前端的全栈之路:基于 Vue3 + Nest.js 全栈开发的后台应用
白雾茫茫丶 2024-10-23 11:03:02 阅读 98
☘️ 项目简介
Vue3 Admin 是一个前端基于 Soybean Admin 二次开发,后端基于 Nest.js 的全栈后台应用,适合学习全栈开发的同学参考学习。
🍁 前端技术栈: Vue3.5、Ant Design Vue、UnoCSS、Pinia
🍁 后端技术栈: Nest.js、PostgreSQL、Prisma
🍂 线上预览: https://vue3.baiwumm.com/
🍃 用户名:<code>Admin,密码:abc123456
🪹 github 仓库地址
🪺 码云仓库地址
🍀 Swagger 接口文档
❤️ star:如果可以的话,请顺手给个star,表示对作者的鼓励,万分感谢!
🌿 系统功能设计
动态国际化语言配置记录登录用户的 CURD 操作日志用户和角色权限的一对一映射,根据角色关联的菜单权限生成动态路由菜单登录用户发布消息公告,后端使用 SSE 推送,可登录多个用户查看效果前端常见的一些实用的业务功能或者一些有趣的效果
🌳 环境和依赖
推荐本项目使用 pnpm 包管理工具
Git (你需要git来克隆和管理项目版本)Node.js (Node.js 版本要求 >= 18.12.0,推荐 18.19.0 或更高)Pnpm (>= 8.7.0,推荐最新版本)PostgreSQL (推荐最新版本)
🌴 项目运行
拉取项目代码
git clone https://github.com/baiwumm/Vue3-Admin.git
cd Vue3-Admin
// 进入前端
