
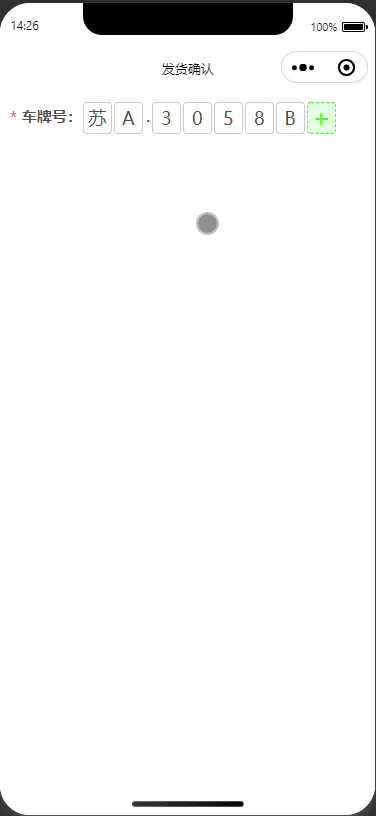
网上一搜一大堆类似但大多都相对简单,适用的场景并不多。多数也不支持赋值不支持单个删除更改我就借鉴了一下网上文章的思路,为了达到自己想要的效果做了相对应的更改。效果图如下:直接上代码!WXML代码:点击查看代码

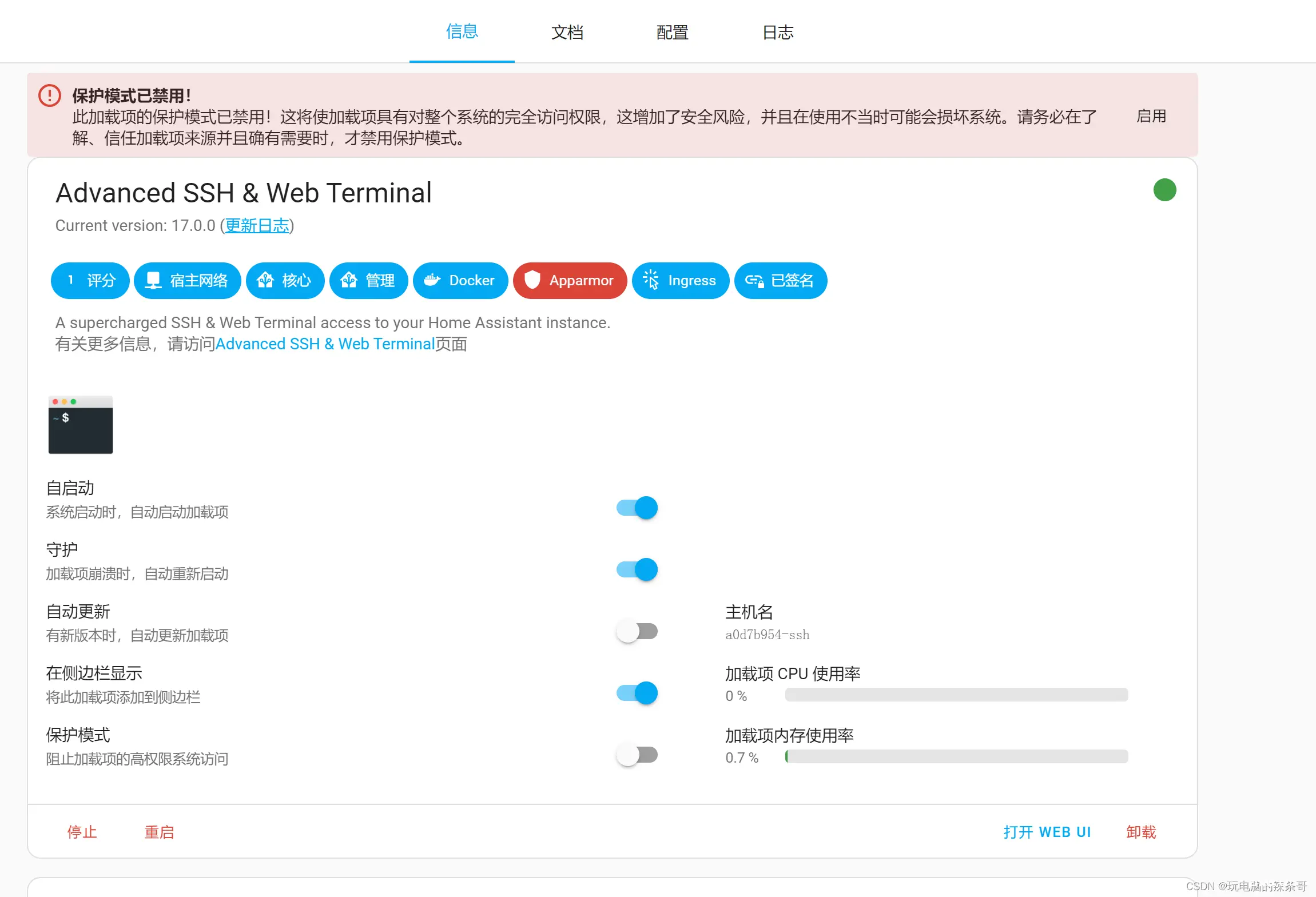
HA安装好SSH加载项,启动AdvancedSSH&WebTerminal提示附加组件似乎尚未准备就绪,它可能仍在启动。2.进入设置-加载项-找到AdvancedSSH&WebTerminal,选...

