如何创建一个vue项目(详细步骤)
小菜猿_ 2024-06-18 11:33:03 阅读 86
一、环境准备
1、安装 node.js
下载地址:https://nodejs.org/en/

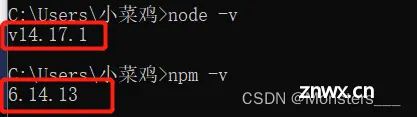
2、检查是否安装成功:输出版本号说明安装成功

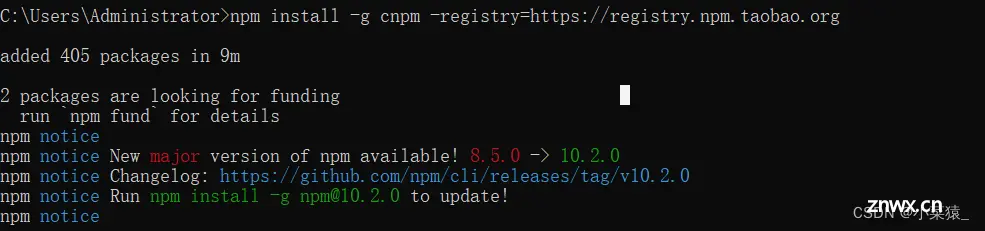
3、安装淘宝镜像 (淘宝镜像速度比较快)
npm install -g cnpm -registry=https://registry.npm.taobao.org

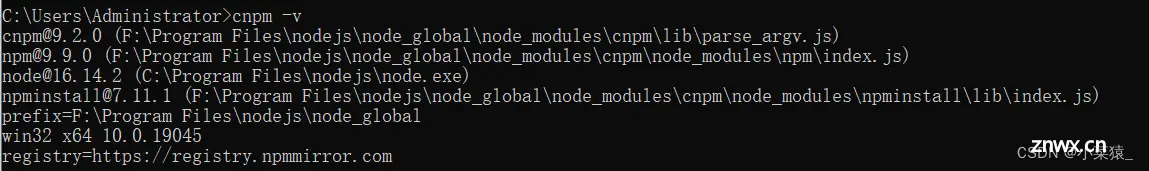
4、检查 cnpm 是否安装成功 cnpm -v

二、搭建 vue 环境
使用 webpack 搭建 Vue 项目时,需要安装 vue-cli 和 webpack、webpack-cli。
1、全局安装脚手架 vue-cli
npm install -g vue-cli (vue-lcli2,使用vue-cli2.x初始化项目安装这个)npm install -g @vue/cli (vue-cli3,使用vue-cli3.x初始化项目安装这个)
安装 3 以下版本的脚手架

安装 3 以上版本的脚手架

2、检查是否安装成功:输出版本号说明安装成功


3、全局安装 webpack
npm install -g webpack

4、全局安装 webpack-cli
npm install -g webpack-cli

三、创建 vue 项目的五种方法
方法一:vue init webpack 项目名(vue-cli2.x的初始化方式)
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
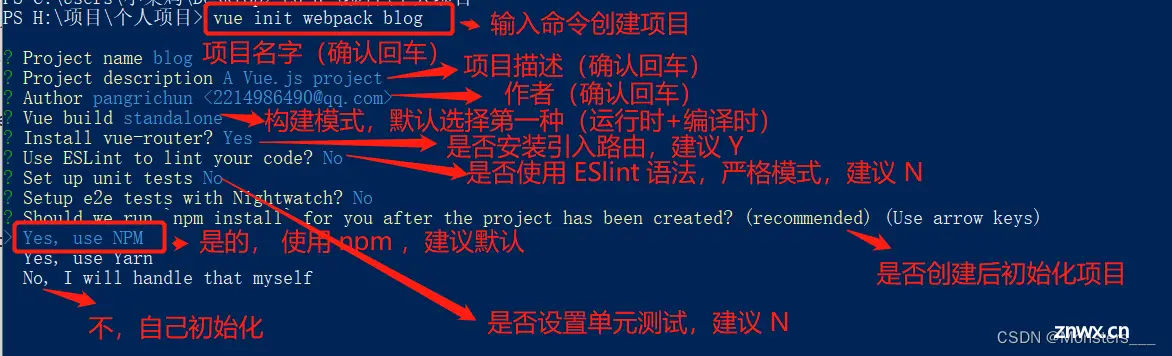
vue init webpack blog 创建项目(blog 是项目名)

