推荐几个精致的web UI框架及常用前端UI框架,已拿offer附真题解析
2401_84093490 2024-06-27 08:33:01 阅读 65
4.FrozeUI
Frozen UI是一个开源的简单易用,轻量快捷的移动端UI框架。基于手Q样式规范,选取最常用的组件,做成手Q公用离线包减少请求,升级方式友好,文档完善,目前全面应用在腾讯手Q增值业务中。
官网地址:http://frozenui.github.io/
5.uiKit
uiKit是一款轻量级、模块化的前端框架,可快速构建强大的web前端界面。
官网地址:http://www.getuikit.net/
6.H-ui
H-ui是轻量级前端框架,简单免费,兼容性好,适用于中国网站。
官网地址:http://www.h-ui.net/
7.Weui
weUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
官网地址:https://github.com/weui/weui
8.layui
Layui 诞生于2016年金秋,是一款带着浓烈情怀的国产前端UI框架,她追求极简,又不失丰盈的内在,说她是史上最轻量的结晶,似乎并不为过。一切都源自于她对原生态的执着,对前端社区的那些噪杂声音的过滤,以及她本身的精心雕琢。
官网地址:http://www.layui.com/
9.YDUI Touch
YDUI Touch 专为移动端打造,在技术实现、交互设计上兼容主流移动设备,保证代码轻、性能高;使用 Flex 技术,灵活自如地对齐、收缩、扩展元素,轻松搞定移动页面布局;实现强大的屏幕适配布局,等比例适配所有屏幕。什么?用得不开心?轻松切换 px;自定义Javascript组件、Less文件、Less变量,定制一份属于自己的YDUI;
官网地址:http://www.ydui.org/
10、后台UI开发框架 MuseUI
一款基于bootstrap风格,兼容于主流浏览器(包括IE6)的后端UI开发组件。
官方网站:http://git.oschina.net/muse/museui
以下是常用前端UI框架快速开发web项目
1.DWZ 国产的jQuery UI富客户端框架

框架地址:http://jui.org/
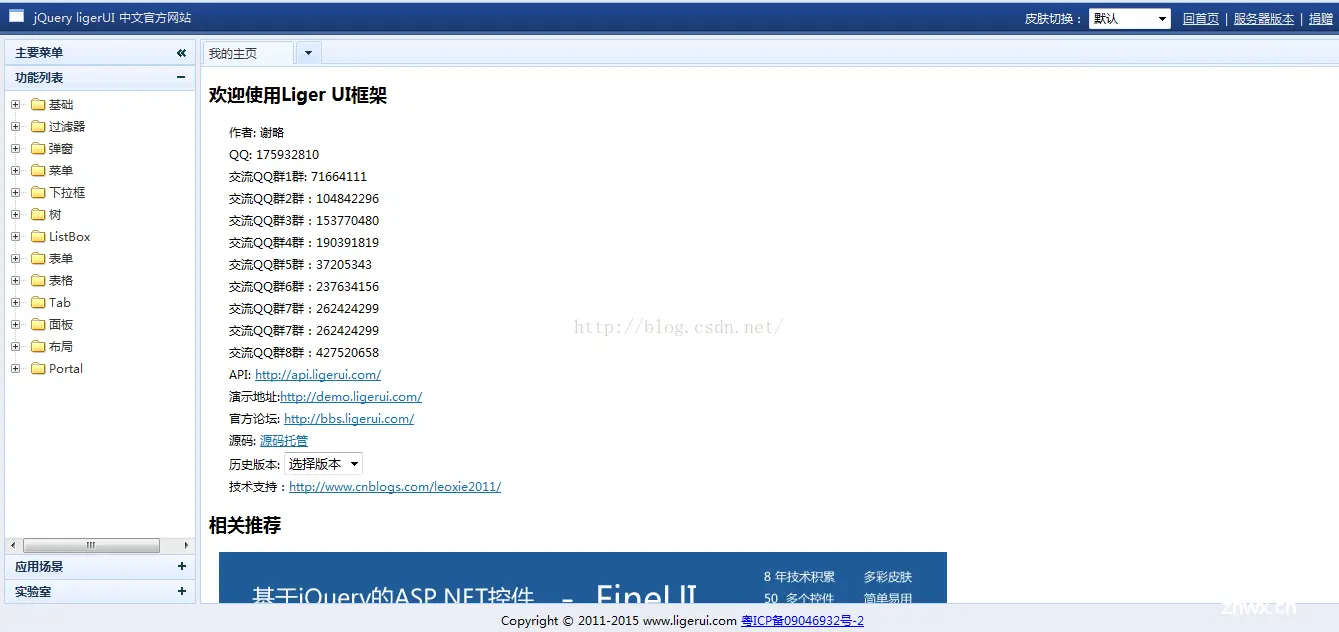
2.jQuery LingerUI 国产前端框架

