Nuxt框架中内置组件详解及使用指南(五)
cnblogs 2024-07-10 15:11:00 阅读 68

摘要:本文详细介绍了Nuxt框架中
title: Nuxt框架中内置组件详解及使用指南(五)
date: 2024/7/10
updated: 2024/7/10
author: cmdragon
excerpt:
摘要:本文详细介绍了Nuxt框架中
categories:
- 前端开发
tags:
- NuxtJS
- 组件
- 图像
- 优化
- 响应
- 预览
- 传送


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
Nuxt 中<NuxtErrorBoundary>组件的使用指南与示例
Nuxt 提供了一个
安装与配置
首先,确保你已经安装了Nuxt.js,并且你的项目中已经启用了Nuxt Image模块。这通常在项目创建时自动完成,如果没有,你可以按照以下步骤操作:
npx nuxi@latest module add image
基本用法
组件可以直接替代原生[图片上传失败...(image-ce4c63-1720592953905)]标签,并输出一个原生的img标签,没有任何包装器。以下是如何使用它的基本示例:
<template>
<NuxtImg src="/path/to/image.png" />code>
</template>
这将创建一个指向/path/to/image.png的img标签。
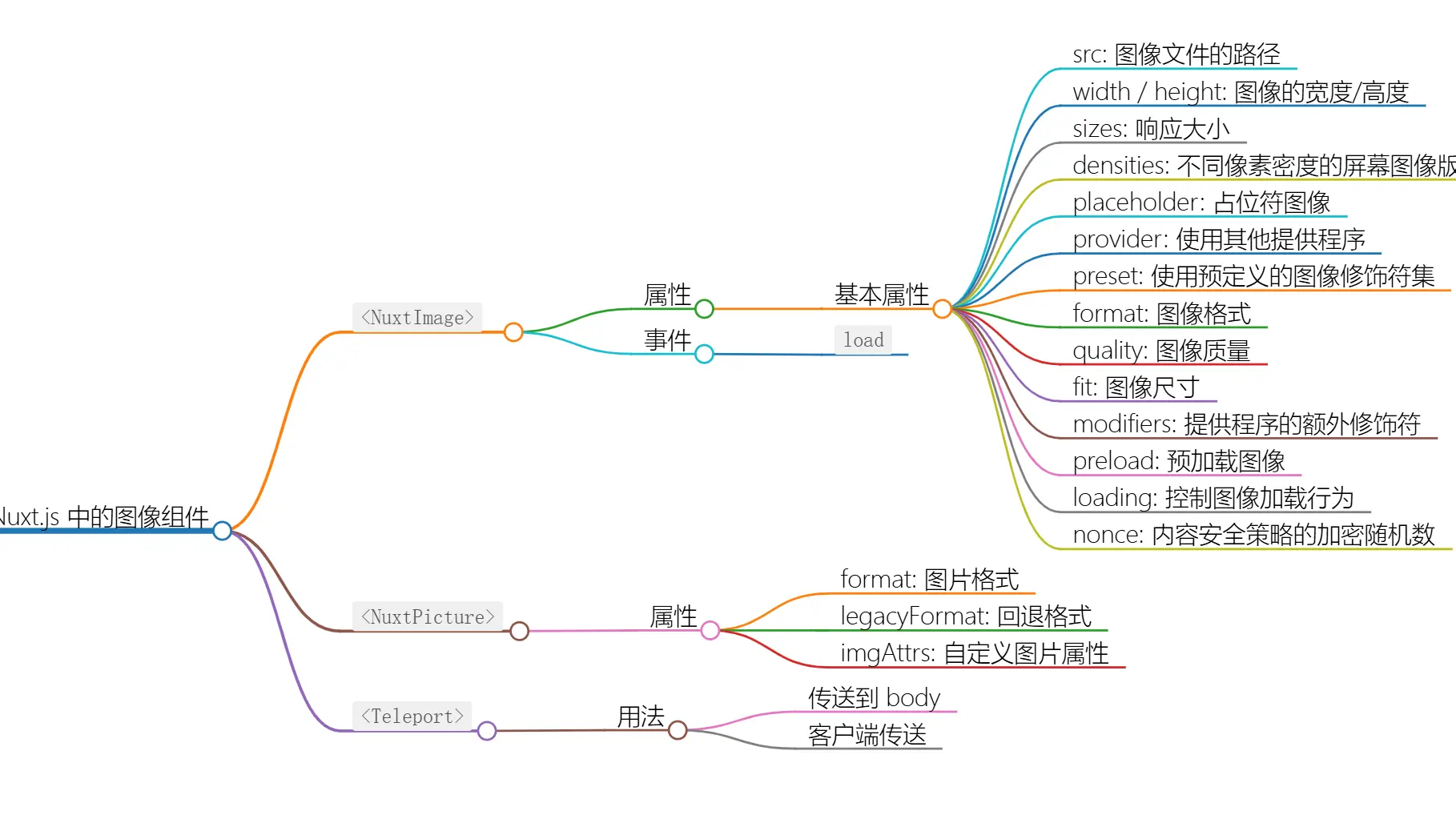
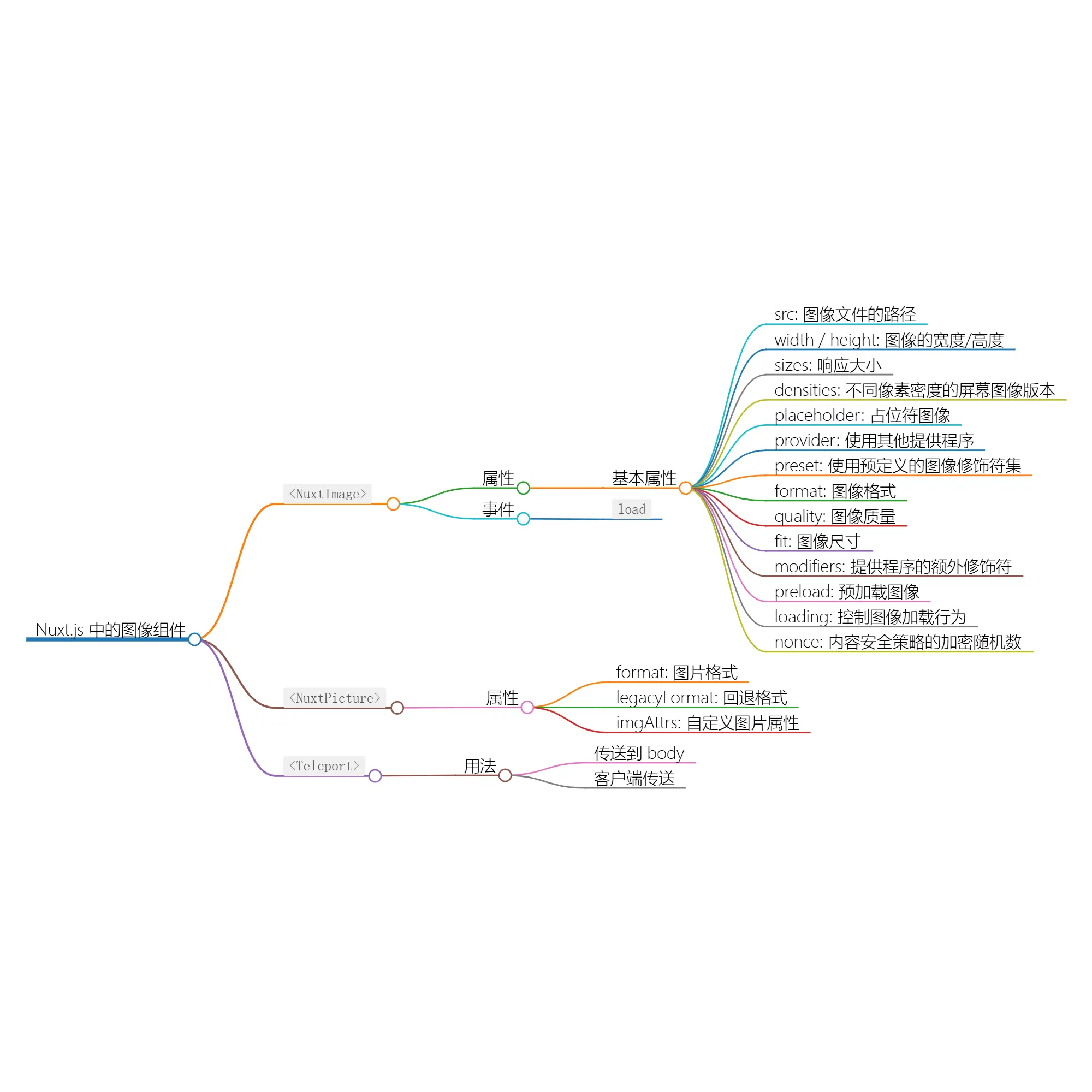
属性详解
以下是一些主要的属性及其用法:
src: 图像文件的路径。应采用目录中静态图像的绝对路径形式。
<NuxtImg src="/path/to/image.png" />code>width / height: 指定图像的宽度/高度。
<NuxtImg src="/path/to/image.png" width="200" height="200" />code>sizes: 指定响应大小。
