001 若依管理系统前端vue3讲解 - 项目创建与加载页
跟着小何学编程 2024-06-26 11:03:02 阅读 62
☉本文由小何整理首发,
版权归本公众号所有,
如有侵犯,请自行删除!
一、创建vite项目
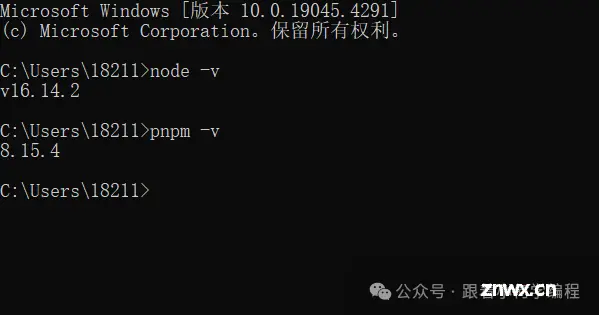
1、环境准备
node v16.14.2
pnpm 8.15.4

2、初始化项目
pnpm安装指令
# npm i -g pnpm
项目初始化命令:
# pnpm create vite
D:\project\RuoYi-Vue\note\ui\00code>pnpm create vite
.../../../.pnpm-store/v3/tmp/dlx-14068 | +1 +
.../../../.pnpm-store/v3/tmp/dlx-14068 | Progress: resolved 1, reused 0, downloaded 1, added 1, done
√ Project name: ... ruoyi-ui
√ Select a framework: » Vue
√ Select a variant: » JavaScript
Project name 项目名称【ruoyi-ui】
Select a framework 选择一种框架【Vue】
Select a variant 选择一种语言【JavaScript】
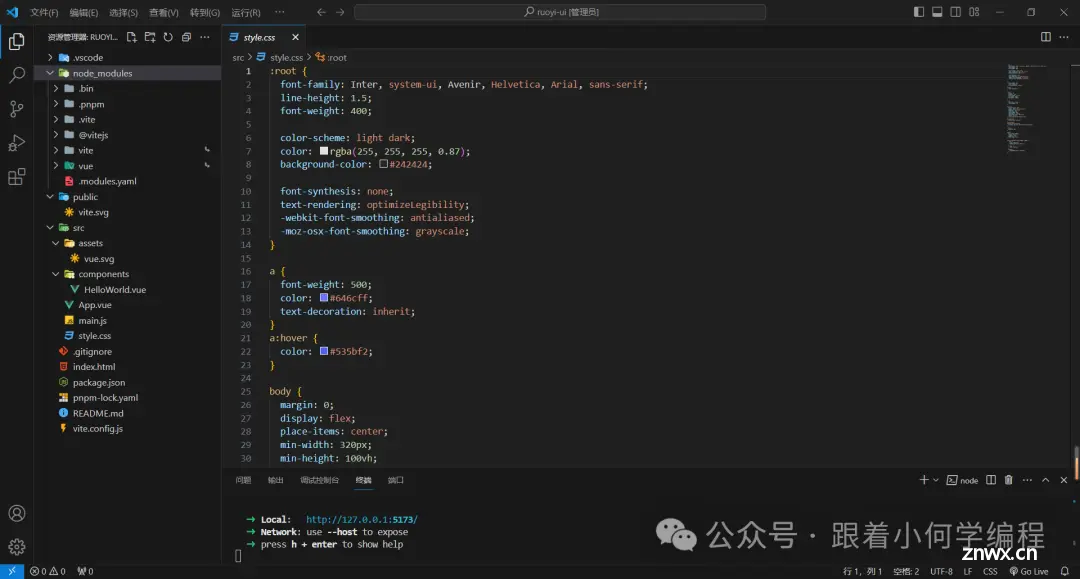
3、运行项目