框架地址:http://www.ligerui.com/
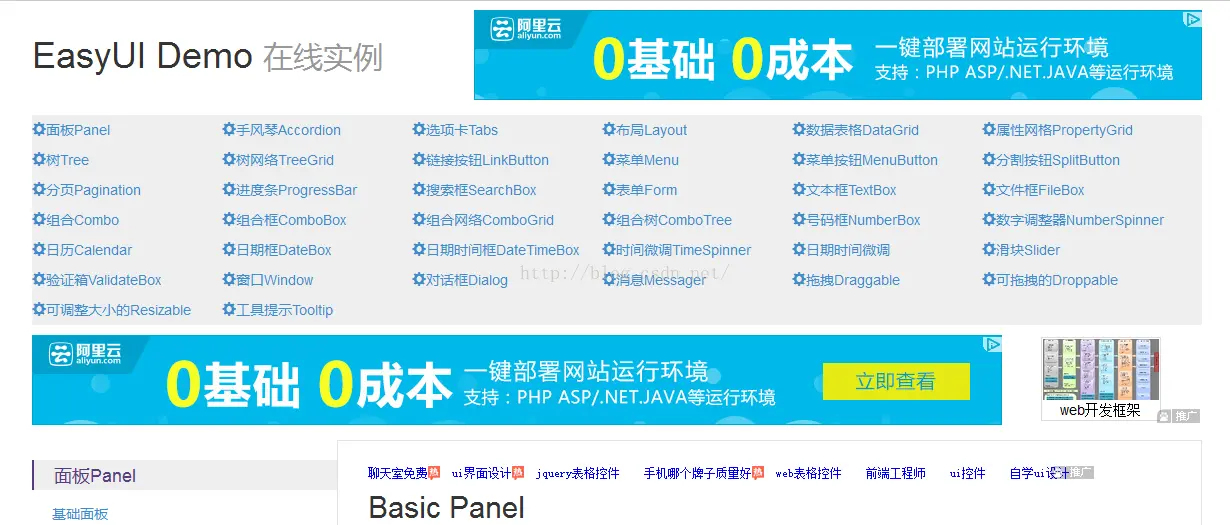
3.JQuery EasyUI 帮助你快速构建web应用的前端框架

框架中文地址:http://www.jeasyui.net/
框架英文地址:http://www.jeasyui.com/
4.bootstrap 这个就不多说了,目前应用最为广泛的UI框架,组件样式都非常丰富

