Nuxt框架中内置组件详解及使用指南(三)
cnblogs 2024-07-08 17:11:00 阅读 51

摘要:“Nuxt 3框架中
title: Nuxt框架中内置组件详解及使用指南(三)
date: 2024/7/8
updated: 2024/7/8
author: cmdragon
excerpt:
摘要:“Nuxt 3框架中
categories:
- 前端开发
tags:
- Nuxt3
- 组件
- NuxtLink
- 导航
- 链接
- 加载
- 自定义


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
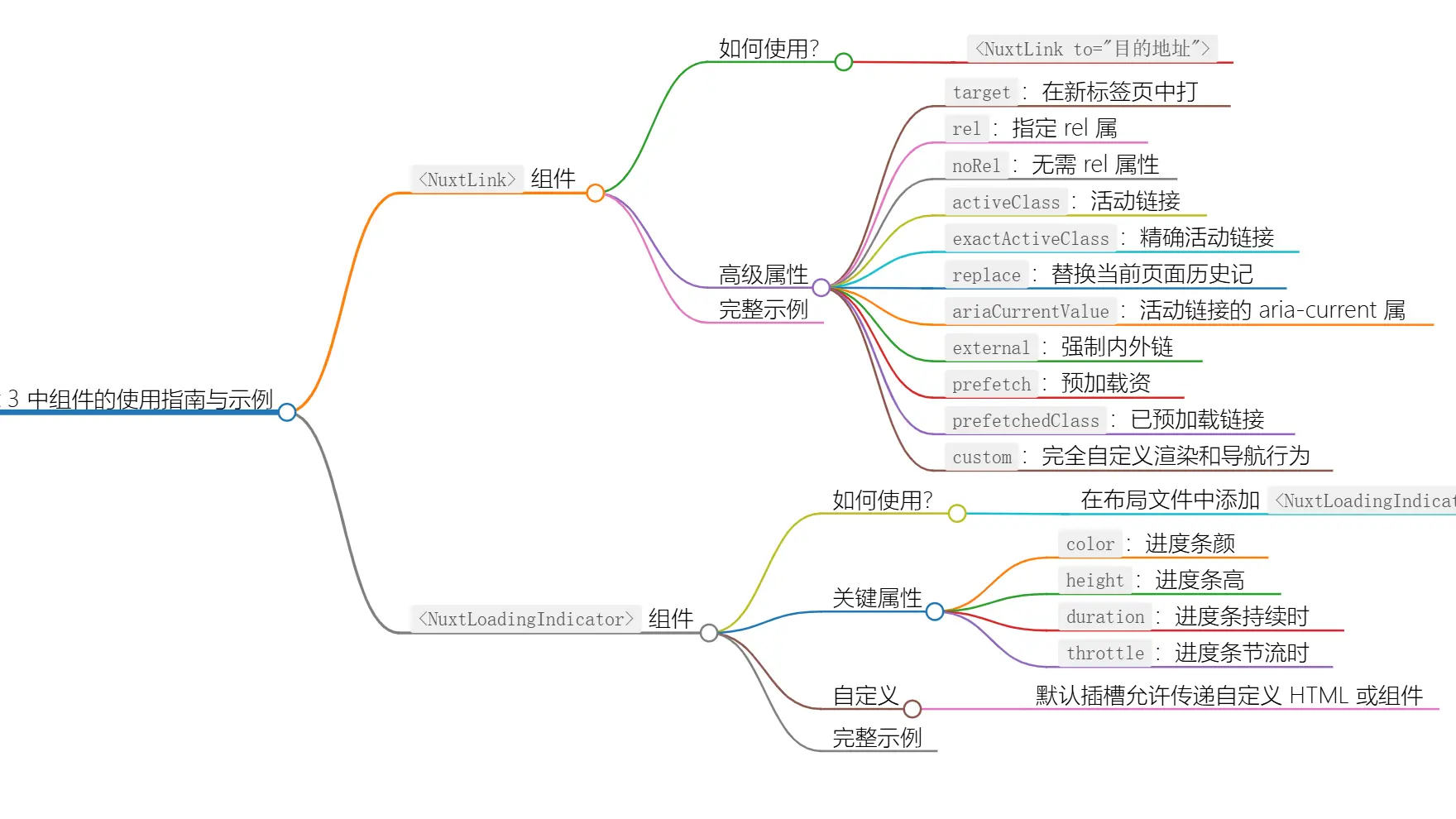
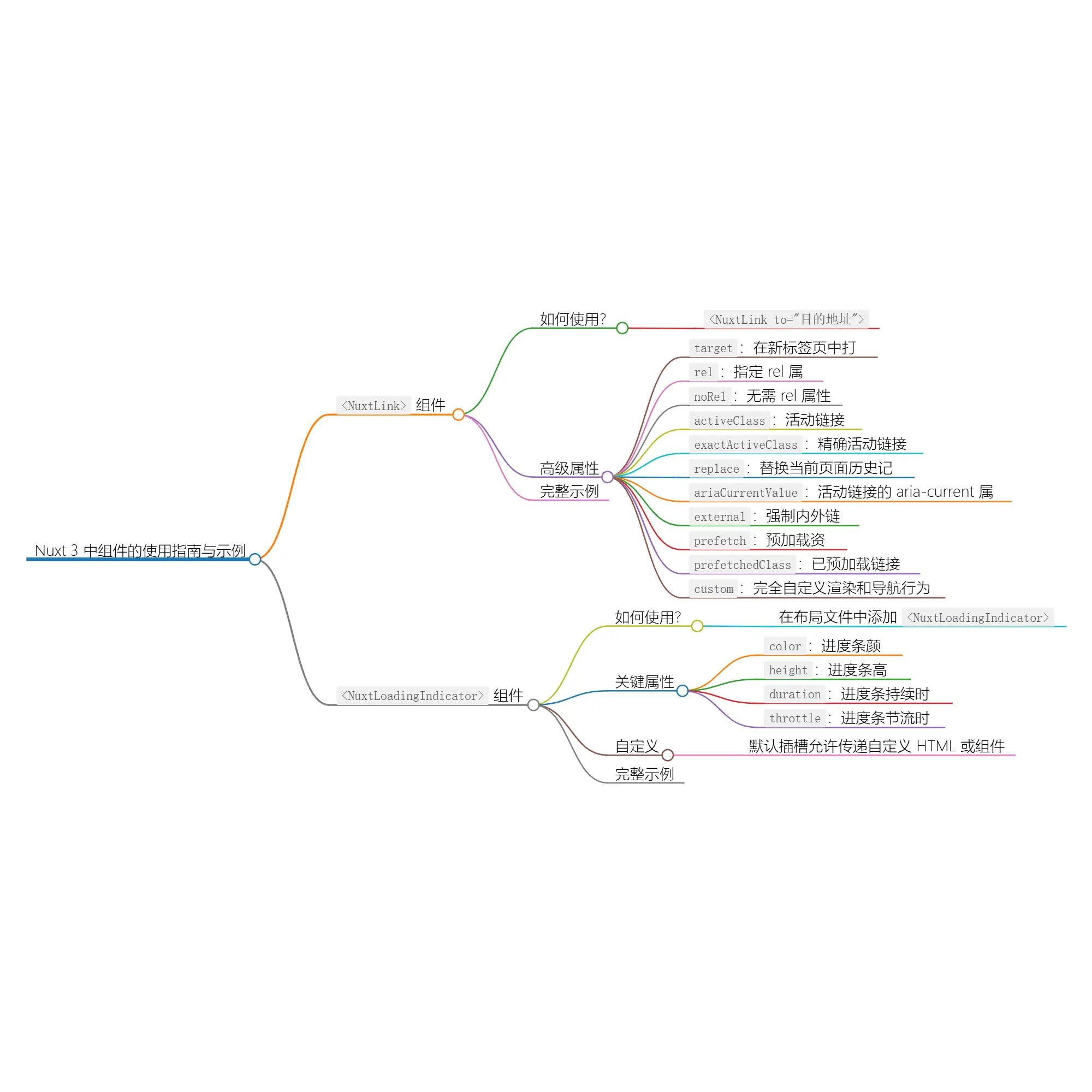
Nuxt 3 中<NuxtLink>组件的使用指南与示例
NuxtLink 是 Nuxt.js 框架提供的一种组件,用于在 Vue.js 应用程序中创建链接。它结合了 Vue Router 的强大功能与 HTML<a>
标签的简洁性,使得在 Nuxt.js 应用中创建内部和外部链接变得轻而易举。NuxtLink
组件能够智能地处理链接的优化,如预加载、默认属性等,为开发者提供了一种高效、灵活的链接解决方案。
如何使用 NuxtLink?