很多开箱即用的UI组件元素,无论是学习还是使用都很合适。_uiverse...

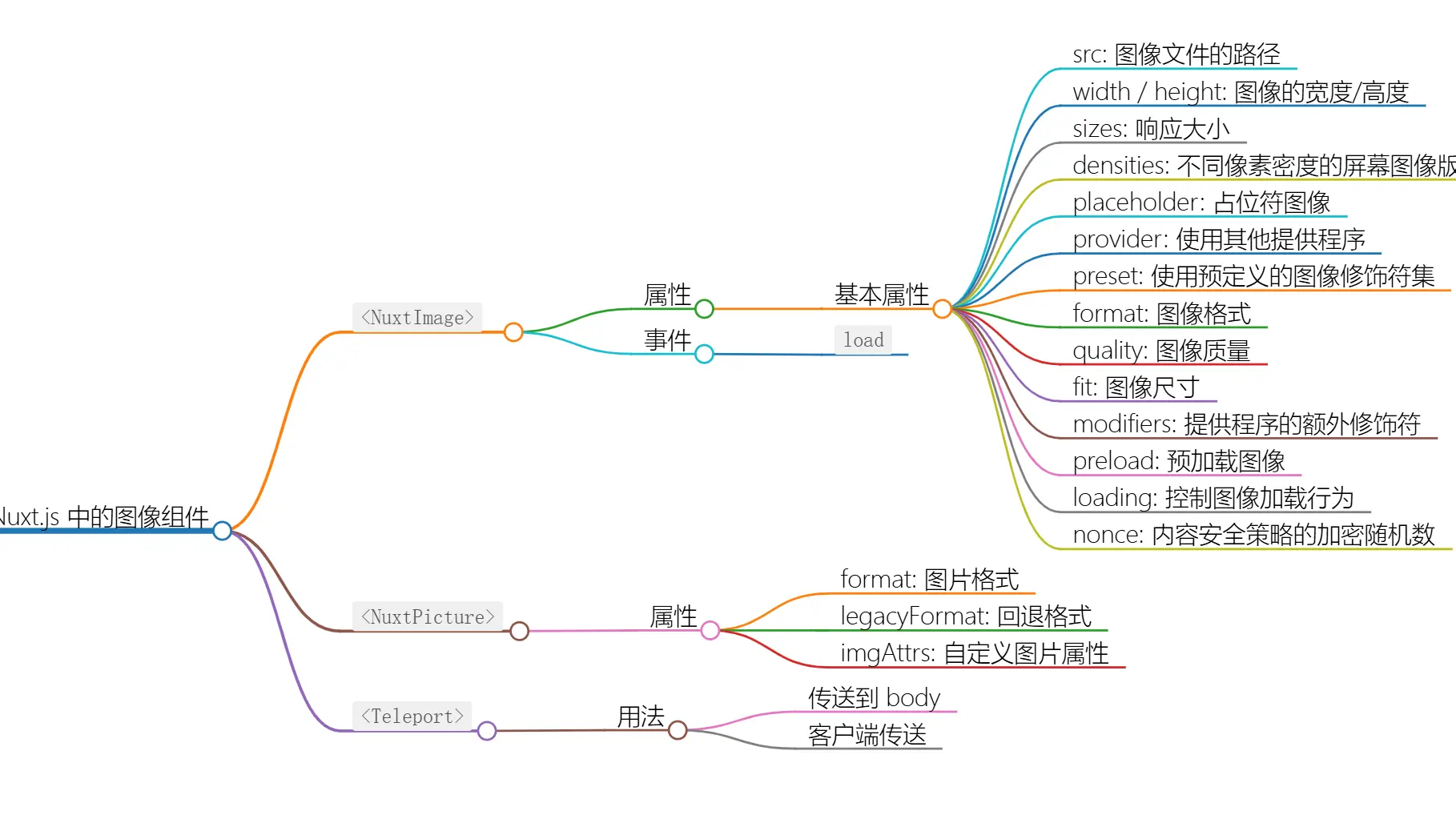
title:Nuxt框架中内置组件详解及使用指南(五)date:2024/7/10updated:2024/7/10author:cmdragonexcerpt:摘要:本文详细介绍了Nuxt框架中和组件的使用方法与配置,包括安装、基本用法、属...

