设计开发一体,前端代码自动生成器
浮木云 2024-06-27 15:03:01 阅读 92
1、获取代码
1.1 获取方式
注册浮木云账号后登录系统,进入应用管理菜单栏,点击应用进入当前应用的工作台,在工作台头部点击源码导出进行前端代码的获取。

1.2 获取类型
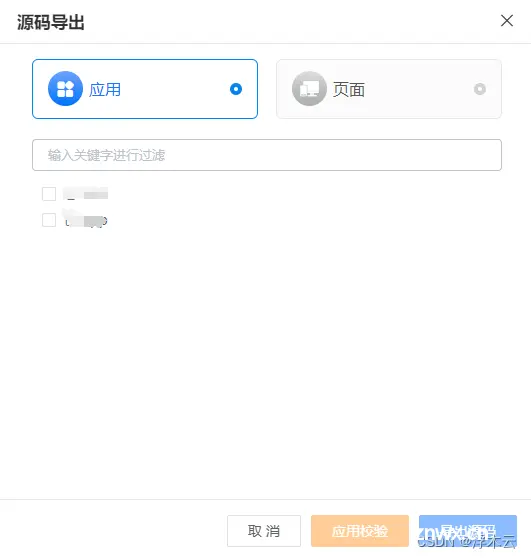
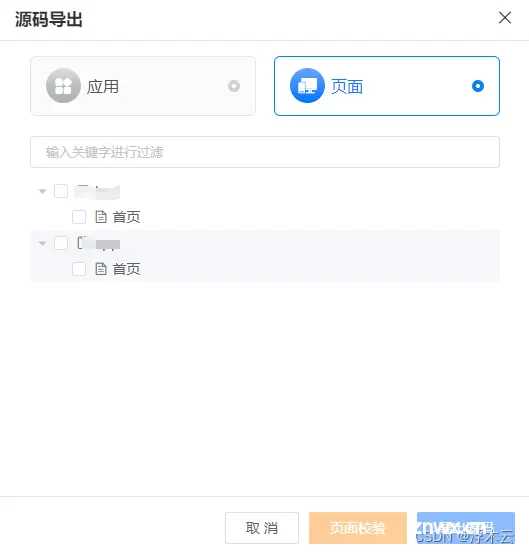
点击源码导出后会打开一个弹窗去选择导出代码的类型,可选择的类型为子应用或者页面。


导出应用会导出所有勾选中的子应用,导出结构为应用名称命名的压缩文件,解压该文件就会得到所有勾选过的子应用的前端代码。导出页面会导出所有勾选中的子应用的页面,该页面用于导出后项目运行的页面展示。