
黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!所有项...

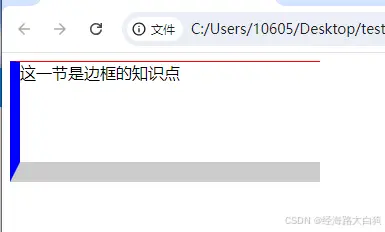
这一节,我们说一说border边框,border边框之前的几节里,我们都会顺带着加一下内容,你以为的元素有4个边框,上右下左,就完了,没什么可学的?其实也是也不是,但你如果看了前面的文章,就会发现,狗哥的文...

css属性...

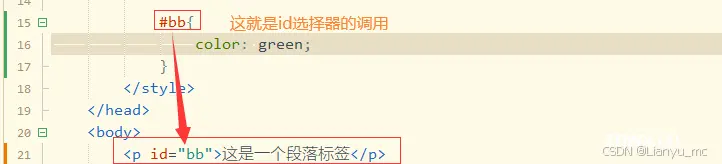
CSS的元素选择器、类选择器和ID选择器,作为样式应用的基础和核心,为Web开发带来了极大的便利和灵活性。它们不仅使得样式的定义和应用变得简单直观,还促进了样式的复用和维护。然而,随着Web技术的不断发展,我们也...

这个是我的select标签里面的option进行的change才会触发事件监听,虽然还是冒泡,但是在if语句里面进行了判断,开始获得事件,然后添加了计时器将时间每秒减一次,当时间为0时重复上面的未完成功能到已完成的...

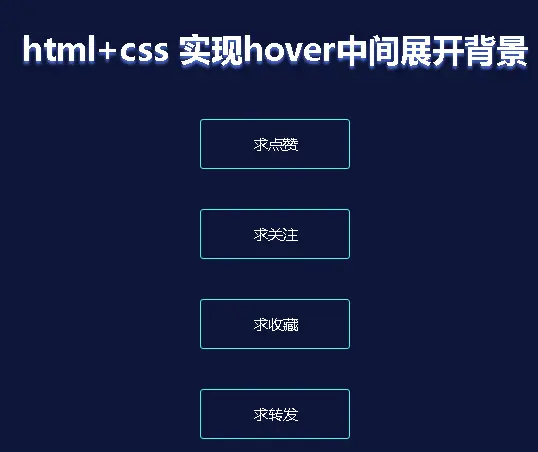
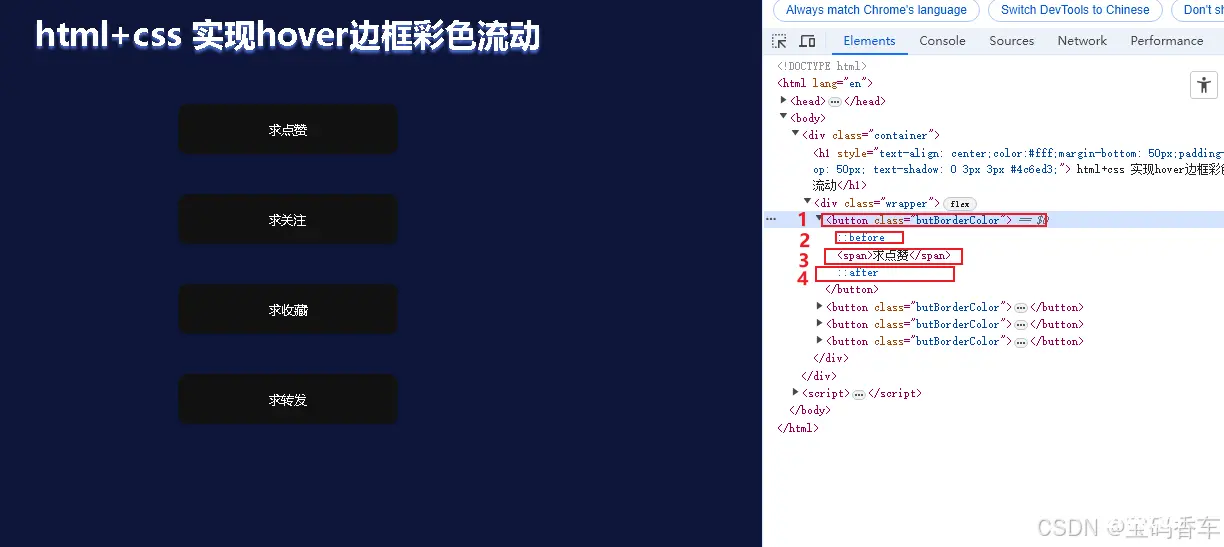
这是一个,hover中间展开背景的效果。附具体代码,深入理解,彻底掌握!直接看代码,可以一键复制,查看效果。...

每个按钮都是由4部分组成,附具体代码,深入理解,彻底掌握!直接看代码,可以一键复制,查看效果。_cssbutton边框颜色动画...

黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设...

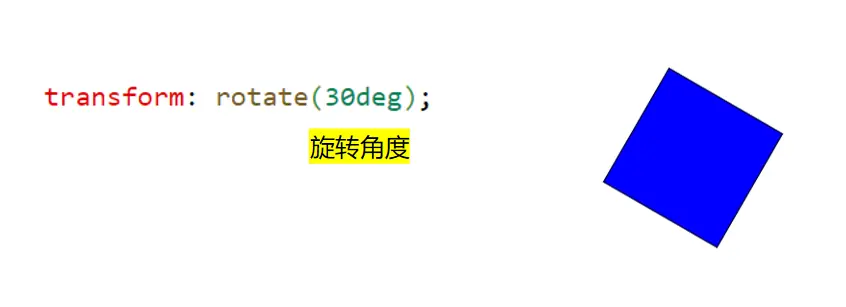
变形是CSS3中新增的一个非常有意思的属性,可以将元素进行2D变形和3D变形,例如旋转、缩放、位移等;还可以结合过渡实现一些特别神奇的动画效果。接下来就一起来了解css3这个强大又有趣的功能吧。...

面试题之CSS...