基于Vue的前端加载中页面动画——弹跳动画Loading组件的设计与实现摘要随着技术的飞速进步,前端开发的复杂性日益提升。传统的开发方式通常将整个系统构建为一个整体,导致即使是微小的改动或功能的增加也可能引起整体逻...

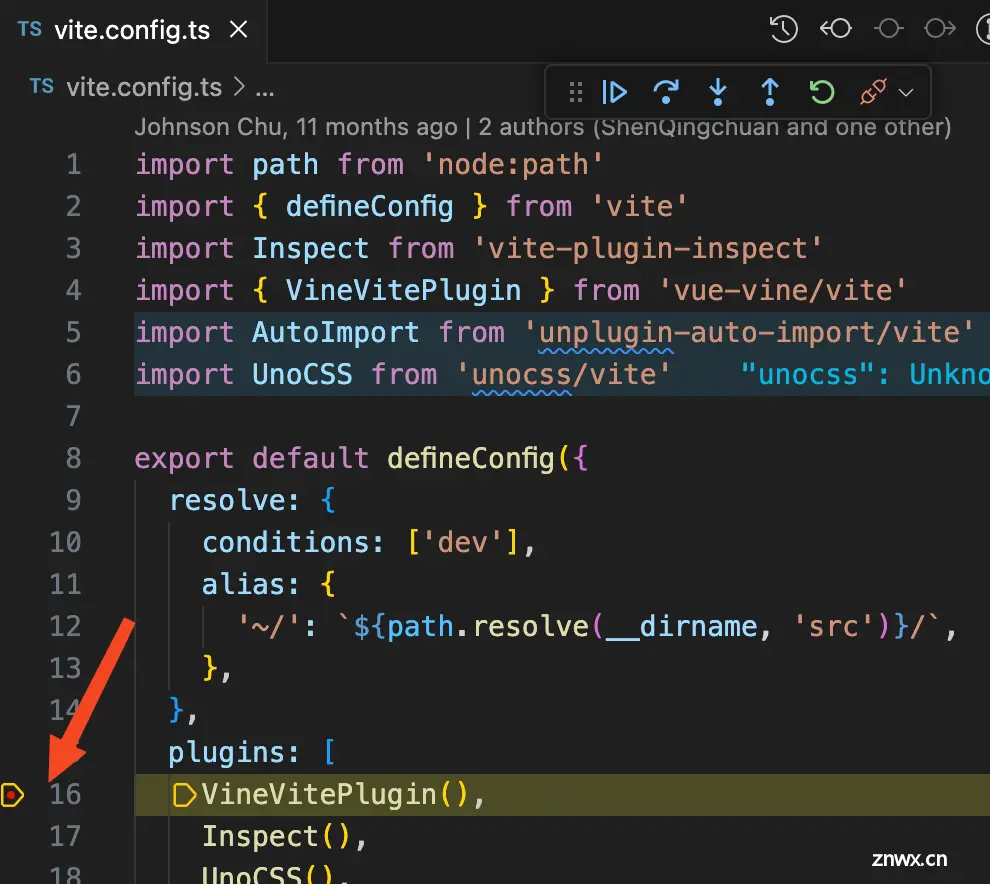
相信你最近应该看到了不少介绍VueVine的文章,这篇文章我们另辟蹊径来讲讲VueVine是如何实现在一个文件里面写多个vue组件。...