cd web
// 进入后端
cd server
安装依赖
npm install -g pnpm
pnpm install
开发模式运行
// 前端启动
pnpm dev
// 后端启动:开发模式
pnpm start:dev
编译项目
pnpm build
🌵 新增路由菜单
在 web/src/views 目录下新建 文件夹/index.vue 文件在菜单 系统管理-国际化-route 中添加路由配置在菜单 系统管理-菜单管理 中按照规则添加菜单,可打开多个标签页参考,路由配置参考:系统路由在菜单 系统管理-角色管理 中编辑状态中勾选相应的菜单,保存刷新页面,即可看到路由菜单生效
🌱 功能模块
- 登录 / 注销
- 首页
- 智能行政
- 消息公告
- 组织管理
- 岗位管理
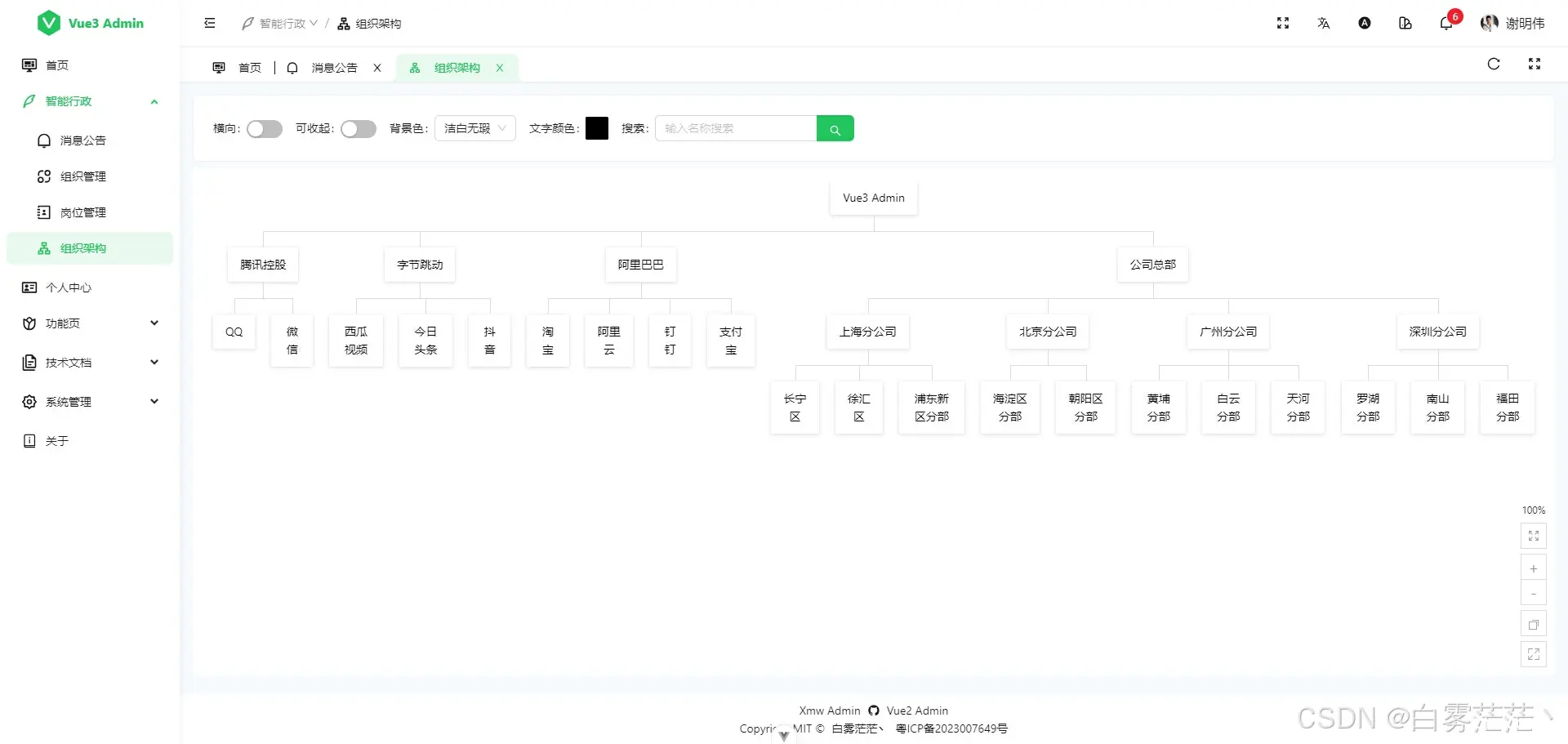
- 组织架构
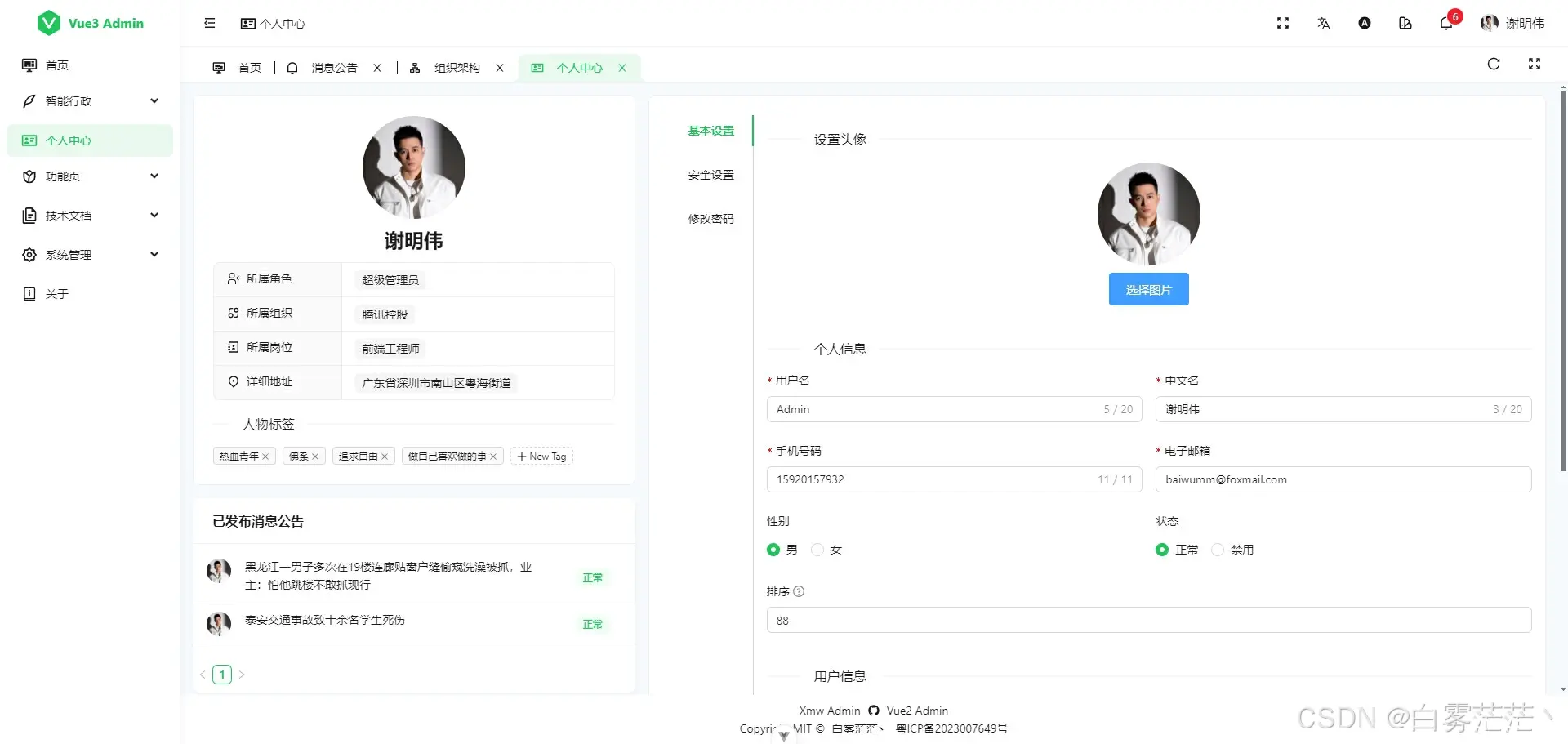
- 个人中心
- 功能页
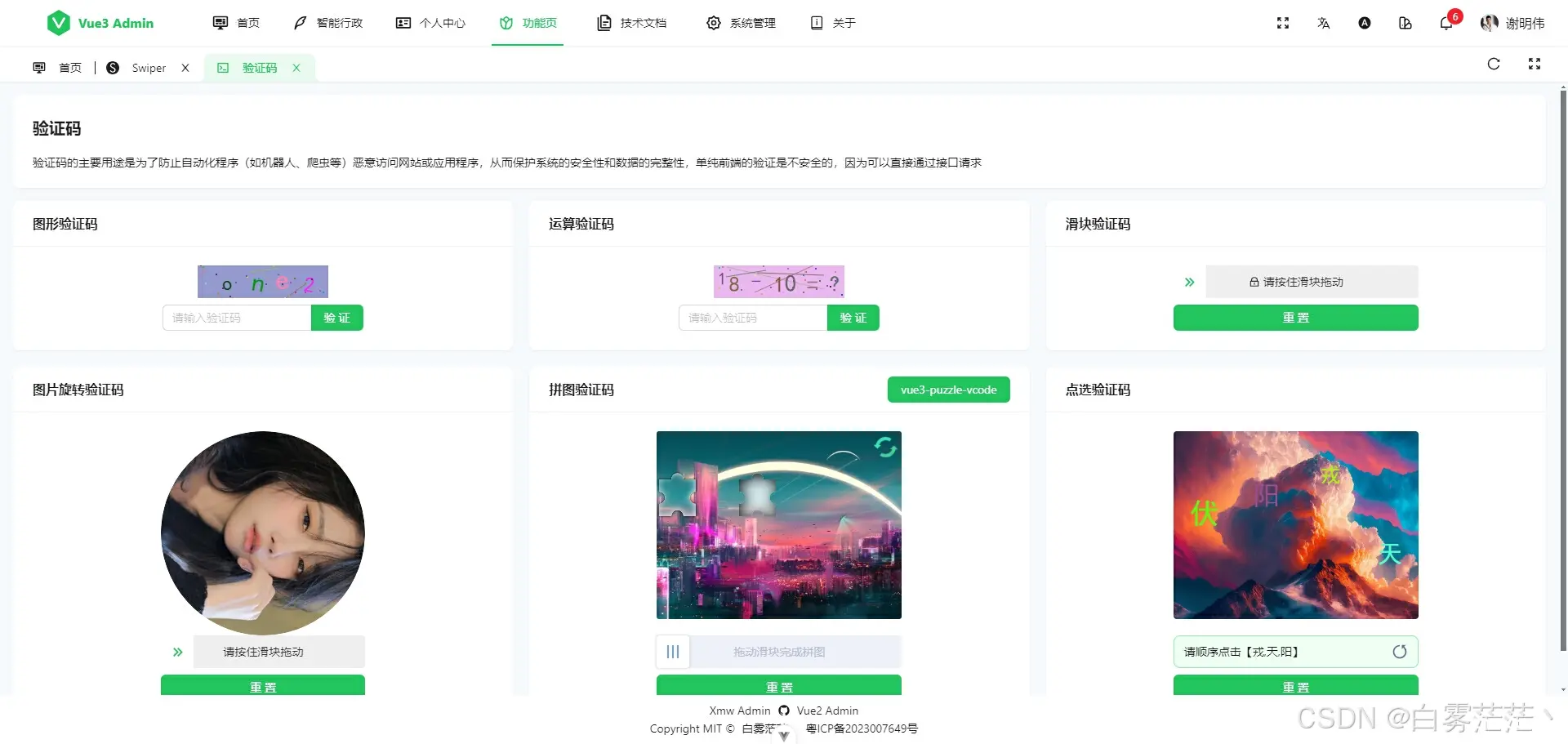
