使用vue脚手架搭建前端工程(附:搭配ElementUI来快速开发)
渣瓦攻城狮 2024-06-17 16:03:09 阅读 59
目录
一、搭建过程
1. 全局安装webpack(打包工具)
2. 全局安装vue脚手架
3. 初始化vue项目
4. vue项目目录的简单介绍
二、执行流程分析
三、自己造一个组件案例
四、ElementUI的使用
1. 环境的引入
2. 一个简单使用
3. 使用它来快速搭建后台管理系统
五、总结
一、搭建过程
1. 全局安装webpack(打包工具)
npm install webpack -g
2. 全局安装vue脚手架
npm install -g @vue-cli/init
执行这个可能会有问题,也就是安装不成功,如果安装不成功,则在下面这个文件夹里面是不会有vue的cmd命令。

如果是这样的话,那就换一个命令,换成这个试一试npm install -g vue-cli,有时命令npm install -g vue-cli 会出现ERR错误,用这个命令试试:cnpm install -g @vue/cli。
使用好这个命令之后,可以配置一下环境变量,就是在path的目录下面放上这个vue所在的目录地址就行了。验证环境变量是否配置成功,使用vue -V命令如果查看到版本信息,则说明环境变量配置成功。
3. 初始化vue项目
vue init webpack "项目的名字",当使用命令行执行这个命令的时候,就会生成一个名为 你自己写的项目名字 在你执行命令的所在目录下面。
执行完这个命令之后,接下来需要选择一些东西,比如说是否需要路由,是否需要单元测试等等。
就如下图所示:


4. vue项目目录的简单介绍

二、执行流程分析
首先根目录下面有一个index.html的文件,这也是唯一的一个html文件吧,里面很简单,就是vue挂载了一个div:

这个对应的vue实例在main.js文件里,main.js是核心文件

这里指明了路由,还指明了局部组件以及模板。
通过注册了名字为App的组件,以及注册好了路由。
正是由于使用了声明为为App的模板,这个模板就在App组件中,因此我运行项目,就会渲染这个模板,就是下面这个模板:

所以它启动起来是会展示模板中的内容的,这个模板其实是只显示一张log图片的,只看到一个img标签:

那为什么会出现下面的这一部分呢,许多超链接。
所以这些东西肯定是由于下面的那一行代码所产生的效果:

这其实就是一个动态路由,就是说声明了这个,这里之后的内容会随着路径的不同而不同。那到底为什么会显示刚刚下面的那一坨呢?因为这个动态路由是和路径绑定在一起的,而启动项目的时候,最开始默认访问的是 / 路径,其实也就是说下面的那一坨,其实也就是 / 路径所路由的内容,而这个映射关系是怎样体现出来的呢?是因为最开始给这个vue实例注册了路由,

其实这里是简写了,是因为ES6的新语法,就是说属性名和值的变量名一致的话,就可以省略,所以配置的其实是名字为router的路由,这不是当前自己造的,所以也就是从其它文件导入过来的路由实例。

然后就可以找到这个路由实例配置的全部的路由映射规则:

要知道显示的其实都是一个一个的组件,所以路径映射的是一个一个的组件,这里的 / 路径映射的是名为HelloWorld的组件, 和路由实例一样,这里的组件也是从其它文件导进来的:
import HelloWorld from '@/components/HelloWorld'
@对应的src目录,所以也就是src目录下的components目录下的HelloWorld组件。这个导入的名字是随意的,因为这个组件导出的时候是使用的export default的方式,为了方便,所以才起了Hello World的名字。
可以发现HelloWorld组件中的template中声明的东西其实就是刚刚那个页面的下面的那一坨:

前面讲的就是别人写好的例子,我自己开发的话,同样也是仿照这个例子来进行的。
上面的那个例子给我们一些什么启发呢?
1. 如果你想要在最开始一运行起来之后,打开页面不在显示它原有的官方的那些东西,而是显示我们自己想要展示的内容,我们知道那些东西都是 声明在App组件中的template中的,所以我们只需要改变那个模板下的内容即可。

