
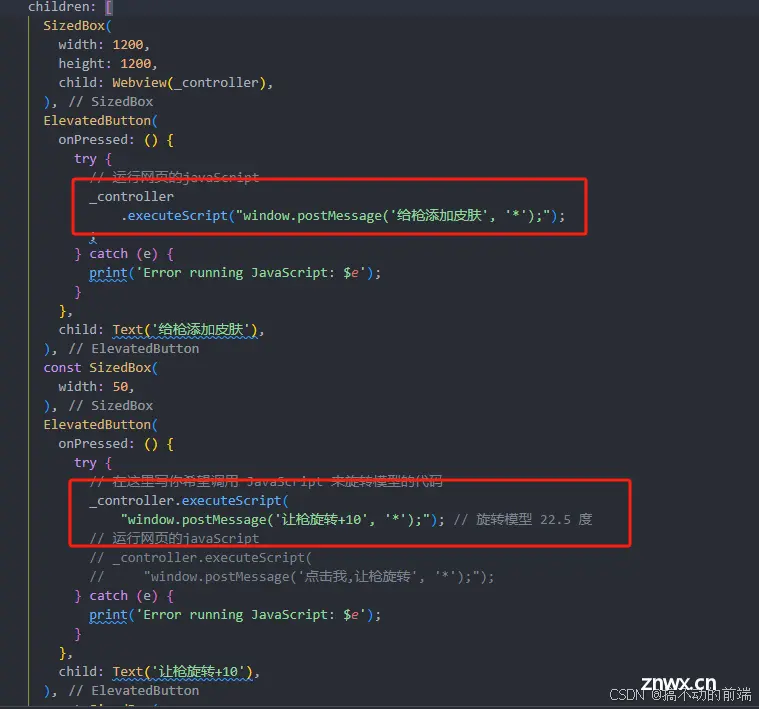
Flutter+Three.js(WebView)实现桌面端3d模型展示和交互_flutterthree.js...
使用Three.js的WebGL3D模型查看器教程webgl-3d-model-viewer-using-three.jsWebGL3D...

作为一个3D的项目,从用户打开页面到最终模型的渲染需要经过多个流程,加载的时间也会比普通的H5项目要更长一些,从而造成大量的用户流失。为了提升首屏加载的转化率,需要尽可能的降低loading的时间。这里就分享一些...

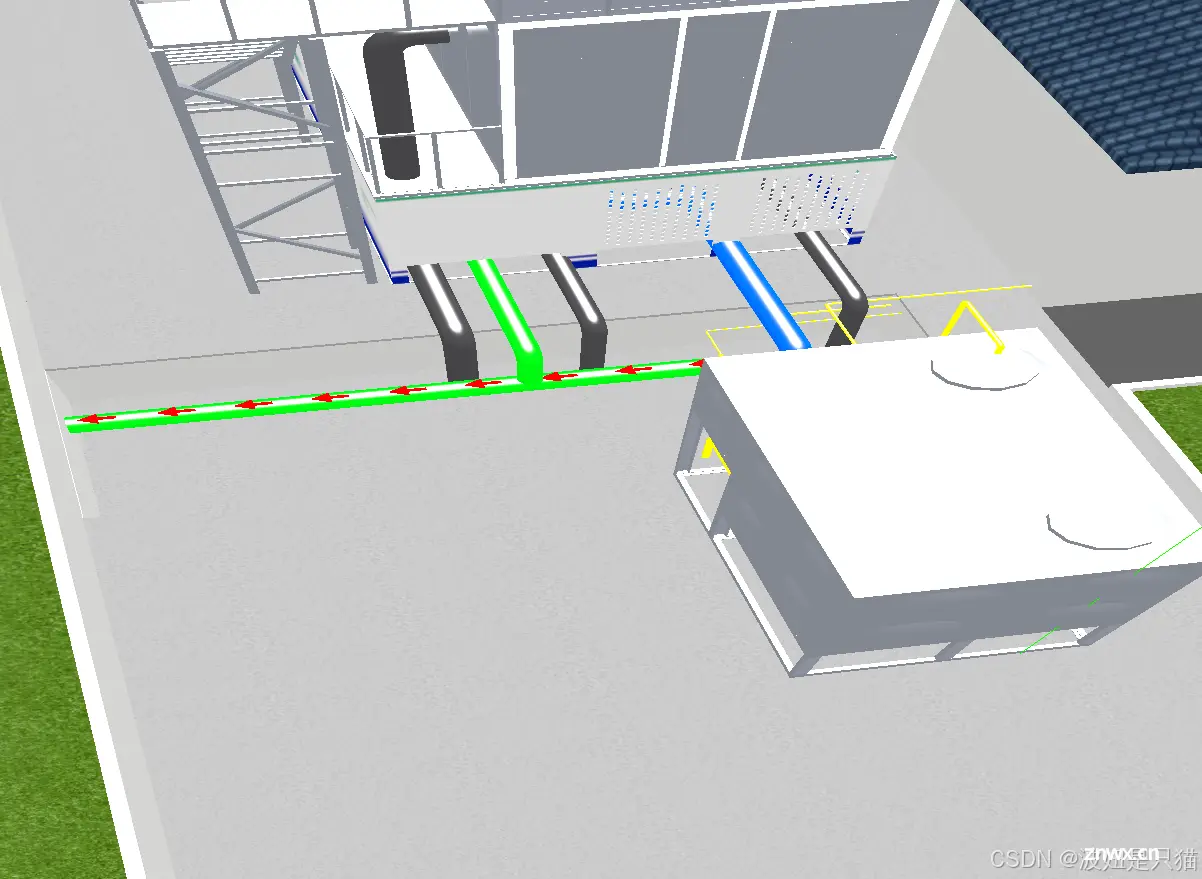
最近使用threejs开发项目,碰到需要在模型的管道上画出流动效果,找了一大圈也没找到符合需求的库,没办法直接自己写了,代码不多,就是写出来比较麻烦。通过你的起始点位-结束点位来判断流动的方向,...
WebGL3D模型查看器使用Three.js项目教程webgl-3d-model-viewer-using-three.jsWebGL...

Web-IFC-Three.js开源项目实战指南web-ifc-threeTheofficialIFCLoaderforThree.js.项目地址:https://gitcode.com/gh_mirr...

three.js中文文档网址Three.js中文网(webgl3d.cn)_threejs中文官网...

渲染器作为Web3D开发中的核心组件,深度集成了WebGL的所有功能,包括但不限于对复杂材质(如金属、玻璃等)、多种光源类型(点光源、平行光、环境光等)、精细阴影以及逼真反射的支持。本文将会记录渲染的基础用法。_t...

本文介绍了如何利用Three.js的WebGPURenderer渲染器,结合UV材质,实现3D场景中地面的反射效果。通过创建场景和相机、加载纹理、创建反射器、设置地面材质和网格,以及应用后处理效果,详细讲解了实现过程...

OpenGL的全称是“OpenGraphicsLibrary”,中文名为“开放图形库”。它是一种跨平台的图形渲染API(应用程序编程接口),用于创建2D和3D图形。OpenGL可以在多种操作系统...