进入到项目根目录pnpm install安装全部依赖.
安装完依赖运行程序:pnpm run dev
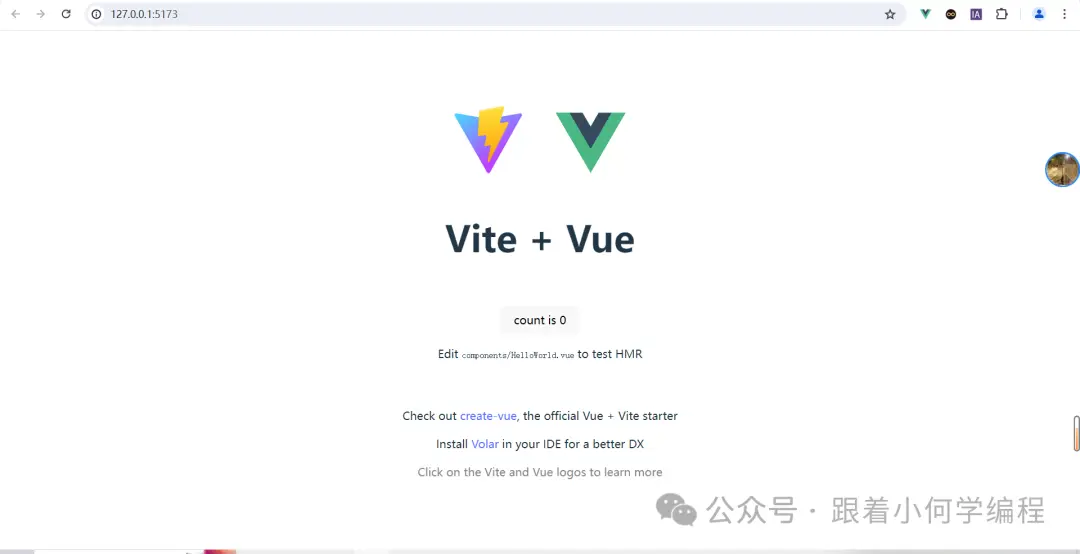
运行完毕项目跑在http://127.0.0.1:5173/,可以访问你得项目啦

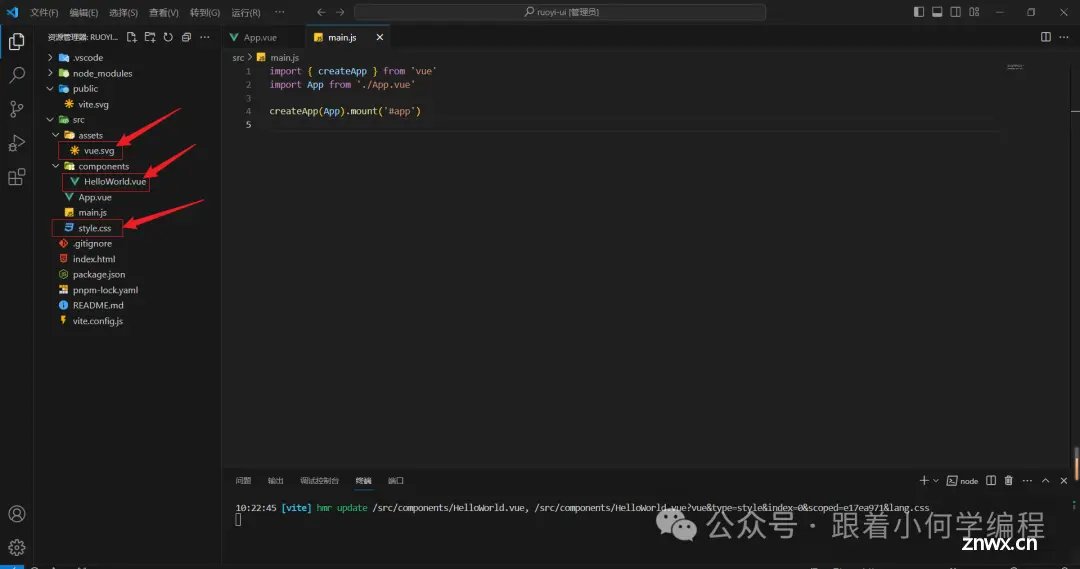
二、整理vite项目
删除HelloWorld.vue
src\components\HelloWorld.vue
删除vue.svg
src\assets\vue.svg
删除style.css
src\style.css
修改App.vue
src\App.vue
<script setup>
</script>
<template>
<div>hello vite</div>
</template>
<style scoped>
</style>
修改main.js
src\main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')

