
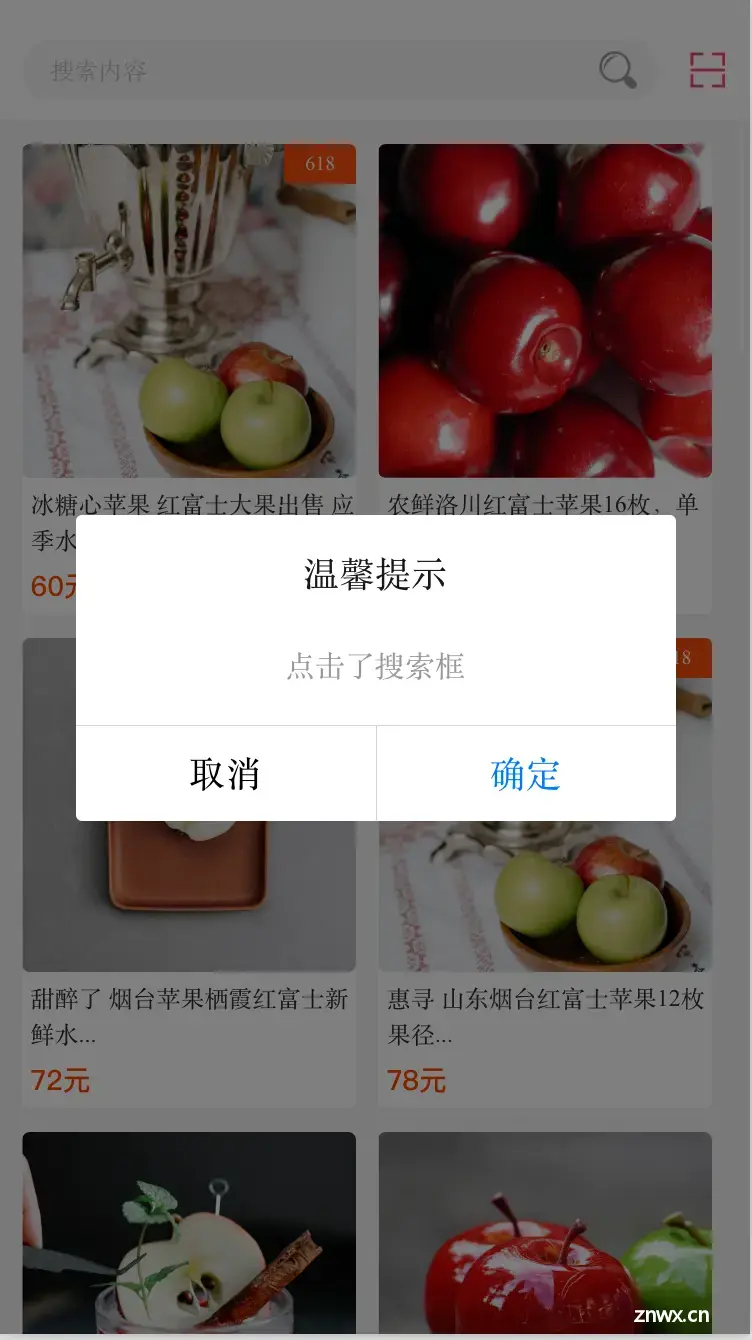
###使用方法```使用方法--icon:右侧菜单图标@searchClick:搜索点击@rigIconClick:右侧菜单点击--\>```####HTML代码实现部分```html--icon:右...

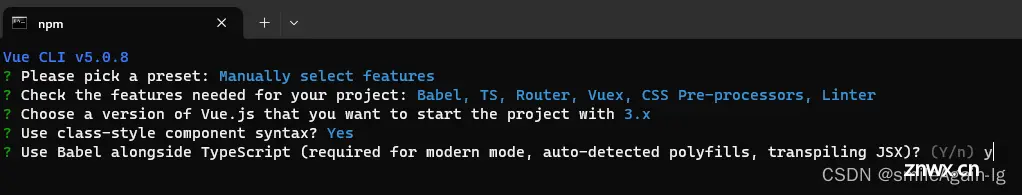
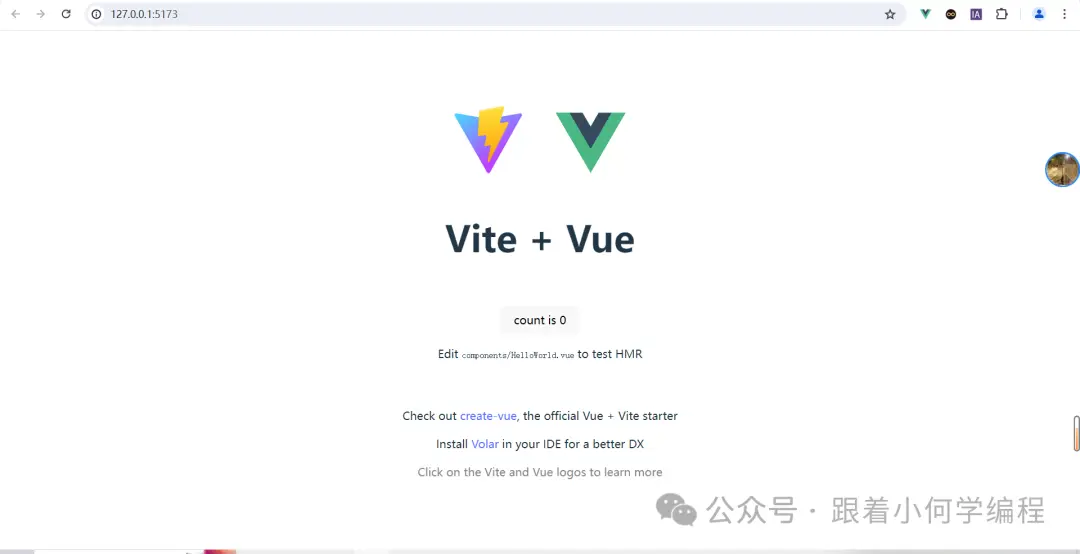
本项目为简易的全栈项目,其中前端项目使用到了vue3、ts、ElementPlus、axios等技术栈;后端项目使用到了springboot、jdbc、mysql、maven等技术_vue3+ts...