2. 如果你想要这个模板下中的动态路由可以根据自己的路径而自动显示自己的组件模板内容的话。首先这个动态路由的标签少不了,代表可以随着路径的改变而显示内容的改变。至于现在想要自己的路径以及自己想要的显示效果,那么就需要自己创建一个组件以及自己给定好组件与路径的映射规则,就像之前的官方的例子一样,/ 这个路径对应着下面的那一坨的内容。
三、自己造一个组件案例
所以我们也可以在components目录下面创建属于我们自己的组件。
首先得明白这种组件怎么写,看是否与之前的写法有区别。现在的这种组件叫单文件组件。
这种文件的规则是与之前组件的写法是有区别的。
首先有三大块组成:
1. 模板 template,这里放的就是实际这个组件所展示的内容
2. script,就是Vue实例,里面可以写data,但是注意这里以函数的方式写,还可以写计算属性,监听器,过滤器,还有钩子函数都可以写,这点和之前基本没啥区别
3. style,样式,这里就是声明好模板中的内容的样式的
于是就可以写我们自己的组件了,这里写了一个简单的组件,里面只是简单的显示名字和年龄:
名字为Hello的组件:

<template> <div> <h1>你好,Hello,{ {name}}</h1> </div></template><script>export default{ data () { return { name: '张三', radio: '1' } }}</script><style ></style>
这个模板,文档里面有一个通用的模板,可是使用vscode的自定义代码片段功能,使得以后只需要输入关键字,就能自动生成代码。比如可以叫一个vue名字的。
在vscode的文件 -> 首选项 -> 配置用户代码片段,来创建
{"生成 vue 模板": {"prefix": "vue","body": ["<template>","<div></div>","</template>","","<script>","//这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json文件,图片文件等等)","//例如:import 《组件名称》 from '《组件路径》';","","export default {","//import 引入的组件需要注入到对象中才能使用","components: {},","props: {},","data() {","//这里存放数据","return {","","};","},","//计算属性 类似于 data 概念","computed: {},","//监控 data 中的数据变化","watch: {},","//方法集合","methods: {","","},","//生命周期 - 创建完成(可以访问当前 this 实例)","created() {","","},","//生命周期 - 挂载完成(可以访问 DOM 元素)","mounted() {","","},","beforeCreate() {}, //生命周期 - 创建之前","beforeMount() {}, //生命周期 - 挂载之前","beforeUpdate() {}, //生命周期 - 更新之前","updated() {}, //生命周期 - 更新之后","beforeDestroy() {}, //生命周期 - 销毁之前","destroyed() {}, //生命周期 - 销毁完成","activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发","}","</script>","<style lang='scss' scoped>","//@import url($3); 引入公共 css 类","$4","</style>"],"description": "生成 vue 模板"}}
然后通过什么样的路径,就能显示我们刚刚创建的Hello组件中的内容呢?就需要在src/router目录下的index.js文件中新增好一条映射的规则:

这样就OK了,就能使得我选择hello路径就能显示hello组件的内容。具体选择,可以通过在浏览器的网址出写好路径,就能显示了,还可以在原先的App模板下面加上类似于a标签的跳转标签,一点击就能显示对于的内容:
在导航栏上面输入这个地址:

就能访问到,我刚刚自定义的Hello组件的内容:

还可以在App模板中继续放 “固定内容”也就不随路径的变化而变化的。
在App组件中添加:

然后就能产生下面的效果,点击上面超链接就显示什么样的内容:

四、ElementUI的使用
这个框架比较厉害,里面已经声明好了许多组件,我copy过来,简单的修改一下,就能直接使用,极大的提高了开发效率。
1. 环境的引入
通过翻阅官方文档,要使用它,得完成以下几步:
1. 下载ElementUI依赖
npm i element-ui -S
2. 需要在main.js文件中,导入一些样式依赖啥的
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
注意:这里导入了之后,不要忘记使用它:
Vue.use(ElementUI);
以后我们使用其它框架也是一样的道理,就是先导依赖然后再使用它。
2. 一个简单使用
进入到elementUI的官网,找到你想要的组件,比如说这里我就使用一个最简单的radio单选框,

可以发现其实它模板以及Vue的实例都写好了,我们只需要放到我们自己的组件里面去就行了。
在这里我没有在另外创建一个组件了,直接使用之前的Hello组件,只需要填充好template以及script部分就行了:

然后再次进入显示Hello组件的内容,会发现加上了这个单选框:

3. 使用它来快速搭建后台管理系统
1. 首先在elementUI中找到想要的组件
这里想要快速搭建后台管理系统,所以可以选择Container布局容器
可以将实例代码复制一份:

2. 将这些放入到App组件里面
为什么要放入到App组件中,因为这个后台管理系统,肯定是项目一启动就能直接展示呗,而不是展示之前的内容,但凡需要一启动项目就显示其它内容,什么什么管理系统啥的,就直接替换调App组件中的相关内容(template、scripy、style)

到这里直接的elementui提供的效果就能出来:

了解以下这个表格中的数据是怎样来的?
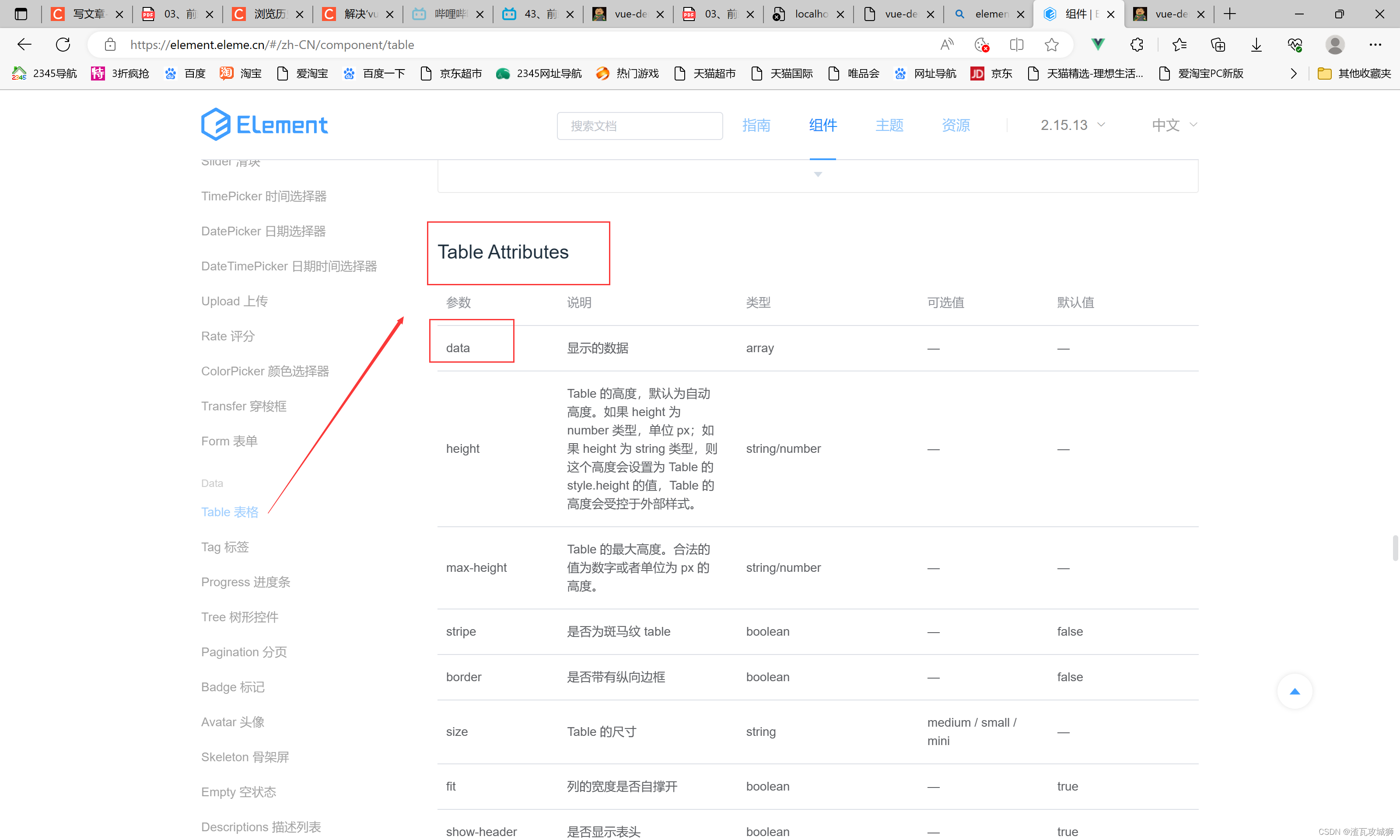
其实这个大的管理系统,下面其实还是用到的各种各样的小的组件,就比如说这里用到了表格,那就去官网查看这个表格的文档信息:

可以发现有一个data属性,它的说明就是:显示的数据。
查看给的代码示例也就是这样:

表单中的数据其实就是使用Vue示例中的data中的数据,它这里就是返回一个数组,这个数组填充了20个元素,元素的内容就是item,然后具体是怎样体现出列名、以及如何映射数组中的值到每一行,以及每一列的宽度啥的,都需要通过翻阅官方文档:

到现在就导致了解简单的直接使用了,那如何根据自己的需求来改呢?
就比如说我现在有这么一个需求,就是说侧边栏中的分组一下的选项1和选项2分别变成用户列表和hello,然后我点击用户列表在中心区域就能显示刚刚的那个表格,而我点击hello,在中心区域显示我最开始定义的那个hello组件的内容。
1. 要实现将直接显示的信息进行修改,就直接找到刚刚模板中的原先的那些字然后直接替换即可。

2. 现在要实现点击用户列表才会显示那个表格,因此需要将这个表格抽取出来,单独写到一个组件里面去,为什么一定要单独的抽取出来,写到一个组件里面去呢?就是因为其实并不是写死的,而是需要我们当点击了才进行显示,因为在中心区域需要按照条件显示不同的内容,所以说很明显,就是在这个中心区域加上一个动态路由的标签,标签所在的位置,显示的内容,就能随着路径的不同而不同,至于到底要如何实现我一点击那个用户列表和hello就能跳到对应的路由地址,这个之后再说。先解决这个组件的问题。
其实很简单,就是将之前在中心区域的那个表格以及数据复制到我们自定义的组件里面去 ,我们可以先定义一个名为MyTable的组件,仍然在components目录下面进行创建:
先进行抽取:

<template> <el-table :data="tableData"> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table></template><script>export default { // import 引入的组件需要注入到对象中才能使用 components: {}, props: {}, data () { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' } return { tableData: Array(20).fill(item) } }, // 计算属性 类似于 data 概念 computed: {}, // 监控 data 中的数据变化 watch: {}, // 方法集合 methods: {}, // 生命周期 - 创建完成(可以访问当前 this 实例) created () {}, // 生命周期 - 挂载完成(可以访问 DOM 元素) mounted () {}, beforeCreate () {}, // 生命周期 - 创建之前 beforeMount () {}, // 生命周期 - 挂载之前 beforeUpdate () {}, // 生命周期 - 更新之前 updated () {}, // 生命周期 - 更新之后 beforeDestroy () {}, // 生命周期 - 销毁之前 destroyed () {}, // 生命周期 - 销毁完成 activated () {} // 如果页面有 keep-alive 缓存功能,这个函数会触发}</script><style scoped></style>
写了组件之后,就要写一个对应的路由地址:
仍然是在router目录下的index.js文件下,新增上MyTable的路由地址映射:

到这里点击用户列表以及hello肯定没有任何效果的,中心区域是空白,因为我将App模板中那个固定在中心区域的表格被我抽取出来了(注释了),所以也就不会显示任何内容了。
其实现在只需要怎样实现就是我点击用户列表或者是hello,就能跳转至相应的路由路径。这里依旧需要翻阅文档:
现在是导航栏了,所以得查找导航栏的相关信息:

可以发现只要router属性值为true的时候才能进行路由跳转。
然后怎么具体映射就看item每一项了,查看menu-item:

知道需要添加上router属性属性值为路由地址就能进行跳转了,直接加上即可:

最终的效果:


五、总结
主要学习了怎样使用vue脚手架来搭建项目,懂得改造达到自己的需求,大致就是自定义组件,以后的显示信息都是通过组件来体现的,懂得将组件与路由地址映射起来,使得选择路由地址就能显示我们想要显示的组件。
然后就是学习使用elementUI来帮助我们快速开发, 主要是懂得按照自己的需求来灵活配置,知道如何CV,如何抽取出组件,至于组件的参数等信息需要懂得翻阅文档来进行配置。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。