
2024-06-27 16:03:03
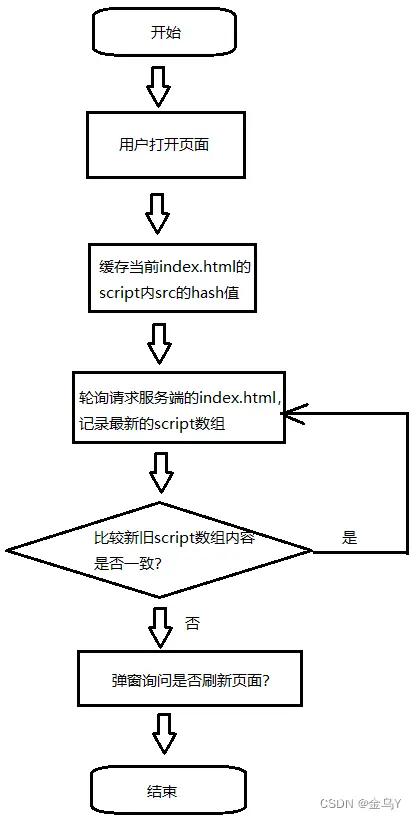
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。根据打完包之后生成的scriptsrc的hash值去判断,...

2024-06-24 16:03:02
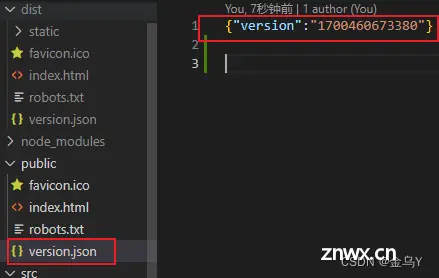
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。编译项目时动态生成一个记录版本号的文件。轮询(20s、自己设定...