
随着前端技术的飞速发展和业务场景的日益复杂,组件化开发已成为提升开发效率和降低维护成本的关键手段。本文将以Vueuni-app平台为例,介绍如何通过自定义导航栏菜单组件,实现业务逻辑与界面展示的解耦,以及如何通过...

2024年5月份新版光速速成指南_springboot前端...

本文介绍了如何在JavaScript中创建一个名为SomeTools的封装工具,包含一个生成唯一ID的方法。通过Vue的import和export功能,展示了如何在实际项目中导入并调用这个工具生成随机ID。...

react在更新组件的时候,会递归的更新当前组件和它所有的子组件,但是很多时候,更新它的子组件是没有必要的,所以在之前我们可以通过在react.shouldComponentUpdate中返回false去避免不必...

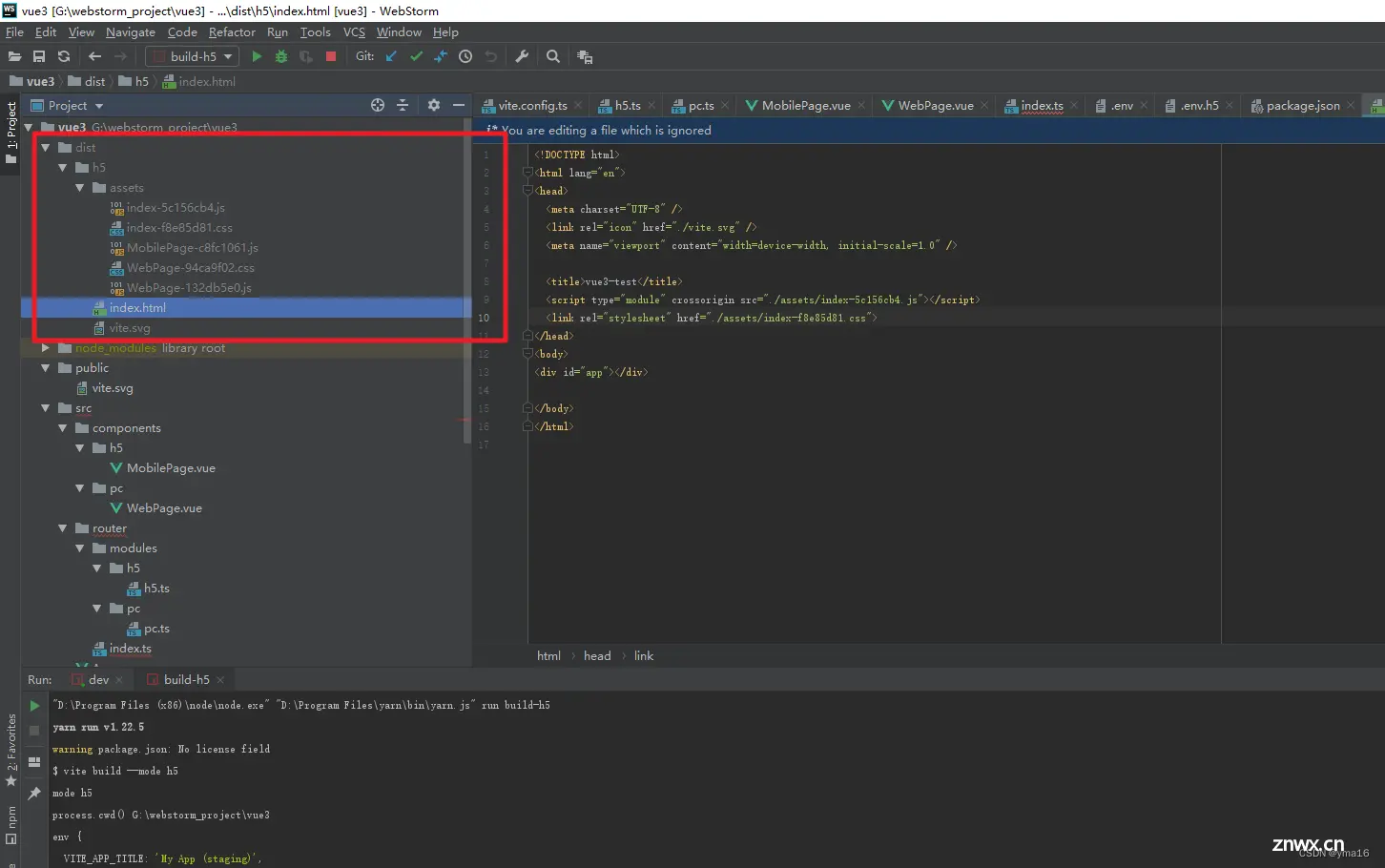
大家好,我是yma16,本文分享前端vite+vue3——利用环境变量和路由对前端区分h5和pc模块打包(从0到1)。背景前端本地开发pc和h5的项目,发布时需要区分开h5和pc的页面viteVite通过在一...