框架地址:http://www.bootcss.com/
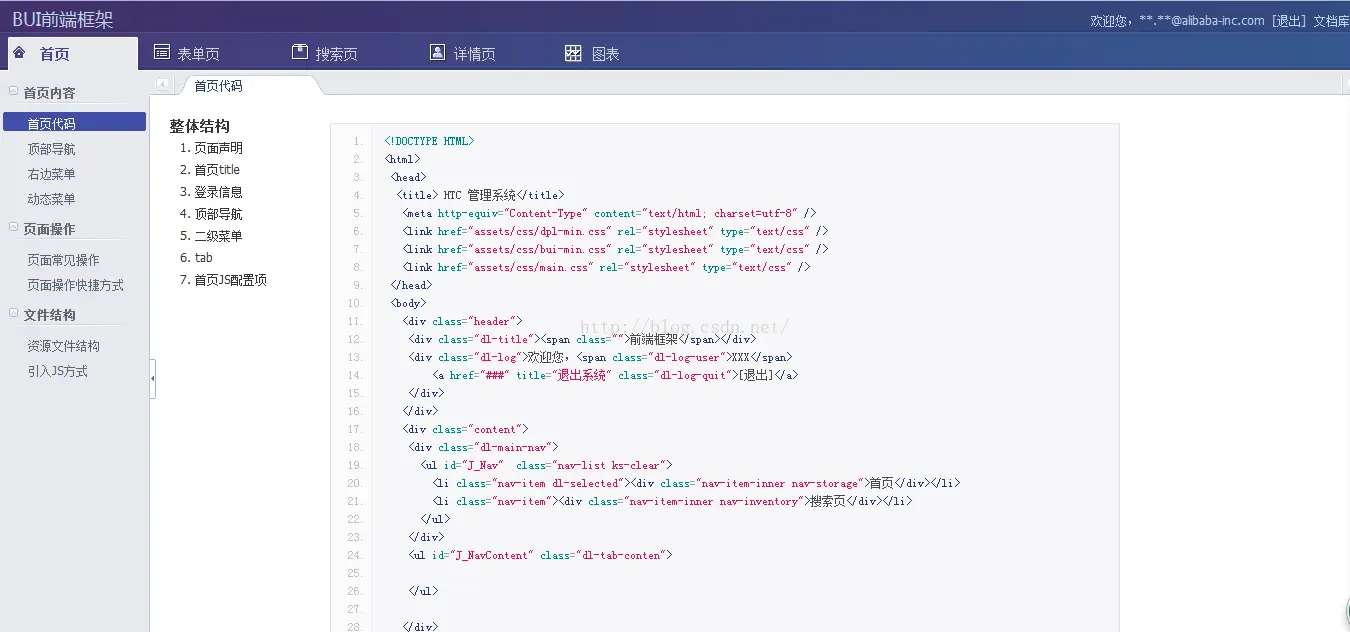
5.BUI 感觉做的还是不错

