2024年前端最全ES5,ES6的简要说明及浏览器支持性总结,华为Web前端面试真题解析
2301_82243710 2024-07-14 08:33:01 阅读 87
文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
摘自百度百科:ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。下文中就以ES和JS来简称。简单说,ES是JS的一种语言标准。ES正在不断发展,目前我们接触比较多的就是ES5和ES6(ES6也叫ES2015)了。
2.ES5的简单介绍
2.1 首先说一下兼容性问题
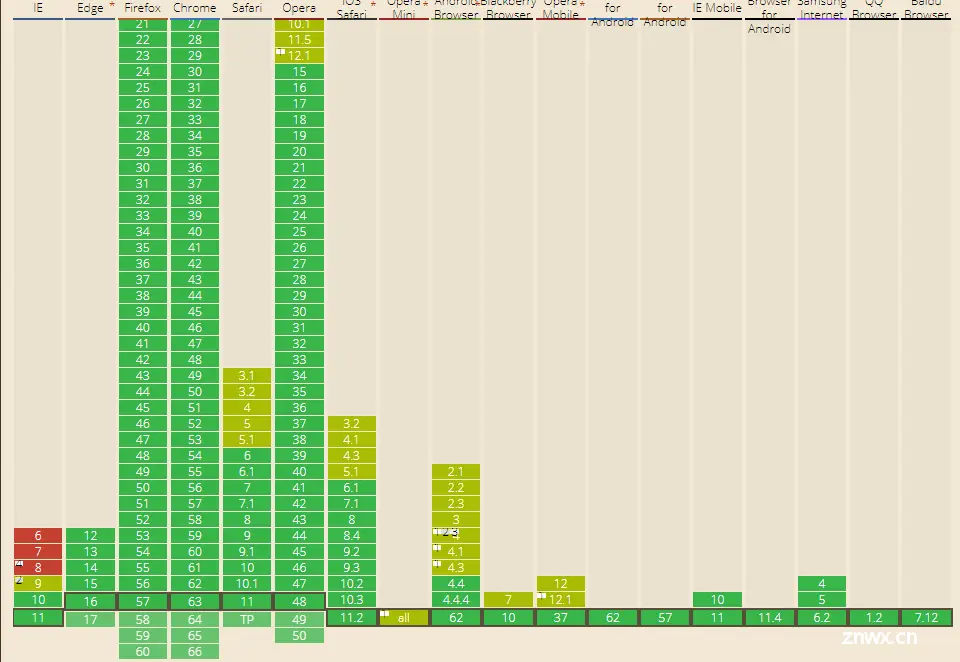
从caniuse上面可以查询到,ES的兼容性概览。

下面就主要浏览器进行说明:
IE:可以看到IE6,IE7是完全不支持的。而IE8是只支持一些内容,参考引用4,IE9是大部分支持,支持度参考引用2。
Chrome:Chrome 23版本之后就是完全支持的了。19~22版本有不兼容的地方,参考引用1。
Firefox:Firefox 21版本之后就是完全支持的了。4~20版本有不兼容的地方,参考引用1。
其他浏览器参考caniuse:
【1】Does not support parseInt() ignoring leading zeros.
【2】Does not support Strict mode.
【3】Does not support zero-width chars in identifiers & Immutable undefined.
【4】IE8 has virtually no ES5 support, but does support Object.defineProperty, Object.getOwnPropertyDescriptor, JSON parsing & Property access on strings.