如果没有选择初始化项目,需要进入项目目录,输入 npm install 初始化

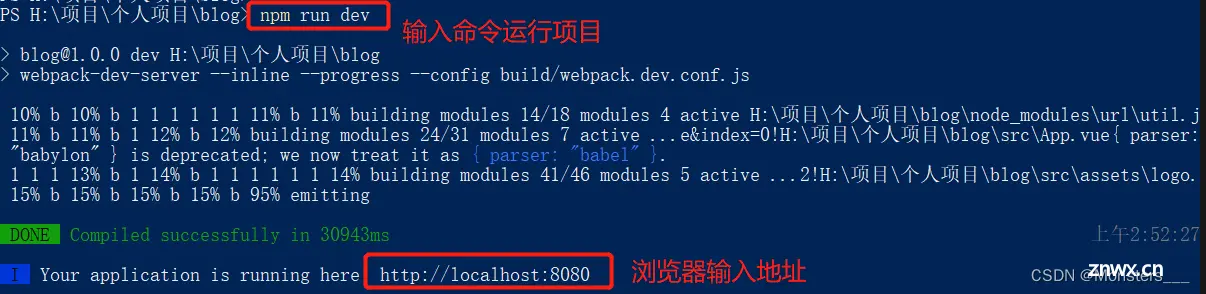
输入 npm run dev 运行项目

项目创建成功

方法二:vue create 项目名 (vue-cli3.x的初始化方式)
脚手架 vue-cli3.x 创建的 vue3 项目是基于 webpack 打包的。
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
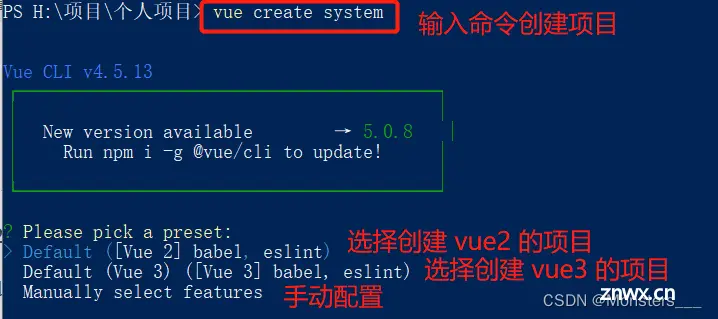
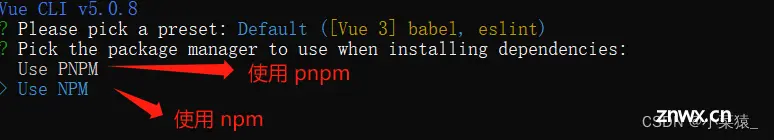
vue create system 创建项目 (system 是项目名)


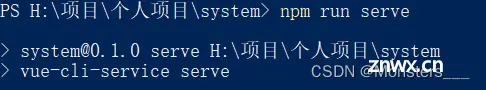
进入项目目录,输入 npm run serve 运行项目

项目创建成功

方法三:npm init vue@latest
npm init vue@latest 创建的 vue3 项目是基于 Vite 打包的。
npm init vue@latest 安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。

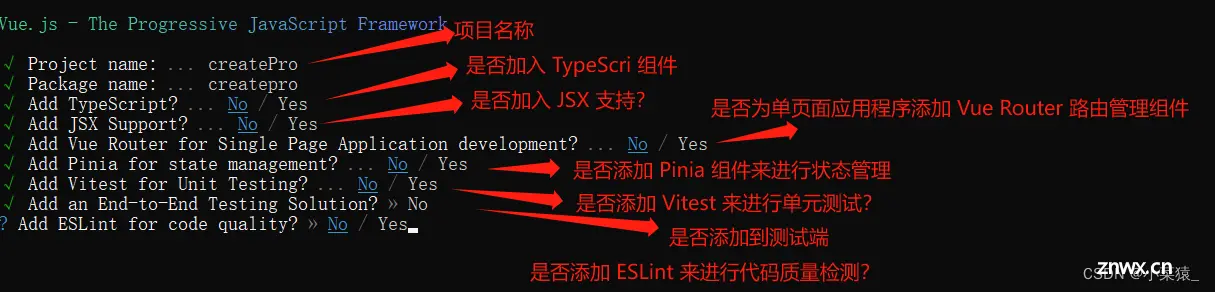
执行后创建项目:

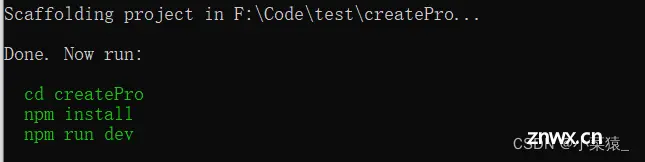
在项目被创建后,通过以下步骤安装依赖并启动开发服务器:


在浏览器打开:

方法四:构建一个 Vite + Vue 项目
npm 版本不同,命令不同:
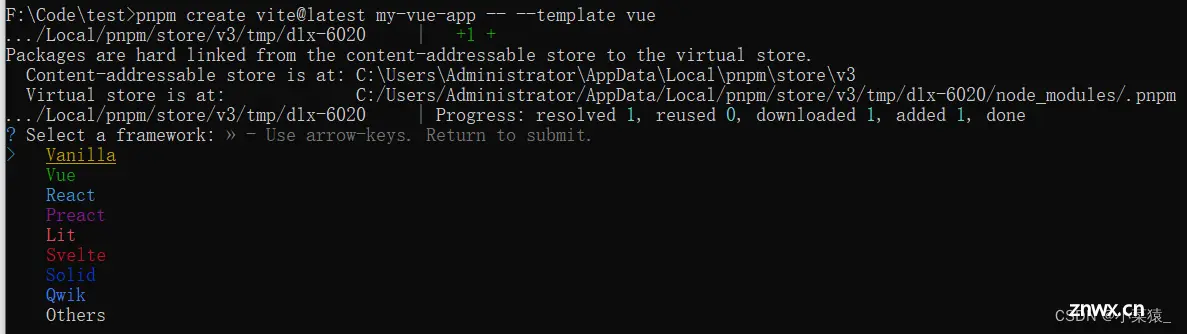
npm6.x:npm create vite@latest my-vue-app --template vuenpm7.x+:npm create vite@latest my-vue-app -- --template vue
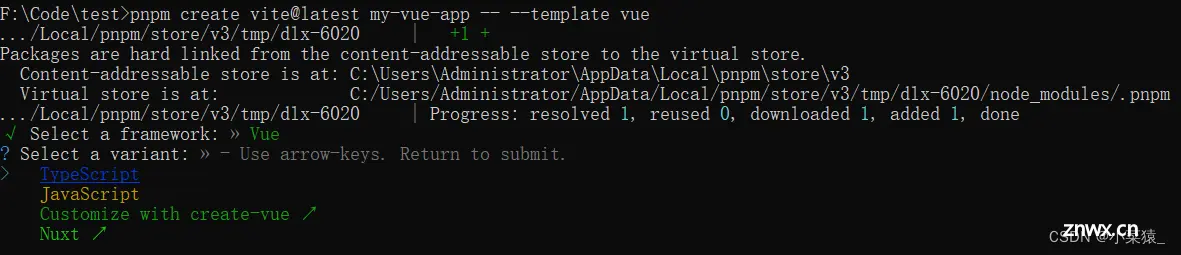
选择一个框架 => vue