- 验证码
- 打印
- 拾色器
- 甘特图
- 图片预览
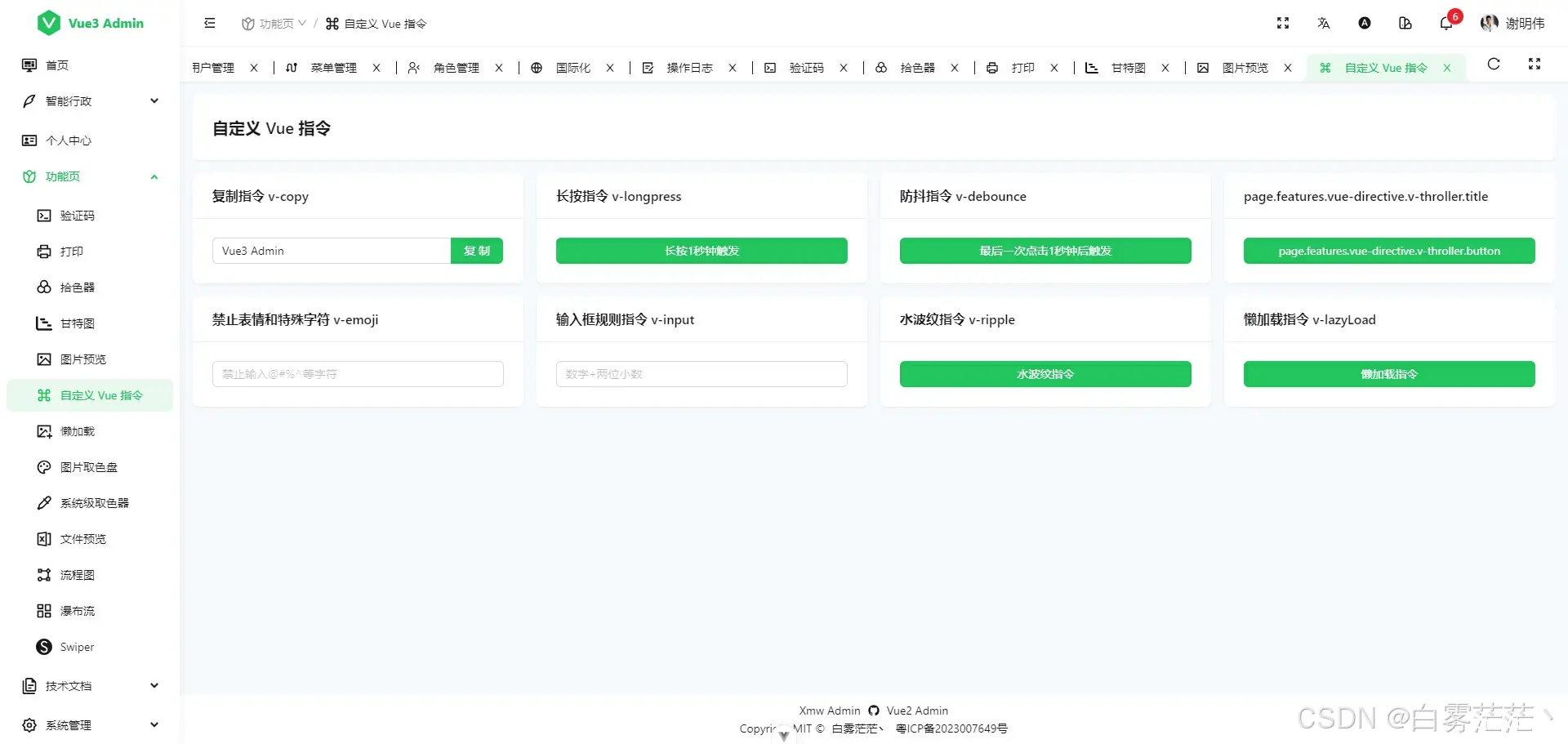
- 自定义 Vue 指令
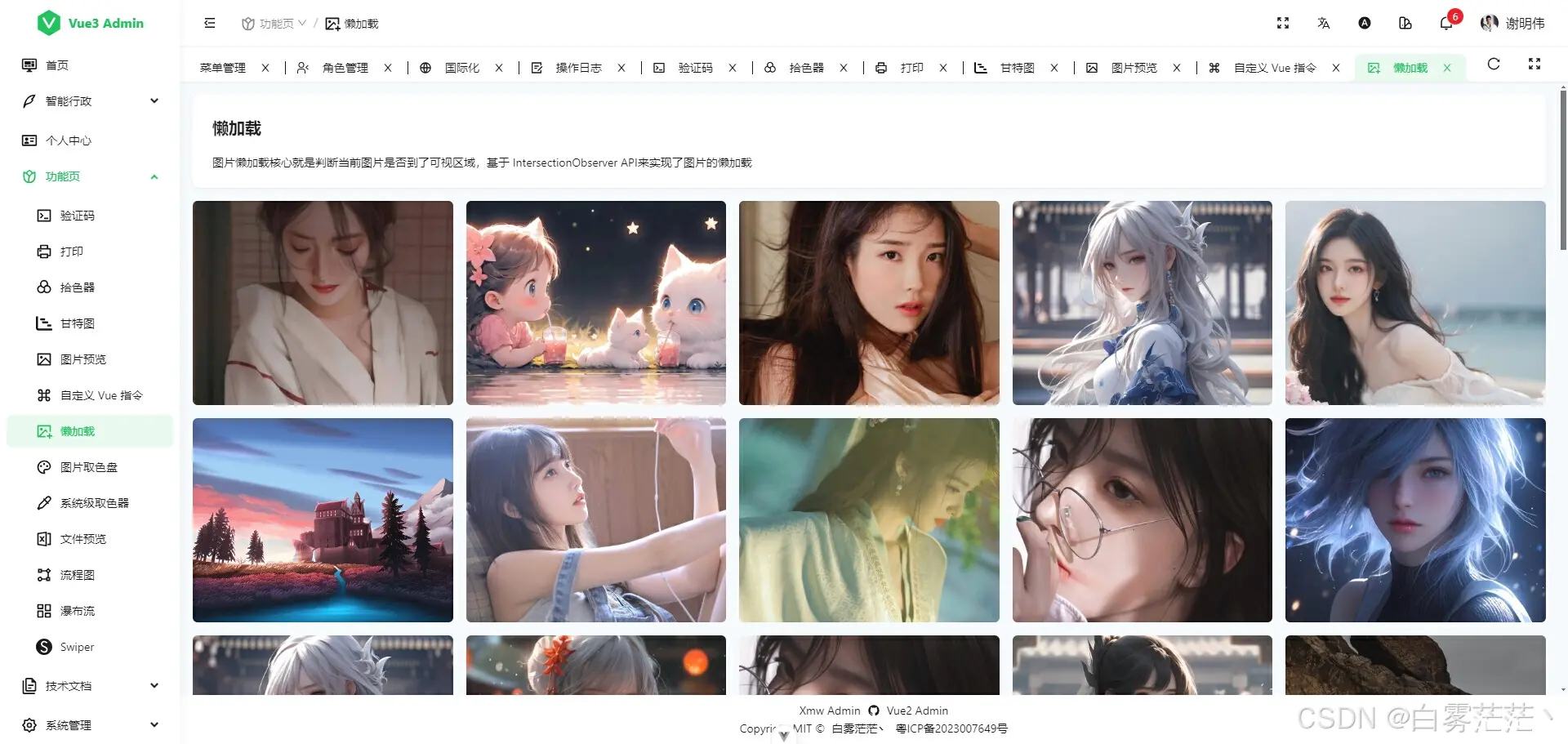
- 懒加载
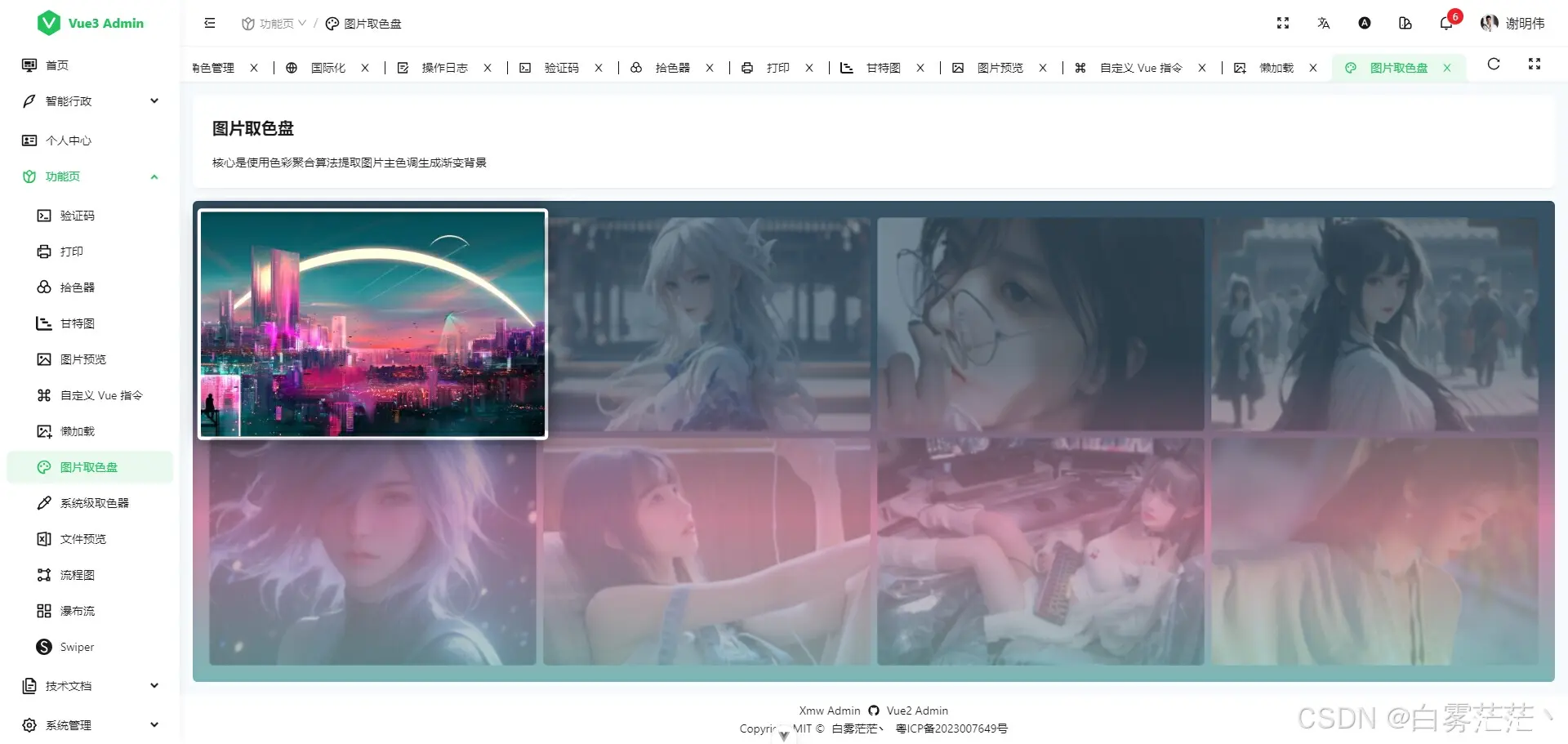
- 图片取色盘
- 系统级取色器
- 文件预览
- 流程图
- 瀑布流
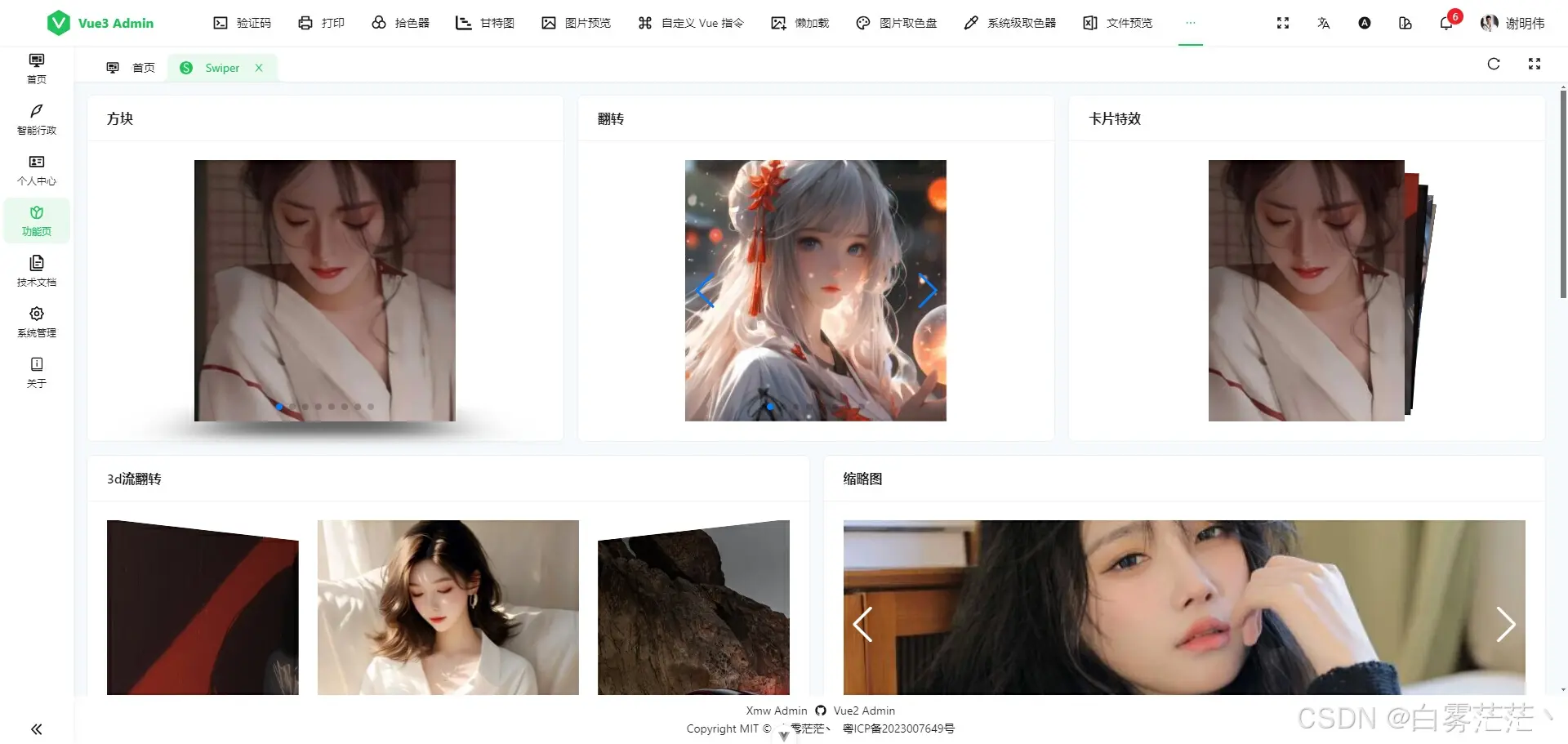
