
一、CSS定位1、盒子模型位置摆放三大机制-普通流/浮动/定位2、CSS定位简介3、边偏移4、定位模式5、静态定位6、相对定位7、绝对定位7、绝对定位特点8、子绝父相-子元素绝对定位父元素相对...

这是一个,hover时2边边框生长的按钮。附具体代码,深入理解,彻底掌握!直接看代码,可以一键复制,查看效果。_css标题hover后出现边框动画...

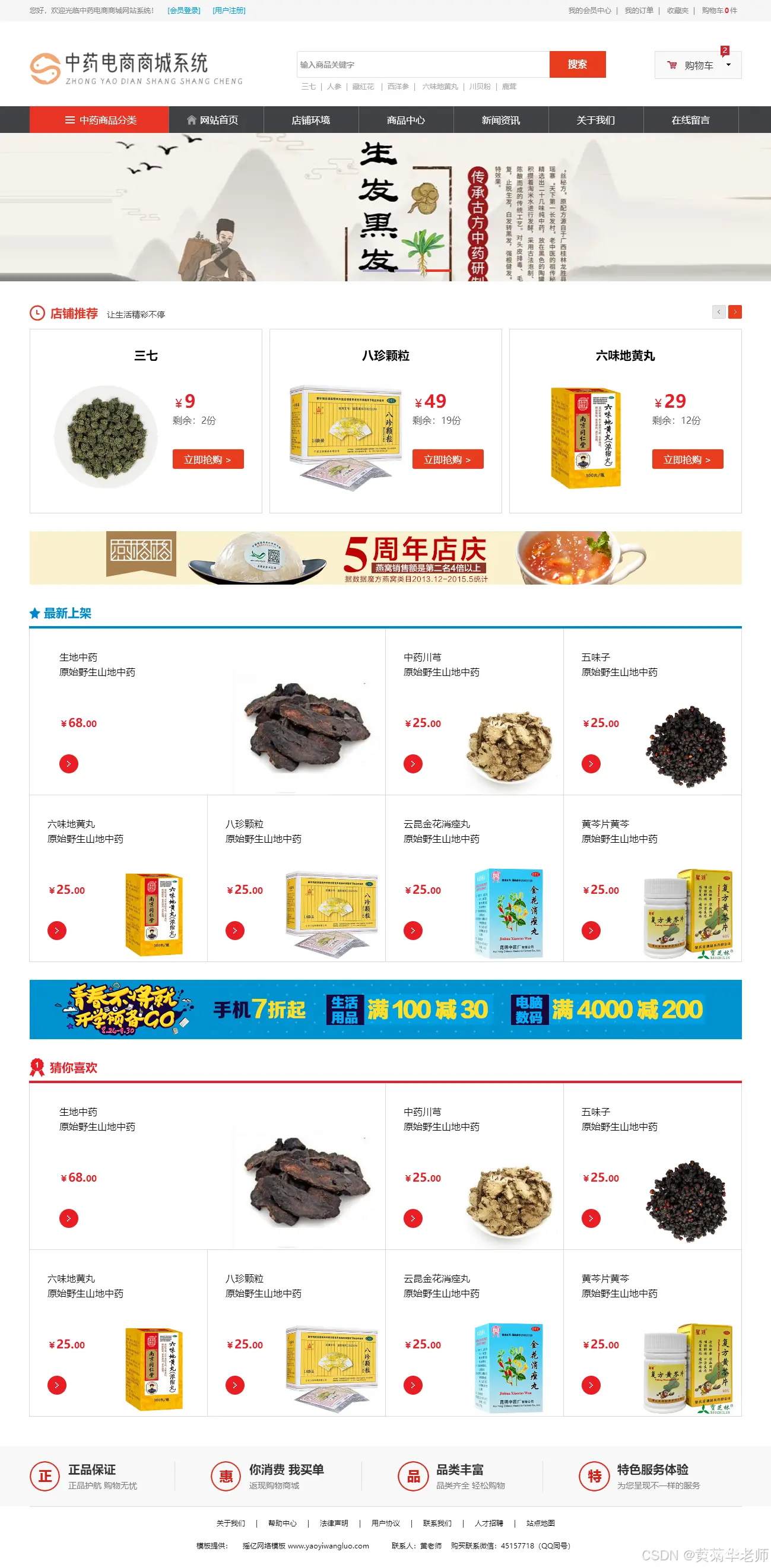
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕...

没hover之前看到的白色背景其实是before,含具体代码深入理解,彻底掌握!直接看代码,可以一键复制,查看效果。_html遮罩...

大家好,我是码喽的自我修养!今天给大家分享css3中的box-shadow属性的复合写法及高级用法!并提供具体代码帮助大家深入理解,彻底掌握!_cssbox-shadow...

层叠样式表(CascadingStyleSheets)。CSS能够对网页中元素位置的排版进行像素级精确控制,实现美化页面的效果。能够做到页面的样式和结构分离。...

要在CSS中设置字体为“微软雅黑”(MicrosoftYaHei),你可以使用属性。由于“微软雅黑”包含中文字符,所以在CSS中需要使用英文双引号将其括起来。此外,为了兼容性,通常还会指定一个备选字体,以防目...

前端媒体查询实现响应式布局_前端媒体查询做响应式布局...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕...

学习前端全套所有技术性价比低下且容易忘记,先入门学会所有基础的语法(css+js+heml),常用示例,再根据项目上手练习,哪里不会查哪里是最好的学习方式_htmlcssjavascript速成...