<NuxtImg src="/path/to/image.png" sizes="sm:200px md:400px lg:600px" />code>densities: 为不同像素密度的屏幕生成特殊图像版本。
<NuxtImg src="/path/to/image.png" densities="x1 x2" />code>placeholder: 在实际图像完全加载之前显示占位符图像。
<NuxtImg src="/path/to/image.png" placeholder="./placeholder.png" />code>provider: 使用其他提供程序而不是默认提供程序。
<NuxtImg provider="cloudinary" src="/remote/image.png" />code>preset: 使用预定义的图像修饰符集。
<NuxtImg preset="cover" src="/path/to/image.png" />code>format: 指定图像的格式。
<NuxtImg format="webp" src="/path/to/image.png" />code>quality: 生成图像的质量。
<NuxtImg src="/path/to/image.jpg" quality="80" />code>fit: 指定图像的尺寸。
<NuxtImg fit="cover" src="/path/to/image.png" />code>modifiers: 使用提供程序的额外修饰符。
<NuxtImg src="/path/to/image.png" modifiers="{ roundCorner: '0:100' }" />code>preload: 预加载图像。
<NuxtImg preload src="/path/to/image.png" />code>loading: 控制图像的加载行为。
<NuxtImg src="/path/to/image.png" loading="lazy" />code>nonce: 用于内容安全策略的加密随机数。
<NuxtImg src="/path/to/image.png" :nonce="nonce" />code>
示例
以下是一个使用组件的完整示例,展示了如何结合使用多个属性:
<template>
<NuxtImg
