
时间过得真是飞速,很快又要到一年一度的五一劳动节啦,今年五天假,做好准备了吗?今天我们用+一个前端工具库来实现一个炫酷的五一倒计时动效吧。_前端炫酷倒计时...

CSS可以控制页面的展示效果,HTML决定页面结构。_html+css+js...

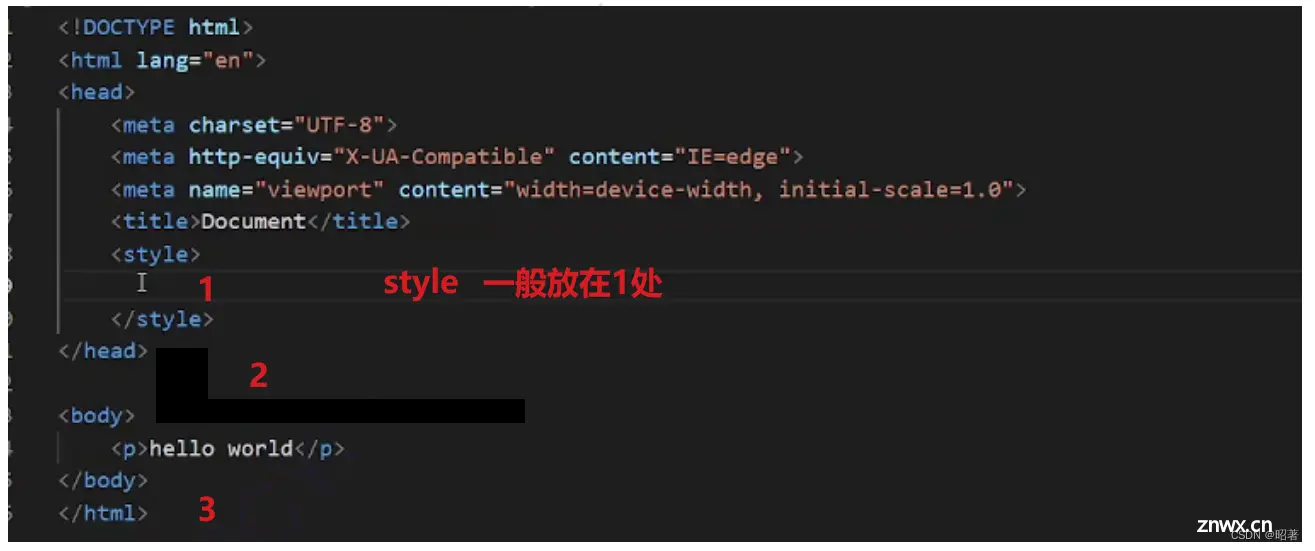
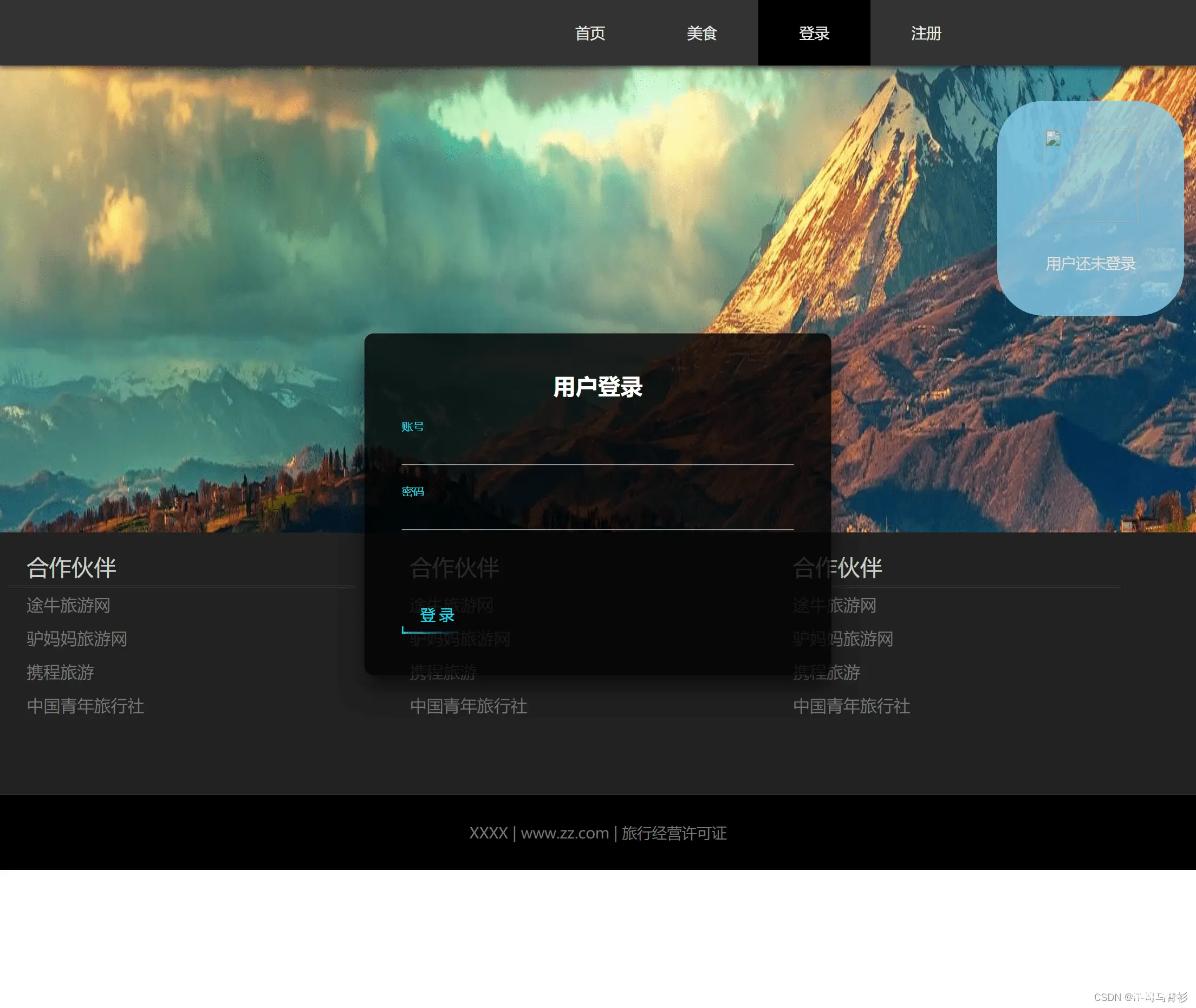
使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Web..._html网页布局模板...