- Swiper
- 技术文档
- Soybean(内链)
- Vue3
- Nest.js
- Ant Design Vue
- UnoCSS
- 系统设置
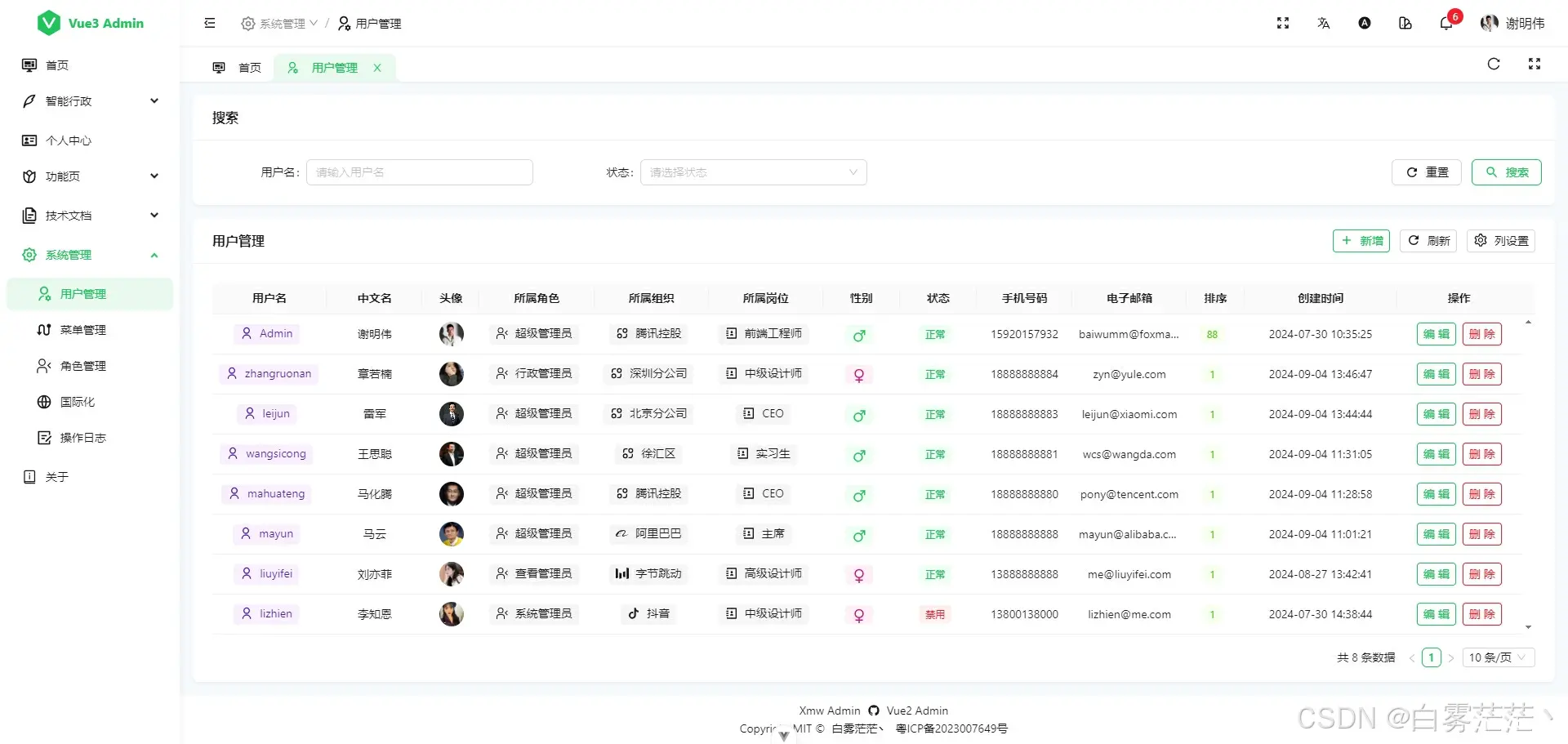
- 用户管理
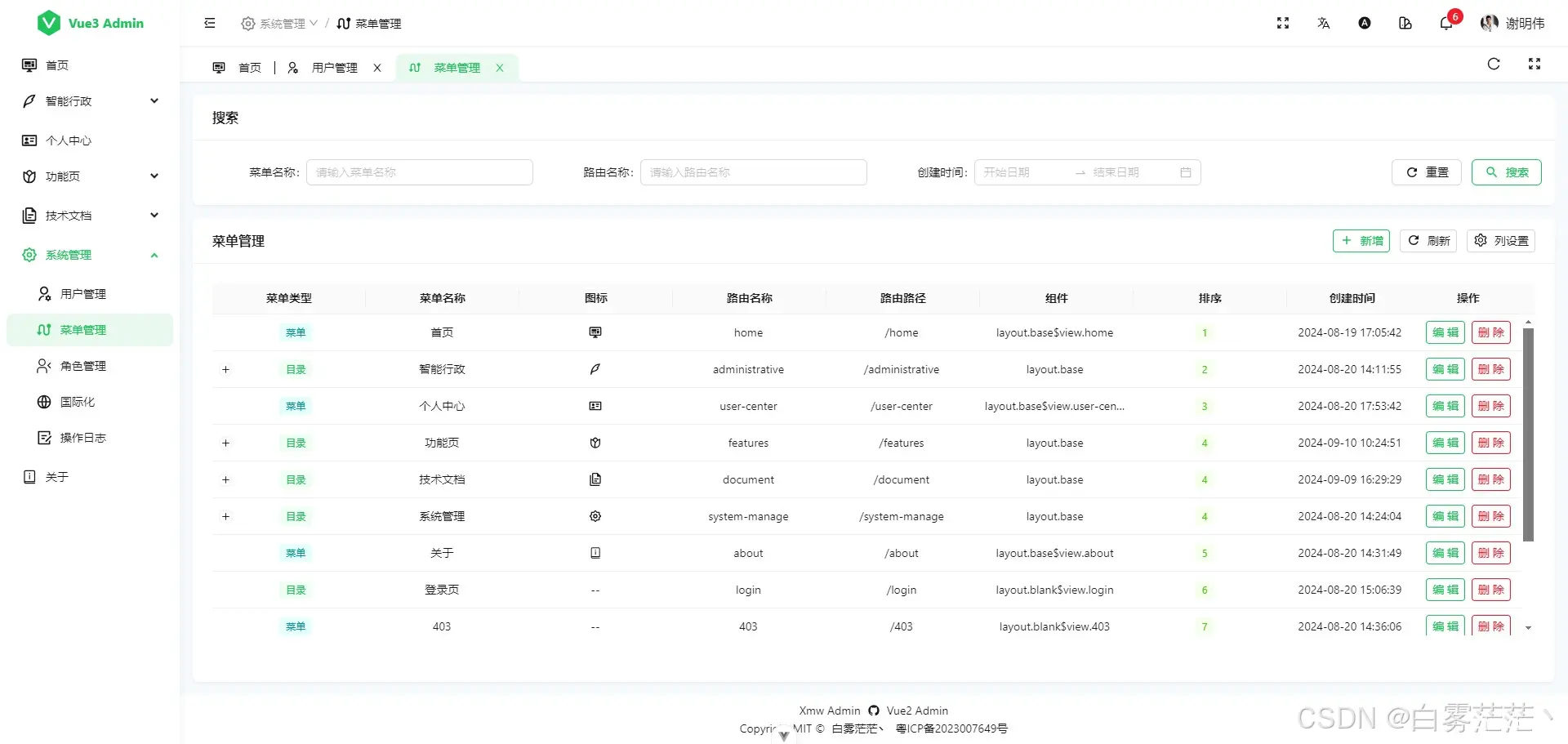
- 菜单管理
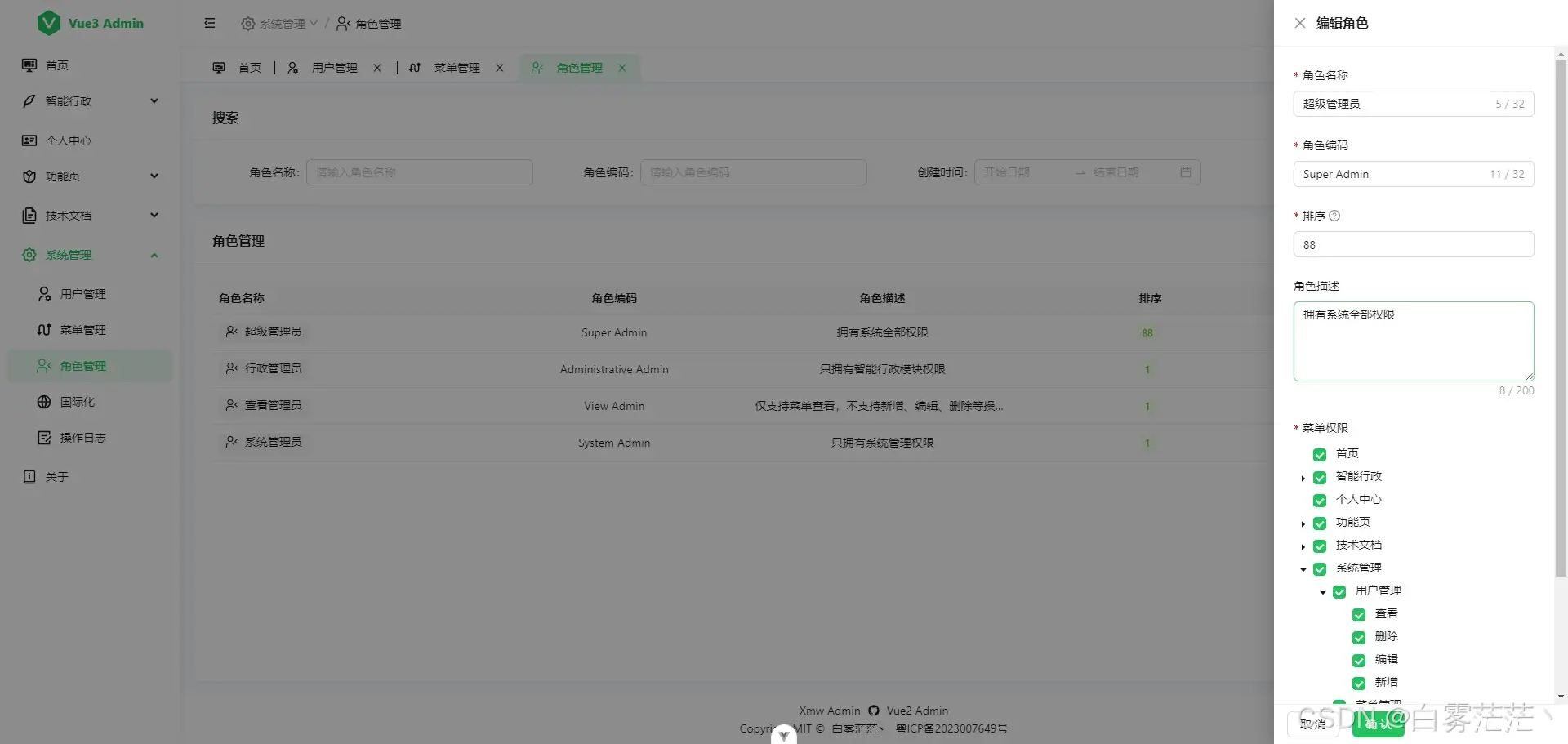
- 角色管理
- 国际化