在 Nuxt.js 应用中,使用 NuxtLink 组件创建链接非常简单。只需要将<NuxtLink>标签包裹在你想要链接的文本或内容上,然后指定to
属性即可。下面是一个创建内部链接的示例:
<template>
<NuxtLink to="/about">code>
关于页面
</NuxtLink>
</template>
对于外部链接,只需将链接地址作为to属性的值即可:
<template>
<NuxtLink to="https://nuxtjs.org">code>
Nuxt 网站
</NuxtLink>
</template>
NuxtLink 的高级属性与功能
NuxtLink 组件提供了丰富的属性来增强链接的交互性和功能:
target属性:允许指定链接在新标签页中打开,如target="_blank"code>。rel属性:用于设置链接的 rel 属性,如rel="noopener noreferrer"code>,适用于外部链接。noRel属性:当链接需要外部链接的行为但不需要 rel 属性时,可以使用此属性。activeClass和exactActiveClass:用于自定义活动链接和精确活动链接的类,帮助实现更丰富的视觉效果。replace属性:控制链接点击时是否替换当前页面历史记录。ariaCurrentValue属性:用于设置活动链接的 aria-current 属性,提高无障碍访问性。external属性:强制将链接视为外部链接或内部链接。prefetch和noPrefetch:控制是否为即将进入视口的链接预加载资源。prefetchedClass:应用于已预加载链接的类。custom属性:允许完全自定义链接的渲染方式和导航行为。
覆盖默认值
如果你希望自定义 NuxtLink 的某些行为,可以通过创建自定义组件并使用defineNuxtLink函数来实现。这使得你可以根据特定需求调整链接的默认设置。
示例代码:创建自定义链接组件
// components/MyNuxtLink.vue
export default defineNuxtLink({
componentName: 'MyNuxtLink',
externalRelAttribute: 'noopener', // 自定义外部链接的 rel 属性
activeClass: 'my-active-class', // 自定义活动链接类
exactActiveClass: 'my-exact-active-class', // 自定义精确活动链接类
prefetchedClass: 'my-prefetched-class', // 自定义预加载链接类
trailingSlash: 'remove', // 自定义尾部斜杠行为
})
完整示例:
- 项目结构- 你的 Nuxt.js 项目应该有以下的文件和目录结构:
my-nuxt-app/
├── components/
│ └── MyNuxtLink.vue
├── pages/
│ ├── index.vue
│ └── about.vue
├── nuxt.config.js
└── package.json
<template>
<NuxtLink
:to="to"code>
:target="target"code>
:rel="rel"code>
:
>
<slot></slot>
</NuxtLink>
</template>
<script>
export default defineNuxtLink({
componentName: 'MyNuxtLink',
externalRelAttribute: 'noopener noreferrer',
activeClass: 'my-active-class',
exactActiveClass: 'my-exact-active-class',
prefetchedClass: 'my-prefetched-class',
trailingSlash: 'remove'
});
</script>
<style>
.my-active-class {
color: red;
}
.my-exact-active-class {
font-weight: bold;
}
</style>
- 首页(<code>pages/index.vue):
<template>
<div>
<h1>欢迎来到首页</h1>
<MyNuxtLink to="/about">关于页面</MyNuxtLink>code>
<MyNuxtLink to="https://nuxtjs.org" target="_blank" external>访问 Nuxt.js 官网</MyNuxtLink>code>
</div>
</template>
<script>
export default {
components: {
MyNuxtLink: () => import('~/components/MyNuxtLink.vue')
}
}
</script>
- 关于页面(<code>pages/about.vue):
<template>
<div>
<h1>关于我们</h1>
<MyNuxtLink to="/">返回首页</MyNuxtLink>code>
</div>
</template>
<script>
export default {
components: {
MyNuxtLink: () => import('~/components/MyNuxtLink.vue')
}
}
</script>
- 配置文件(<code>nuxt.config.js):
export default {
components: true, // 启用自动导入组件
// 其他配置...
