
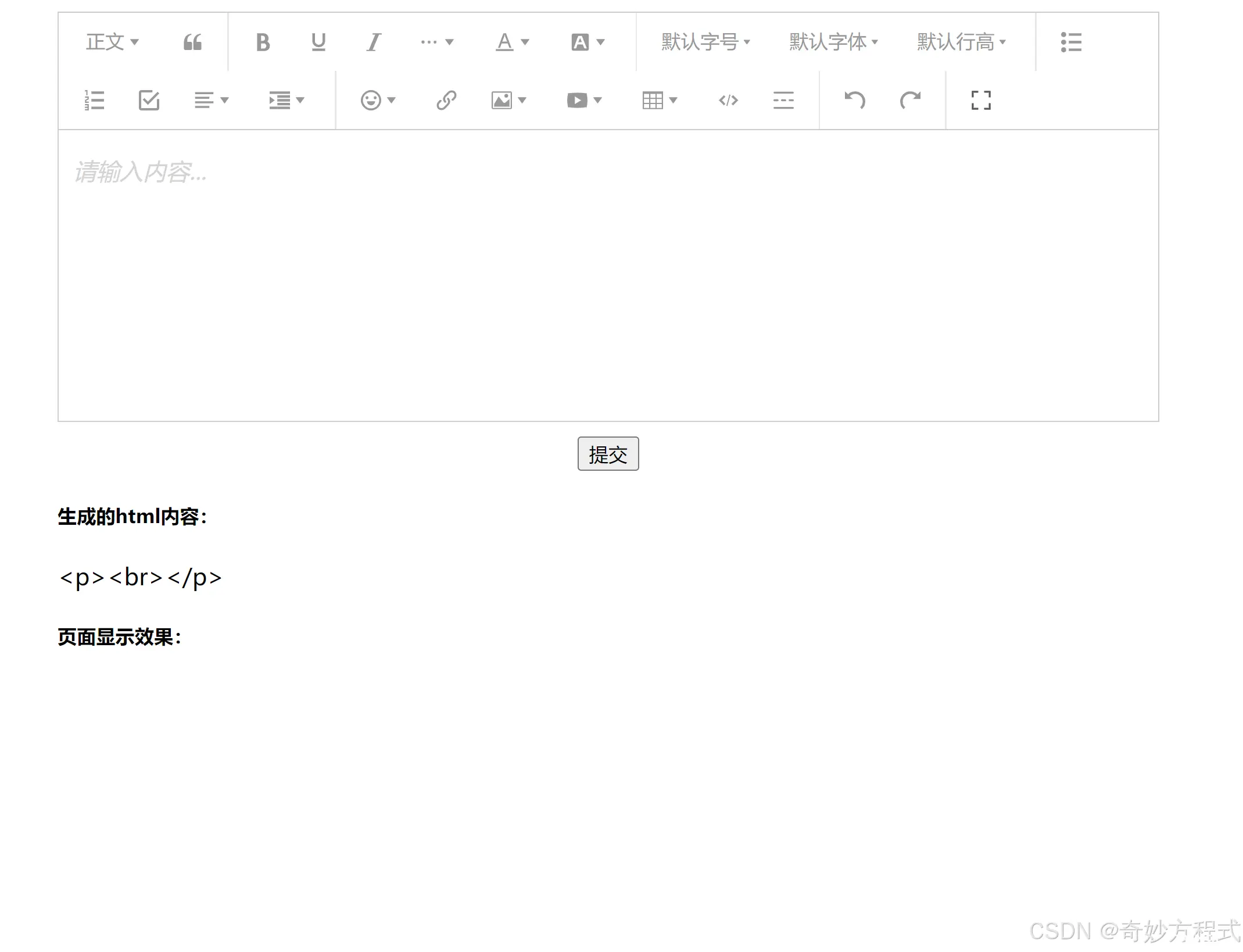
引入hljs,同时定义相关指令。在组件中使用v-higelight属性,代码内容放在v-html=\"xxx\"的xxx变量/常量中。Tip:不能直接高亮代码,但能高亮html中的代码,一般是配合文本编...