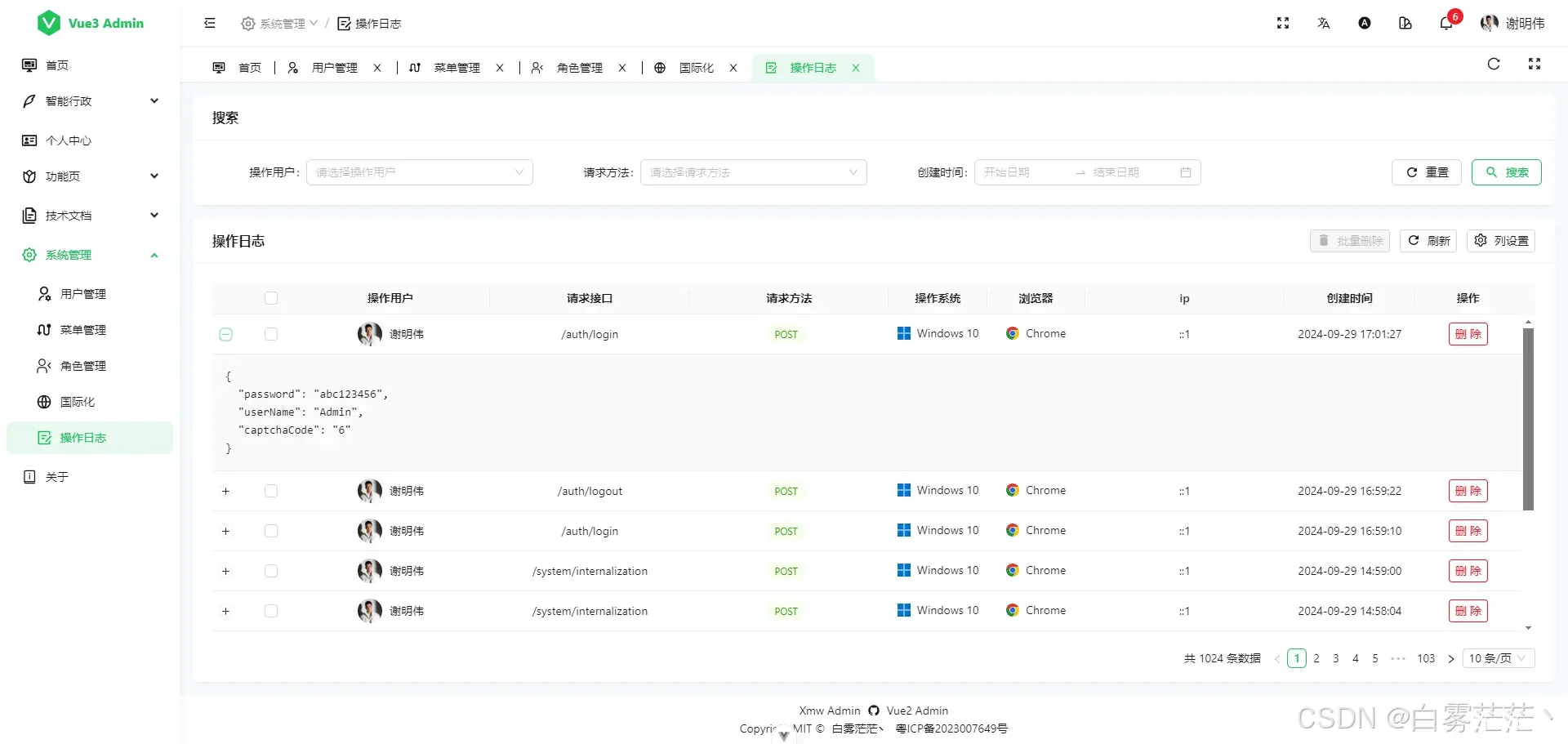
- 操作日志
- 关于
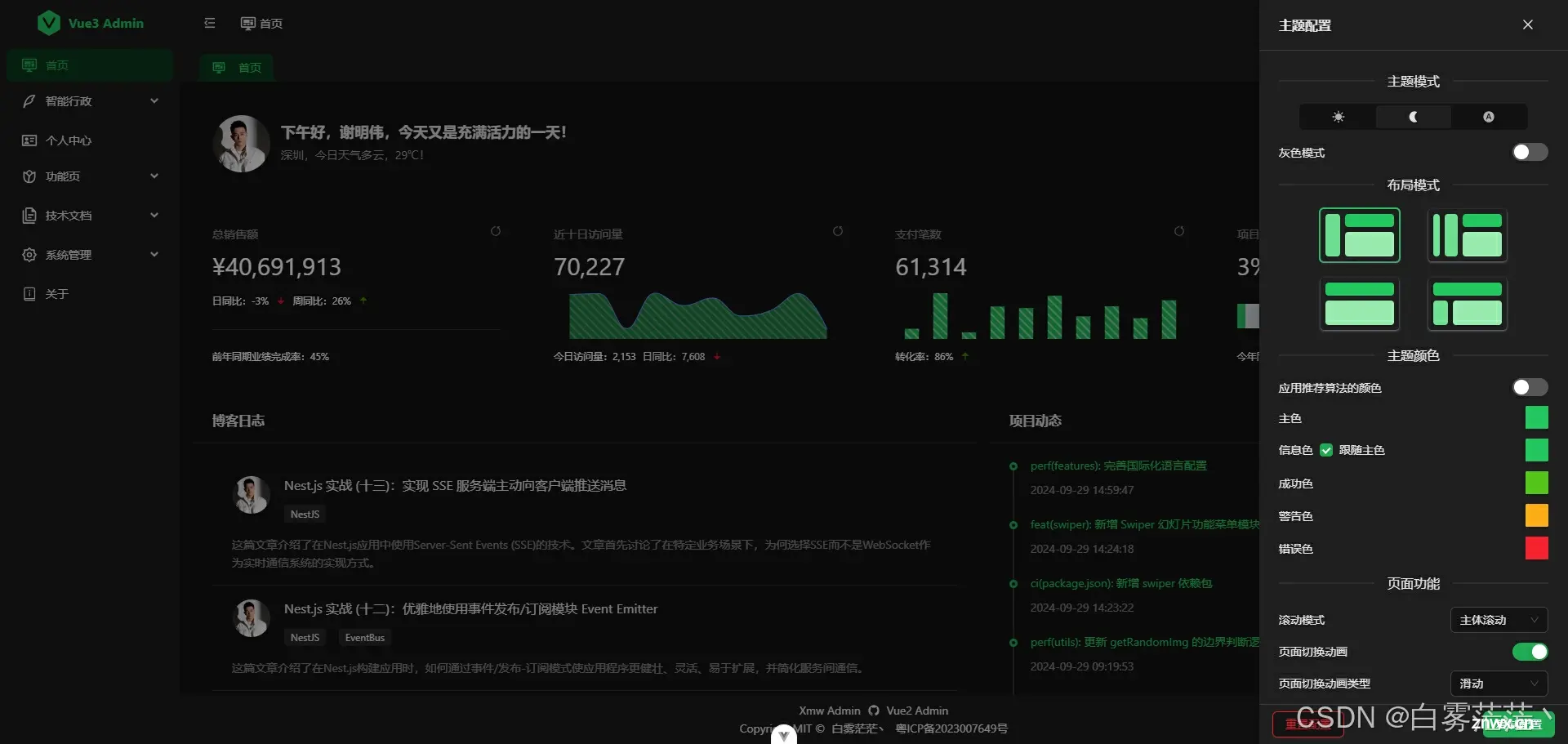
🪴 演示图
















🍄 总结
本项目没有经过严格的测试,有可能存在一定的 <code>Bug。本项目仅供学习交流使用,请勿用于商业用途。欢迎提交 Issues 和 PR,一起完善本项目。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。