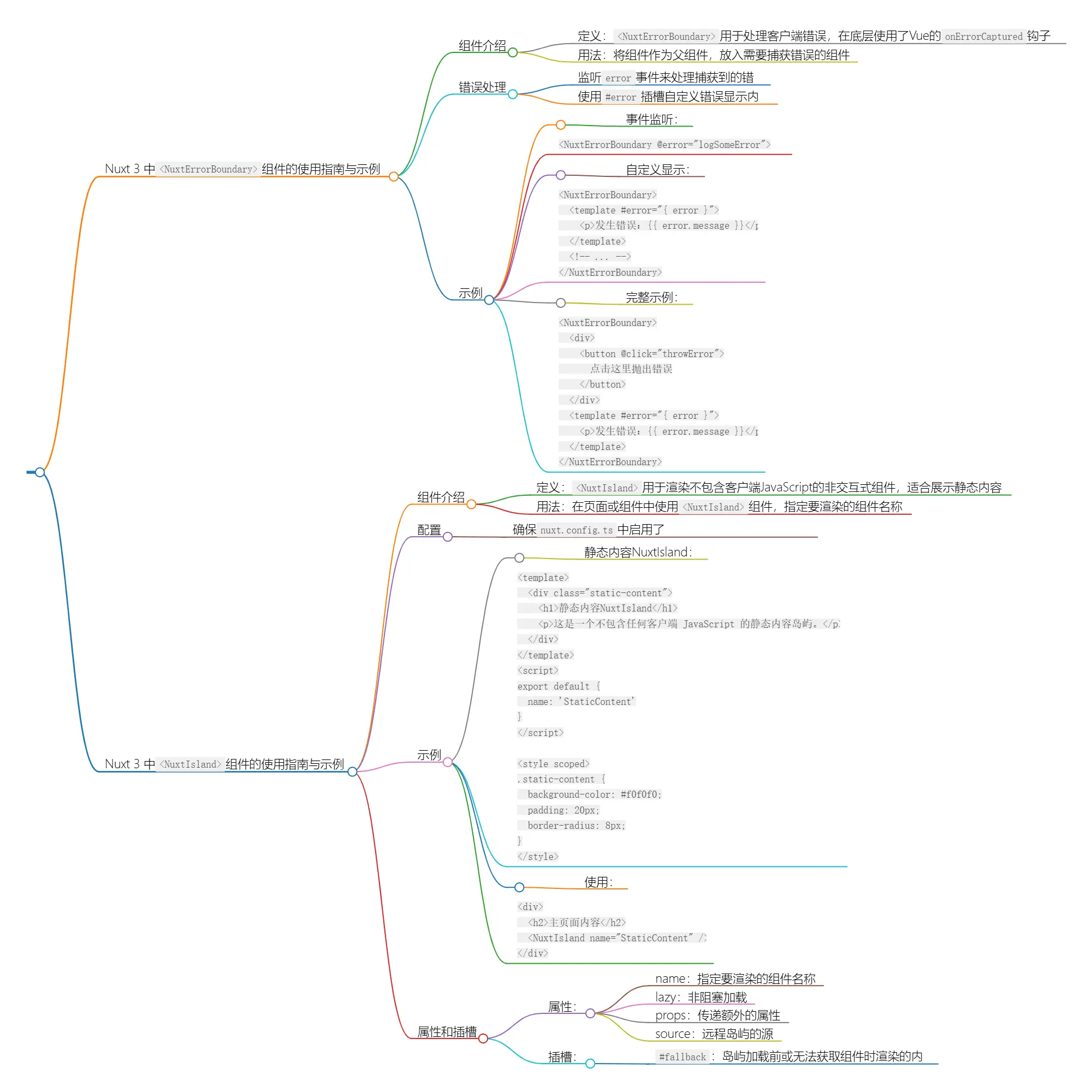
title:Nuxt框架中内置组件详解及使用指南(四)date:2024/7/9updated:2024/7/9author:cmdragonexcerpt:摘要:本文详细介绍了Nuxt3框架中的两个内置组件:和的使用方法与示例。用于捕获并...