}
- 启动项目- 在项目根目录下运行以下命令启动开发服务器:
<code>npm run dev
打开浏览器并访问http://localhost:3000,你应该能看到首页,并且可以通过自定义的 MyNuxtLink 组件导航到“关于页面”或者打开新标签页访问
Nuxt.js 官网。
Nuxt 3 中<NuxtLoadingIndicator>组件的使用指南与示例
Nuxt Loading Indicator 是 Nuxt.js 应用程序中一个实用的组件,用于在页面加载或导航时显示加载进度条。这不仅提升用户体验,还能为用户显示应用程序正在执行的操作,从而减少不确定性。
如何使用 Nuxt Loading Indicator?
在 Nuxt.js 应用中,要使用 Nuxt Loading Indicator,首先需要在你的app.vue或任何布局文件中引入并添加此组件。以下是一个简单的示例:
<template>
<NuxtLayout>
<div>
<NuxtLoadingIndicator /> <!-- 这里是加载指示器的位置 -->
<NuxtPage />
</div>
</NuxtLayout>
</template>
Nuxt Loading Indicator 的关键属性
- color:设置进度条的颜色。默认为黑色,你可以根据需要调整颜色。
- height:进度条的高度,以像素为单位。默认值为 3px。
- duration:进度条显示的持续时间,以毫秒为单位。默认为 2000 毫秒。
- throttle:进度条出现和隐藏的节流时间,以毫秒为单位。默认为 200 毫秒。
如何自定义 Nuxt Loading Indicator
Nuxt Loading Indicator 支持通过默认插槽传递自定义 HTML 或组件,允许你根据特定需求定制进度条的外观和行为。
示例代码
假设你想要创建一个更自定义的进度条,可以使用以下代码:
<template>
<NuxtLayout>
<div>
<NuxtLoadingIndicator
:color="customColor"code>
:height="customHeight"code>
:duration="customDuration"code>
:throttle="customThrottle"code>
>
<!-- 自定义内容 -->
<div >加载中...</div>
</NuxtLoadingIndicator>
<NuxtPage />
</div>
</NuxtLayout>
</template>
<script>
export default {
data() {
return {
customColor: '#FF5733', // 自定义颜色
customHeight: 5, // 自定义高度
customDuration: 1500, // 自定义持续时间
customThrottle: 500, // 自定义节流时间
};
},
};
</script>
<style scoped>
.custom-loading-text {
color: #fff;
font-size: 18px;
text-align: center;
margin-top: 50px;
}
</style>
完整示例:
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt框架中内置组件详解及使用指南(三) | cmdragon's Blog
往期文章归档:
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon's Blog
上一篇: 有没有佬知道、streamlit run webui.py的时候出现TypeError: ‘NoneType‘ object is not iterable咋解决哇
下一篇: 前端科举八股文-性能优化篇
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。