
👨💻。_前端列表框架...

官网地址ElementUI是一个基于Vue.js的开源用户界面框架,用于构建Web应用程序的用户界面。它提供了一系列的可重用的UI组件,包括按钮、表单、对话框、菜单、表格、图表等,以帮助开发者更...

get和post方法接收到服务器的数据都在回调函数callback中,callback有两个参数(data,status),一个是来自服务器的字符串,另一个是状态。get方法只有两个参数(url,callback...

本文详细介绍了移动适配中的rem、Less语言及其特性,如注释规范、运算、嵌套写法、变量管理和文件导入导出。还涵盖了vw/vh单位的使用以及flexible.js框架。通过实例和配置说明,帮助开发者理解和实施这些...

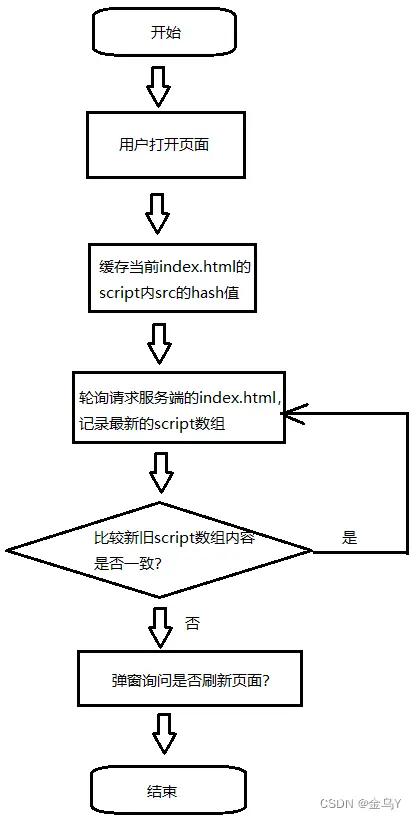
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。根据打完包之后生成的scriptsrc的hash值去判断,...

前端ul好看的li列表样式_ulli样式...

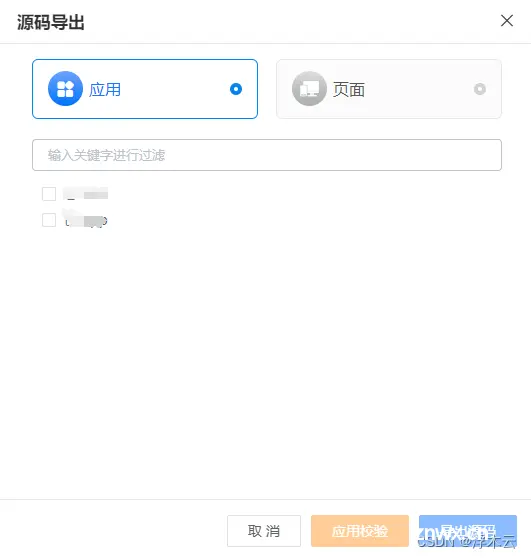
本文介绍了如何通过浮木云获取前端代码,包括导出应用或页面的不同类型,代码结构(Vue脚手架、静态资源、公共组件和配置、页面路由),以及开发过程中的注意事项,如后台对接、组件自定义和插件方法。浮木云旨在简化前端开发...

div同行显示布局_多个div在一行显示...

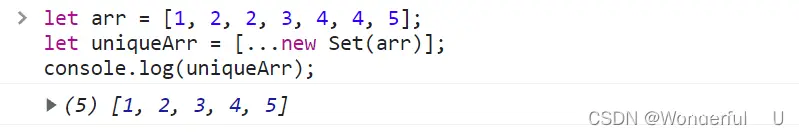
前端使用场景中,经常会遇到数组去重的场景,本文主要介绍了vue常见的几种数组去重方法。_vue数组去重...

今天我教大家用两种最简单的方式实现前端一键换肤的功能,都是给予原生css和js的方法属性,不用安装任何的第三方库。听我娓娓道来_window.document.documentelement...