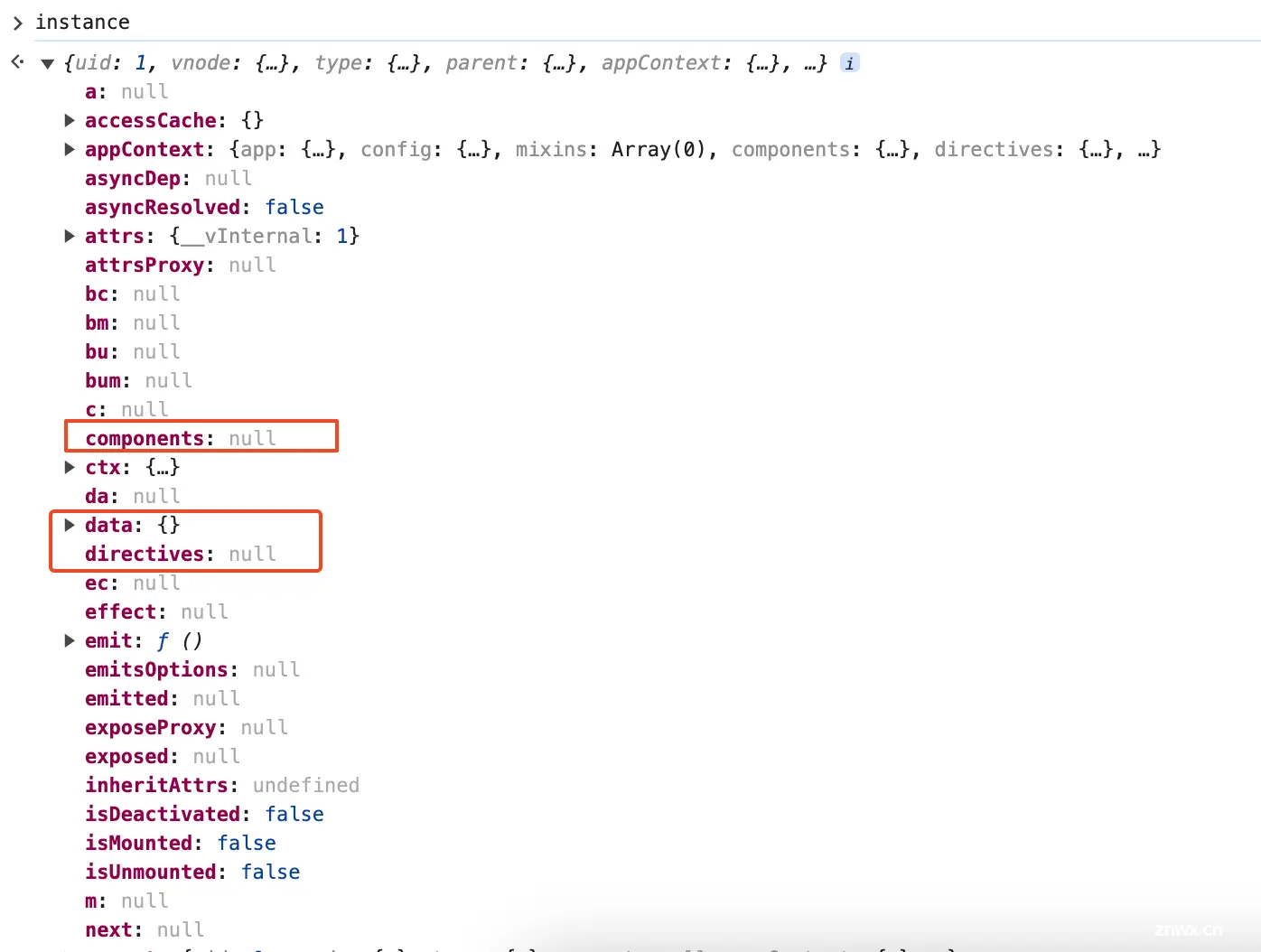
众所周知,vue3的template中使用ref变量无需使用.value。你猜vue是在编译时就已经在代码中生成了.value,还是运行时使用Proxy拦截的方式去实现的呢?_vue3暴露方法...

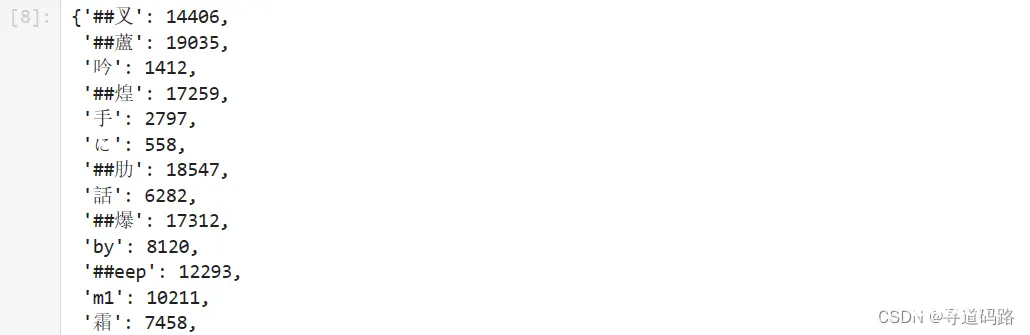
在自然语言处理(NLP)的世界里,文本数据的处理和理解是至关重要的一环。为了使得计算机能够理解和处理人类的自然语言,我们需要将原始的、对人类可读的文本转化为机器可以理解的格式。这就是Tokenizer,或者我们...

