vue3实现面包屑-基础实现
.try- 2024-10-22 14:03:22 阅读 94
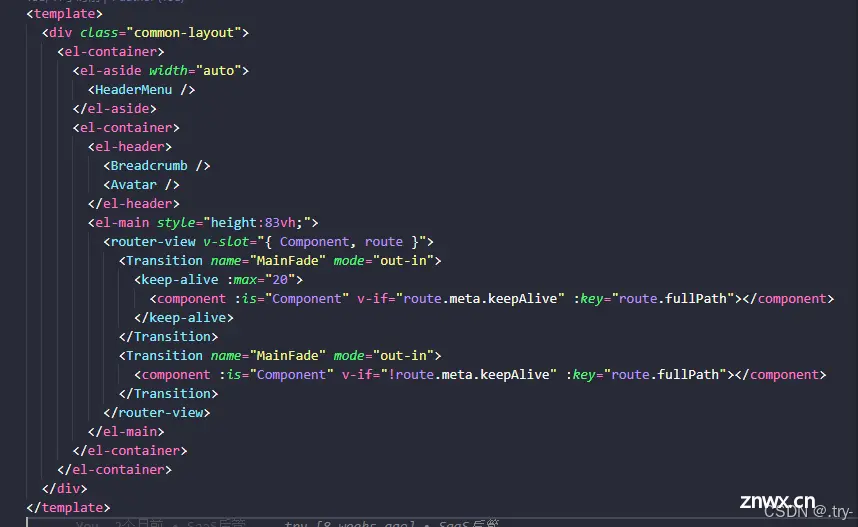
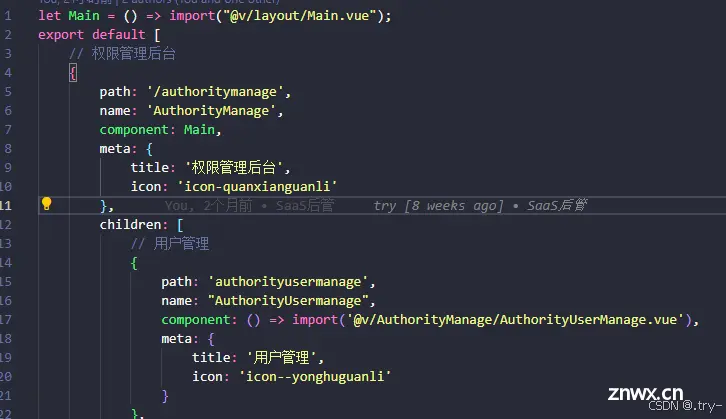
1.在默认路由router文件下新增两个额外的文件page:存放额外的路由列表,注意这里需要引入有router-view视图的页面,这里我是采用let Main = () => import("@v/layout/Main.vue");代码:

在page中使用:

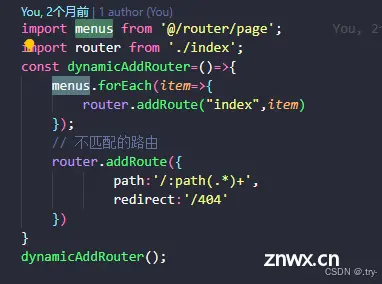
2.dynamicAddRouter处理不匹配的路由和注册page路由表到router中

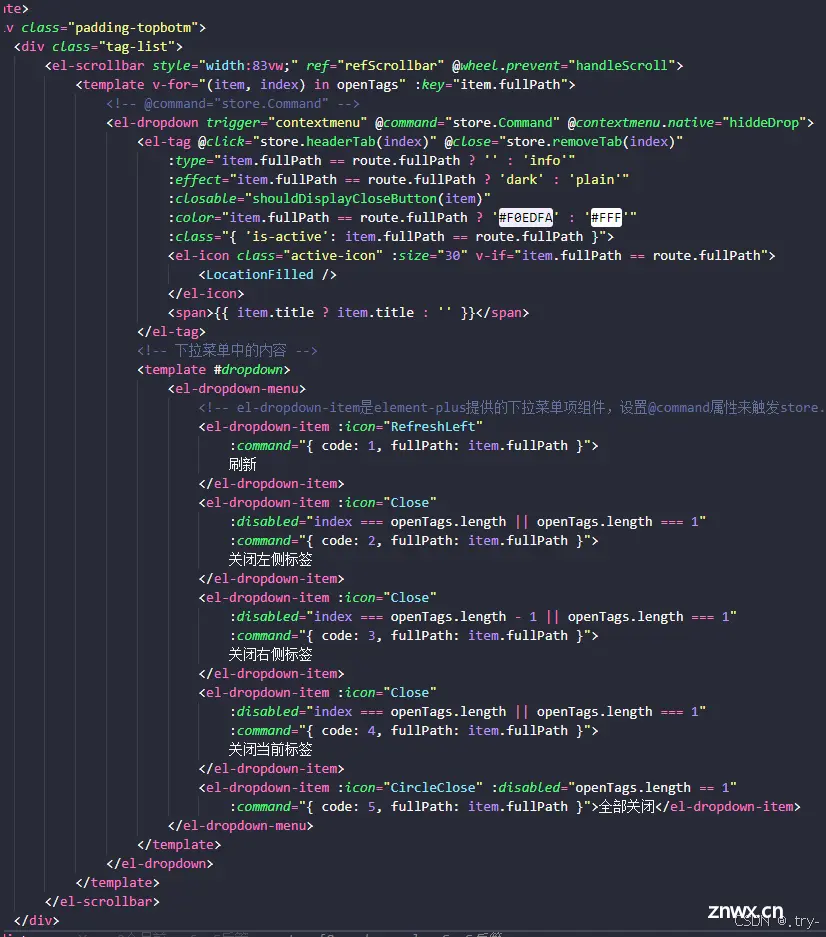
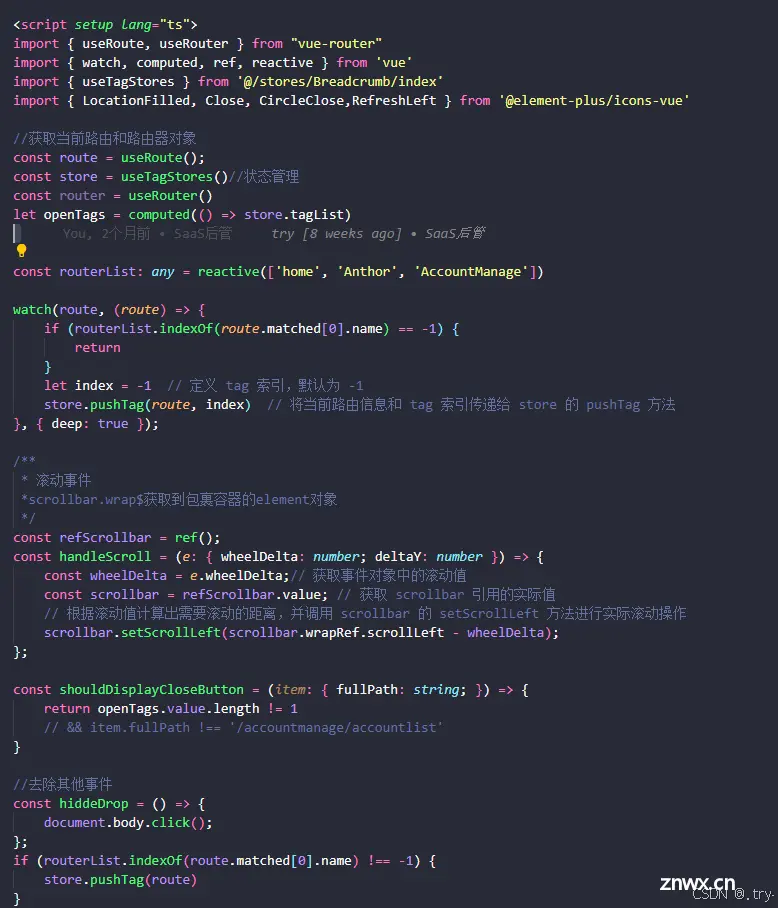
3.面包屑组件:


3.状态管理代码:
import router from '@/router'
import { ClassTag } from '#/index'
import { defineStore } from 'pinia'
import { inject } from 'vue'
import type { RouteLocationNormalizedLoaded } from 'vue-router'
export const useTagStores = defineStore('Tag', { -- -->
state: () => ({
tagList: [new ClassTag("/accountmanage/accountlist", "商户列表", "home")],//路由列表
reload :inject("reload") as any
}),
actions: {
// 添加
pushTag(route: RouteLocationNormalizedLoaded, index: number = -1) {
const { fullPath, meta, name } = route
// 如果当前路由是redirect,则返回不添加标签页
if ("redirect" === name) {
return;
}
let openTags = this.tagList
