[基于 Vue CLI 5 + Vue 3 + Ant Design Vue 4 搭建项目] 05 创建一个 web 项目
好久不见的流星 2024-10-03 13:33:01 阅读 80
1.通过 vue create 项目名 命令创建项目
这里创建一个项目名叫做 web 的项目
vue create web

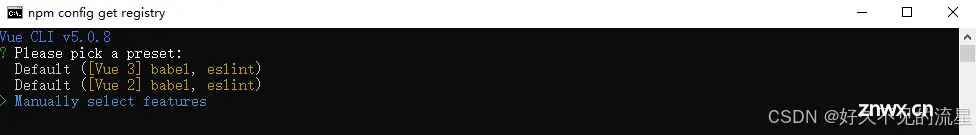
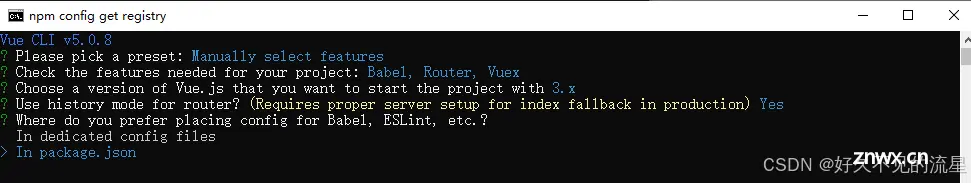
选择 Manually select features 然后摁回车

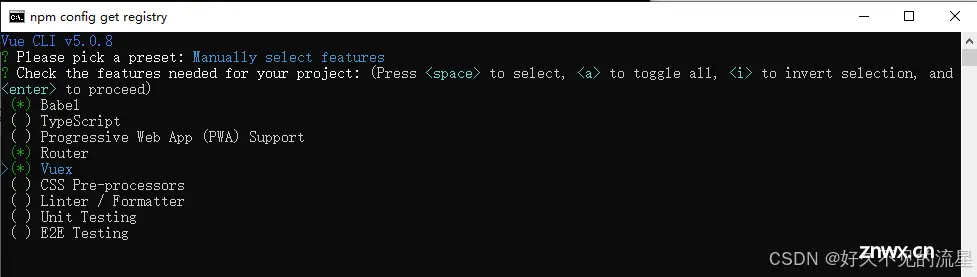
选择了 Router 和 Vuex 然后摁回车

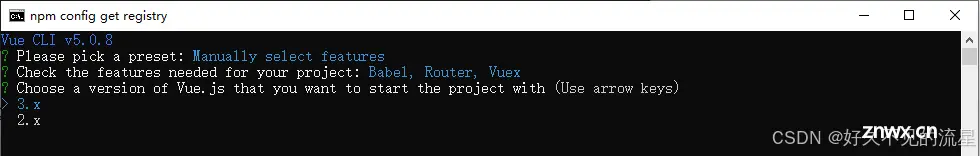
选择 3.x 然后摁回车

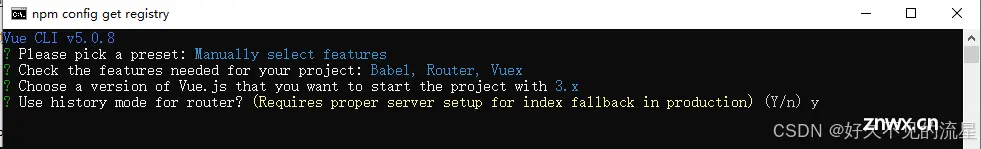
是否使用历史模式,这里 y 然后摁回车
历史模式和非历史模式(Hash 模式)主要差别在 url 上:
历史模式:http://aa.com/bb
Hash模式:http://aa.com#bb