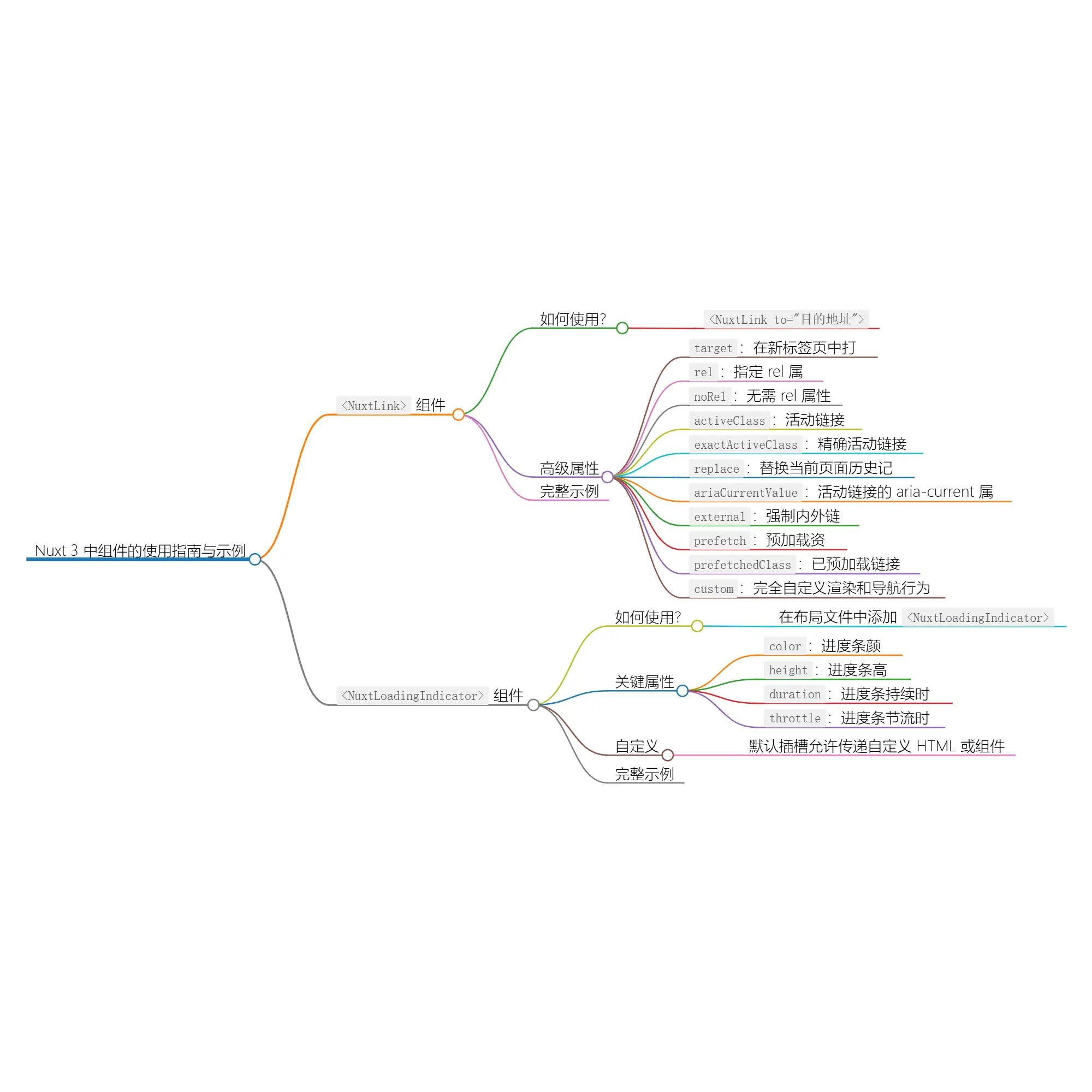
title:Nuxt框架中内置组件详解及使用指南(三)date:2024/7/8updated:2024/7/8author:cmdragonexcerpt:摘要:“Nuxt3框架中与组件的深度使用教程,包括如何使用这两个组件进行页面导航和...