001若依管理系统前端vue3讲解-项目创建与加载页_ruoyivue3...

带你打造wiki知识库----前端文档管理的实现_vue的文档管理页面...

带你打造wiki--分类模块前端部分改造...

以上步骤展示了如何将一个Vue3项目打包成Docker镜像并运行。这只是一个基本的流程,根据你的具体需求,可能还需要对Dockerfile进行相应的调整。_vue3dockerfile...

前端Vue项目上线部署操作。_tomcat部署vue项目...

以表示你将以blob形式接收(必须添加)。1,获取文件参数(非必须,根据自己情况添加)2,拿到接口返回值后,将其转为blob形式。1,首先在你的axios接口上添加。标签的src上,就可展示此图片了。将这个src变量赋值到。_后端返回图...

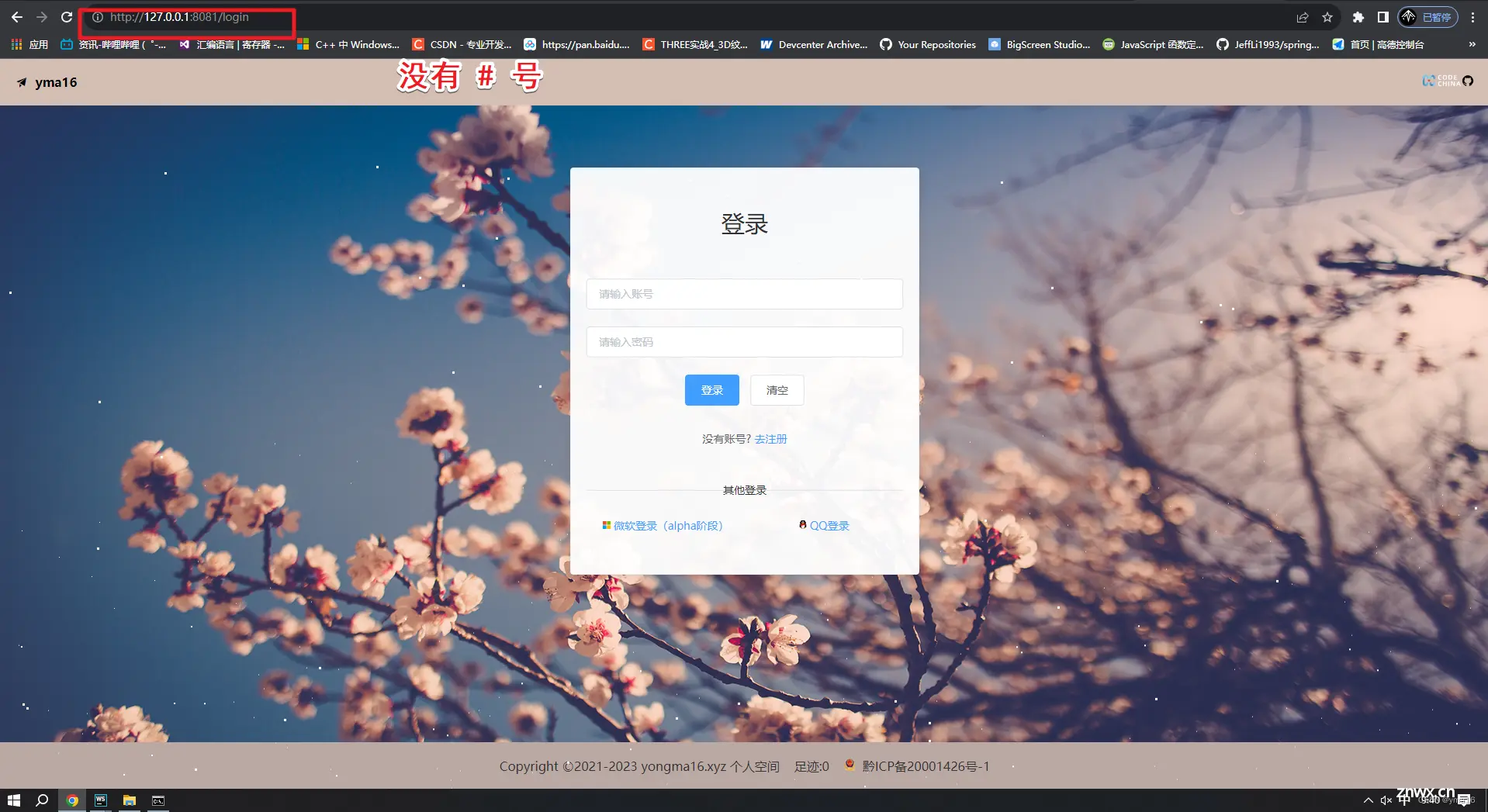
大家好,我是yma16,本文分享关于vue2、vue3去掉url路由#号——nginx配置。html的hash模式HTML的hash模式指的是URL中的锚点部分(#后面的内容)被用于在单个页面中显示不同的内容...

在Vue中,你可以使用watch或者computed来监听对象或数组某个属性的变化。但是,如果直接设置数组的某一项的值,或者直接设置对象的某个属性值,这个时候,你会发现页面并没有更新。这是因为Objec...