src="/path/to/image.png"code>
width="200"code>
height="200"code>
sizes="sm:100px md:200px lg:400px"code>
placeholder="./placeholder.png"code>
provider="cloudinary"code>
preset="cover"code>
format="webp"code>
quality="80"code>
fit="cover"code>
modifiers="{ roundCorner: '0:100' }"code>
preload
loading="lazy"code>
:nonce="nonce"code>
/>
</template>
在这个示例中,我们使用了多个属性来优化和展示图像。
事件
组件支持原生事件,你可以通过监听这些事件来执行特定的操作。例如:
<template>
<NuxtImg
src="/path/to/image.png"code>
@load="handleImageLoad"code>
/>
</template>
<script setup>
function handleImageLoad(event) {
console.log('Image has been loaded!', event);
}
</script>
在这个示例中,当图像加载完成时,handleImageLoad函数将被调用。
Nuxt 3 中<NuxtPicture>组件的使用指南与示例
引入组件
在 Nuxt.js 项目中,您可以直接在页面或组件中引入<NuxtPicture>和<NuxtImg>组件。
import { NuxtPicture, NuxtImg } from '#components';
示例代码
解释
高级配置
设置回退格式
自定义图片属性
基本用法
1. 传送到 body
2. 客户端传送
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt框架中内置组件详解及使用指南(五) | cmdragon's Blog
往期文章归档:
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。