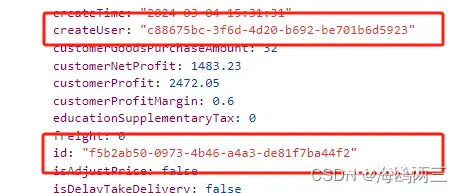
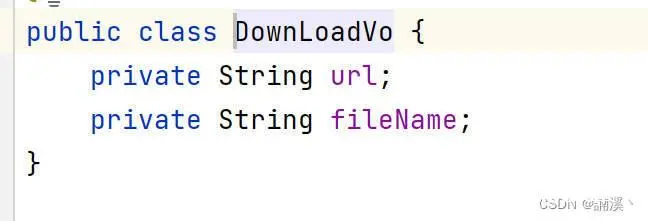
前端Vue实现通过Minio返回的URL下载文件_后端返回minio地址前端如何下载...

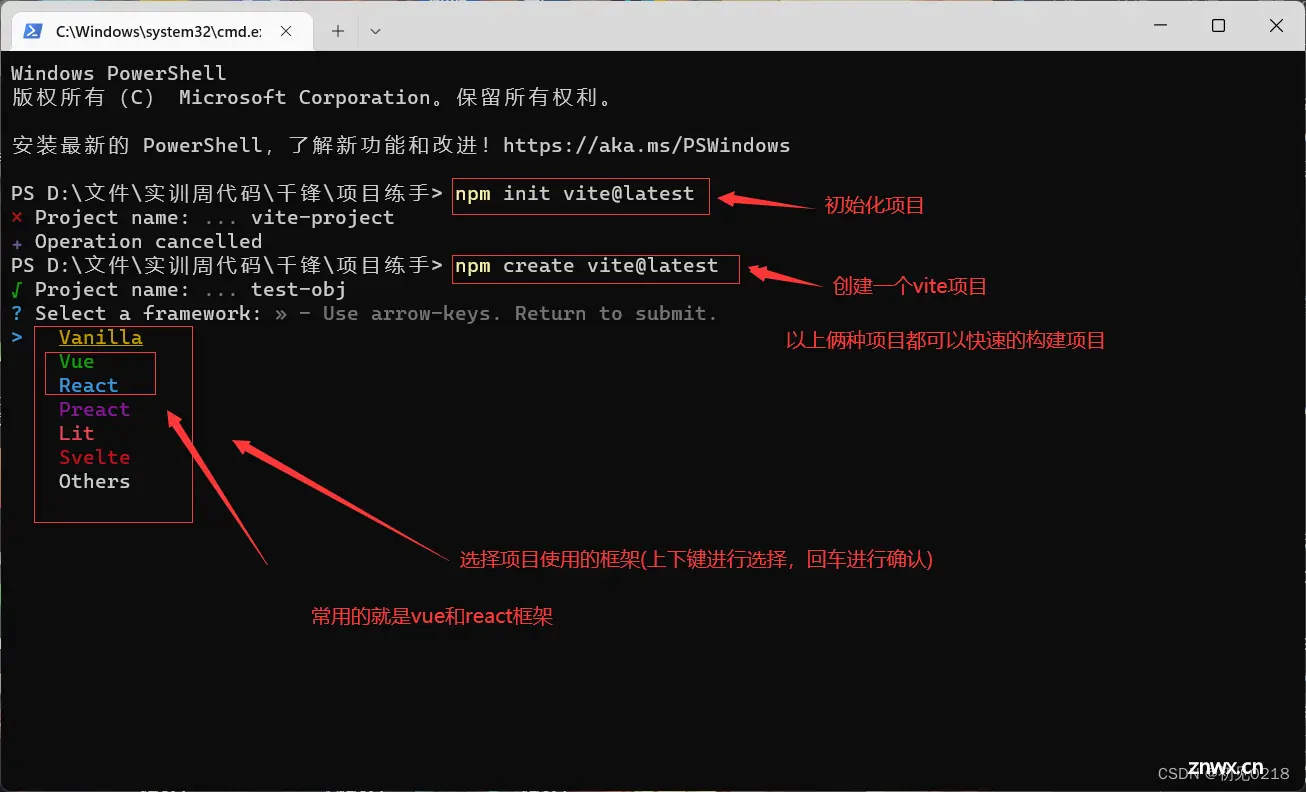
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】1.nodejs环境(有的话可跳过)环境需要要先使用npm进行管...

(7)Object.getOwnPropertyDescriptor()返回对象上一个自有属性对应的属性描述符(不需要从原型链上进行查找的属性)。(6)Array.prototype.lastIndexOf()返...

WebSocket是一种在单个TCP连接上进行全双工通信的协议,它可以让客户端和服务器之间进行实时的双向通信。与传统的HTTP请求不同,WebSocket使用了一个长连接,在客户端和服务器之间保持持...

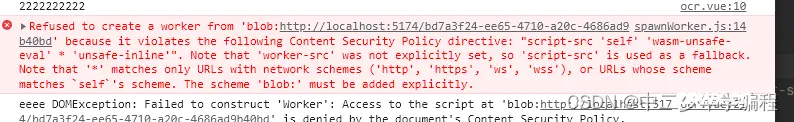
项目需要ocr技术识别图片中的中文字符,本来这部分是后端的工作,但是因为各种原因,决定前端也做一个版本。在ai时代之前,ocr技术有一个扛鼎插件——tesseract。现在如果搭建本地ai服务,如果不是通过调用接...