2.2 ES5有哪些新特性呢?
2.2.1 严格模式
严格模式是ECMAScript 5的新特性,它允许你把整个程序,或者某个函数,放置在“严格”的操作语境中。使用方法是在作用域开头加上这样一条语句。
“use strict”;
2.2.2 Object新增方法
(1)Object.create() 创建一个具有指定原型且可选择性地包含指定属性的对象
Object.create(proto, [ propertiesObject ])
(2)Object.getPrototypeOf() 返回该对象的原型
Object.getPrototypeOf(object)
(3)Object.getOwnPropertyNames() 返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性)组成的数组
Object.getOwnPropertyNames(object)
(4)Object.keys() 返回一个由给定对象的自身可枚举属性组成的数组。而使用for-in 循环时,还会枚举其原型链上的属性。
Object.keys(object)
(5)Object.defineProperty() 在一个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象
Object.defineProperty(object, property, descriptor)
(6)Object.defineProperties() 在一个对象上添加或修改一个或者多个自有属性,并返回该对象
Object.defineProperties(object, properties)
(7)Object.getOwnPropertyDescriptor() 返回对象上一个自有属性对应的属性描述符(不需要从原型链上进行查找的属性)。如果指定的属性存在于对象上,则返回其属性描述符(property descriptor),否则返回 undefined
Object.getOwnPropertyDescriptor(object, property)
(8)Object.seal() 密封一个对象,并返回被密封后的对象。密封对象不能添加新的属性,不能删除已有属性,以及不能修改已有属性的enumerable、configurable、writable,但可以修改已有属性的value
Object.seal(object)
(9)Object.isSealed() 判断一个对象是否是密封的
Object.isSealed(object)
(10)Object.freeze() 冻结一个对象,比seal更严格,连value都不能修改
Object.freeze(object)
(11)Object.isFrozen() 判断一个对象是否冻结
Object.isFrozen(object)
(12)Object.preventExtensions() 让一个对象变成不可扩展的,也就是永远不能再添加新的属性
Object.preventExtensions(object)
(13)Object.isExtrensible() 判断一个对象是否是可扩展的
Object.isExtrensible(object)
(14)prototype.isPrototypeOf(object) 确定一个对象是否存在于另一个对象的原型链中
function Rectangle() {
}
var rec = new Rectangle();
document.write(Rectangle.prototype.isPrototypeOf(rec));
(15)object.propertyIsEnumerable(propertyName) 确定指定的属性是否可枚举
var a = {};
a.b = 3;
console.log(a.propertyIsEnumerable(‘b’));
// 输出是true
2.2.3 Array新增方法
(1)Array.isArray() 用于确定传递的值是否是一个 Array
Array.isArray([1, 2, 3]);
// true
(2)Array.prototype.every(callback[, thisArg]) 测试数组的所有元素是否都通过了指定函数的测试。
callback:用来测试数组的每个元素的函数。调用时使用参数 (element, index, array)。返回true表示保留该元素(通过测试),false则不保留
thisArg:可选。执行 callback 时的用于 this 的值。
function isBigEnough(element, index, array) {
return (element >= 10);
}
var passed = [12, 5, 8, 130, 44].every(isBigEnough);
// passed is false
passed = [12, 54, 18, 130, 44].every(isBigEnough);
// passed is true
(3)Array.prototype.filter(callback[, thisArg]) 创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。即是过滤函数。
var a = [1, 2, 3];
var b = a.filter(function(element) {
return element > 2;
});
console.log(b);
//输出 [3]
(4)Array.prototype.forEach(callback[, thisArg]) 对数组的每个元素执行一次提供的函数。
const arr = [‘a’, ‘b’, ‘c’];
arr.forEach(function(element) {
console.log(element);
});
(5)Array.prototype.indexOf(searchElement, fromIndex) 返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1
let a = [2, 9, 7, 8, 9];
a.indexOf(2); // 0
(6)Array.prototype.lastIndexOf() 返回指定元素(也即有效的 JavaScript 值或变量)在数组中的最后一个的索引,如果不存在则返回 -1。从数组的后面向前查找,从 fromIndex 处开始。
var array = [2, 5, 9, 2];
var index = array.lastIndexOf(2);
// index is 3
(7)Array.prototype.map() 创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
var numbers = [1, 4, 9];
var roots = numbers.map(Math.sqrt);
// roots的值为[1, 2, 3], numbers的值仍为[1, 4, 9]
(8)Array.prototype.reduce() 从左到右为数组中的每一个元素依次执行callback函数,返回累计处理的结果。
JavaScript
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
JS常见的dom操作api
解释一下事件冒泡和事件捕获
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
call,apply,bind
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
创建对象的多种方式
实现继承的多种方式和优缺点
new 一个对象具体做了什么
手写Ajax,XMLHttpRequest
变量提升
举例说明一个匿名函数的典型用例
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
attribute和property的区别
document load和document DOMContentLoaded两个事件的区别
JS代码调试
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

上一篇: Vue 3 后端错误消息处理范例
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。