选择一个编程语言 => TypeScript

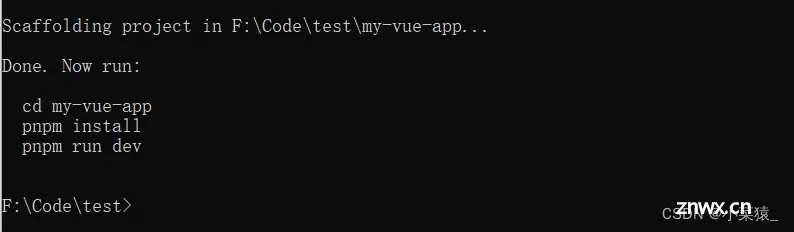
项目构建完成,进入项目目录、初始化项目并运行


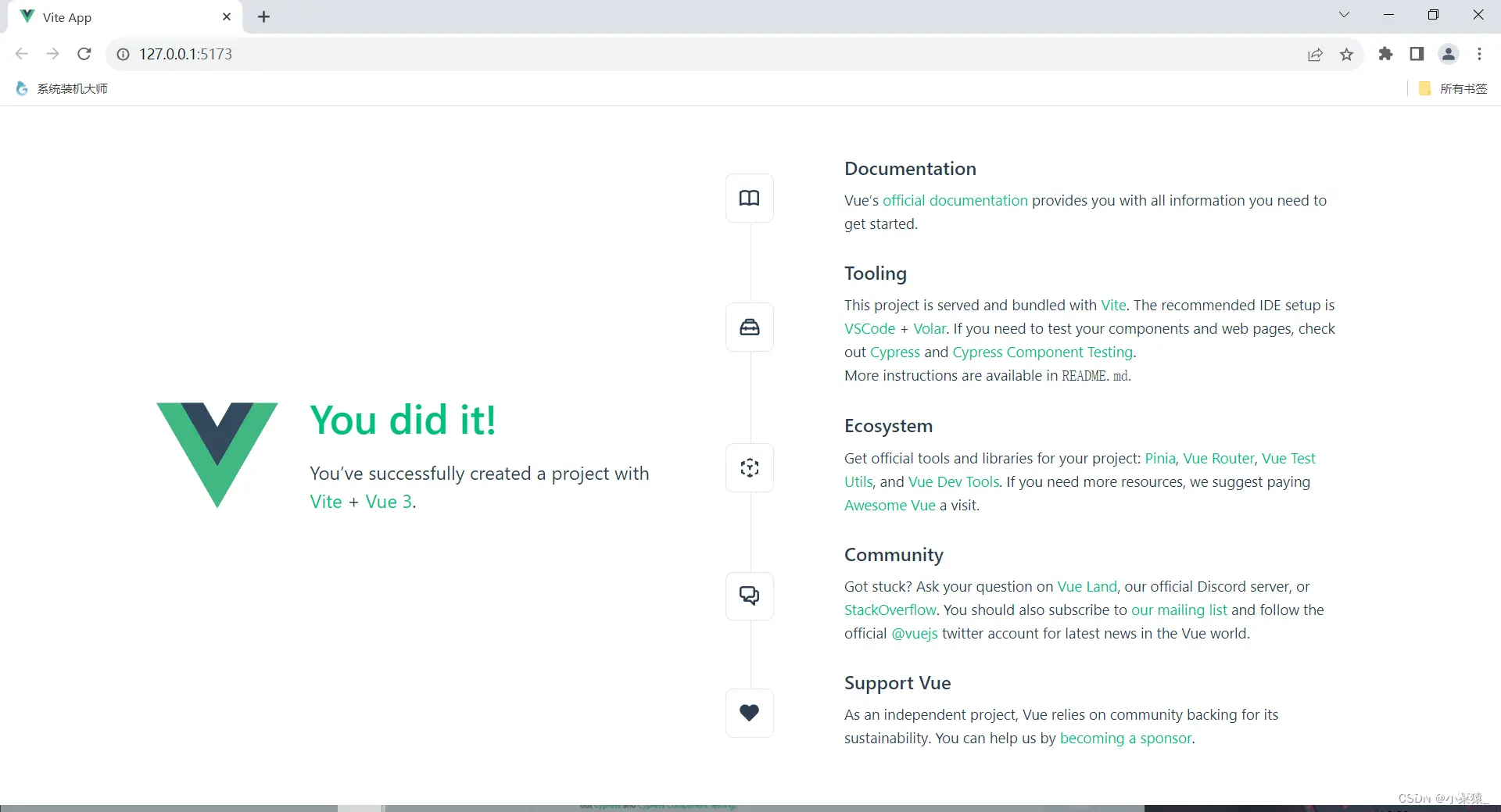
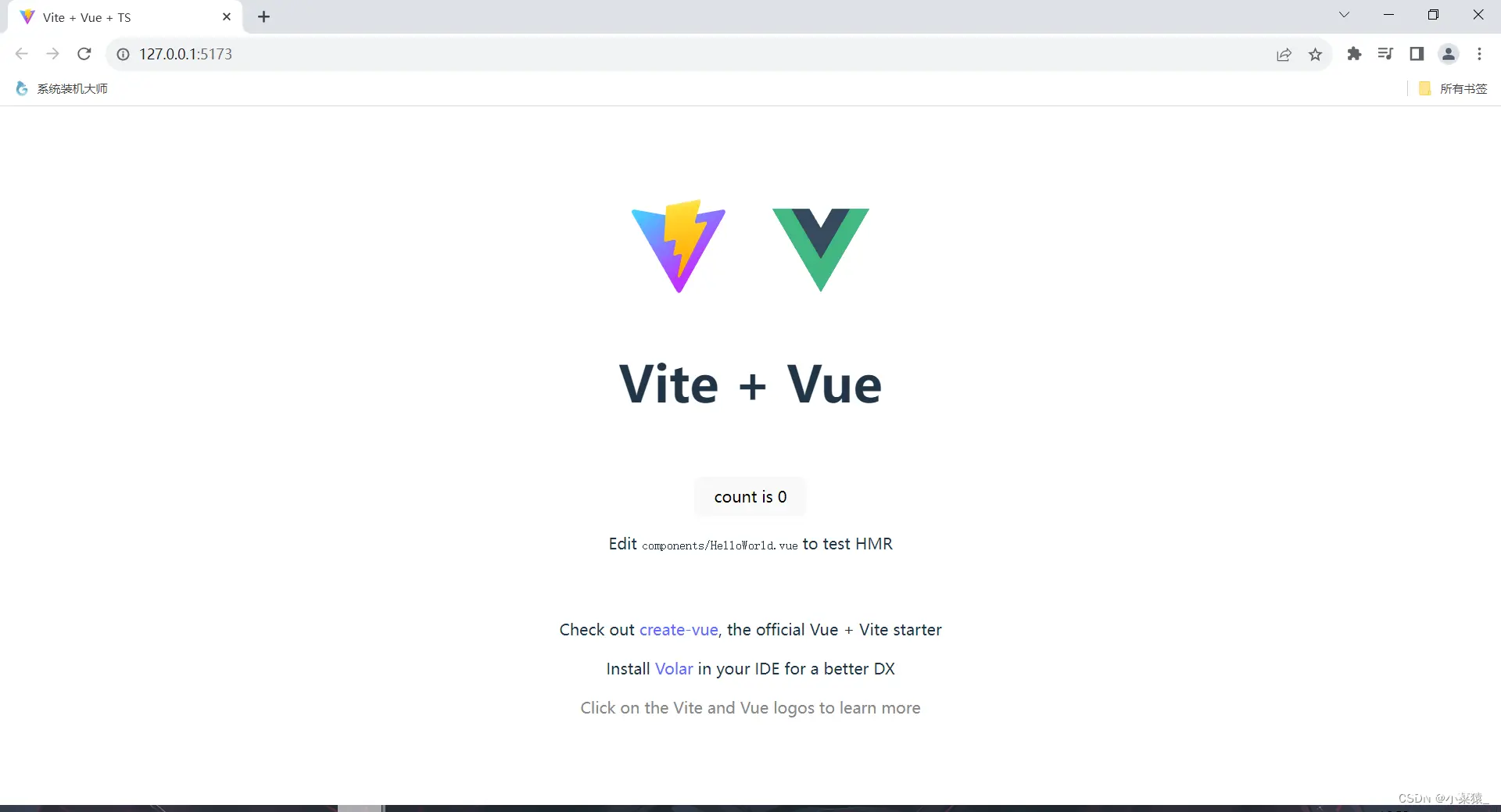
浏览器打开:

方法五:基于图形化界面的方式创建 vue 项目 (vue ui)(vue-cli3.x)
@vue/cli3.0 增加一个可视化项目管理工具,全局安装完成 cli3.0 之后,可以直接在 cmd 输入命令:vue ui 启动即可,地址默认是 localhost:8000 ( 回车后打开 )


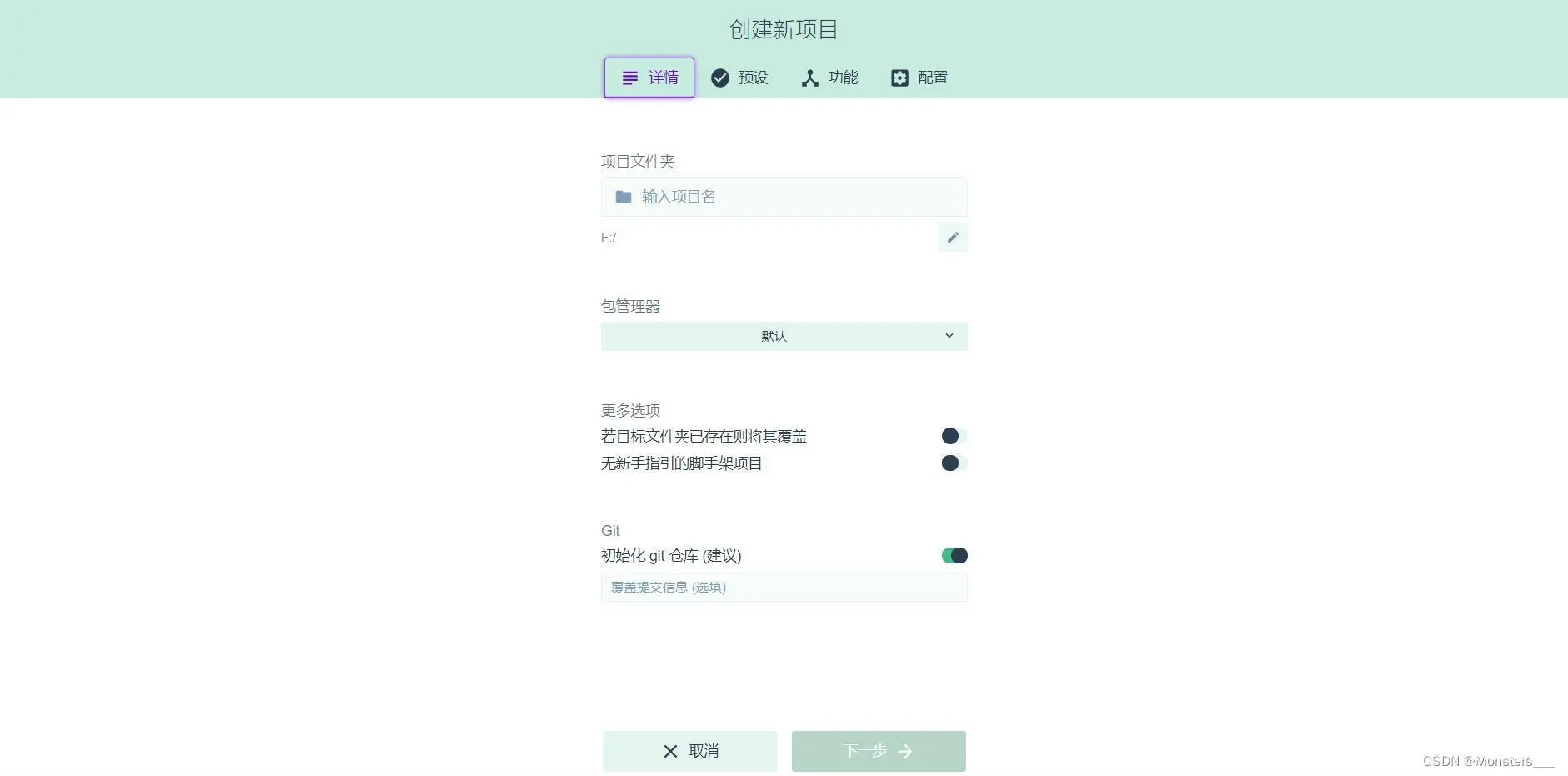
可以通过导入你的 vue 项目进行管理,也可以通过创建按钮进行可视化创建一个新的vue项目。