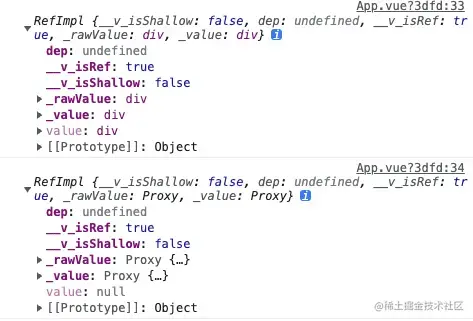
在Vue3中,我们不仅可以利用其强大的响应式系统和组件化开发来构建灵活的前端应用程序,还可以利用TypeScript(简称TS)的特性来增强代码的可读性、可维护性和类型安全性。在本文中,我们将深入探讨Vue3中接...

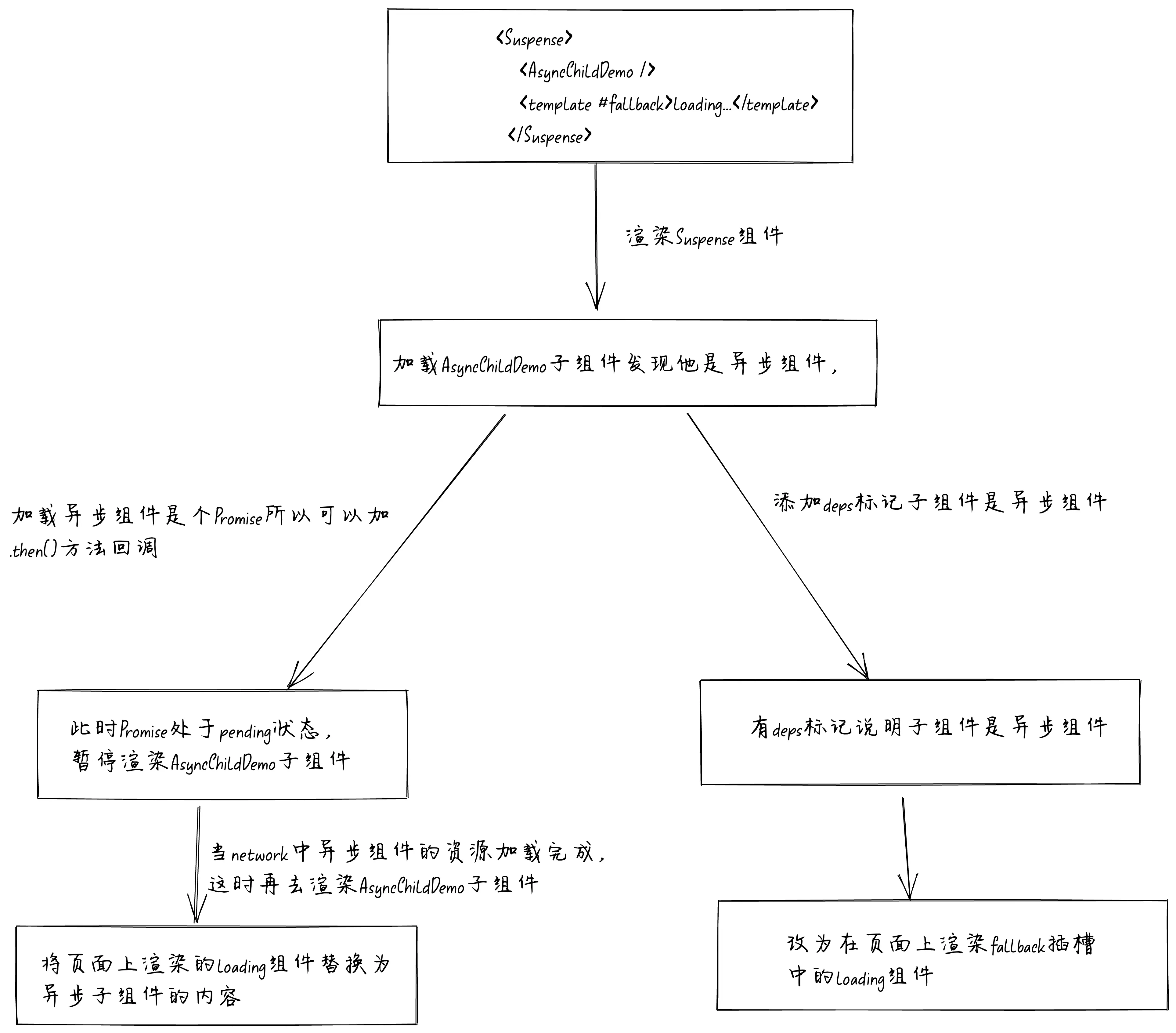
有没有一种完美的方案,从服务端获取数据的逻辑放在子组件中,并且在获取数据的期间让子组件“暂停”一下,先不去渲染,等到数据请求完成后再第一次去渲染子组件呢?...