也是以压缩包的格式导出,导出页面是为了在我们导出一个完整的可运行的前端项目后,如果需求发生变更可直接导出单个页面进行页面替换。
2、代码结构
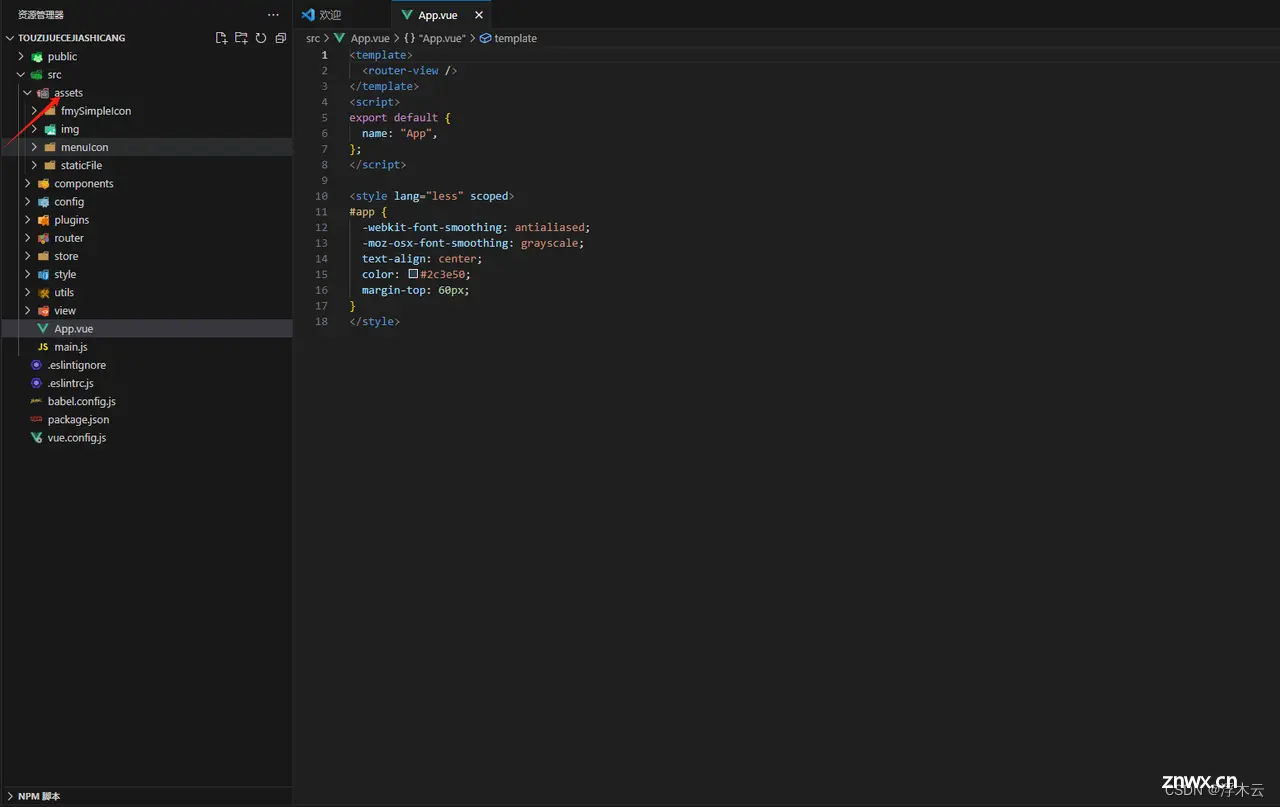
导出应用的代码是一个完整的基于vue脚手架的前端项目,在编辑器中打开并安装完相关依赖后就可直接运行。
2.1 静态资源
该目录下包含在设计阶段使用到的icon图标,默认的配置图片以及在团队资源中的所有的静态资源。

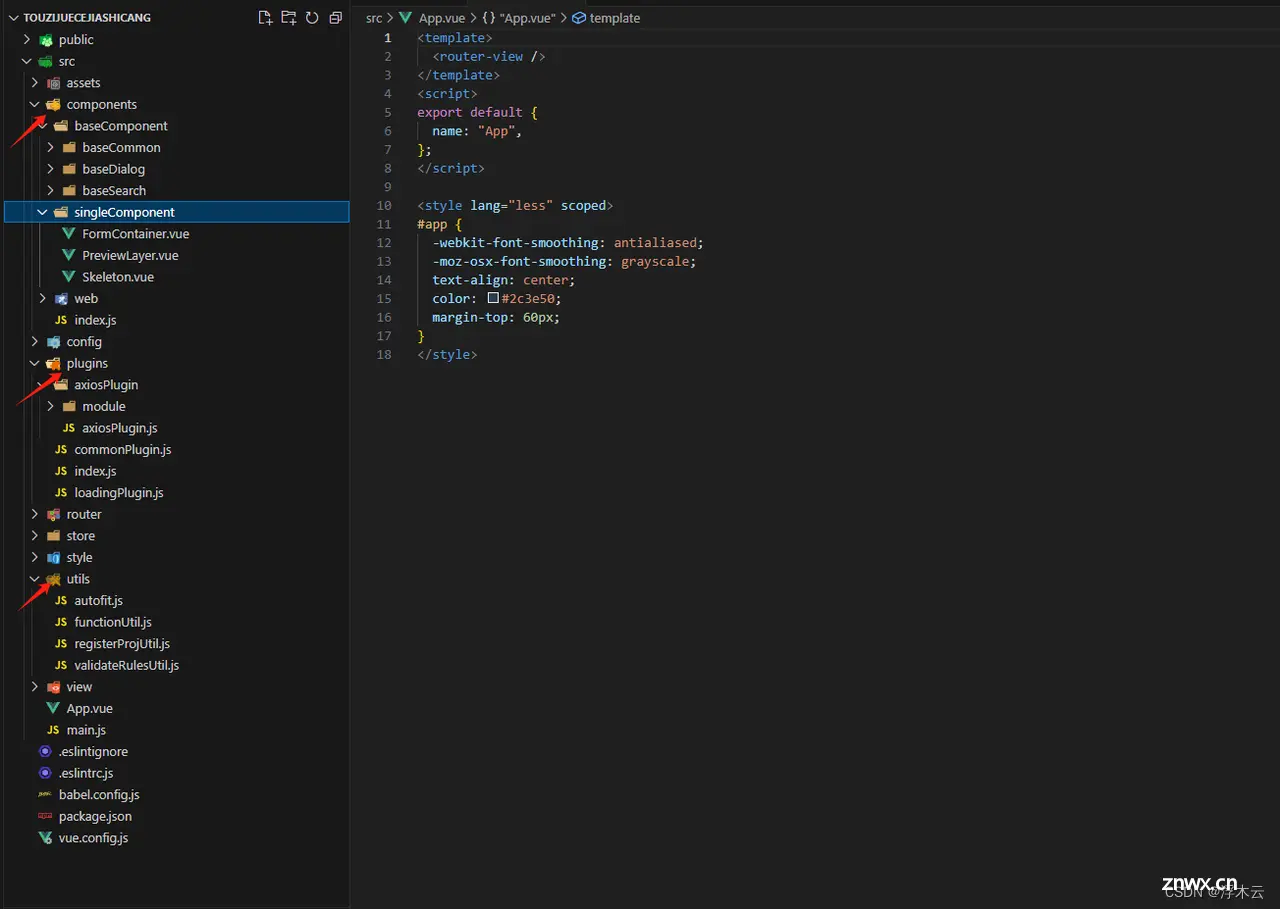
2.2 公共方法组件
在日常开发中,我们通常会封装接口请求,通用的处理方法以及高频使用的组件,这些在浮木云的导出代码中也有体现。通过这些公共资源使用可以极大的提升开发效率和代码质量。