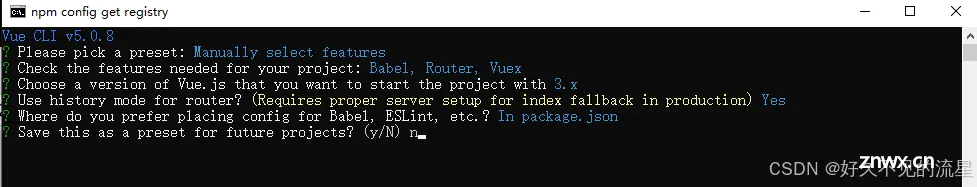
选择单独文件保存配置文件,还是整体的文件保存
此处选择 In package.json 然后摁回车

是否需要将这个创建项目的配置保存成模板,方便后续使用。
我此处就不保存了 然后摁回车

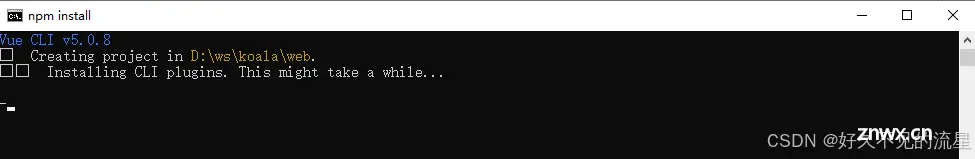
此时就开始正式创建项目了
耐心等待一会儿。。。

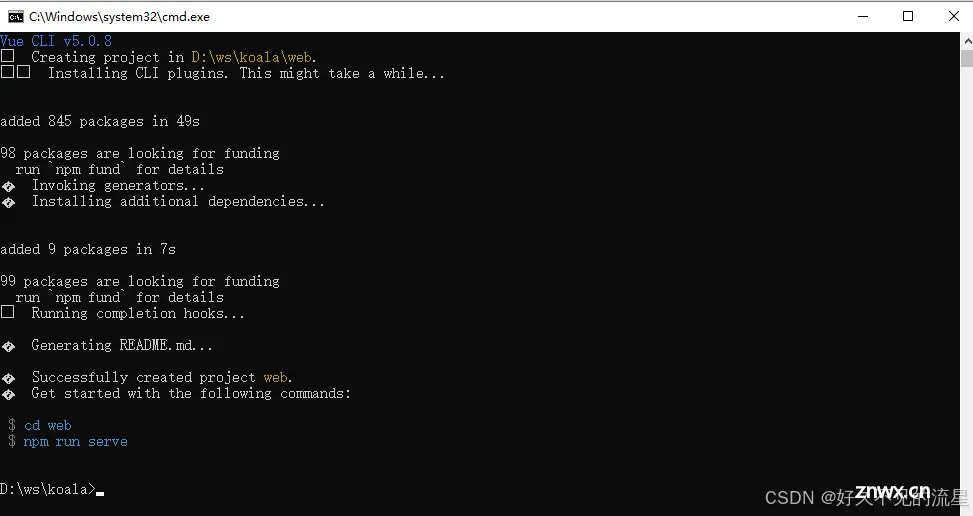
看到 Successfully created project web. 说明就已经创建好了
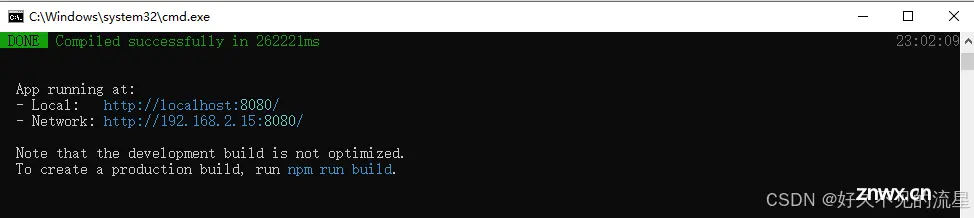
2.启动服务进行验证
按照上图的提示,进行启动服务
首先,我们执行 cd web。
然后,我们再执行 npm run serve 启动服务

最后,使用访问一下 URL

结束
上一篇: Vue 组件通信:兄弟组件通信
下一篇: 7天速成前端 ------学习日志 (继苍穹外卖之后)
本文标签
[基于 Vue CLI 5 + Vue 3 + Ant Design Vue 4 搭建项目] 05 创建一个 web 项目
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。