
ref在Vue3中,ref是一个函数,用来创建一个可响应的引用对象。这个对象可以在模板中绑定到DOM元素,从而在组件的逻辑代码中方便地访问和操作这些元素。在Vue3中,ref提供了一种简单而强大的...

在Python中,切片是指从序列类型(如列表、字符串、元组等)中提取子序列的过程。start:切片开始的位置(包含该位置)。如果省略,切片从序列的开始位置开始。stop:切片结束的位置(不包含该位置)。如果省...

在HTML中,元素是最常用的表单元素之一,它允许用户输入数据。元素极其灵活,通过不同的type属性,它可以转变为文本框、密码框、提交按钮、单选按钮、多选按钮等多种不同类型的输入控件。同时,它还支持多种属性来控制这...

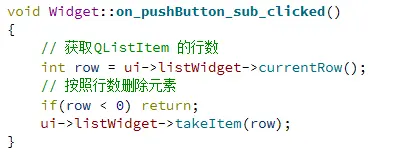
使用ListWidget表示一个纵向的列表,其每一个选项都可以被选中。...

一、案例需求-实现动态换肤效果二、案例核心要点1、取消内外边距样式2、设置背景3、取消li默认样式4、精确计算宽度5、改变界面样式-鼠标移动上去变成小手6、JS分析三、完整代码示例1、代码示例2、执行...

本文基于教程发布,你也可以理解成这是一篇尚硅谷教程笔记,当然这里也有我的一些经验总结。...

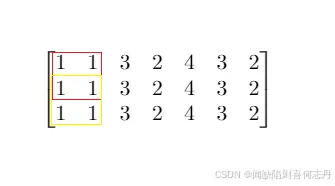
给你一个大小为mxn的矩阵mat和一个整数阈值threshold。请你返回元素总和小于或等于阈值的正方形区域的最大边长;如果没有这样的正方形区域,则返回0。...

一、案例需求二、关键要点1、密码表单标签结构2、设置盒子样式3、密码输入框样式设置4、右侧图标按钮设置5、盒子模型右侧图标按钮设置三、JavaScript修改元素属性示例四、完整代码示例_js修改元素...

iText是一个开源的Java库,用于处理PDF文档的创建、修改和呈现。它提供了一系列功能强大的API,使开发人员能够在他们的应用程序中轻松地操作PDF文件。_itext...

在Vue中,获取组件中元素的宽度可以通过几种不同的方法实现。_vue获取元素宽度...