创建完

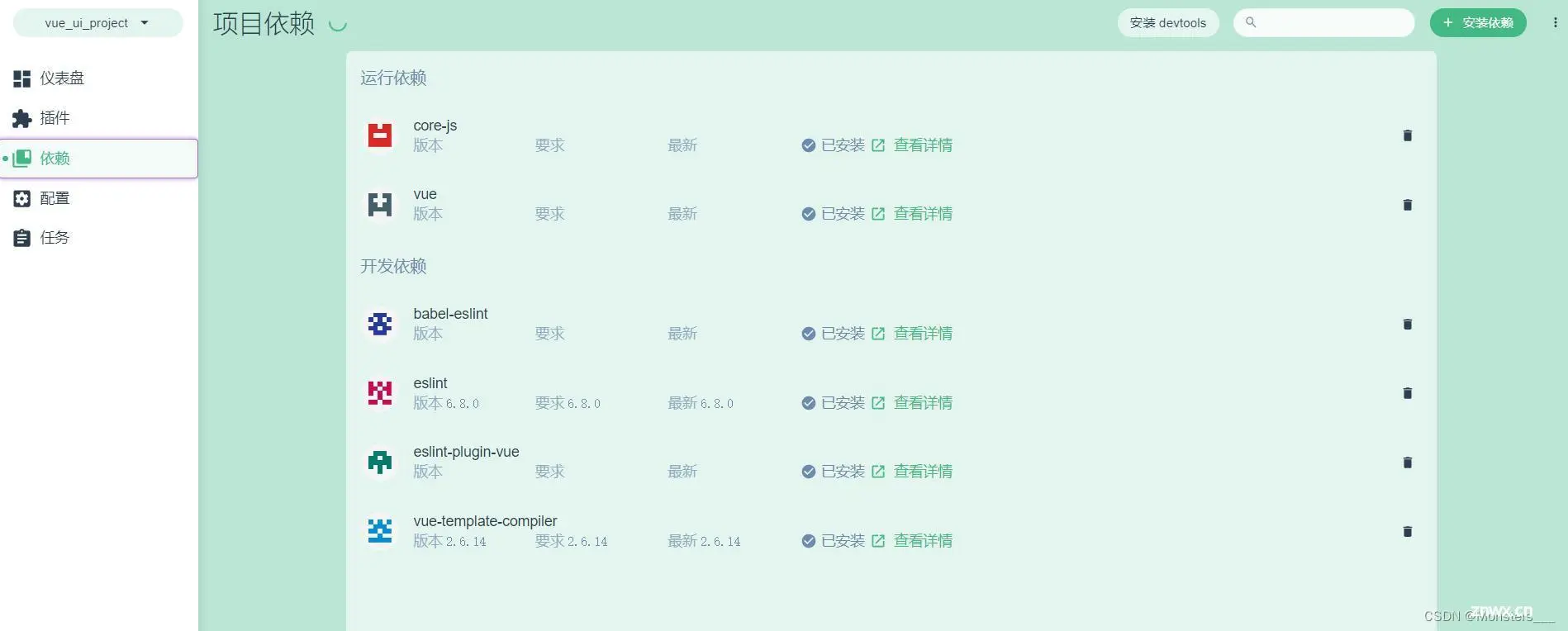
还可以查看运行依赖和开发依赖的以及在线安装和更新依赖,非常方便

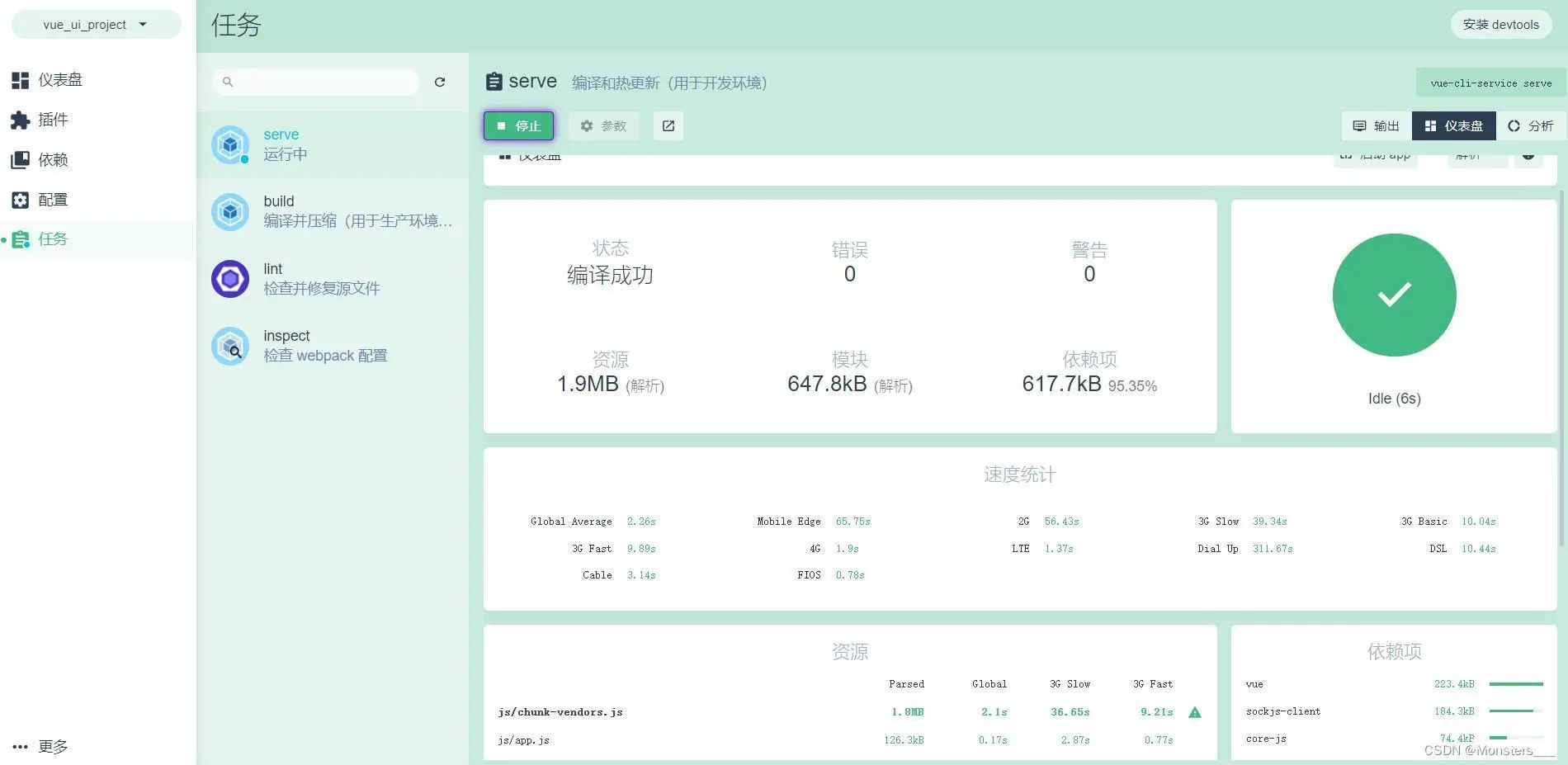
任务按钮下,你可以运行项目、打包项目,检查等操作。

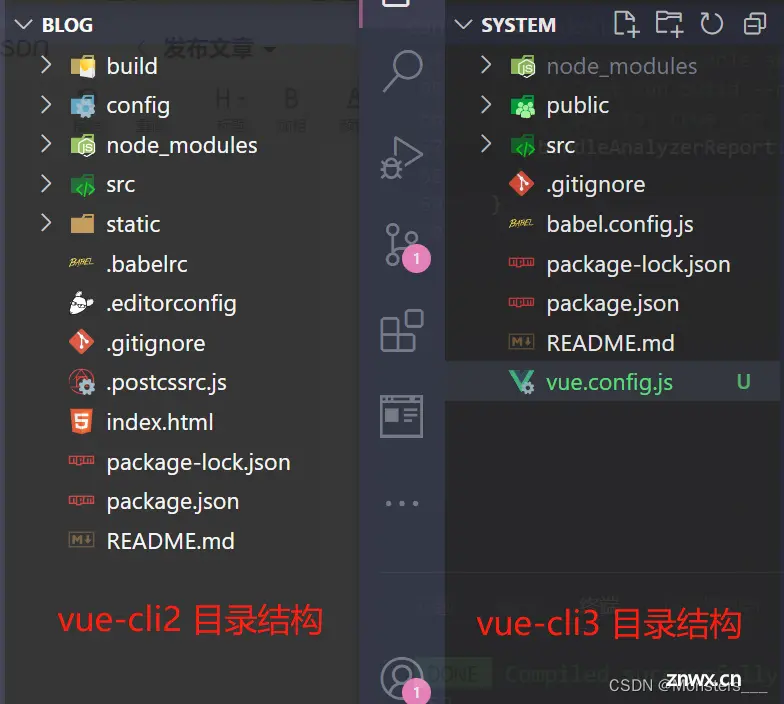
四、使用 webpack 创建 vue-cli2.x 项目和 vue-cli3.x 项目的区别

vue-cli3 移除了配置文件目录:config 和 build 文件夹,增加了vue.config.js文件,移除了static 静态文件夹,新增了 public 文件夹并将 index.html 移动到 public 中。vue-cli2 在 config 中的 dev.env.js 和 prod.env.js 中分别配置域名,vue-cli3 在 vue.config.js中配置域名 vue-cli2 在 config 中的 index.js 中配置跨域,vue-cli3 在 vue.config.js中配置跨域。vue-cli3 内部封装了 webpack 且做了很多适合 vue 项目的优化,可以用 vue.config.js 来管理项目,vue-cli2 更加适合有特殊需求的,毕竟是原生的,但管理起来复杂,一般来说,vue-cli3 够用了,但是 vue-cli3 能实现的,vue-cli2 一定能实现,vue-cli2 可以实现的 vue-cli3 不一定能实现。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。