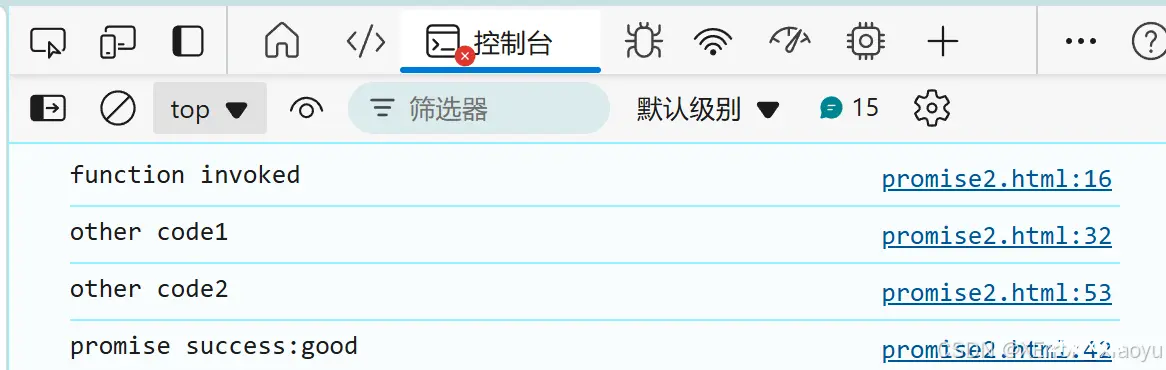
前端中的异步编程技术,类似Java中的多线程+线程结果回调!Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6将其写进了语言标准,统一了...

先引入:importAntdUploadFilefrom\"@/components/base/UploadNew.vue\";1.在项目components/base下新建UploadNew.vue文件(上传...

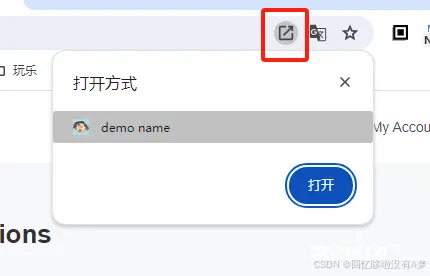
vue3+ts+vite项目中使用vite-plugin-pwa搭建PWA项目,以及如何处理pwa安装图标的显示隐藏。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台运行,并且可以与设备和其...