JavaWeb开发SSM框架基础前端速成——HTML、CSS、JS、Vue、Ajax、前端工程化。Web技术教程:W3Schoo。Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。基...

使用CSS实现渐变效果使用CSS实现渐变效果非常简单且强大,CSS提供了两种主要的渐变效果:线性渐变(lineargradient)和径向渐变(radialgradient)。下面是如何使用这些渐变效果的详细说明。1.线性渐变(Linear...

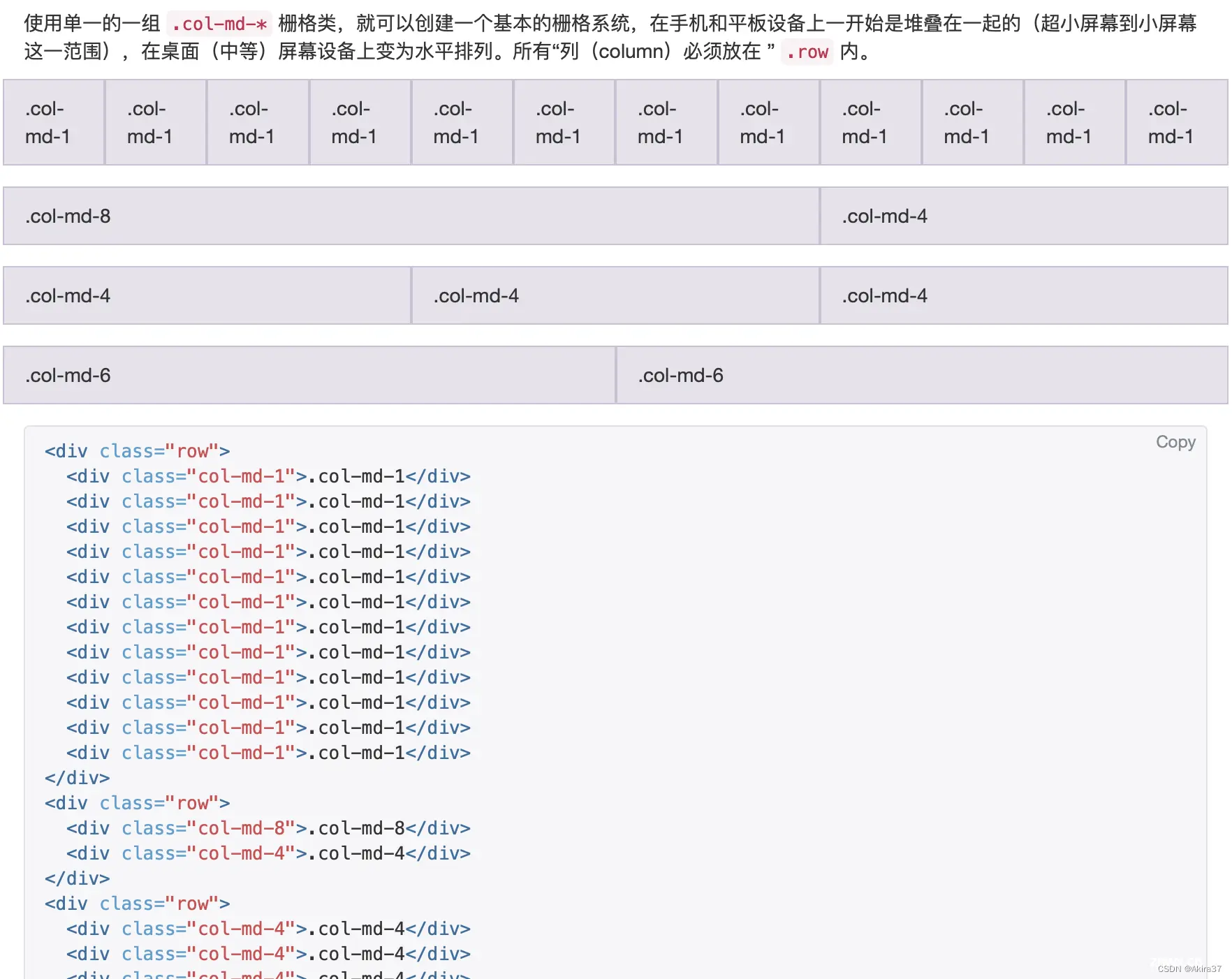
使用CSS实现多列布局在CSS中,可以通过多种方法实现多列布局,以下是一些常见的方法:1.使用FlexboxFlexbox是一个强大的布局工具,适合用于需要灵活布局的场景。以下是一个基本的示例:

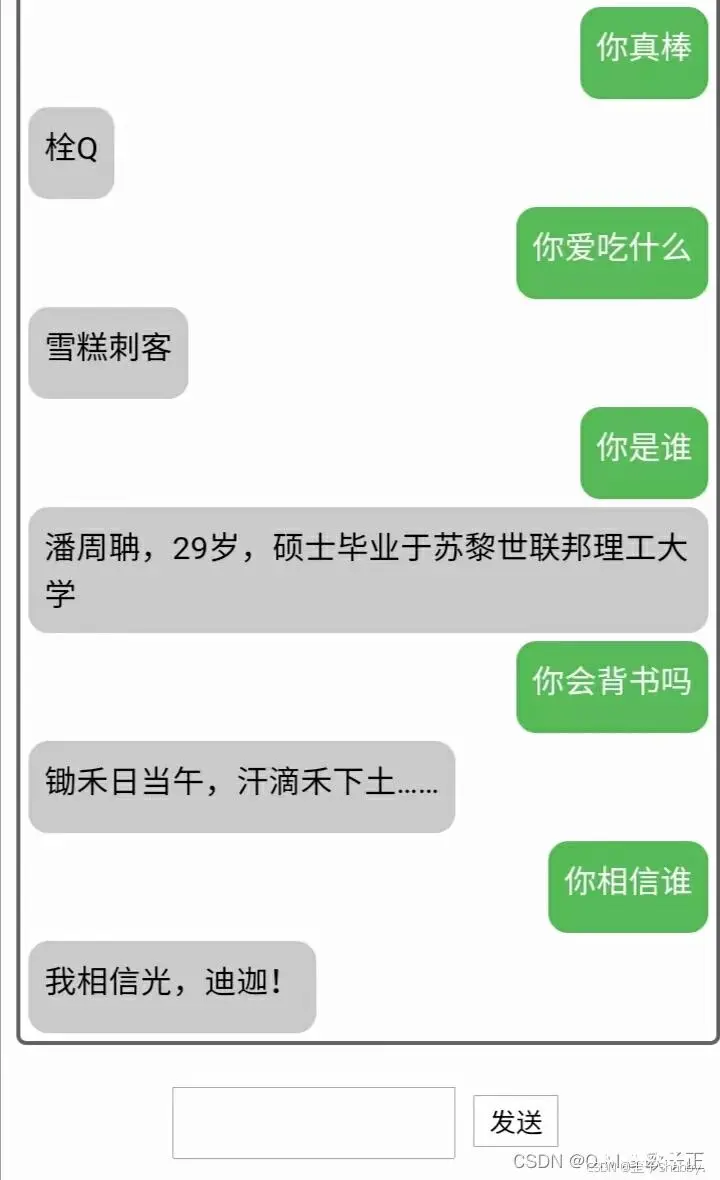
HTML+CSS+JavaScript前端开发人员,照样能够写出懂你的AI聊天机器人!...

单行省略,双行省略,通用省略_css省略号...

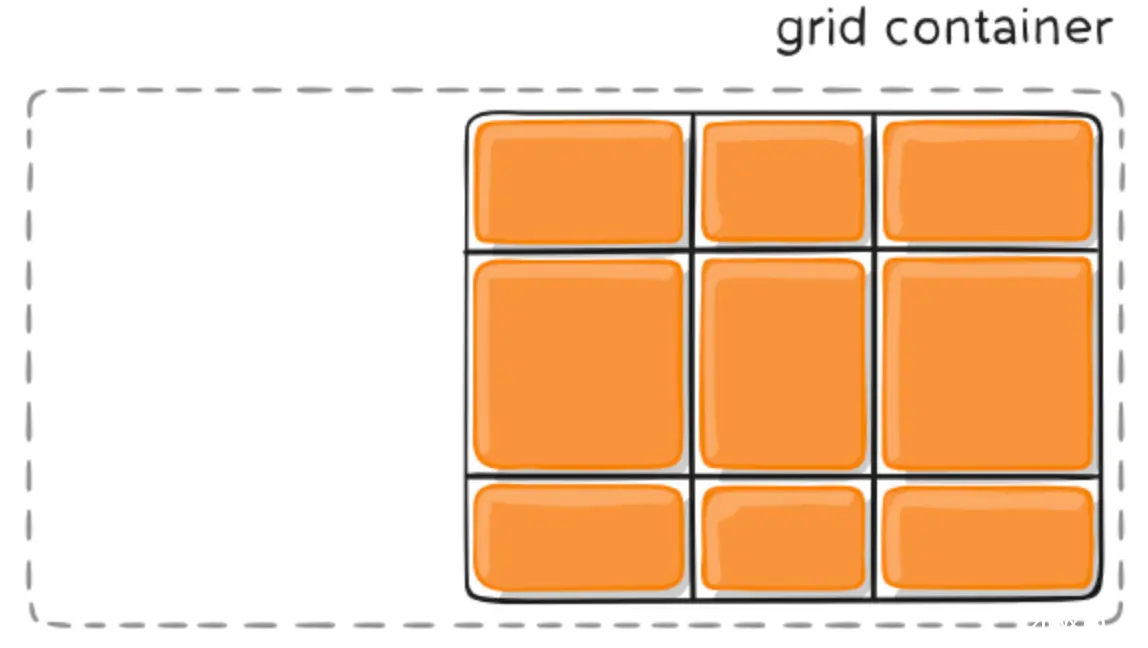
网格布局也称grid布局,利用grid布局可以很轻松的实现很多的网页布局,Grid布局与Flex布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。Flex布局是轴线布局,...

大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着...