let findIndex = openTags.find((item: ClassTag) => item.fullPath == fullPath)
if (!findIndex) {
var i = index > -1 ? index : openTags.length
openTags.splice(i, 0, new ClassTag(fullPath, meta.title as string, name as string))
}
},
// 妙处,清空列表在添加避免将其他模块的路由增加进去
settagList(route: RouteLocationNormalizedLoaded) {
const { fullPath, meta, name } = route
let openTags = this.tagList
openTags.splice(0)
openTags.splice(1, 1, new ClassTag(fullPath, meta.title as string, name as string))
},
// 点击跳转
headerTab(index: number) {
let tag = this.tagList[index]
let route = router.currentRoute.value
if (tag.fullPath != route.fullPath) {
router.push(tag.fullPath);
}
},
/**
* 右键菜单功能
*/
Command({ code, fullPath }: { code: number, fullPath: string }) {
let openTags = this.tagList
let route = router.currentRoute.value
//点击标签页索引
let index = openTags.findIndex((item) => item.fullPath == fullPath);
//当前激活状态的标签页索引
let activeIndex = openTags.findIndex((item) => item.fullPath === route.fullPath);
switch (code) {
case 1:
this.reload();
break;
case 2://关闭左侧所有标签页
openTags.splice(0, index);
if (activeIndex != index||activeIndex <= index) {
router.push(openTags[0]?.fullPath);
}
break;
case 3://关闭右侧所有标签页
// 删除右侧所有标签页
openTags.splice(index + 1);
// 如果当前页面被删除,显示右击菜单页
if (activeIndex > index) {
router.push(openTags[index].fullPath);
}
break;
case 4:
this.removePath(fullPath)
break;
case 5: //关闭所有标签页
openTags.splice(1);
router.push(openTags[0].fullPath);
break;
}
},
// 删除
removePath(fullPath: string) {
let openTags = this.tagList
let index = openTags.findIndex(item => item.fullPath === fullPath)
if (-1 != index) {
this.removeTab(index)
}
},
removeTab(index: number) {
let openTags = this.tagList
let tag = openTags[index]
// 获取当前路由信息
let route = router.currentRoute.value
// 如果当前路由的 fullPath 等于 tag 的 fullPath,则说明需要进行路由跳转
if (route.fullPath == tag.fullPath) {
// openTags[index + 1] || openTags[index - 1] 判断跳转到哪个路由(下一个或上一个),并将该路由的全路径赋值给 fullPath 变量
let { fullPath } = openTags[index + 1] || openTags[index - 1];
router.push(fullPath);
}
// 在 openTags 中删除指定下标的元素
openTags.splice(index, 1)
},
},
persist: true//开启持久化
})
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。