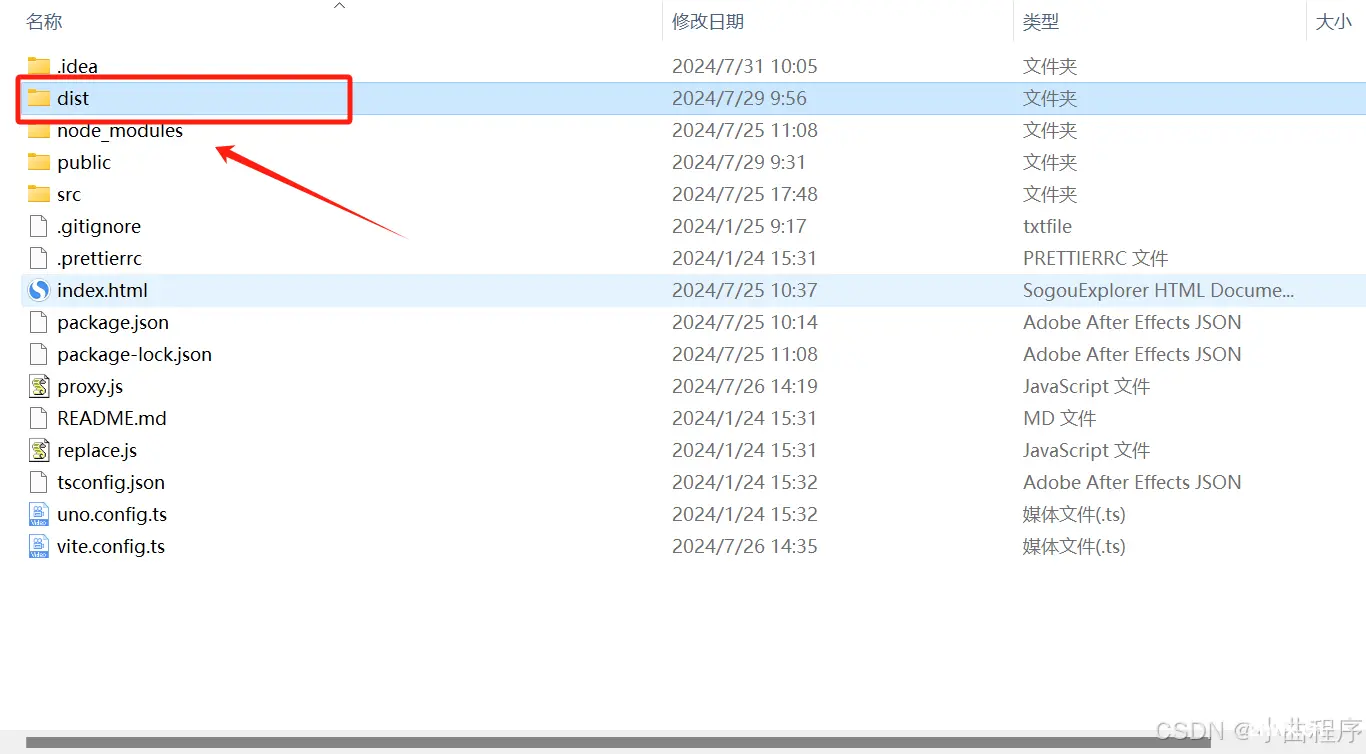
在Vue3项目使用vite构建后,页面显示空白,解决方法包括在vite.config.js中设置base为./,确保资源路径正确,以及在router.js中将history模式改为createWebHashHisto...

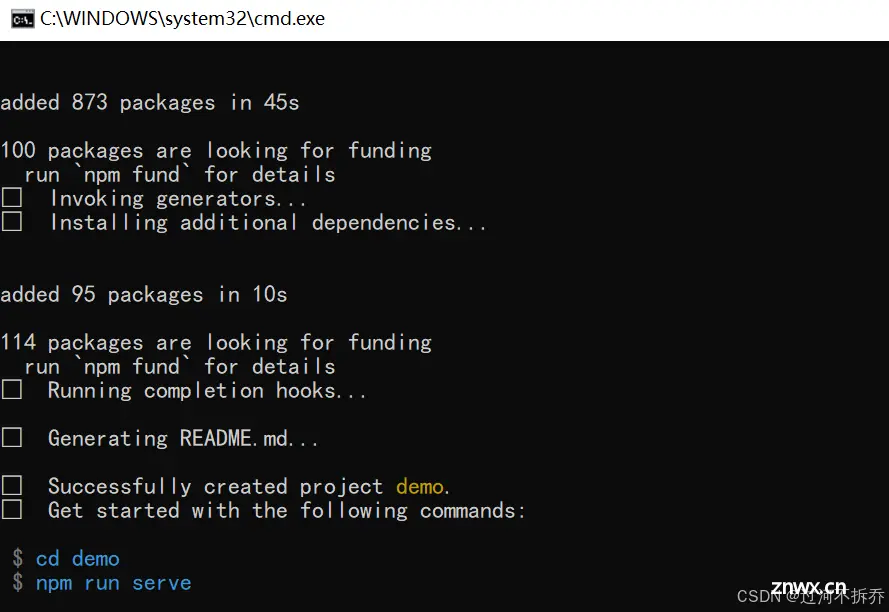
Vue3+cesium环境搭建,首先确保电脑已经安装node.js,vue.js_vue3+cesium...

以上就是傻喵使用vue3来操作元素高度的总结,还有很多坑点需要去研究。也欢迎各位大大在评论区留言,指点一下。vue3获取、设置元素高度-掘金(juejin.cn)_vue3获取元素高度...

需要把vue3的项目集成到若依项目(没有分别部署的原因是要获取登录信息访问接口)_若依流程设计vue3...