
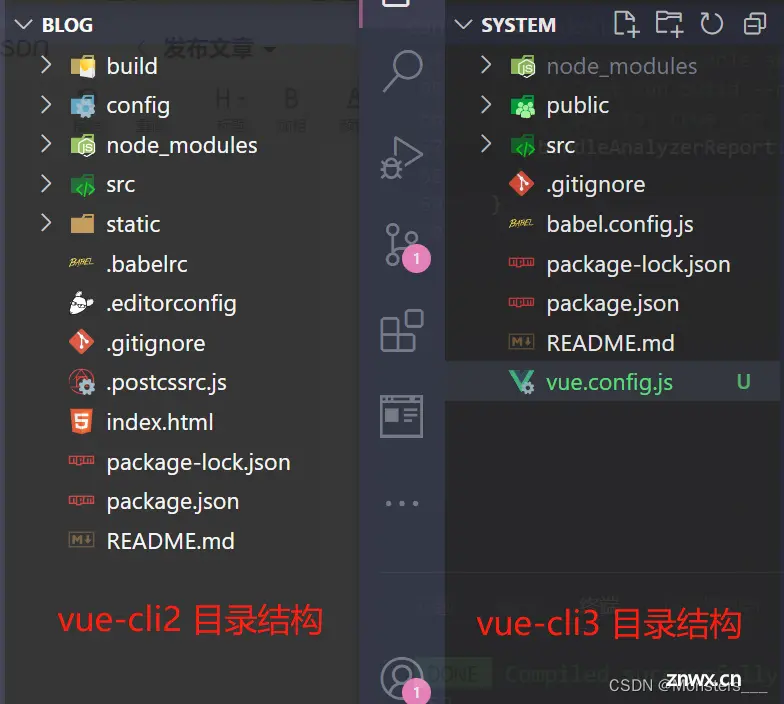
如何创建一个vue项目详细步骤(vue-cli2/vue-cli3)(webpack/vite)_创建vue项目...

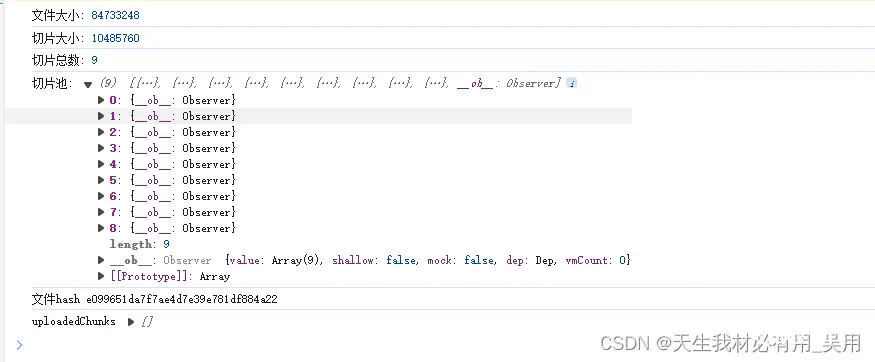
在Web开发中,文件上传是一个常见的功能需求,尤其是当涉及到大文件上传时,为了提高上传的稳定性和效率,文件切片上传技术便显得尤为重要。通过将大文件切分成多个小块(切片)进行上传,不仅可以有效减少单次上传的数据量,...

Vue3引入了一些新特性和改变,比如CompositionAPI、Fragment、Teleport、Suspense等,这些在Vue2中是不存在的。(Vue开发者工具),你可以通过这个浏览器扩展来检查Vue...

以VUE_APP_开头的变量,在代码中可以通过process.env.VUE_APP_访问。比如,VUE_APP_BASE_API=‘development’通过process.env.VUE_AP...

在Vue.js中,watch选项用于监视Vue实例的数据变化,并在数据变化时执行相应的操作。watch可以用于监听单个数据属性的变化,也可以用于监听嵌套对象或数组的变化。_vuewatch子组件...

在Vue3中,refs的用法与Vue2相比有了一些改进,但基本概念仍然相同:通过ref来引用模板中的元素或组件实例,然后在组件的方法或生命周期钩子中通过this.$refs来访问这些引用。然而,在...

首先根目录下面有一个index.html的文件,这也是唯一的一个html文件吧,里面很简单,就是vue挂载了一个div:这个对应的vue实例在main.js文件里,main.js是核心文件这里指明了路由,还指明了...

通过使用Vue和百度地图API,我们成功地在前端实现了地图定位、标记点展示以及详细地址的显示功能。这不仅提升了应用的用户体验,也为开发者提供了一种高效、便捷的方式来实现地图相关的功能。未来,随着前端技术的不断发展,...

txt、docx、xlsx、mp4文件在线预览,前端文件在线预览,文件在线预览,纯前端文件预览_vue前端文件预览...

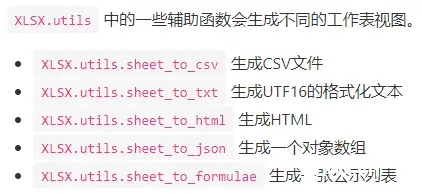
比如这种前端拼成的,又附带各种样式的表格(1):合并单元格(2):列宽(3):背景色(4):字体相关-大小粗细颜色字体等(5):表格线,边框数据处理就不写了,数据处理为数组就可以了[\'左上表头\',\'\',\...