守岁共此时),流程描述篇
【C#】约瑟夫原理举例2个代码实现
【C#】List泛型数据集如何循环移动,最后一位移动到第一位,以此类推
【C#】获取文本中的链接,通过正则表达式的方法获取以及优化兼容多种格式
温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。