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

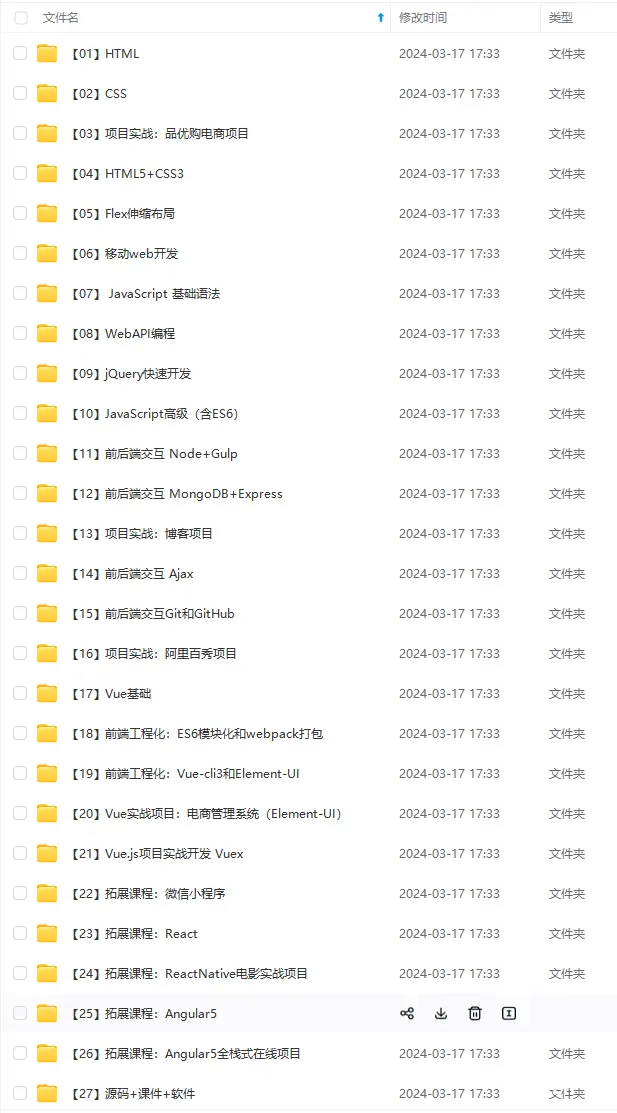
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
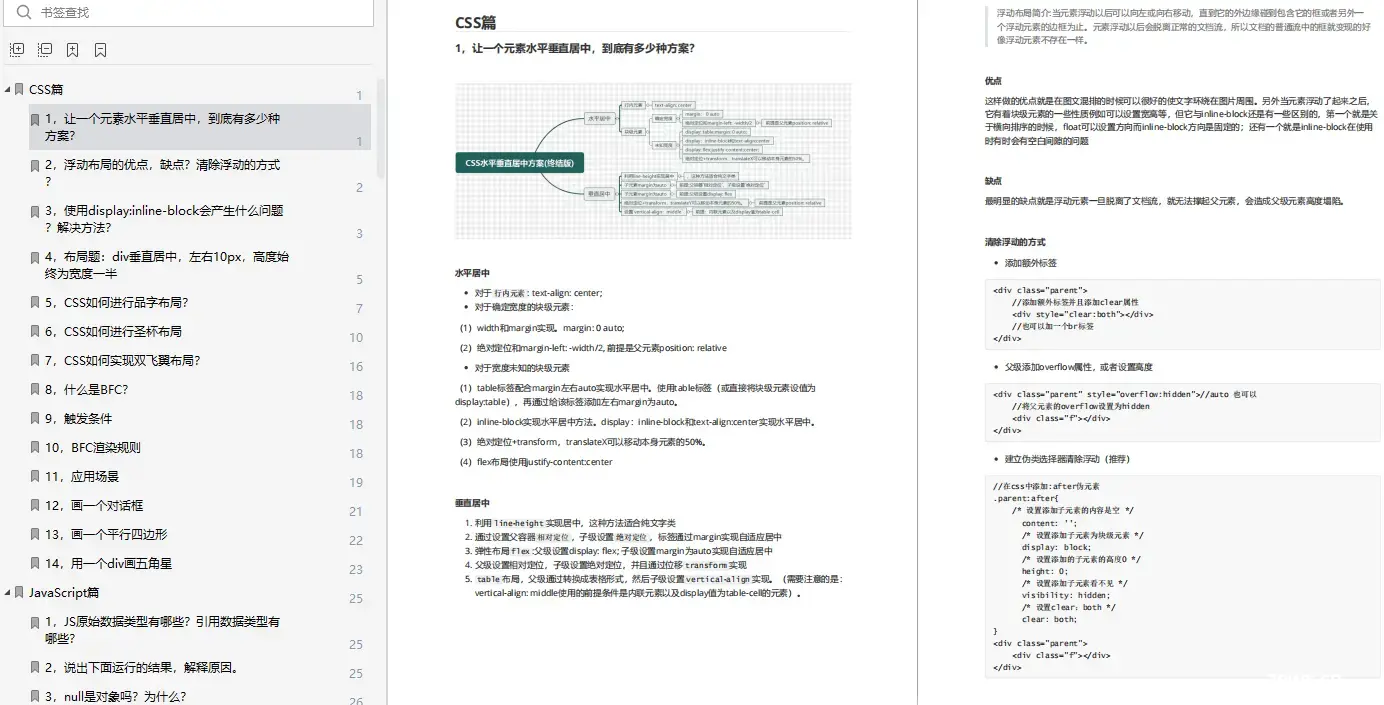
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里免费领取



sdn.net/topics/618191877)**
[外链图片转存中…(img-ykbcS3kb-1712367088794)]
[外链图片转存中…(img-t336d2wZ-1712367088794)]
[外链图片转存中…(img-9BRmZmld-1712367088794)]
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。