三、加载页面
1、css
<style>
/*
app容器
与屏幕一样高
外边距为0
内边距为0
*/
html,
body,
#app {
height: 100%;
margin: 0px;
padding: 0px;
}
/*
loader-wrapper容器
定位模式 : 固定定位
顶端偏移量 : 0
左侧偏移量 : 0
宽 100%
高 100%
堆叠顺序 999999 【数值越大,盒子越靠上;】
*/
#loader-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 999999;
background-color: #7171C6;
}
/*
loader容器
显示类型 : 块级元素
--居中
定位模式 : 相对定位
顶端偏移量 : 50%
左侧偏移量 : 50%
宽 : 150px
高 : 150px
外边距 :上移动容器的一半
左移动容器的一半
--3px白色半圆
外边框圆角 : 圆
边框 : 3px 实线 透明
上边框 : 白色
动画
@keyframes名称
动画一个周期的时长 2s
linear - 匀速
infinite 无限次重复动画
堆叠顺序 1001
*/
#loader {
display: block;
position: relative;
left: 50%;
top: 50%;
width: 150px;
height: 150px;
margin: -75px 0 0 -75px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #FFF;
-webkit-animation: spin 2s linear infinite;
-ms-animation: spin 2s linear infinite;
-moz-animation: spin 2s linear infinite;
-o-animation: spin 2s linear infinite;
animation: spin 2s linear infinite;
z-index: 1001;
}
/*
loader容器的伪元素
定位模式 : 绝对定位
上下左右 偏移 5px
外边框圆角 : 圆
边框 : 3px 实线 透明
边框 : 白色
动画
@keyframes名称
动画一个周期的时长 2s
linear - 匀速
infinite 无限次重复动画
*/
#loader:before {
content: "";
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #FFF;
-webkit-animation: spin 3s linear infinite;
-moz-animation: spin 3s linear infinite;
-o-animation: spin 3s linear infinite;
-ms-animation: spin 3s linear infinite;
animation: spin 3s linear infinite;
}
/*
loader容器的伪元素
定位模式 : 绝对定位
上下左右 偏移 5px
外边框圆角 : 圆
边框 : 3px 实线 透明
边框 : 白色
动画
@keyframes名称
动画一个周期的时长 2s
linear - 匀速
infinite 无限次重复动画
*/
#loader:after {
content: "";
position: absolute;
top: 15px;
left: 15px;
right: 15px;
bottom: 15px;
border-radius: 50%;
border: 3px solid transparent;
border-top-color: #FFF;
-moz-animation: spin 1.5s linear infinite;
-o-animation: spin 1.5s linear infinite;
-ms-animation: spin 1.5s linear infinite;
-webkit-animation: spin 1.5s linear infinite;
animation: spin 1.5s linear infinite;
}
/*
rotate旋转函数
起帧 0% 0deg
始帧 100% 360deg
*/
@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes spin {
0% {
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
}
/*
颜色 白色
字体大小 19px
宽100%
文本居中
定位模式 : 绝对定位
上 60%
行高 30px
*/
#loader-wrapper .load_title {
font-family: 'Open Sans';
color: #FFF;
font-size: 19px;
width: 100%;
text-align: center;
z-index: 9999999999999;
position: absolute;
top: 60%;
opacity: 1;
line-height: 30px;
}
</style>
2、html
<body>
<div id="app">
<div id="loader-wrapper">
<div class="loader-section section-left"></div>
<div class="loader-section section-right"></div>
<div class="load_title">正在加载系统资源,请耐心等待</div>
</div>
</div>
<script type="module" src="/src/main.js"></script>
</body>
3、效果

如果你觉得阅读本文对您有帮助,请点右下角的“点赞”按钮,你的点赞将是我最大的写作动力!
——小何 《跟着小何学编程》
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。