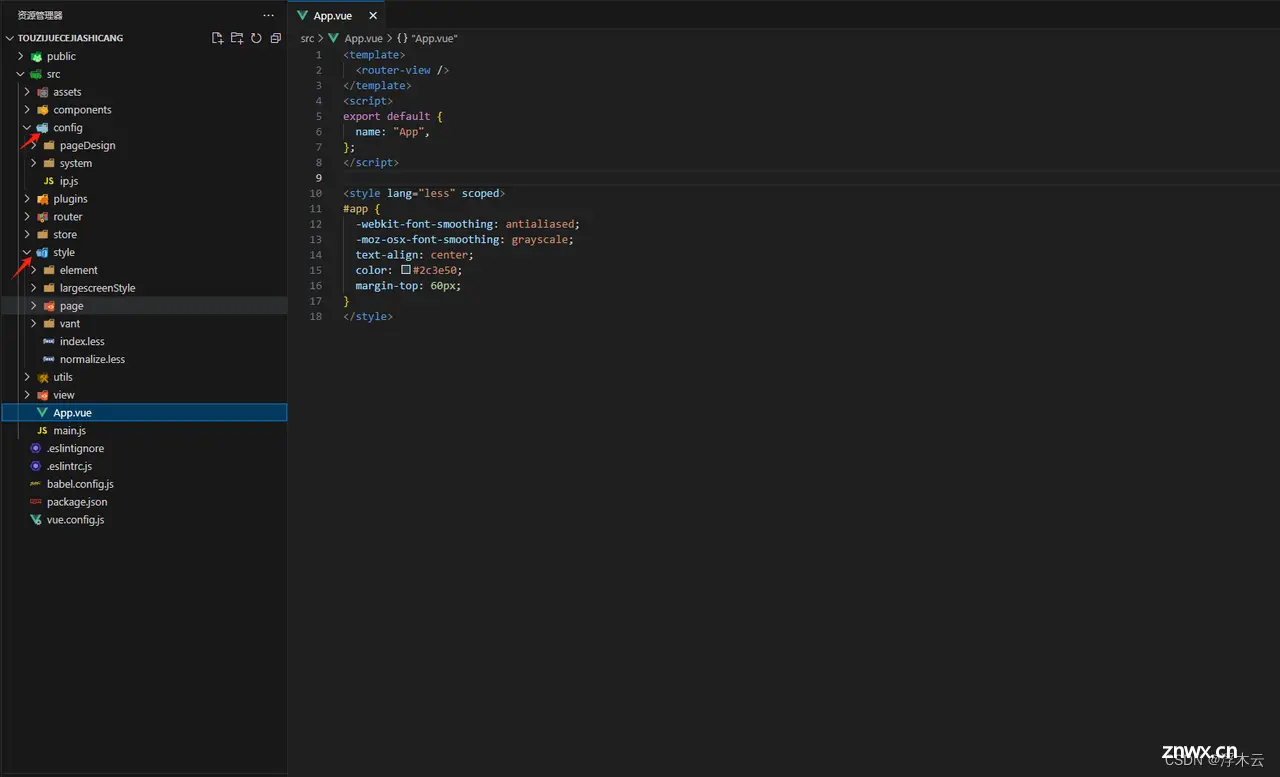
2.3 公共配置文件
浮木云的导出代码中包含一些通用样式的配置和组件的默认配置文件,减少开发者前期的样式统筹配置。

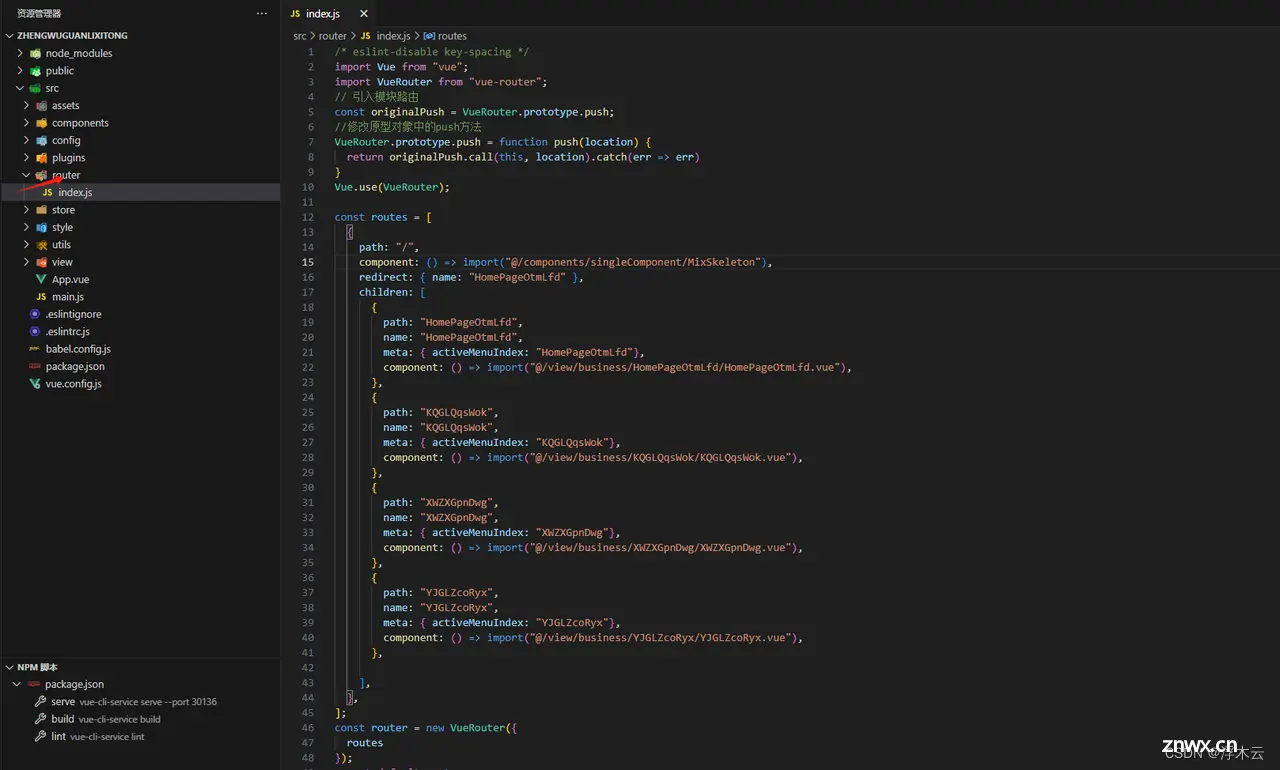
2.4 页面路由文件
页面路由文件包含了每一个和配置菜单的绑定页面,在这里我们可以根据实际的开发需求进行页面路由的替换和修改。

3、开发注意事项
3.1 后台对接
标准版浮木云没有涉及数据模型绑定,所以在开发者进行二次开发时需要本地建库和开发对应的实际业务需求的接口,开发好接口后通过封装的通用接口处理方法进行实际的功能开发。
3.2 组件自定义
标准版浮木云基于element-ui和vant-ui封装了在工作台中所有的可推拽组件,如果实际开发中有需要更改对应组件的功能,可在components文件夹下找到对应的封装组件进行自定义的更改。
3.2 插件方法自定义
所有插件和自定义方法分别存在于plugins和utils中,开发者可以根据实际的业务需求进行插件和公用方法的封装。
结语
通过使用浮木云能够帮助前端开发工程师快速的处理繁琐的页面结构的搭建,导出的代码也对公用的配置进行了整合,同时我们的架构也会吸取广大使用者的建议做更新迭代,我们的最终目的是减少重复的工作来帮助大家提高工作效率。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。